Cesium轨迹回放
使用Cesium.SampledPositionProperty结合Cesium.CallbackProperty实现轨迹回放功能
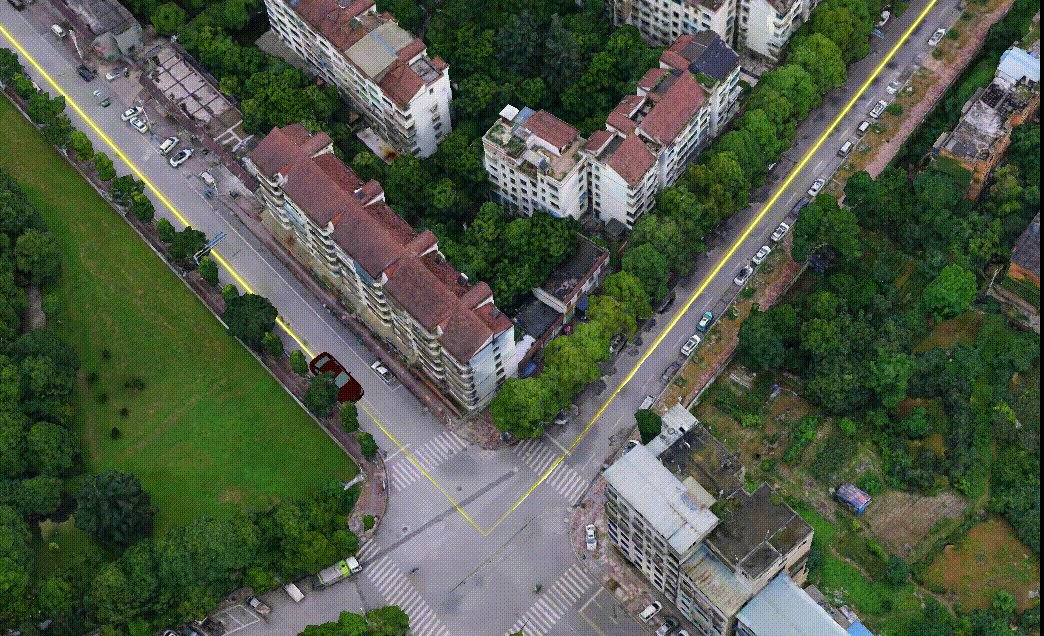
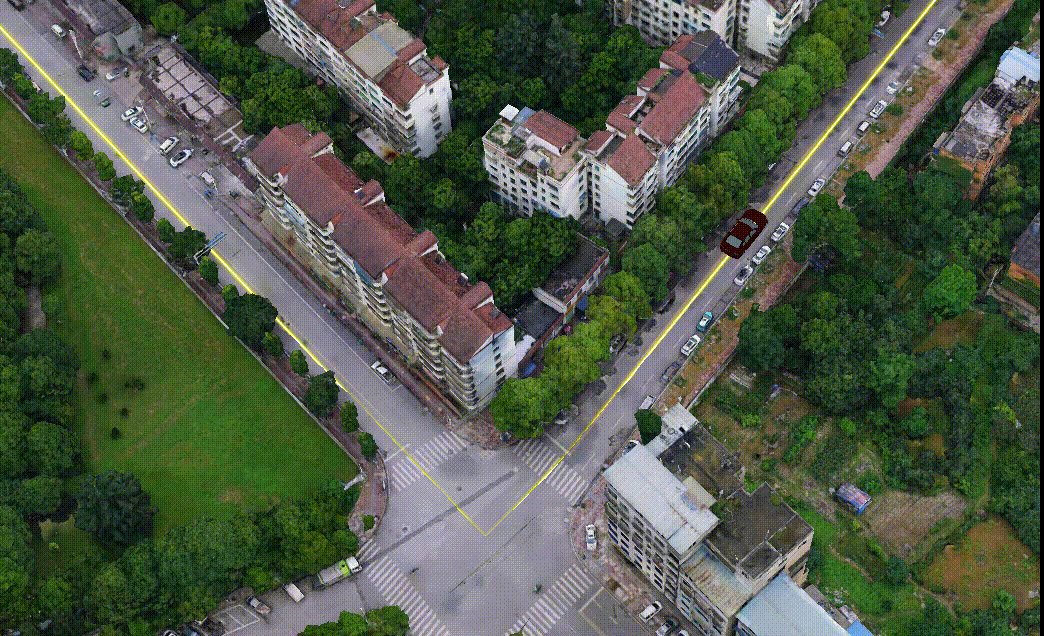
效果图
关键代码
addTrackLine(positions) {
let timeObj = this.getSiteTimes(positions, 50);
let startTime = Cesium.JulianDate.fromDate(new Date());
let stopTime = Cesium.JulianDate.addSeconds(startTime, timeObj.timeSum, new Cesium.JulianDate());
this.viewer.clock.startTime = startTime.clone();
this.viewer.clock.stopTime = stopTime.clone();
this.viewer.clock.currentTime = startTime.clone();
this.viewer.clock.clockRange = Cesium.ClockRange.CLAMPED;
let property = this.computeCirclularFlight(positions, startTime, timeObj.siteTimes);
this.viewer.entities.add({
availability: new Cesium.TimeIntervalCollection([new Cesium.TimeInterval({
start: startTime,
stop: stopTime
})]),
position: property,
orientation: new Cesium.VelocityOrientationProperty(property),
model: {
uri: "static/gltf/redCar.glb",
scale: 0.1
},
path: {
resolution: 1,
material: new Cesium.PolylineGlowMaterialProperty({
glowPower: 0.1,
color: Cesium.Color.YELLOW
}),
width: 10
}
});
},
//获取飞行的动画点位
computeCirclularFlight(pArr, startTime, siteTimes) {
var property = new Cesium.SampledPositionProperty();
for (var i = 0; i < pArr.length; i++) {
const time = Cesium.JulianDate.addSeconds(startTime, siteTimes[i], new Cesium.JulianDate());
property.addSample(time, pArr[i]);
}
return property;
},
spaceDistance(positions) {
let distance = 0;
for (let i = 0; i < positions.length - 1; i++) {
let point1cartographic = Cesium.Cartographic.fromCartesian(positions[i]);
let point2cartographic = Cesium.Cartographic.fromCartesian(positions[i + 1]);
/**根据经纬度计算出距离**/
let geodesic = new Cesium.EllipsoidGeodesic();
geodesic.setEndPoints(point1cartographic, point2cartographic);
let s = geodesic.surfaceDistance;
//返回两点之间的距离
s = Math.sqrt(Math.pow(s, 2) + Math.pow(point2cartographic.height - point1cartographic.height, 2));
distance = distance + s;
}
return distance.toFixed(2);
},
详情参见 Cesium实战项目