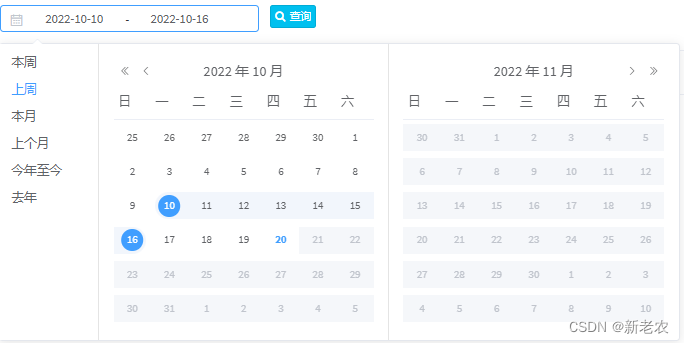
可在一个选择器中便捷地选择一个时间范围
<div style="width: 360px">
<el-date-picker
v-model="value"
@change="setDate"
type="daterange"
format="yyyy-MM-dd"
:picker-options="pickerOptions"
style="width: 80%;"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
</div>
return {
pickerOptions: {
shortcuts: [
{
text: "本周",
onClick(picker) {
// 获取今天
const end = new Date();
// 获取当前周的第一天
const start = new Date(
end.getFullYear(),
end.getMonth(),
end.getDate() - ((end.getDay() + 6) % 7)
);
start.setTime(start.getTime());
picker.$emit("pick", [start, end]);
},
},
{
text: "上周",
onClick(picker) {
const dataValue = new Date();
const year = dataValue.getFullYear();
const month = dataValue.getMonth() + 1;
const day = dataValue.getDate();
var thisWeekStart; //本周周一的时间
if (dataValue.getDay() == 0) {
//周天的情况;
thisWeekStart =
new Date(year + "/" + month + "/" + day).getTime() -
(dataValue.getDay() + 6) * 86400000;
} else {
thisWeekStart =
new Date(year + "/" + month + "/" + day).getTime() -
(dataValue.getDay() - 1) * 86400000;
}
const prevWeekStart = thisWeekStart - 7 * 86400000; //上周周一的时间
const prevWeekEnd = thisWeekStart - 1 * 86400000; //上周周日的时间
const start = new Date(prevWeekStart); //开始时间
const end = new Date(prevWeekEnd); //结束时间
picker.$emit("pick", [start, end]);
},
},
{
text: "本月",
onClick(picker) {
const end = new Date();
// 获取当前月的第一天
const start = new Date(end.getFullYear(), end.getMonth(), 1);
start.setTime(start.getTime());
picker.$emit("pick", [start, end]);
},
},
{
text: "上个月",
onClick(picker) {
const oDate = new Date();
var year = oDate.getFullYear();
var month = oDate.getMonth();
var start, end;
if (month == 0) {
year--;
start = new Date(year, 11, 1);
end = new Date(year, 11, 31);
} else {
start = new Date(year, month - 1, 1);
end = new Date(year, month, 0);
}
picker.$emit("pick", [start, end]);
},
},
{
text: '今年至今',
onClick(picker) {
const end = new Date();
const start = new Date(new Date().getFullYear(), 0);
end.setDate(end.getDate()+1);
picker.$emit('pick', [start, end]);
}
},{
text: '去年',
onClick(picker) {
var year = new Date().getFullYear()-1;
const end = year+'-12-31 23:59:59';
const start = year+'-01-01 00:00:00';
picker.$emit('pick', [start, end]);
}
},
],
disabledDate: (time) => {
return time.getTime() > Date.now();
},
},
}