1、css选择第一个元素(最后一个元素)
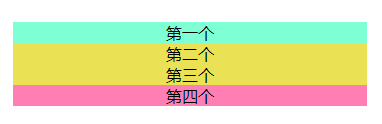
效果图:
wxml代码:
<view class="intro">
<view class="v1">第一个</view>
<view class="v1">第二个</view>
<view class="v1">第三个</view>
<view class="v1">第四个</view>
</view>
wxss代码:
.intro {
margin: 30px;
text-align: center;
}
.v1 {
background-color: rgb(235, 225, 85);
}
/* 拥有这个class='v1'的第一个 */
.v1:first-child {
background-color: aquamarine;
}
/* 拥有这个class='v1'的最后一个 */
.v1:last-child {
background-color: rgb(255, 127, 180);
}
希望让两个span之间间隔一定的距离,但又不希望简单的给每个span设置margin-right(会导致最后一个span也有margin-right,可能影响之后元素的排版)。
2、css选择非第一个元素(非最后一个元素)
只需要加上一个not即可,例如:
.v1:not(first-child) {
background-color: aquamarine;
}
3、奇偶元素
/* Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。 */
.v1:nth-of-type(even) {
background: #ff0000;
}
4、自动换行
一、控件换行
flex-wrap: wrap;
overflow-x: hidden;
二、文字换行
word-wrap:break-word
5、calc宽高度百分比数减去固定像素值的写法
height:calc(100% - 20px) ;
注意:减号两边一定要打空格,不然会失效