1.public 下新建icons 添加图标文件
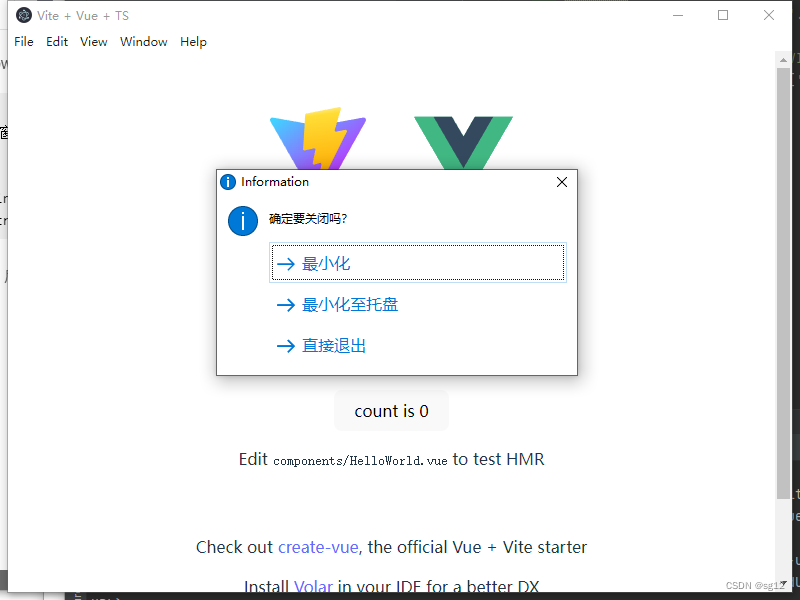
2.关闭窗口前提示确认信息
index.ts文件下新增
const closeWin = () =>{
win.on('close', (e) => {
e.preventDefault()//阻止默认行为,一定要有
dialog.showMessageBox({
type: 'info',
title: 'Information',
cancelId: 2,
defaultId: 0,
message: '确定要关闭吗?',
buttons: ['最小化','最小化至托盘', '直接退出']
}).then(result => {
if (result.response == 0) {
//阻止默认行为
e.preventDefault();
win.minimize();
} else if (result.response == 1) {
win.hide();
win.setSkipTaskbar(true);
}else if (result.response == 2) {
win = null;
app.exit();
}
}).catch(err => {
console.log(err)
})
});
}
3.最小化托盘及右键菜单
let win: BrowserWindow | null;
新增
let traypath: string;
if (process.env.NODE_ENV !== 'development') {
win.loadFile(path.join(__dirname, "./index.html"));
//新增
traypath = path.join(__dirname, './icons/icon.ico');
} else {
win.loadURL(`${process.env['VITE_DEV_SERVER_URL']}`)
//新增
traypath = path.join(process.env['INIT_CWD'], 'public/icons/icon.ico');
}
createWindow下新增
/**
* 关闭窗口前提示确认信息
*/
closeWin();
createtray();
npm run dev 启动