1、方案1:Nginx配置跨域
-
1.nginx 配置SSL证书
listen *:443; server_name gitlab.xxxxxx.com; server_tokens off; ## Don't show the nginx version number, a security best practice ssl on; ssl_certificate /etc/gitlab/xxxxxx.com.pem; ssl_certificate_key /etc/gitlab/xxxxxx.com.key; ssl_session_timeout 5m; -
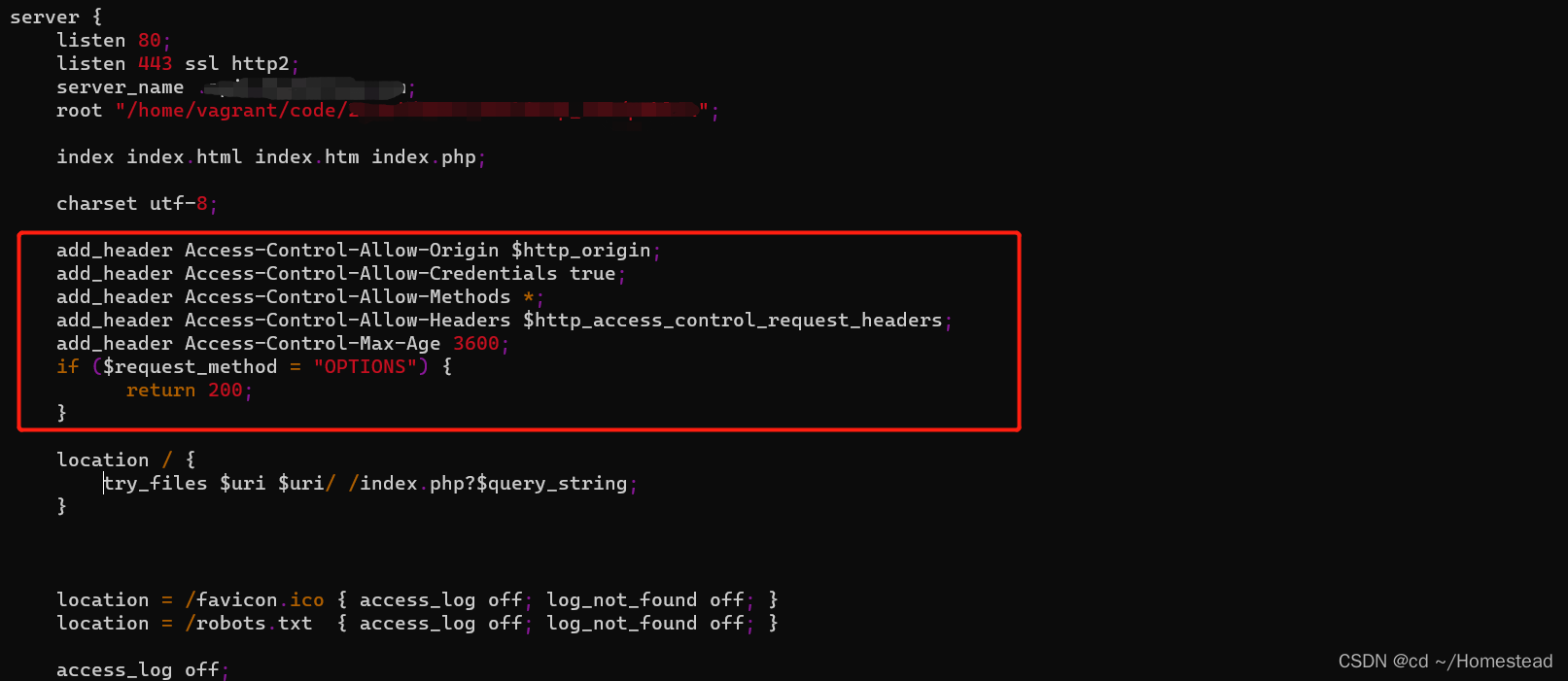
- nginx 配置跨域
- 新版:
-
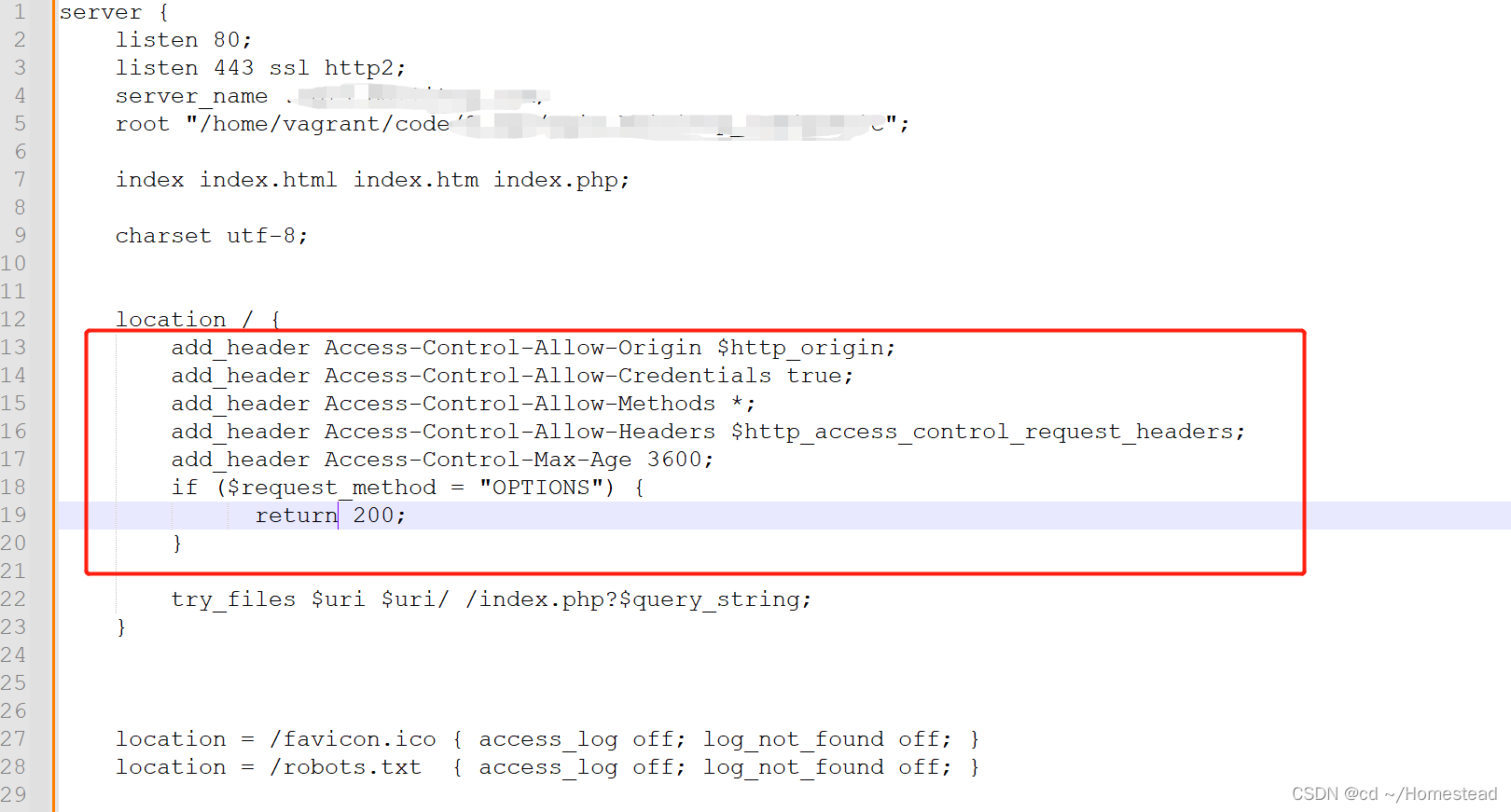
旧版:
配置完成后在vue中就可以使用了;vite、axios都不用单独处理
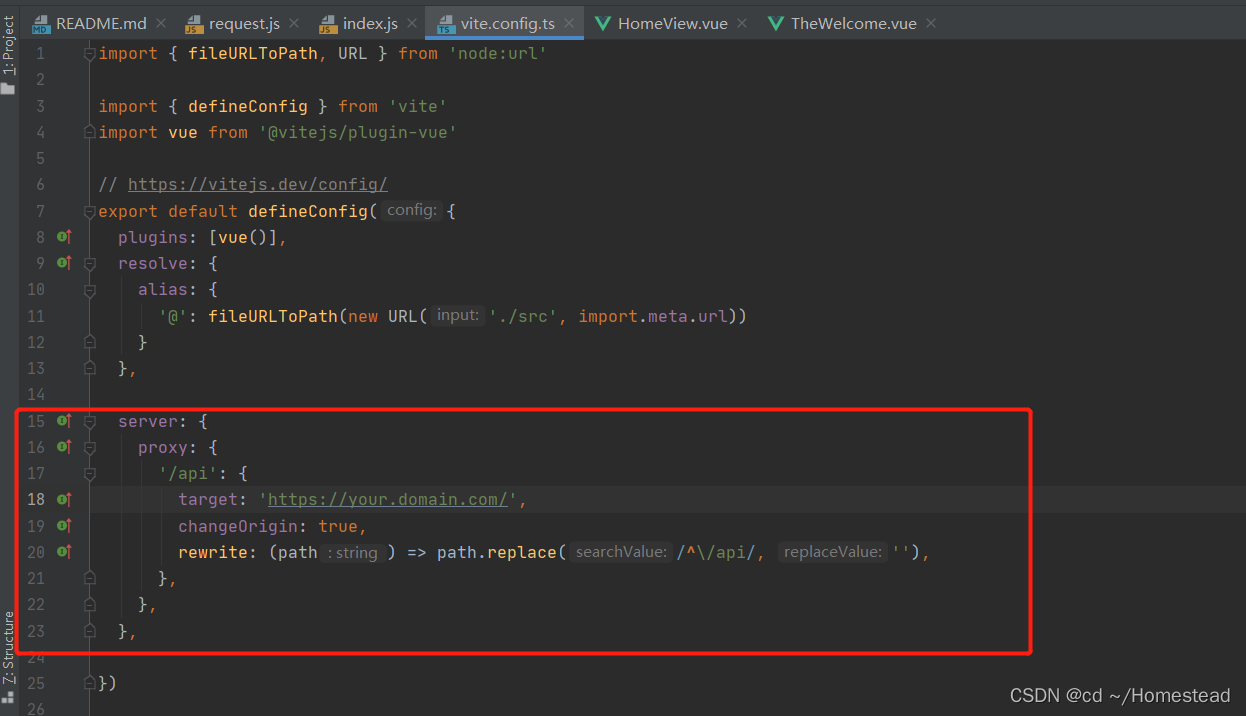
方案2:Vite配置代理
- vite.config.ts 配置代理
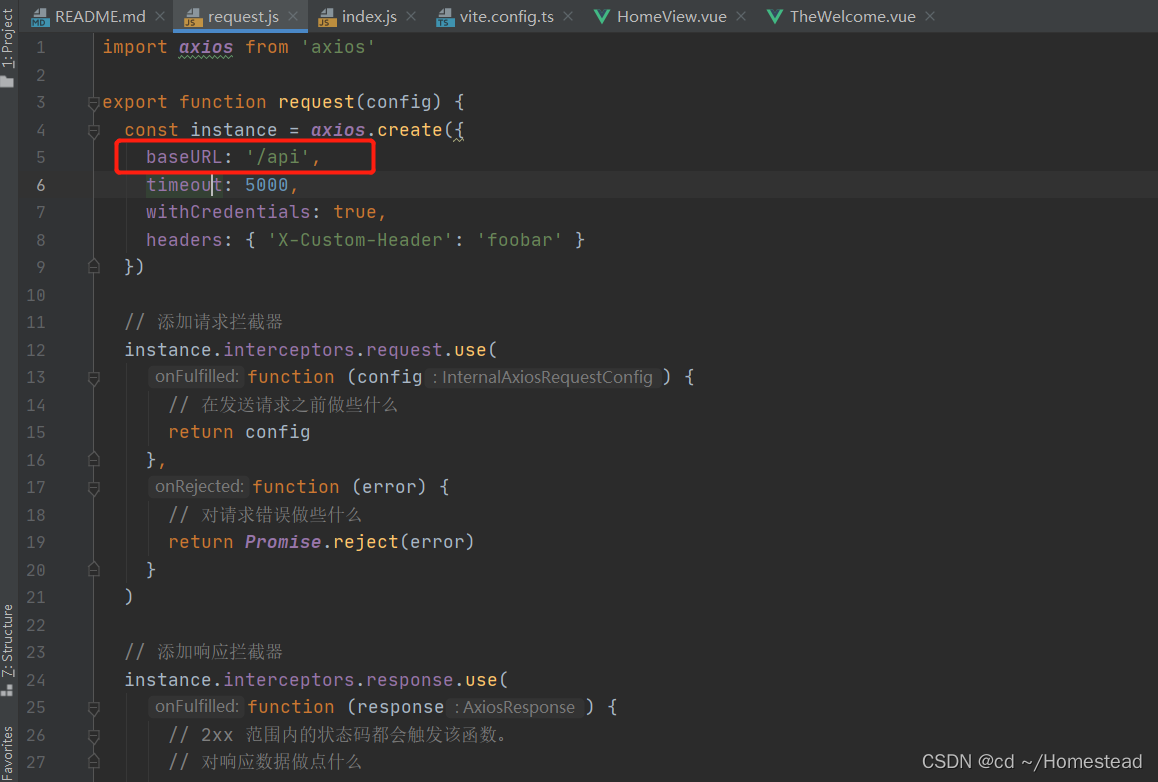
- 网络请求中设置请求域名别名:
方案3: vue配置代理
http.js:
const baseURL = '/api/demo';
export const getDemoList= (data) => {
return axios({
method: 'post',
headers: { 'content-type': 'application/json;charset=UTF-8' },
url: `${baseURL}/interface1.jsp`,
data: JSON.stringify(data),
})
}
vue.config.js
proxy:{
'/api':{
target: 'http://后端服务器IP:8091',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api': ''}
}
}