随着AI大模型的快速发展,前端开发面临着前所未有的机遇和挑战。数据量和复杂度的增加,以及用户对卓越体验的需求,使得前端工具的选择变得尤为重要。在这样的背景下,JS-Tool-Big-Box脱颖而出,成为前端开发者的首选。本文将深入探讨为何JS-Tool-Big-Box在AI大模型时代能够成为前端开发者的最佳选择,从其核心优势、实际应用到未来发展,为您全面解析这一创新工具的独特魅力。
目录
AI大模型如何开源寻找最佳代码
-
数据准备:AI大模型需要大量的训练数据来学习代码的语法、结构和模式。这些数据可以是开源代码库、GitHub仓库、论文和博客中的代码示例等。
-
预训练:在大规模代码库上进行预训练,使模型能够学习到通用的代码语法、结构和模式。预训练的模型通常包括编码器和解码器,用于编码输入文本和生成输出文本。
-
微调:针对特定任务或领域,对预训练模型进行微调,以提高在特定任务上的表现。例如,针对前端开发领域,可以在大规模前端代码库上微调模型,使其能够更好地理解和生成前端代码。
-
搜索空间定义:定义模型需要搜索的代码空间,即确定模型需要生成的代码类型、结构和功能。这可以通过给模型提供一些关键词、描述或约束来实现。
-
生成和评估:模型根据给定的搜索空间生成候选代码,并通过评估函数来评估生成的代码质量。评估函数通常包括代码语法正确性、功能完整性、性能和可读性等方面的指标。
-
选择最佳代码:根据评估函数的分数,选择生成的代码中质量最高的一组作为最佳代码。这个过程可能涉及到搜索算法和优化技术,以在可能的解空间中找到最优解。
-
反馈和迭代:根据选择的最佳代码,可以提供反馈给模型,并进行迭代训练,以进一步改进模型的性能和生成质量。
总的来说,AI大模型寻找最佳代码的过程是一个综合考虑数据、模型架构、搜索空间和评估函数的复杂任务,需要结合深度学习、自然语言处理和优化等技术来实现。
js-tool-big-box 引言
在前端开发中,JavaScript是必不可少的一部分,而掌握各种常用的公共方法更是提升开发效率和代码质量的关键。无论你是初学者还是资深开发者,了解并熟练运用这些方法都能让你的代码更加简洁、高效。本篇博客将为你详细汇总并解析最全的JavaScript公共方法,涵盖数组、对象、字符串、日期等各个方面的常用技巧。希望通过这篇文章,能为你的前端开发之路提供有力的帮助,成为你开发过程中不可或缺的参考指南。
下面开始啦,建议收藏起来,前端开发项目必备。
1 安装js-tool-big-box工具包
1.1 安装
我已经将所有公共方法,按模块的形式,集成到了js-tool-big-box工具包中,大家不比担心安装后会使项目体积变大,不会的。
执行安装命令:
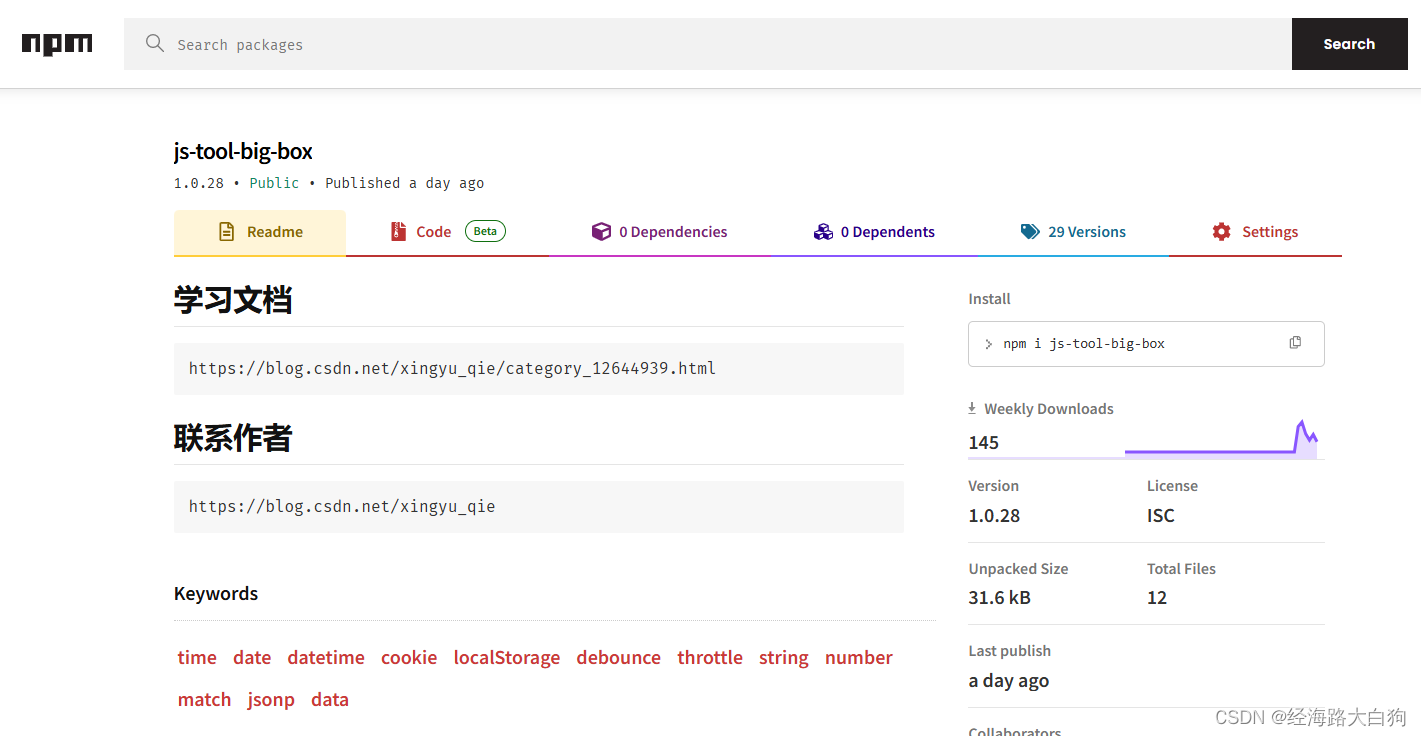
npm i js-tool-big-box
npm包地址:js-tool-big-box - npm (npmjs.com) 包中提供了工具的学习文档地址以及作者
1.2 截至目前的方法集合
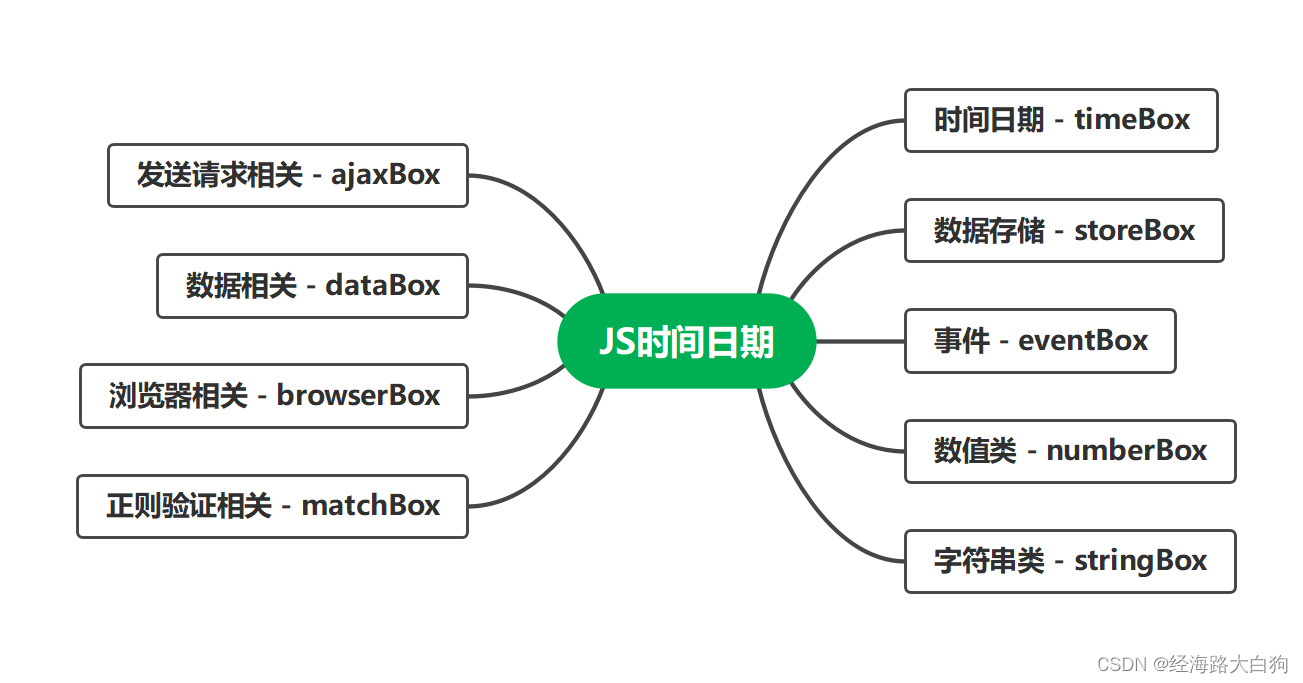
那么js-tool-big-box这个方法库现在都有哪些公共方法可以供大家使用了呢,我们看一下下面的图就知道啦
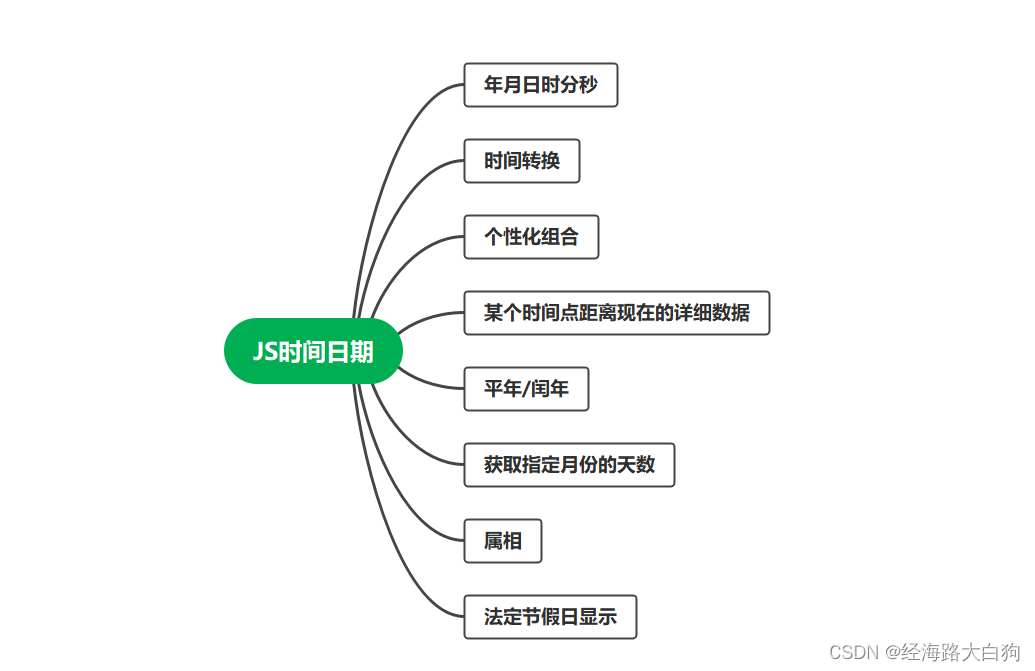
2 时间日期类
想要使用时间日期类的公共方法,需要先在项目中导入 timeBox 对象,所有的时间日期类方法都在这个对象下面,引入代码如下:
import { timeBox } from 'js-tool-big-box';2.1 更灵活的年月日时分秒
const year = timeBox.getMyYear(null, '年');
console.log(year); // 2024年
const yearALB = timeBox.getMyYear(null, 'سنة');
console.log(yearALB); // 2024سنة
const month = timeBox.getMyMonth(null, '月');
console.log(month); // 05月
const date = timeBox.getMyDate(null);
console.log(date); // 23
const hour = timeBox.getMyHour(null, 'hour');
console.log(hour); // 20hour
const minutes = timeBox.getMyMinutes(null, 'min');
console.log(minutes); // 10min
const seconds = timeBox.getMySeconds(null, '秒');
console.log(seconds); // 10秒2.2 日期时间转换
const dateTime1 = timeBox.getFullDateTime(null, 'YYYY-MM-DD', '/');
console.log(dateTime1); // 2024/05/22
const dateTime2 = timeBox.getFullDateTime(null, 'YYYY-MM-DD hh:mm', '~');
console.log(dateTime2); // 2024`05`22 20:11
const dateTime3 = timeBox.getFullDateTime(null, 'YYYY-MM-DD hh:mm:ss');
console.log(dateTime3); // 2024-05-22 20:11:222.3 个性的时间组合
const hourShow= timeBox.getMyDate(null, '点');
const minShow= timeBox.getMyMinutes(null, '分');
const timeShow = `${hourShow} ${minShow}`; // 8点 22分2.4 某个时间距离现在
const unitObj = {
beforeUnit: 'before',
afterUnit: 'after',
yearUnit: 'year',
monthUnit: 'month',
dateUnit: ' days ',
hourUnit: 'hour',
minutesUnit: 'min',
secondUnit: 'sec'
}
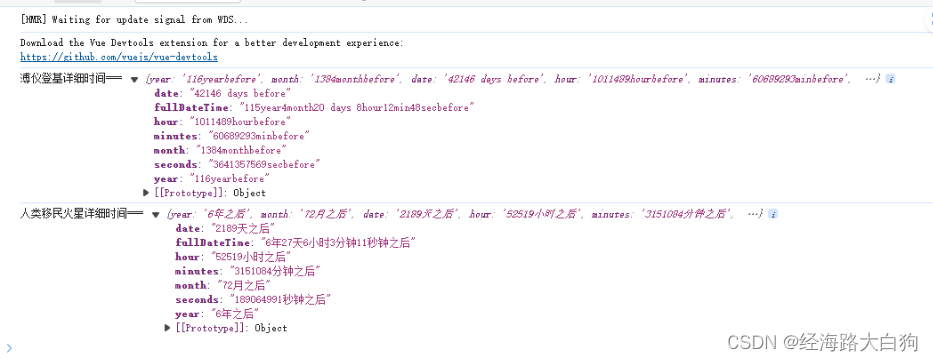
const showData = timeBox.getDistanceNow('1908-12-02 06:00:00', unitObj); // 溥仪登基啦
console.log('溥仪登基详细时间===', showData);
const showData1 = timeBox.getDistanceNow('2030-04-19 20:15:59'); // 移民火星啦
console.log('人类移民火星详细时间===', showData1);注意:这个方法返回的是详细的时间对象,需要甄别使用哪个具体的详细信息。
2.5 平年还是闰年
const leapYear = timeBox.getLeapYear('2024-12');
console.log('=-=2024年是', leapYear ? '闰年': '平年'); // 闰年
const leapYear1 = timeBox.getLeapYear('2019');
console.log('=-=2019年是', leapYear1 ? '闰年': '平年'); // 平年
const leapYear2 = timeBox.getLeapYear(null);
console.log('=-=今年是', leapYear2 ? '闰年': '平年'); // 闰年2.6 指定月份的天数
const days = timeBox.getDaysInMonth('2023', 11);
console.log('2023年12月的天数===', days); // 31
const days1 = timeBox.getDaysInMonth(null, 1);
console.log('今年2月的天数===', days1); // 292.7 属相
const bornAnimal = timeBox.getAnimalOfBorn('2025');
console.log('2025年出生的人属相是:==-==', bornAnimal); // snake
const bornAnima2 = timeBox.getAnimalOfBorn('1990-10-25');
console.log('1990年出生的人属相是:==-==', bornAnima2); // house2.8 获取指定年份的法定节假日
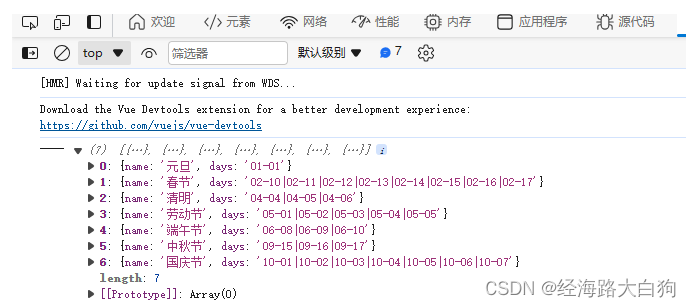
const holiday2024 = timeBox.getHoliday('2024');
console.log('----', holiday2024);注意:这个方法只能获取2024年以后的法定节假日显示
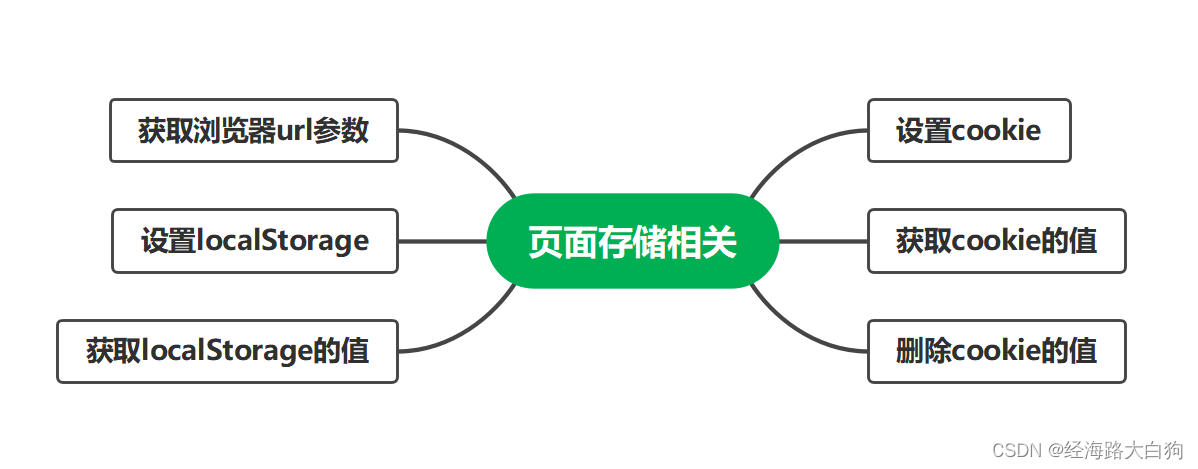
3 页面存储类
页面存储包含获取浏览器url的参数,cookie设置、获取、删除等,localStorage的设置,获取等。想使用存储类的公共方法,需要先在项目中导入 storeBox 对象:
import { storeBox } from 'js-tool-big-box';3.1 获取浏览器url参数值
以 http://127.0.0.1:8080/#/404?type=text&go2=232323&q=my2521 为例
const param = storeBox.getUrlParam('q');
console.log('获取到q的参数为:::', param); // my25213.2 设置cookie
storeBox.setCookie('school', '我的中学', 1000*10);
storeBox.setCookie('name', 'zhangsan');3.3 获取cookie
const myCookie1 = storeBox.getCookie('school');
console.log('我设置过的school是::', myCookie1); // 我的中学3.4 删除cookie
storeBox.deleteCookie('name');
const myNmaeCookie = storeBox.getCookie('name');
console.log('我已把name这个cookie删了::', myNmaeCookie);3.5 设置localStorage
storeBox.setLocalstorage('today', '星期一', 1000*6);3.6 获取localStorage的值
const today = storeBox.getLocalstorage('today');
console.log('6秒后获取的值===', today);4 事件相关
目前事件相关的公共方法主要是有防抖和节流2个,需要现在项目中导入 eventBox 对象:
import { eventBox } from 'js-tool-big-box';4.1 防抖
<template>
<div>
<input @keyup="handleChange" v-model="inputVal" />
</div>
</template>
<script>
import { eventBox } from 'js-tool-big-box';
export default {
name: 'dj',
data () {
return {
inputVal: ''
}
},
created() {
this.myDebounce = eventBox.debounce((data) => {
this.sendAjax(data);
}, 2000);
},
methods: {
handleChange(event) {
const val = event.target.value;
this.myDebounce(val);
},
sendAjax(data) {
console.log('发送时间::', new Date().getTime());
console.log('发送请求:', data);
},
}
}
</script>4.2 节流
<script>
import { eventBox } from 'js-tool-big-box';
export default {
name: 'dj',
data () {
return {
inputVal: ''
}
},
created() {
this.myThrottle = eventBox.throttle((data) => {
this.sendAjax(data);
}, 2000);
},
methods: {
handleChange(event) {
const val = event.target.value;
this.myThrottle(val);
},
sendAjax(data) {
console.log('发送时间::', new Date().getTime());
console.log('发送请求:', data);
},
}
}
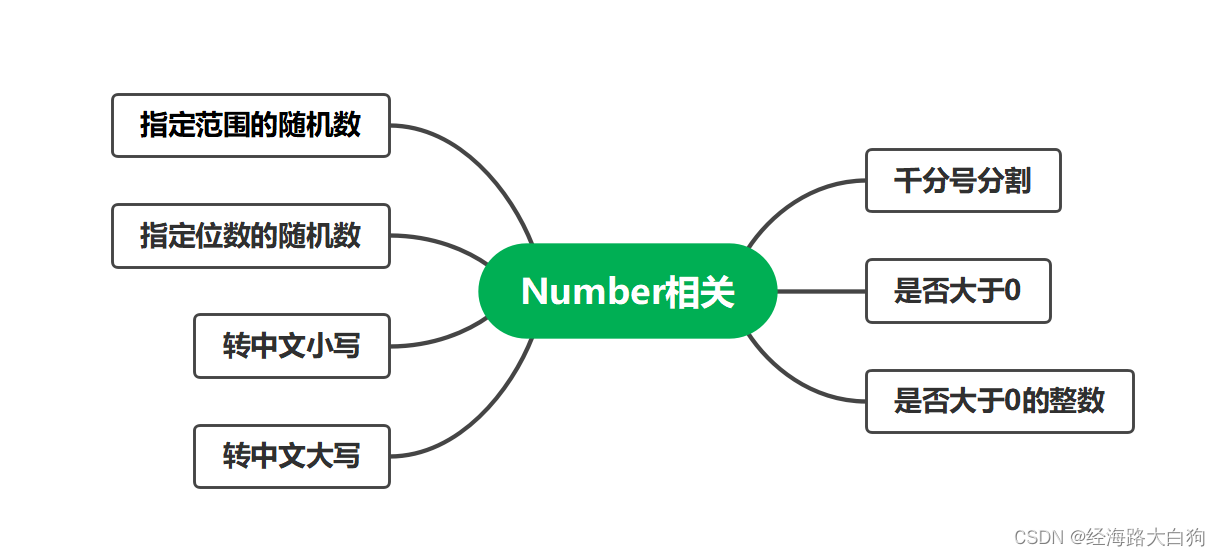
</script>5 Number相关方法学习
工具库也提供了Number相关的方法学习,需要先在项目中导入 numberBox 对象:
import { numberBox } from 'js-tool-big-box';5.1 千分号分割
const num1 = numberBox.formatNumberWithCommas(13498345.333, 2);
console.log('num1转化后:', num1); // 13,498,345.33
const num11 = numberBox.formatNumberWithCommas(13498345.333);
console.log('num11转化后:', num11); // 13,498,3455.2 判断是否大于0
const num2 = numberBox.isGreater0('-33.23');
console.log('-33.23是大于0的数字吗?', num2); // false
const num3 = numberBox.isGreater0('33.23s');
console.log('33.23s是大于0的数字吗?', num3); // false
const num33 = numberBox.isGreater0(2024);
console.log('2024是大于0的数字吗?', num33); // true5.3 判断是否大于0的整数
const num4 = numberBox.isGreater0Integer('33.23');
console.log('33.23是大于0的整数吗?', num4); // false
const num5 = numberBox.isGreater0Integer(99);
console.log('99是大于0的整数吗?', num5); // true5.4 生成指定范围内的随机数
// 生成80到100的随机整数
const num6 = numberBox.getRandomNumber(80, 100);
console.log('80到100的随机整数::', num6); // 86
// 生成50到56并带有2位小数的随机数
const num7 = numberBox.getRandomNumber(50, 56, 2);
console.log('50到56并带有2位小数的随机数::', num7); // 55.575.5 生成指定位数的随机数
// 生成一个4位的随机数字
const num66 = numberBox.generateUniqueRandomNumber(4);
console.log('生成的4位的随机数字:', num66); // 6257
// 生成一个6位的随机数字
const num77 = numberBox.generateUniqueRandomNumber(6);
console.log('生成的6位的随机数字:', num77); // 3714205.6 数字转小写中文
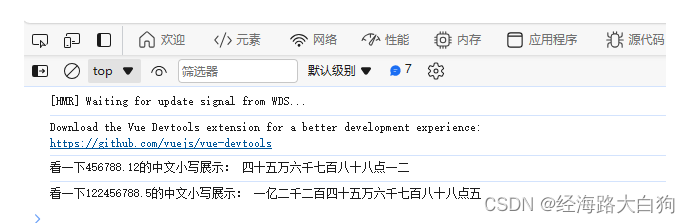
const num8 = numberBox.numberToChinese('456788.12');
console.log('看一下456788.12的中文小写展示:', num8);
const num9 = numberBox.numberToChinese(122456788.5);
console.log('看一下122456788.5的中文小写展示:', num9);5.7 数字转大写中文
const num10 = numberBox.numberToChinese(22456788.5, 'upper');
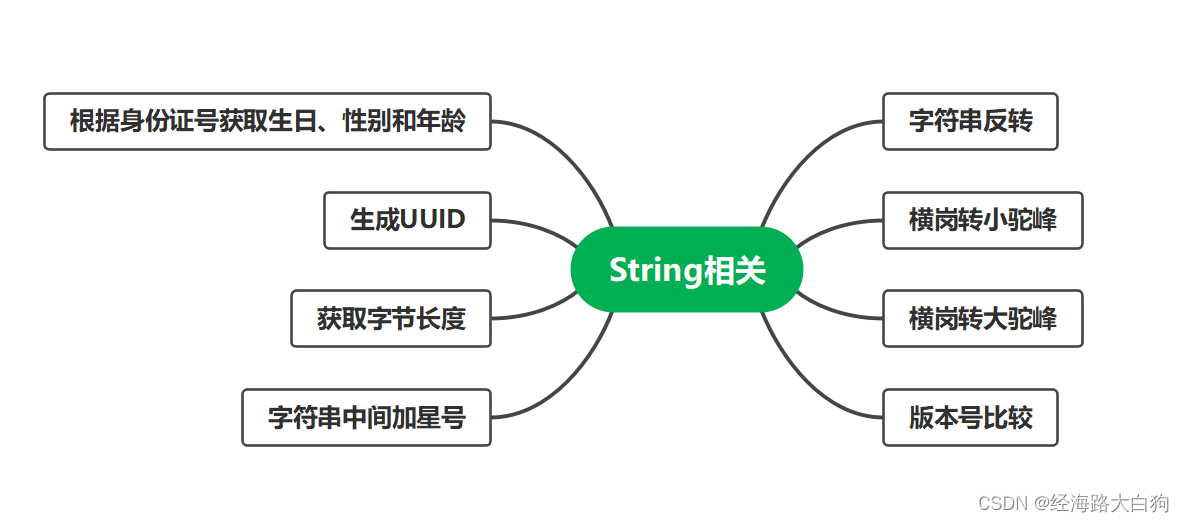
console.log('看一下22456788.5的中文大写展示:', num10);6 字符串相关方法学习
字符串相关的方法呢,js-tool-big-box工具库对外提供了 stringBox 对象,可供开发者使用:
import { stringBox } from 'js-tool-big-box';6.1 字符串反转
const string1 = stringBox.reverseString('Hello, World!');
console.log('需要反转的字符串::', string1);
6.2 横岗转小驼峰
const string2 = stringBox.hyphenToCamelCase('my-class-name', 'small');
console.log('小驼峰转换::', string2);6.3 横岗转大驼峰
const string3 = stringBox.hyphenToCamelCase('my-class-name', 'big');
console.log('大驼峰转换::', string3);6.4 版本号比较
const versionResult = stringBox.compareVersions('1.0.21', '1.0.12');
console.log('1.0.21和1.0.12比较:', versionResult); // 1
const versionResult1 = stringBox.compareVersions('1.2.21', '1.3.12');
console.log('1.2.21和1.3.12比较:', versionResult1); // -1
const versionResult2 = stringBox.compareVersions('1.1.3', '1.1.3.1');
console.log('1.1.3和1.1.3.1比较:', versionResult2); // -1
const versionResult3 = stringBox.compareVersions('1.1.3', '1.1.3');
console.log('1.1.3和1.1.3比较:', versionResult3); // 06.5 获取字符串字节长度
注意:这里不是获取字符串的长度,是字节长度,注意区分
const str1 = 'Hello world!!!';
const str2 = '我是The first one,😶 HaHa~';
const str1ByteLength = stringBox.byteLength(str1);
const str2ByteLength = stringBox.byteLength(str2);
console.log('Hello world!!!的字节长度是:', str1ByteLength); // 14
console.log('我是The first one,😶 HaHa~:', str2ByteLength); // 306.6 生成UUID
const myUUID1 = stringBox.generateUUID();
console.log('获取到的uuid值第一次', myUUID1);
// 8a556cd8-4c53-38dd-149d-38a32fe27cb96.7 通过身份证号获取生日、性别和年龄
const cardStr = '53010219200508011XF';
const idCardObj = stringBox.getInfoByIdCard(cardStr);
console.log('此人身份详情:', idCardObj);6.8 字符串中间加星号遮盖
const cardStr = '53010219200508011X';
const phone = '13344445555';
const cardStrMask = stringBox.maskString(cardStr, 4, 4, '*', 6);
const phoneMask = stringBox.maskString(phone, 4, 4, '*', 3);
console.log('身份证号加星后为:', cardStrMask);
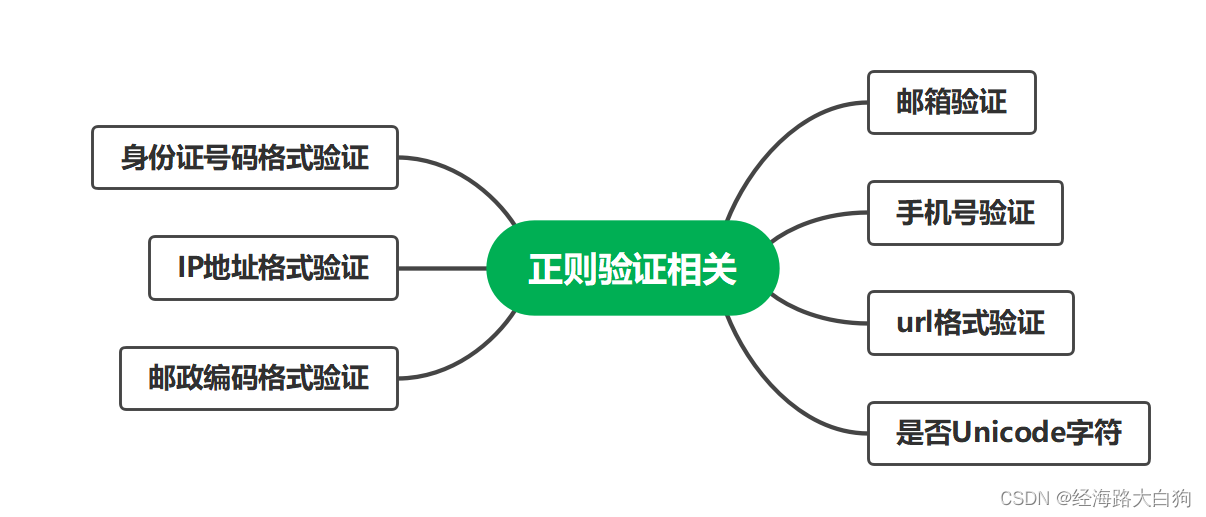
console.log('手机号加星后为:', phoneMask);7 正则验证相关方法学习
之前我们经常需要写正则表达式做一些验证,现在好了,我们有了公共方法,再也不用四处找去了,工具库提供了 matchBox 对象
import { matchBox } from 'js-tool-big-box';7.1 邮箱验证
const email1 = '[email protected]';
const email2 = '232322qq.ff';
const emailResult1 = matchBox.email(email1);
const emailResult2 = matchBox.email(email2);
console.log('emailResult1验证结果:', emailResult1); // true
console.log('emailResult2验证结果:', emailResult2); // false7.2 手机号验证
const phone1 = '13813313212';
const phone2 = '2381331320';
const phoneResult1 = matchBox.phone(phone1);
const phoneResult2 = matchBox.phone(phone2);
console.log('phoneResult1验证结果:', phoneResult1); // true
console.log('phoneResult2验证结果:', phoneResult2); // false7.3 url格式验证
const url1 = 'https://aa.test.com/user?q=3';
const url2 = '//33.co m/ user';
const urlResult1 = matchBox.url(url1);
const urlResult2 = matchBox.url(url2);
console.log('urlResult1验证结果:', urlResult1); // true
console.log('urlResult2验证结果:', urlResult2); // false7.4 身份证号码格式验证
const idCard1 = '120333199007712322x';
const idCard2 = '220333299007712322';
const idCardResult1 = matchBox.idCard(idCard1);
const idCardResult2 = matchBox.idCard(idCard2);
console.log('idCardResult1验证结果:', idCardResult1); // false
console.log('idCardResult2验证结果:', idCardResult2); // true7.5 IP地址格式验证
const ip1 = '192.168.1.111';
const ip2 = '333.168.299.0';
const ipResult1 = matchBox.ip(ip1);
const ipResult2 = matchBox.ip(ip2);
console.log('ipResult1验证结果:', ipResult1); // true
console.log('ipResult2验证结果:', ipResult2); // false7.6 邮政编码验证
const postal1 = '075616';
const postal2 = '956s6';
const postalResult1 = matchBox.postal(postal1);
const postalResult2 = matchBox.postal(postal2);
console.log('postalResult1验证结果:', postalResult1); // true
console.log('postalResult2验证结果:', postalResult2); // false7.7 是否Unicode字符
const code1 = 'A';
const code2 = '😶';
const code3 = '🧚♂️';
const code1Result = matchBox.checkUnicode(code1);
const code2Result = matchBox.checkUnicode(code2);
const code3Result = matchBox.checkUnicode(code3);
console.log('A是不是一个Unicode character?', code1Result);
console.log('😶是不是一个Unicode character?', code2Result);
console.log('🧚♂️是不是一个Unicode character?', code3Result);8 发送请求相关
目前正常的Ajax还没有整理,fetch有自己的请求方法,很好用,所以这里只是封装了JSONP请求的公共方法,js-tool-big-box对外供了 ajaxBox 对象供开发者使用:
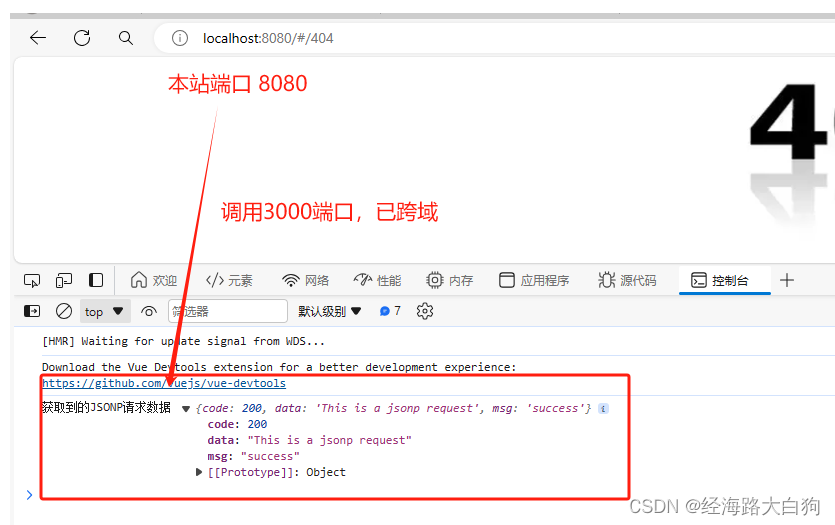
import { ajaxBox } from 'js-tool-big-box';8.1 发送JSONP跨域请求
ajaxBox.sendJSONP('http://127.0.0.1:3000/users/bar', 'callback', function(data){
console.log('获取到的JSONP请求数据', data);
});9 data数据相关方法学习
data这里就内容会慢慢比较多,逐渐去丰富,工具库对外提供了 dataBox 方法供开发者使用:
import { dataBox } from 'js-tool-big-box';9.1 获取幸运者
const peopleData = '张三0, 张三1, 张三2, 张三3, 张三4, 张三5, 张三6, 张三7, 张三8, 张三9, 张三10, 张三11, 张三12, 张三13, 张三14, 张三15, 张三16, 张三17, 张三18, 张三19, 张三20, 张三21, 张三22, 张三23, 张三24, 张三25, 张三26, 张三27, 张三27, 张三29, 张三30, 张三31, 张三32, 张三33, 张三34, 张三35, 张三36, 张三37, 张三38, 张三39, 张三40';
this.luckPeople = dataBox.luck(peopleData, 3);9.2 复制文字到剪贴板
const text = '我在CSDN写工具,js-tool-big-box';
dataBox.copyText(text, () => {
// 复制成功后的业务逻辑
}, () => {
// 复制异常后的业务逻辑
}9.3 数组去重
const arr1 = [1, 2, 3, 5, 1, 2, 3, 4];
const arr2 = [1, 2, 'jim', '1', 'tom', 1, '张三', 2, '3'];
const uniqueArr1 = dataBox.uniqueArray(arr1);
const uniqueArr2 = dataBox.uniqueArray(arr2);
console.log('去重后的arr1的值为:', uniqueArr1);
// [1, 2, 3, 5, 4]
console.log('去重后的arr2的值为:', uniqueArr2);
// [1, 2, 'jim', '1', 'tom', '张三', '3']10 浏览器相关
公共方法,怎么能少的了浏览器相关的内容呢,js-tool-big-box对外提供了 browserBox 对象供开发者使用:
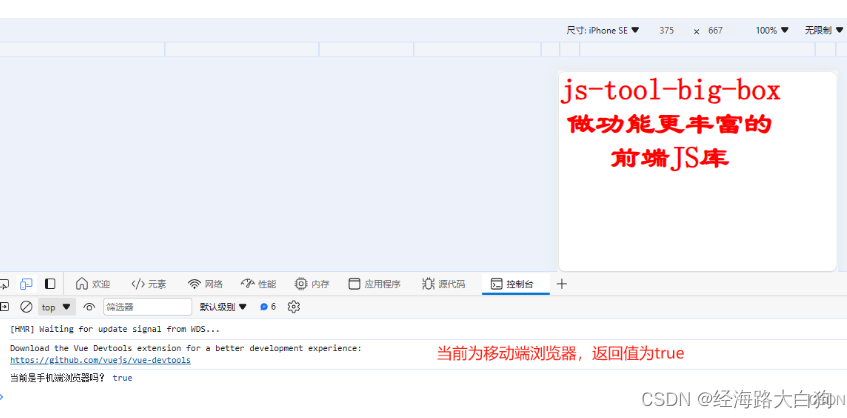
import { browserBox } from 'js-tool-big-box';10.1 判断是否手机端浏览器
const checkBrowser = browserBox.isMobileBrowser();
console.log('当前是手机端浏览器吗?', checkBrowser);
10.2 检测某个元素是否处于可视范围内
mounted() {
window.addEventListener('scroll', this.handleScroll);
},
methods: {
handleScroll() {
const isInScreen = browserBox.isElementInViewport('.demo');
console.log('.demo在可视区域内吗?', isInScreen);
},
}最后
今天的javascript公共方法就总结到这里,已经上万字了,我为大家总结了js-tool-big-box的详细学习API和讲解说明,大家需要的可以去学习哦 :js-tool-big-box学习文档