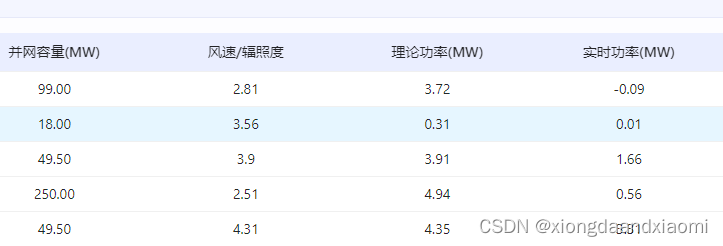
页面效果
<a-table
:columns="columns"
:data-source="dataSource"
:row-selection="rowSelection"
:scroll="{ y: windowHeight - 635 }"
:pagination="false"
rowKey="farmCode"
size="small">
</a-table>
在列表接口调用后,给 selectedTabKeys 赋值为列表第一项,作为默认选中第一项
selectedTabKeys.value = [res[0].farmCode];
const selectedTabKeys = ref([]); // 默认选中项`在这里插入代码片`
function onSelectChange(selectedRowKeys, selectedRows) {
selectedTabKeys.value = selectedRowKeys;
}
const rowSelection = computed(() => {
return { type: 'radio', selectedRowKeys: selectedTabKeys.value, onChange: onSelectChange };
});