DataV
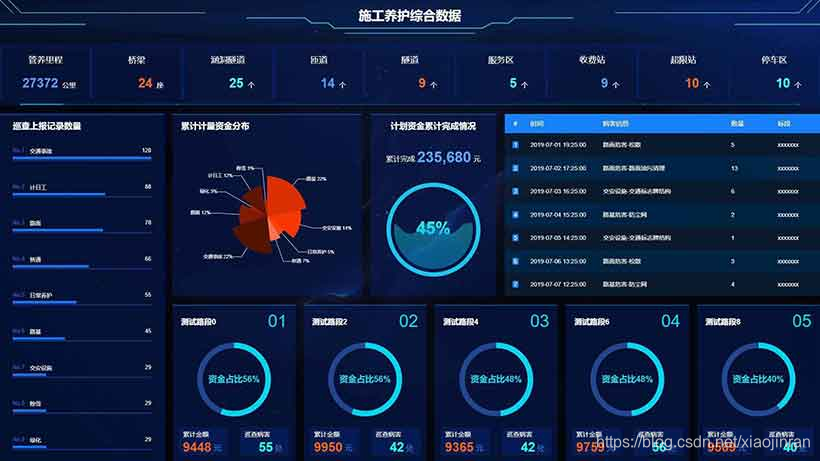
效果图
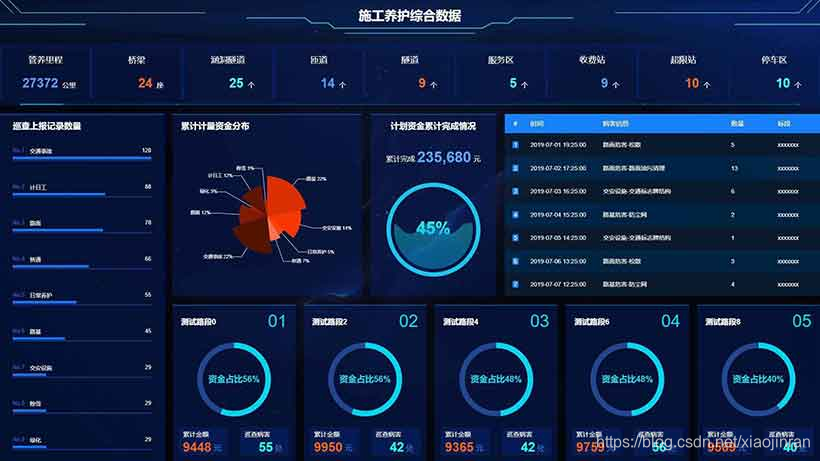
- 先来几张作者的效果图,感受下DataV的魅力,之前我也试用过阿里云的Datav,觉得还不错,就是对于我们这种学习的爱好者,实在承担不起费用,除非有老板或者项目赞助还能玩一玩。


怎么玩
- 技术知识储备:
- Javascript
- Html + Div + Css
- Vue或者React
- 后端接口技术开发
- 大概有以上的知识储备就可以愉快地玩耍了,不要求精通,但是需要了解,不懂就百度,谷歌,菜鸟教程,总能找到相应的解决方法,再不行就留言我呗,我们一起百度谷歌。
尝鲜篇
- 在DataV项目里面,有很多看起来很洋气的装饰框,用得好,绝对会让你的大屏看起来更加具有科技感,这些使用时最简单的,只需要一个div和一个vue实例即可。
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/@jiaminghi/data-view/dist/datav.map.vue.js"></script>
<div id="demo">
</div>
<dv-decoration-9 style="width:150px;height:150px;">66%<\/dv-decoration-9>
<script>
var app = new Vue({
el: '#demo'
})
</script>
<!DOCTYPE html>
<html>
<head>
<title>DataV</title>
<script src="https://unpkg.com/vue"></script>
<!--调试版-->
<script src="https://unpkg.com/@jiaminghi/data-view/dist/datav.map.vue.js"></script>
</head>
<body>
<div id="demo">
<dv-decoration-9 style="width:150px;height:150px;">66%</dv-decoration-9>
</div>
<script>
var app = new Vue({
el: '#demo'
})
</script>
</body>
</html>

进阶篇
实现步骤
- 首先跟尝鲜篇一样操作,不同的是,这里的datav多了一个变量:config,这个是这个组件的配置数据,需要通过vue实例进行填充。
- 新建一个vue,并且定义config属性
<script>
var app = new Vue({
el: '#demo',
data: {
"config": {
"data": [66, 45],
"shape": "roundRect"
}
}
})
</script>
<!DOCTYPE html>
<html>
<head>
<title>DataV</title>
<script src="https://unpkg.com/vue"></script>
<!--调试版-->
<script src="https://unpkg.com/@jiaminghi/data-view/dist/datav.map.vue.js"></script>
</head>
<body>
<div id="demo">
<dv-water-level-pond :config="config" style="width:150px;height:200px" />
</div>
<script>
var app = new Vue({
el: '#demo',
data: {
"config": {
"data": [66, 45],
"shape": "roundRect"
}
}
})
</script>
</body>
</html>

数据填充篇
- 通过以上的两篇内容,发挥你的才智和想象布局能力,我相信你可以设计出一个非常优秀好看,并且科技满满的大屏了。
- 但是,到目前为止,我们的数据都是通过页面进行写死的,无法实时地获取并且刷新,这样的大屏数据反应不及时,仅适用于长期的静态数据或者宣传大屏。
- 接下来,我将教你如何利用vue+axios异步地去请求数据,并加载。
实现步骤
- 首先,引入axios,这是vue2.0推荐的异步请求数据的技术
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
- 利用进阶篇的果实,对vue的实例进行修改,修改如下:
<script>
var app = new Vue({
el: '#demo',
data: {
"config": {
"data": [85, 15],
"shape": "roundRect"
}
},
methods :{
getdata: function(){
axios
.get('/static/demo.json')
.then(response => (this.config = response.data))
.catch(function (error) {
console.log(error);
});
}
},
mounted() {
this.getdata();
}
})
</script>
- 说明一下,这里再vue实例中,增加了一个method,名称为getdata,这个方法使用了axios,异步地去请求了数据,并且赋值给了config属性,异步获取的json文件内容如下
{
"data": [88, 55],
"shape": "roundRect"
}
- 获取到的内容,会填充到vue对象中的config属性,从而完成数据的更新
- 有了方法后,就要有动作去触发它,这里利用了vue对象的mounted生命周期,在这个生命周期中调用这个方法,完成数据的更新操作。另外如果需要定时更新,可以添加一个timer进行实现,具体可见注释的代码。
- 完整的代码和效果如下
<!DOCTYPE html>
<html>
<head>
<title>DataV</title>
<script src="https://unpkg.com/vue"></script>
<!--调试版-->
<script src="https://unpkg.com/@jiaminghi/data-view/dist/datav.map.vue.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<div id="demo">
<dv-water-level-pond :config="config" style="width:150px;height:200px" />
</div>
<script>
var app = new Vue({
el: '#demo',
data: {
"config": {
"data": [85, 15],
"shape": "roundRect"
}
},
methods :{
getdata: function(){
axios
.get('/static/demo.json')
.then(response => (this.config = response.data))
.catch(function (error) {
console.log(error);
});
}
},
mounted() {
this.getdata();
}
})
</script>
</body>
</html>

- PS:这个涉及到数据请求,存在CORS安全问题,需要把这两个文件一起放到静态服务器上面才能看到效果。
总结
- 这个datav可以满足日常的大屏组件的需求,使用起来也相对比较简单,不需要什么高深的前端知识就能快速完成组件的开发,并且效果还是比较不错,推荐大家使用。