前言介绍:
主要是基于v3.0的API版本进行的离线,纯内网可操作,基本上实现了现有90%以上的功能点,能兼容jpg和png格式的瓦片图层,实现了原生和基于Vue两个版本(包含常用的55个示例),文末有个人微信二维码,有不完善的地方,可加微信一起探讨交流,实现的功能点概要如下:
地图示例:
地图展示
同时加载两个地图
设置地图最大及最
小级别移动地图
缩放地图
拖拽地图
设置地图显示范围
获取地图显示范围
测距
地图控件:
工具条、比例尺控件 地图类型
缩略图控件
添加版权控件
添加自定义控件
覆盖物示例:
添加/删除覆盖物
折线上添加方向箭头
添加动画标注点
设置点的新图标
设置点是否可拖拽 设置线、面可编辑
设置覆盖物的显示与隐藏
文本标注
带文字标签的覆盖物
获取覆盖物的信息
添加多个标注点
从多个点删除指定点
加载闪烁点
加载海量点 添加弧线
画椭圆
添加自定义覆盖物
点聚合
添加/删除地面叠加层
热力图功能示例
矢量图
添加自定义控件
信息窗口示例:
纯文本的信息窗口
添加复杂内容的信息窗口
给多个点添加信息窗口
获取信息窗口的信息
右键菜单示例:
给地图添加右键菜单
给覆盖物添加右键菜单
鼠标操作示例
设置地图默认的鼠标样式
鼠标滚轮缩放地图
鼠标拖拽地图
鼠标测距
单击获取点击的经纬度
鼠标绘制工具
添加层示例:
添加清华校园微观图
自定义网格
事件示例
图块加载完毕
地图单击事件
给覆盖物注册事件
传递事件参数
为多个点注册单击事件
注销事件
除了离线了官方API外,还对一些操作工具类进行了离线(总计11个工具),比如:
Heatmap
作用:热力图
SearchInfoWindow
作用:百度地图样式”的信息窗口工具。该工具为用户提供带搜索框的信息窗口,该窗口内容可自由定制多种风格。同时,用户可以将信息窗口标题以短信方式发送到手机上。
MarkerClusterer
作用:多标注聚合器。此工具解决加载大量点要素到地图上造成缓慢,且产生覆盖现象的问题。
RectangleZoom
作用:区域缩放工具。此工具将根据用户拖拽绘制的矩形区域大小对地图进行放大或缩小操作。
TextIconOverlay
作用:自定义覆盖物工具。用户可以使用该工具在地图上添加文字和图标样式的覆盖物。
LuShu
作用:路书,轨迹运动工具。此工具用以实现marker沿路线运动,并有暂停等功能。
GeoUtils
作用:几何运算工具。此工具提供判断点与矩形、 圆形、多边形线、多边形面的关系,并提供计算折线长度和多边形的面积的公式。
DistanceTool
作用:测距。
DrawingManager
作用:矢量图绘制。
代码示例实现:
1、百度地图离线API下载地址
2、百度地图离线工具类集合下载地址
html引用示例代码如下:
可以看出全部是离线引用,当然哪些工具类可以在组件内用的时候再引用也可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>百度离线地图</title>
<!-- 百度地图3.0 API Begin -->
<script src="static/offlineMapLib/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="static/offlineMapLib/map3.0_init.js"></script>
<script type="text/javascript" src="static/offlineMapLib/map3.0.js"></script>
<script type="text/javascript" src="static/offlineMapLib/layer.js"></script>
<script type="text/javascript" src="static/offlineMapLib/demo.js"></script>
<!-- 热力图 -->
<script type="text/javascript" src="static/offlineMapLib/library/Heatmap_min.js"></script>
<!-- 画弧线 -->
<script type="text/javascript" src="static/offlineMapLib/library/CurveLine.min.js"></script>
<!-- 点聚合 -->
<script type="text/javascript" src="static/offlineMapLib/library/TextIconOverlay_min.js"></script>
<script type="text/javascript" src="static/offlineMapLib/library/MarkerClusterer_min.js"></script>
<!-- 测距 -->
<script type="text/javascript" src="static/offlineMapLib/library/DistanceTool_min.js"></script>
<!-- 鼠标绘制 -->
<link rel="stylesheet" href="static/offlineMapLib/library/DrawingManager_min.css" />
<script type="text/javascript" src="static/offlineMapLib/library/DrawingManager_min.css"></script>
<!-- 百度地图3.0 End -->
</head>
<body>
<div id="app"></div>
</body>
</html>
组件内示例代码如下:
<!-- 地图展示 -->
<template>
<div style ="width:100%;height:100%">
<div id="allmap"></div>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
//这里存放数据
return {
offlineMapObj: {
map: {},
point: {},
points: [],
heatmapOverlay: {},
},
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
initMap() {
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 6); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(
new BMap.MapTypeControl({
mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP],
})
);
//离线不支持
//map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
setTimeout(function() {
layer.msg("鼠标滚轮缩放", { offset: "b" });
}, 1000);
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
this.initMap();
},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {
}, //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style lang="scss" scoped>
//@import url(); 引入公共css类
#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
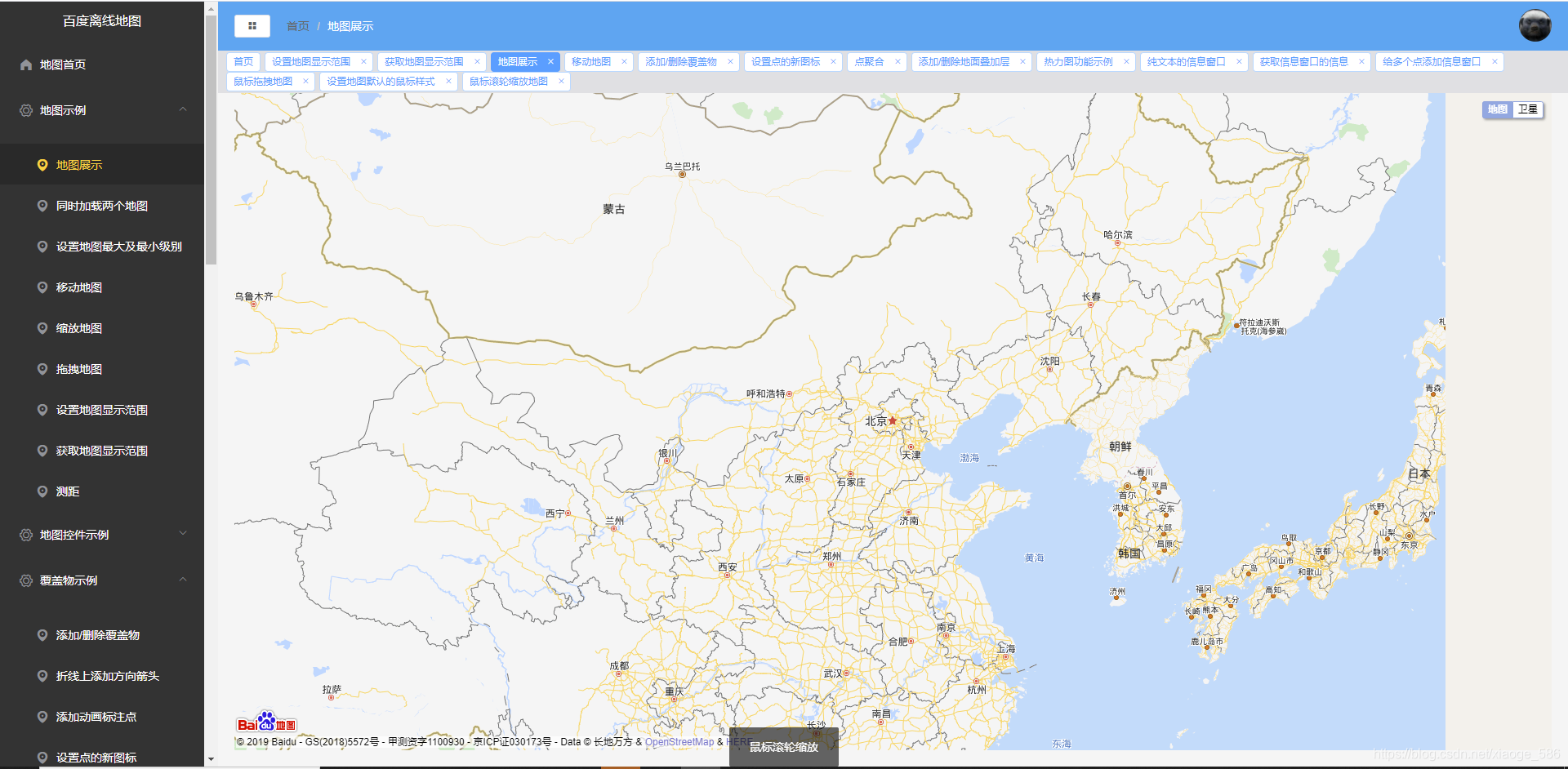
地图实现效果展示:
下一篇:百度离线地图示例之二:测距
系列文章后续一直有进行更新,有不完善的地方,可加微信一起交流: