之前使用laravel与inertia来做过一样的功能,感觉不满意,因此再结合elementplus重做一遍,先展示下重做后的效果。重写后的代码相比之下比较优雅。
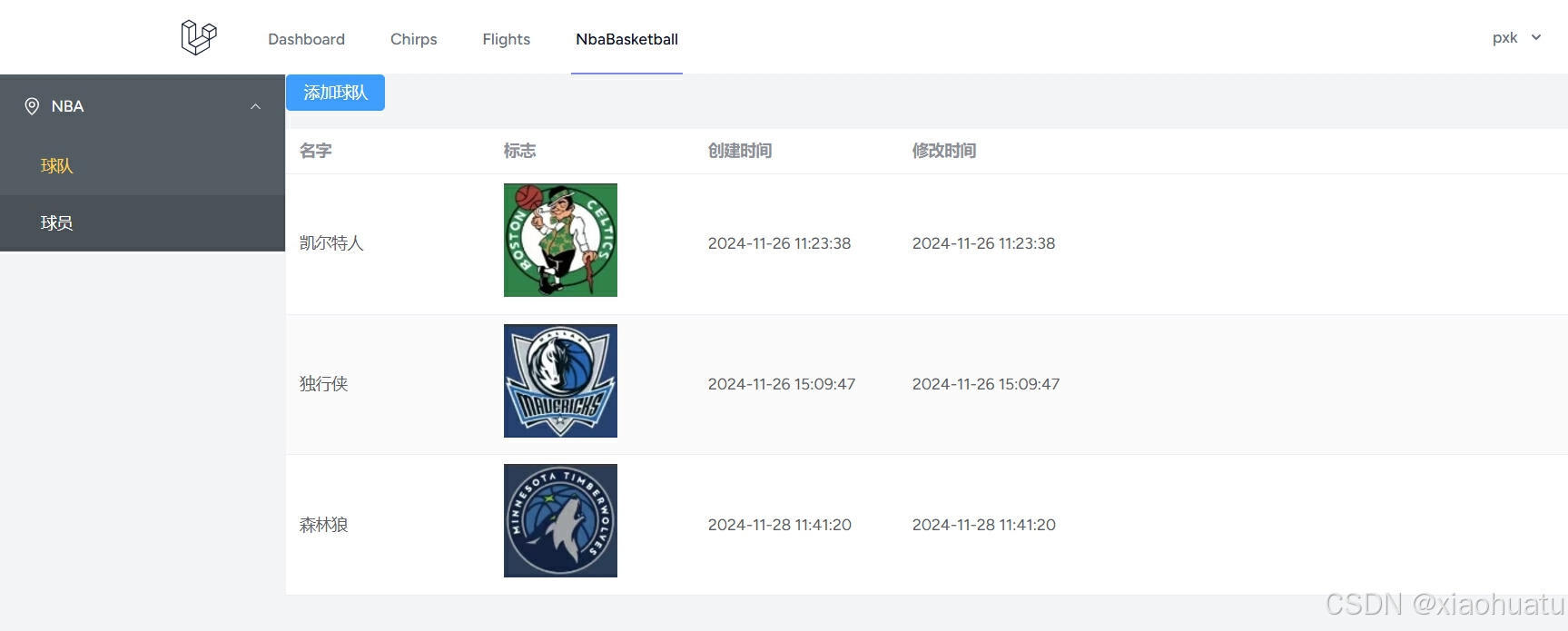
球队首页
球队添加页
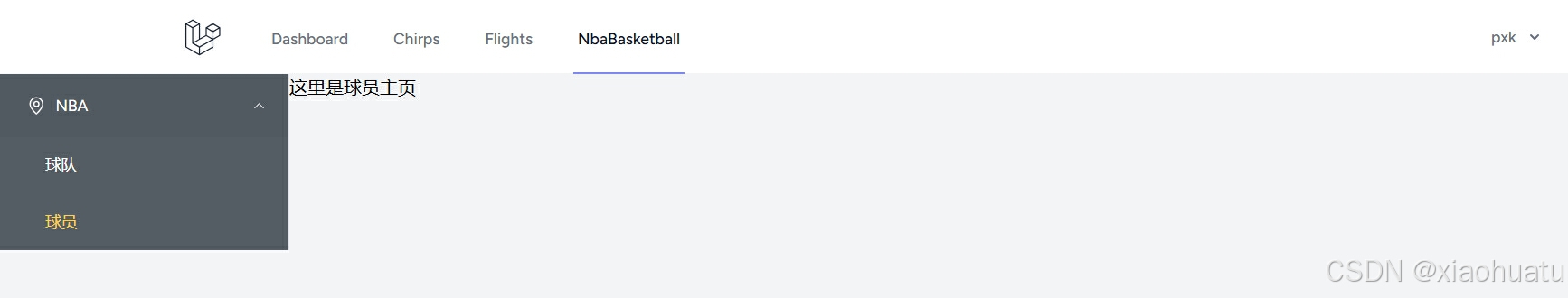
球员首页
很明显的改变,我新增了侧栏菜单来控制局部模块(这里是指NBABasketball模块)。按钮则换了一遍,不再使用<Link>。跳转重新渲染整个页面是令人难受的,因此相比MPA模式,SPA模式更受欢迎,这里的思路是采用SPAs模式。意思就是在系统中模块尽可能用SPA模式解决,只有模块入口是用后端渲染的方式。
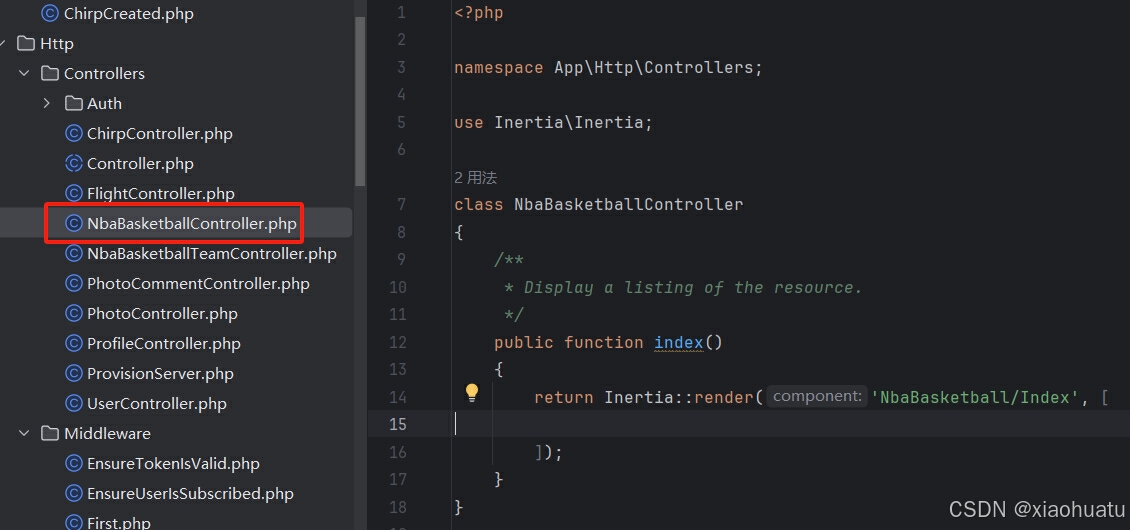
看上图结构,最下面那个Index.vue相当于是NBABasketball模块的入口。这个入口是通过后端渲染出来,如下图
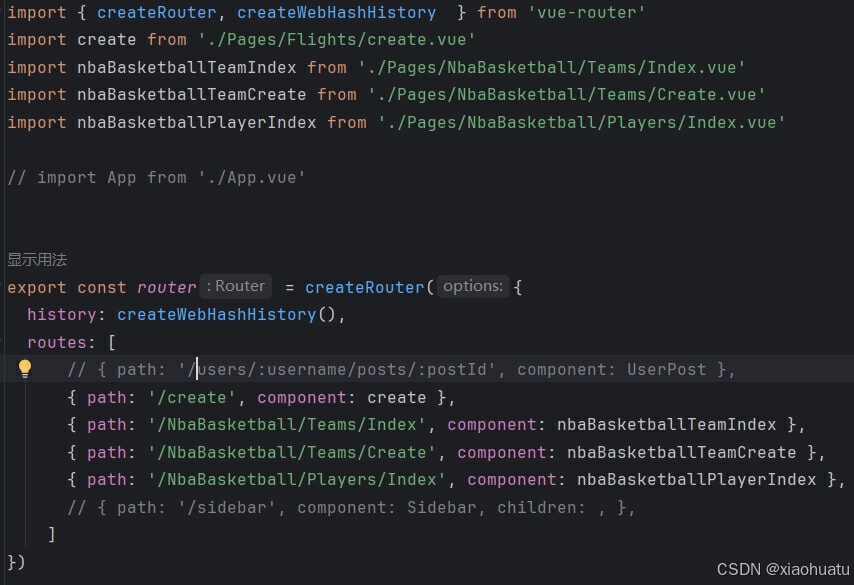
那剩下的NBABasketball模块的页面呢?这个则是通过前端路由来管理,如下图
然后侧栏菜单负责引用路由,以下是NBABasketball模块的Index.vue入口文件代码
<script lang="ts" setup>
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout.vue';
import { useMenuStore } from '@/stores/menuStore';
import {
Location,
} from '@element-plus/icons-vue'
const handleOpen = (key: string, keyPath: string[]) => {
console.log(key, keyPath)
}
const handleClose = (key: string, keyPath: string[]) => {
console.log(key, keyPath)
}
const menuStore = useMenuStore();
</script>
<template>
<AuthenticatedLayout>
<el-row class="tac"