目前正在做一版小程序、涉及到用户输入表情类的内容时的效验;
先把正则写下
let reg = /[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF][\u200D|\uFE0F]|[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF]|[0-9|*|#]\uFE0F\u20E3|[0-9|#]\u20E3|[\u203C-\u3299]\uFE0F\u200D|[\u203C-\u3299]\uFE0F|[\u2122-\u2B55]|\u303D|[\A9|\AE]\u3030|\uA9|\uAE|\u3030/ig;
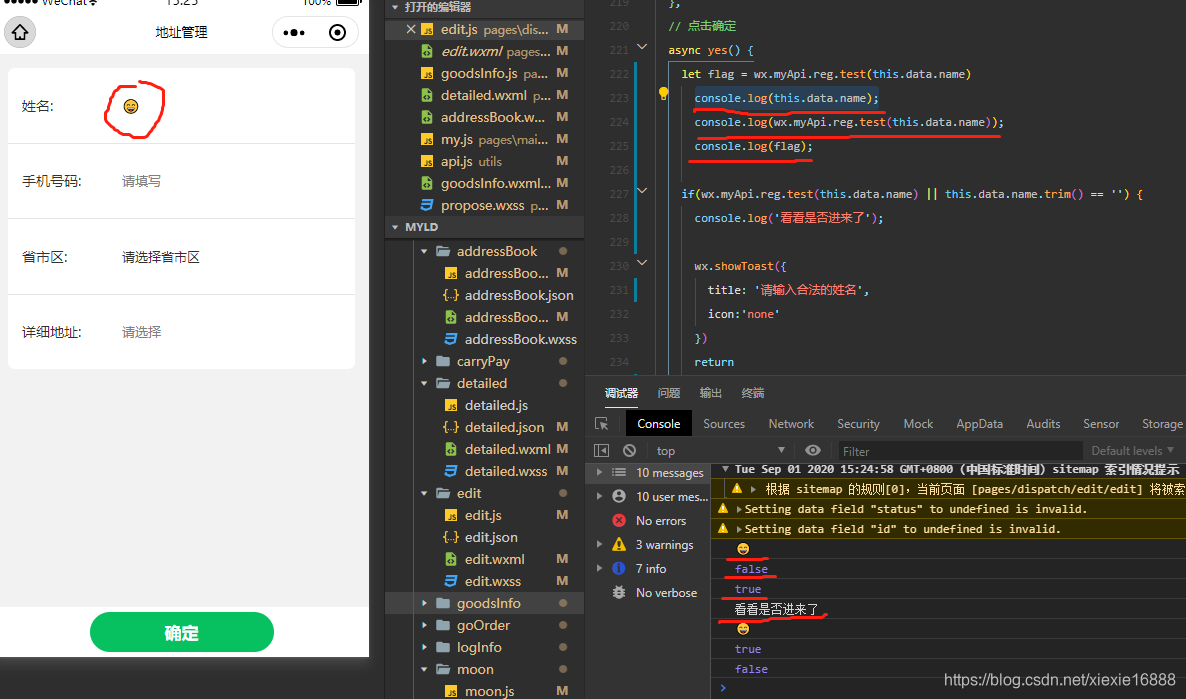
但是在把正则挂在至wx原型上时 出现了时灵时不灵的情况;(看下下列代码的打印情况)
let flag = wx.myApi.reg.test(this.data.name)
console.log(this.data.name);
console.log(wx.myApi.reg.test(this.data.name));
console.log(flag);
if(wx.myApi.reg.test(this.data.name) || this.data.name.trim() == '') {
console.log('看看是否进来了');
wx.showToast({
title: '请输入合法的姓名',
icon:'none'
})
return
其中 wx.myApi.reg为上面写的正则表达式;
然后发现点击两次打印的结果并不相同(如下图红线标注)(有时匹配成功有时匹配不成功)
查询过之后发现时正则/g匹配全局的问题
即:如果模式有全局选项,每次test都会保留上次匹配位置,即lastIndex。
对应的解决方案有两种
1.每次完成匹配之后重置lastIndex属性
var regexp = /^(19|2\d)\d{2}\/(0[1-9]|1[012])$/g;
var val = "2009/12";
console.log(regexp.test(val))
regexp.lastIndex = 0;
console.log(regexp.test(val))
2.去掉正则表达式后面的g
var regexp = /^(19|2\d)\d{2}\/(0[1-9]|1[012])$/;
var val = "2009/12";
console.log(regexp.test(val))
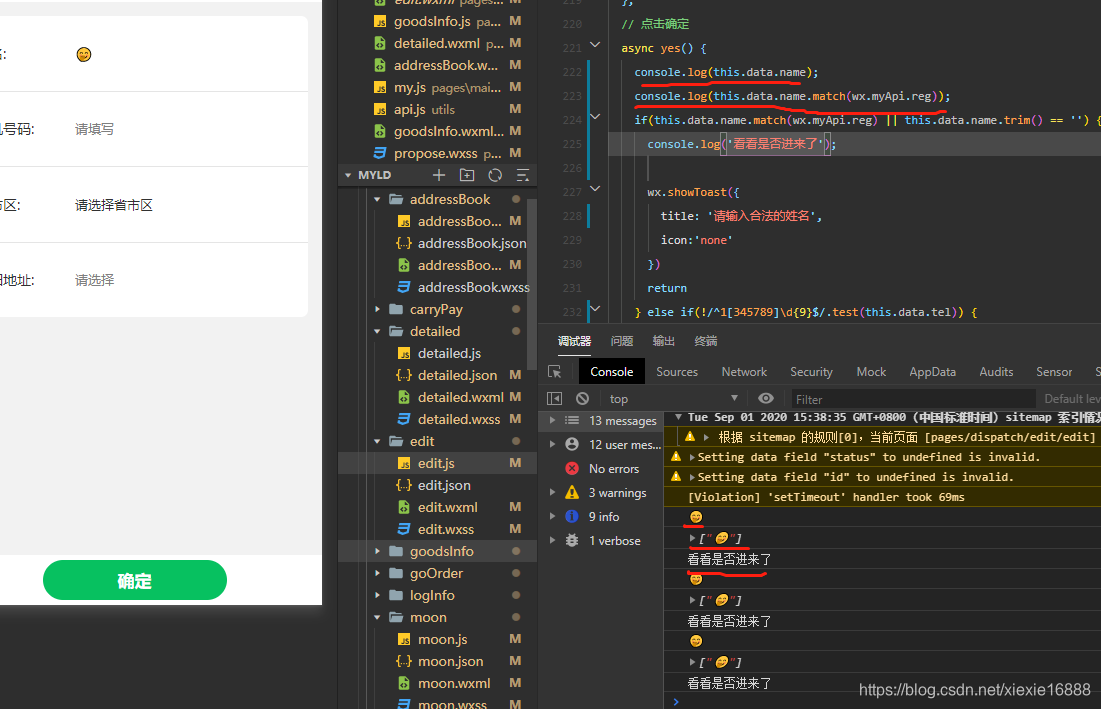
但是这两个解决办法都不太适合;于是我就又找了个字符串的match方法
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配
于是代码执行就变成了这样
这样就能实现用户在输入表情并打算保存时对其进行判断了