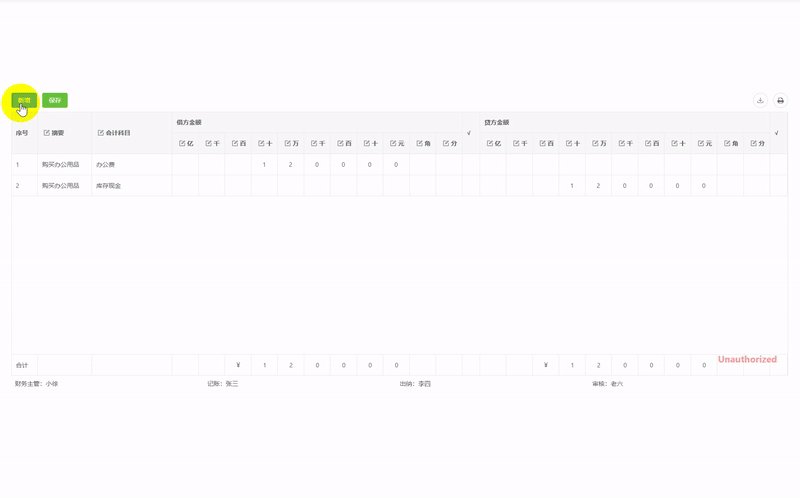
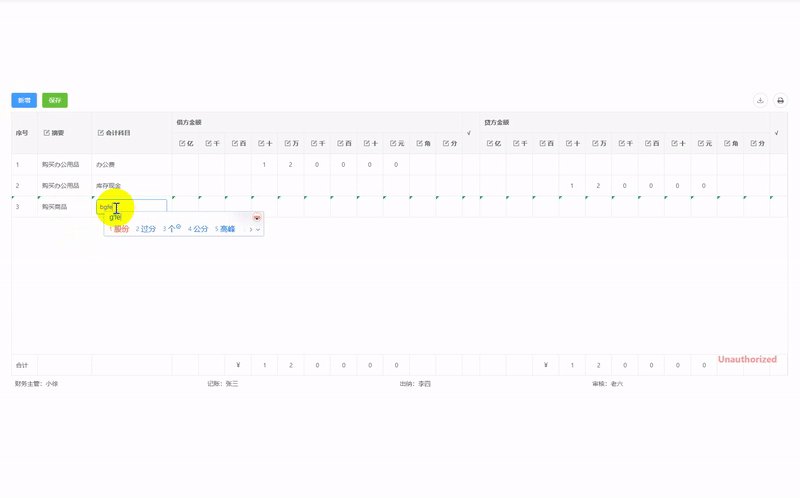
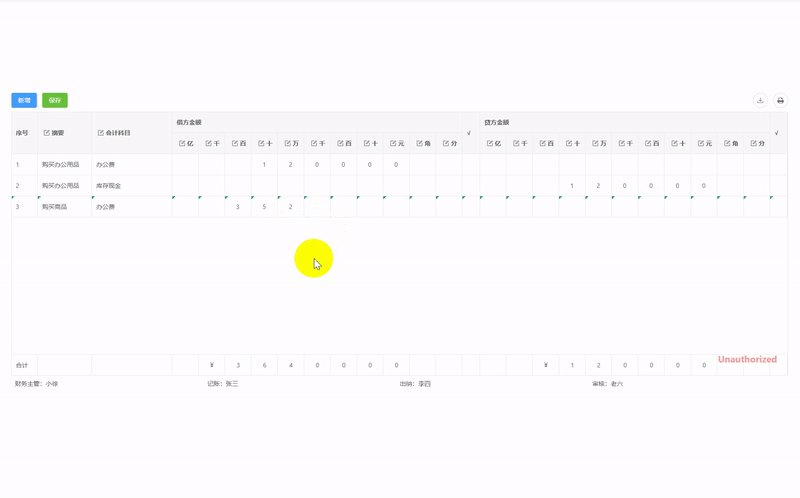
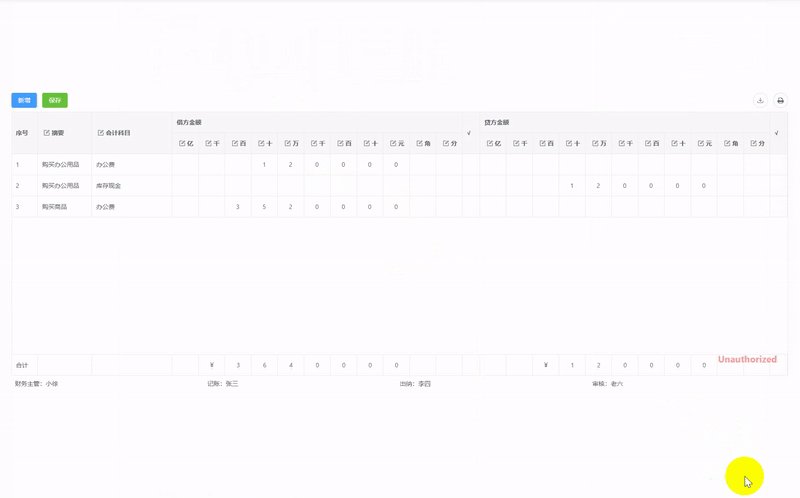
使用 vxe-table 实现财务记账凭证非常简单,实现在线实时编辑的记账凭证、自动合计金额等
<template>
<div>
<vxe-grid ref="gridRef" v-bind="gridOptions" v-on="gridEvents">
<template #toolbarButtons>
<vxe-button status="primary" @click="addEvent">新增</vxe-button>
<vxe-button status="success" @click="saveEvent">保存</vxe-button>
</template>
</vxe-grid>
<div ref="bottomElemRef" style="display: flex;padding: 8px;">
<div style="width: 25%;">财务主管:小徐</div>
<div style="width: 25%;">记账:张三</div>
<div style="width: 25%;">出纳:李四</div>
<div style="width: 25%;">审核:老六</div>
</div>
</div>
</template>
<script setup>
import { ref, reactive, nextTick } from 'vue'
import { VxeUI } from 'vxe-table'
import XEUtils from 'xe-utils'
const gridRef = ref()
const topElemRef = ref()
const bottomElemRef = ref()
const footerRow = reactive({
seq: '合计',
debtorObj: {},
creditObj: {}
})
const gridOptions = reactive({
border: true,
showOverflow: true,
showFooter: true,
keepSource: true,
height: 600,
printConfig: {
beforePrintMethod ({ html }) {
const topEl = topElemRef.value
const topHtml = topEl ? topEl.outerHTML : ''
const bottomEl = bottomElemRef.value
const bottomHtml = bottomEl ? bottomEl.outerHTML : ''
return `${topHtml}${html}${bottomHtml}`
}
},
exportConfig: {},
columnConfig: {
resizable: true
},
toolbarConfig: {
export: true,
print: true,
slots: {
buttons: 'toolbarButtons'
}
},
mouseConfig: {
area: true,
extension: false
},
editConfig: {
mode: 'cell',
trigger: 'dblclick',
showStatus: true
},
keyboardConfig: {
isClip: true,
arrowCursorLock: true,
isArrow: true,
isShift: true,
isTab: true,
isEnter: true,
isEdit: true,
isBack: true,
isDel: true,
isEsc: true,
isFNR: true // 是否开启查找与替换
},
data: [],
footerData: [
footerRow
],
columns: [
{ field: 'seq', type: 'seq', width: 60 },
{ field: 'summary', title: '摘要', minWidth: 120, editRender: { name: 'VxeInput' } },
{ field: 'subject', title: '会计科目', minWidth: 180, editRender: { name: 'VxeInput' } },
{
field: 'debtorAmount',
title: '借方金额',
children: [
{ field: 'debtorObj.p9', title: '亿', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'debtorObj.p8', title: '千', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'debtorObj.p7', title: '百', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'debtorObj.p6', title: '十', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'debtorObj.p5', title: '万', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'debtorObj.p4', title: '千', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'debtorObj.p3', title: '百', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'debtorObj.p2', title: '十', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'debtorObj.p1', title: '元', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'debtorObj.m1', title: '角', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'debtorObj.m2', title: '分', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } }
]
},
{ field: 'x1', title: '√', width: 40 },
{
field: 'creditAmount',
title: '贷方金额',
children: [
{ field: 'creditObj.p9', title: '亿', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'creditObj.p8', title: '千', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'creditObj.p7', title: '百', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'creditObj.p6', title: '十', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'creditObj.p5', title: '万', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'creditObj.p4', title: '千', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'creditObj.p3', title: '百', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'creditObj.p2', title: '十', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'creditObj.p1', title: '元', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'creditObj.m1', title: '角', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } },
{ field: 'creditObj.m2', title: '分', width: 60, align: 'center', editRender: { name: 'VxeNumberInput', props: { type: 'integer', max: 9, controls: false, maxLength: 1, align: 'center' } } }
]
},
{ field: 'x2', title: '√', width: 40 }
]
})
const gridEvents = {
editClosed () {
updateFooter()
}
}
const list = [
{ id: 10001, summary: '购买办公用品', subject: '办公费', debtorAmount: 120000, creditAmount: 0 },
{ id: 10002, summary: '购买办公用品', subject: '库存现金', debtorAmount: 0, creditAmount: 120000 }
]
const handleSpitAmount = (amount, isUnit) => {
const str = XEUtils.toValueString(XEUtils.toNumber(amount) || '')
const [pStr, mStr] = `${isUnit ? '¥' : ''}${str}`.split('.')
const restObj = {
p9: '',
p8: '',
p7: '',
p6: '',
p5: '',
p4: '',
p3: '',
p2: '',
p1: '',
m1: '',
m2: ''
}
if (pStr) {
pStr.split('').reverse().forEach((val, i) => {
restObj[`p${i + 1}`] = `${val || 0}`
})
}
if (mStr) {
mStr.split('').forEach((val, i) => {
restObj[`m${i + 1}`] = `${val || 0}`
})
}
return restObj
}
const handleJoinAmount = (obj) => {
const strArr = [obj.p9 || 0, obj.p8 || 0, obj.p7 || 0, obj.p6 || 0, obj.p5 || 0, obj.p4 || 0, obj.p3 || 0, obj.p2 || 0, obj.p1 || 0, '.', obj.m2 || 0, obj.m1 || 0]
return XEUtils.toNumber(strArr.join(''))
}
const handleData = (list) => {
return list.map(item => {
return {
...item,
debtorObj: handleSpitAmount(item.debtorAmount, false),
creditObj: handleSpitAmount(item.creditAmount, false)
}
})
}
const loadList = (list) => {
gridOptions.data = handleData(list)
nextTick(() => {
updateFooter()
})
}
const updateFooter = () => {
nextTick(() => {
const $grid = gridRef.value
if ($grid) {
const { visibleData } = $grid.getTableData()
let countDebtorAmount = 0
let countCreditAmount = 0
visibleData.forEach(row => {
row.debtorAmount = handleJoinAmount(row.debtorObj)
row.creditAmount = handleJoinAmount(row.creditObj)
countDebtorAmount += row.debtorAmount
countCreditAmount += row.creditAmount
})
footerRow.debtorObj = handleSpitAmount(countDebtorAmount, true)
footerRow.creditObj = handleSpitAmount(countCreditAmount, true)
}
})
}
const addEvent = async () => {
const $grid = gridRef.value
if ($grid) {
const record = {}
await $grid.insertAt(record, -1)
updateFooter()
}
}
const saveEvent = () => {
const $grid = gridRef.value
if ($grid) {
const { visibleData } = $grid.getTableData()
const rest = visibleData.map(item => {
return {
id: item.id,
summary: item.summary,
subject: item.subject,
debtorAmount: handleJoinAmount(item.debtorObj),
creditAmount: handleJoinAmount(item.creditObj)
}
})
VxeUI.modal.message({
content: '保存成功',
status: 'success'
})
loadList(rest)
console.log(rest)
}
}
loadList(list)
</script>