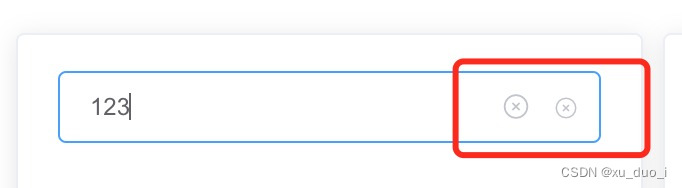
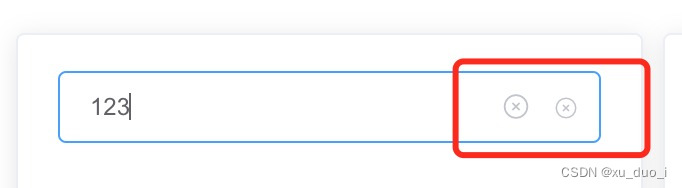
问题: 期待效果:

解决办法:
在本页面 css文件中添加下面代码:(注意我用的是sass,如果用less可能就是把::v-deep换成less写法就行)
::v-deep .el-input__validateIcon {
display: none;
}没啦,复制粘贴去试试吧.(别忘了检查一下,同页面别的input框受没受影响)
问题: 期待效果:

解决办法:
在本页面 css文件中添加下面代码:(注意我用的是sass,如果用less可能就是把::v-deep换成less写法就行)
::v-deep .el-input__validateIcon {
display: none;
}没啦,复制粘贴去试试吧.(别忘了检查一下,同页面别的input框受没受影响)
道可道,非常道;名可名,非常名。 无名,天地之始,有名,万物之母。 故常无欲,以观其妙,常有欲,以观其徼。 此两者,同出而异名,同谓之玄,玄之又玄,众妙之门。