<Window x:Class="YourNamespace.YourWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="YourWindow" Height="350" Width="525">
<Grid>
<!-- 其他UI元素 -->
<!-- 透明的覆盖层,显示在页面上方,包含进度条 -->
<Grid Visibility="{Binding IsLoading, Converter={StaticResource BoolToVisibilityConverter}}"
Background="Transparent" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" ZIndex="1">
<Border Background="Black" Opacity="0.5" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<!-- 进度条居中显示 -->
<ProgressBar x:Name="LoadingProgressBar"
IsIndeterminate="True"
Height="100"
Width="200"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Margin="0, 50, 0, 0" />
</Border>
</Grid>
<!-- 后面的UI元素 -->
<StackPanel VerticalAlignment="Top" HorizontalAlignment="Left" ZIndex="0">
<TextBlock Text="Your content goes here..." />
<!-- 更多元素 -->
</StackPanel>
</Grid>
</Window>
viewModel代码
// 控制进度条的可见性
[ObservableProperty]
private Visibility isLoading = Visibility.Collapsed; // 默认不显示进度条
private void ChangeLoadingStatus(bool isLoading) {
if (isLoading)
{
IsLoading = Visibility.Visible;
}
else
{
IsLoading = Visibility.Collapsed;
}
}
[RelayCommand]
private async void SelectInfo()
{
string sql ="....."
ChangeLoadingStatus(true);
var result = await Task.Run(() => dal.db.SqlQueryable<ToolStr50>(sql).ToList());
ChangeLoadingStatus(false);
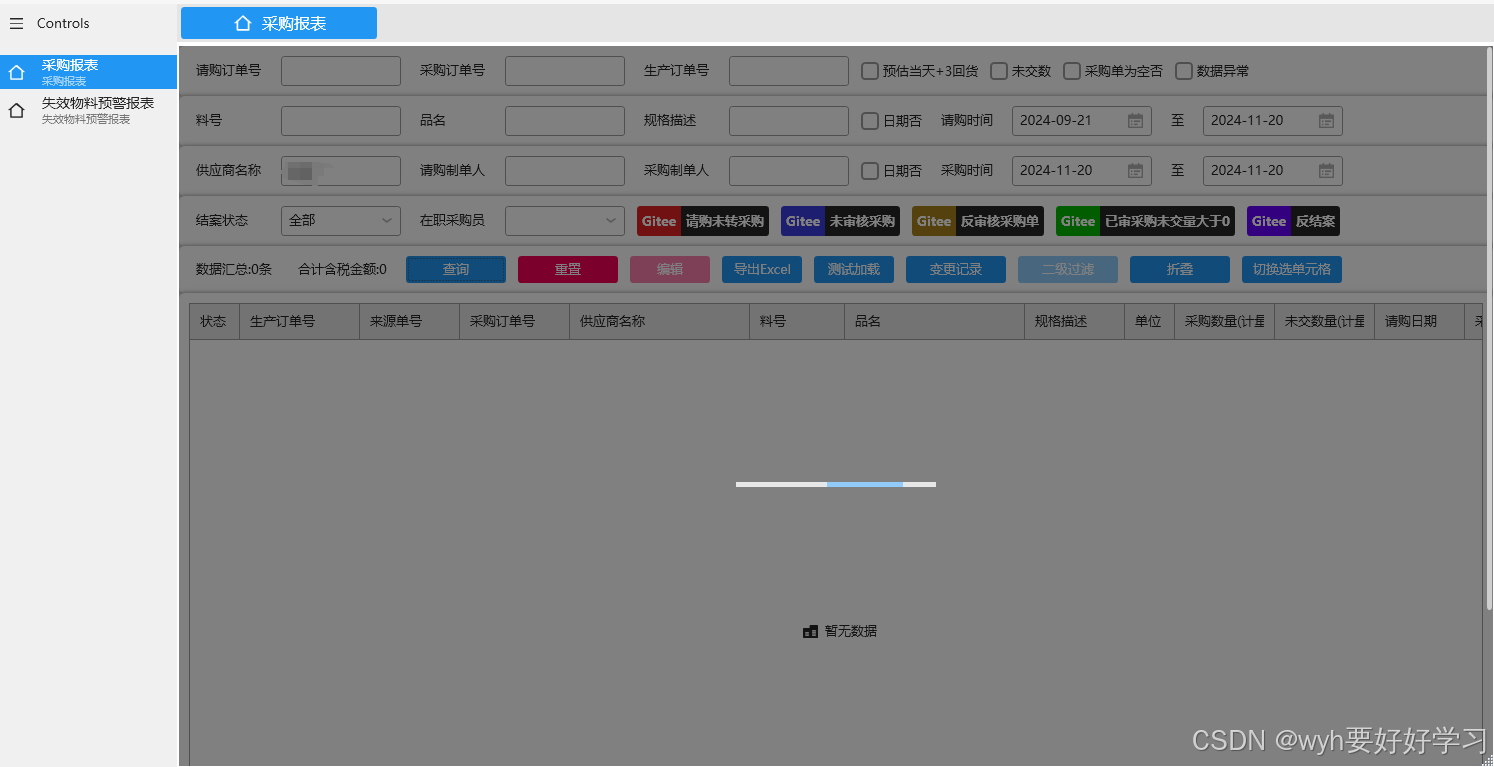
}页面效果