一文大白话讲清楚webpack基本使用——18——HappyPack
1. 建议按文章顺序从头看,一看到底,豁然开朗
2. 啥是HappyPack
- Happy,快乐,pack,打包,HappyPack,快乐打包,意思以前打包不快乐,为啥不快乐,以前打包用啥,webpack,webpack打包为啥不快乐
- 因为webpack打包是单线程,但处理完这个再处理那个,所以不快乐
- 那HappyPack怎么就快乐了呢,因为人家可以实现并行处理,同步处理这个和那个,你就说快不快乐吧
- HappyPack可以将任务分解,派给多个子进程去处理,子进程处理完成后再将结果发送给主进程,从而减少构建时间
3. 怎么使用HappyPack
- 我们以打包csss为例
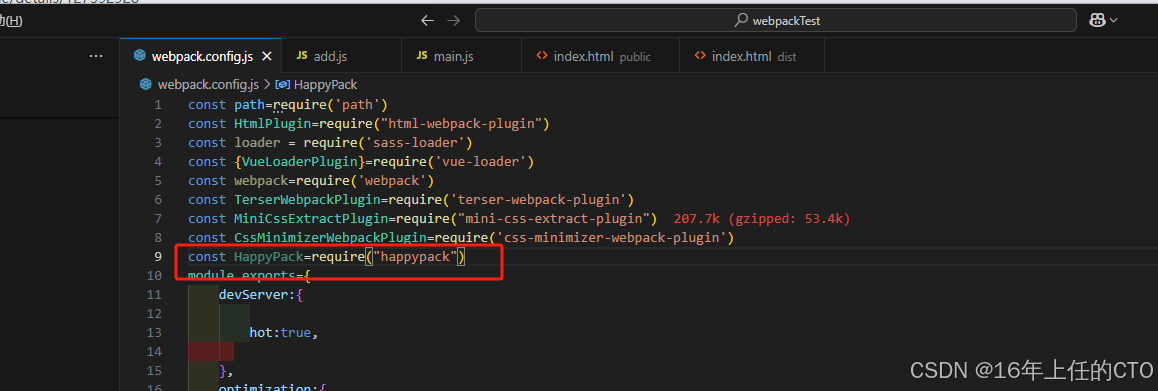
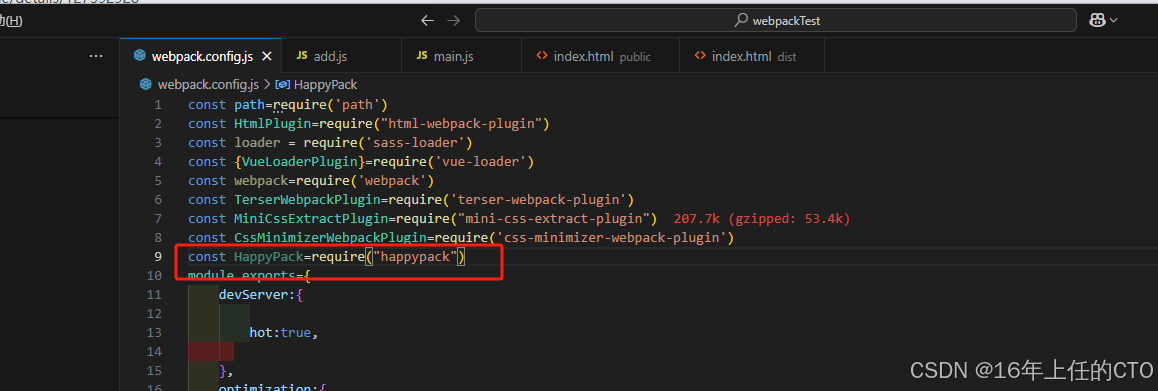
- 我们下载HappyPack插件,
nom install happypack
const HappyPack=require("happypack")

- 更改loader
- 在使用HappyPack打包时,我们需要将对应的loader改为HappyPack/loader,通过id来指定
- 比如我们之前处理css时使用style-loader和css-loader
{
test:/\.css$/,
user:[MiniCssExtractPlugin.loader,'css-loader']
}
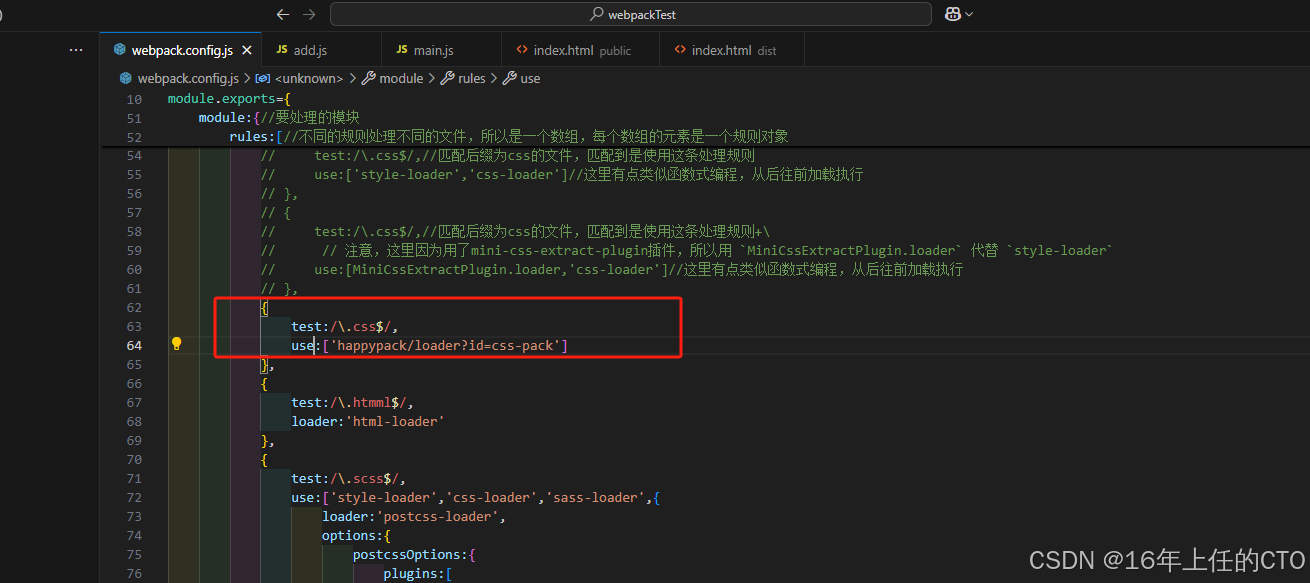
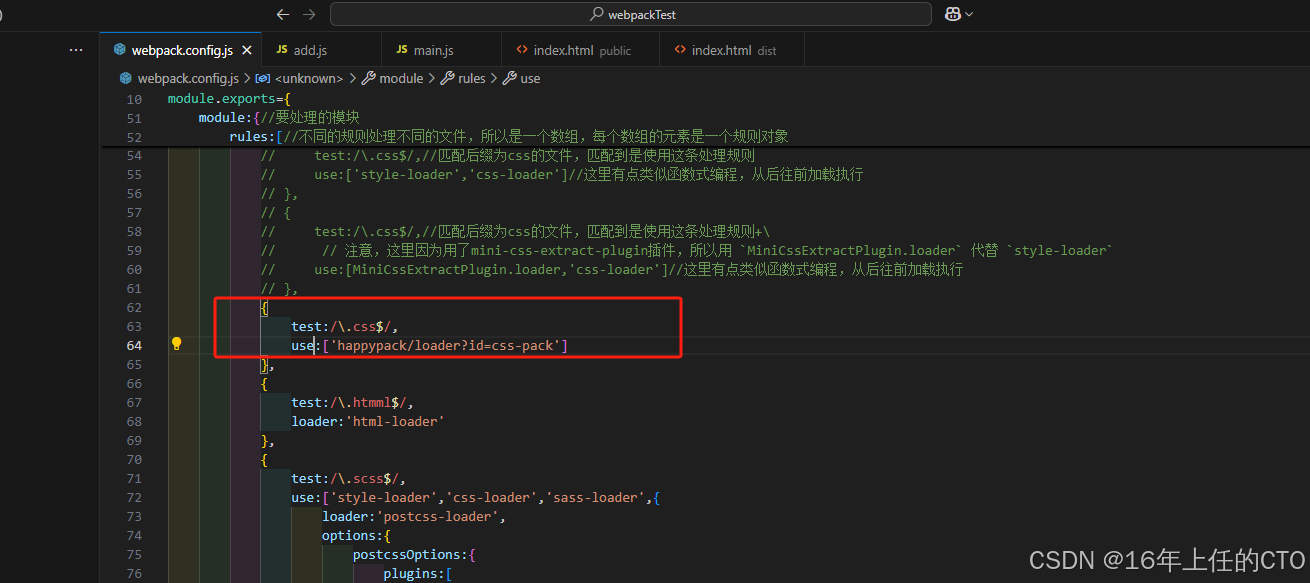
- 使用HappyPack时改为使用happypack/loader?id=css-pack
{
test:/\.css$/,
user:['happypack/loader?id=css-pack']
}

- 然后在实例化的时候通过上面的idid=css-pack在指明我们这之前的loader->[MiniCssExtractPlugin.loader,‘css-loader’]
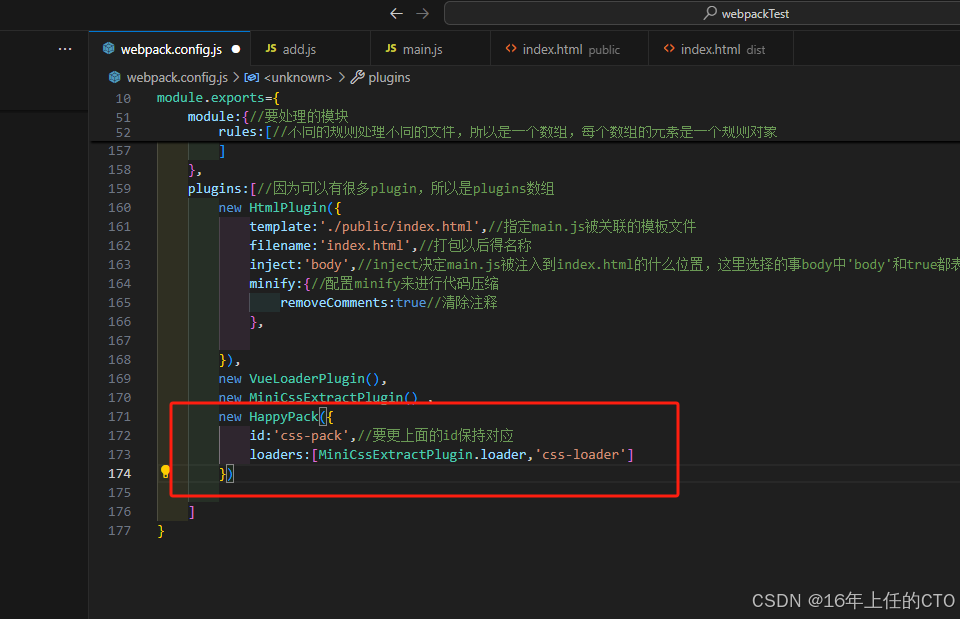
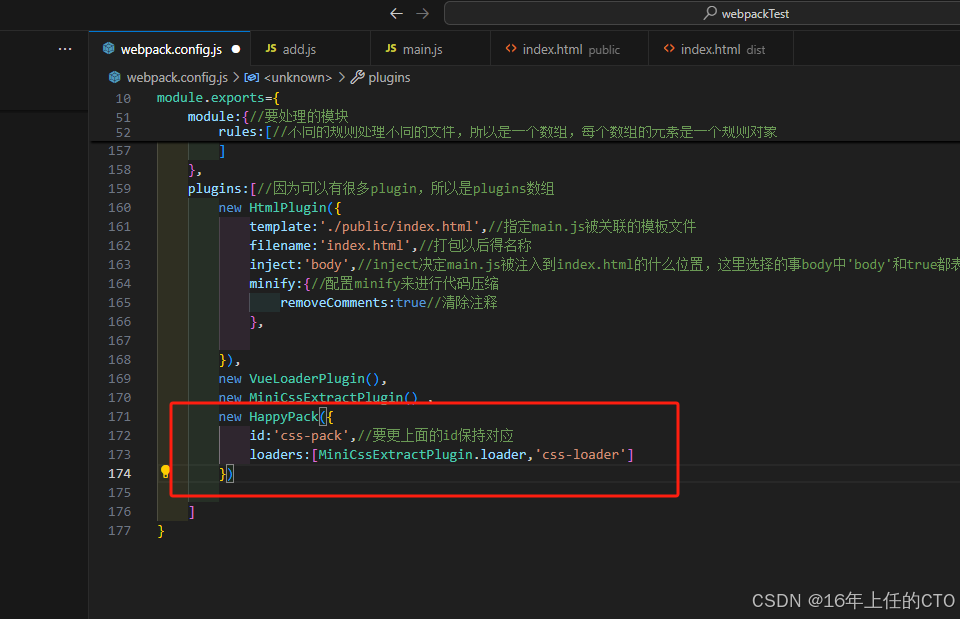
- 实例化happpack
- 每实例化一个happypack相当于开启一个进程,这就是多进程去处理的表现。然后我们在实例化的时候,通过上面的idid=css-pack在指明我们这之前的loader->[MiniCssExtractPlugin.loader,‘css-loader’]
new HappyPack({
id:'css-pack',
loaders:[MiniCssExtractPlugin.loader,'css-loader']
})

- ok ,大功告成
- 其他模块比如js等都类似,大家自行上手,不懂得留言