背景
ERP软件中,能进行行内编辑的表单是常用功能,行内编辑功能能让用户在表格中自己填写、修改、删除数据或者选择数据,可以说表格控件是ERP软件的核心控件,而行内编辑功能是核心中的关键。
本文会继续接着上一篇文章的介绍继续增加功能。
editor同样支持行内编辑,并且只需要几句代码即可,首先开启行内编辑功能:
$('#example').on('click', 'tbody td.Editor', function (e) { //在表格中对打上Editor标签的列才能开启行内编辑功能
editor.inline(this, { onBlur: 'submit' });//在修改数据后点击任意处即可关闭表单保存修改后的数据
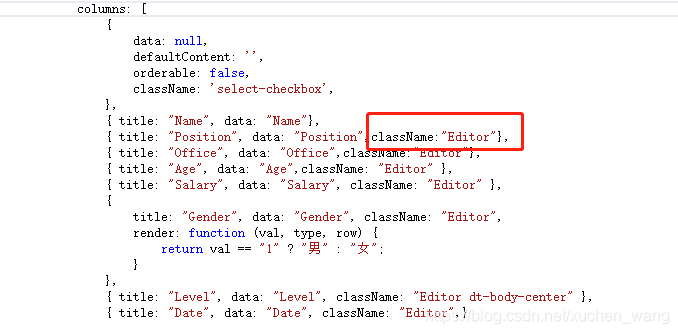
});然后在datatable的初始化中,对需要进行行内编辑的列打上Editor标记,如下图所示:

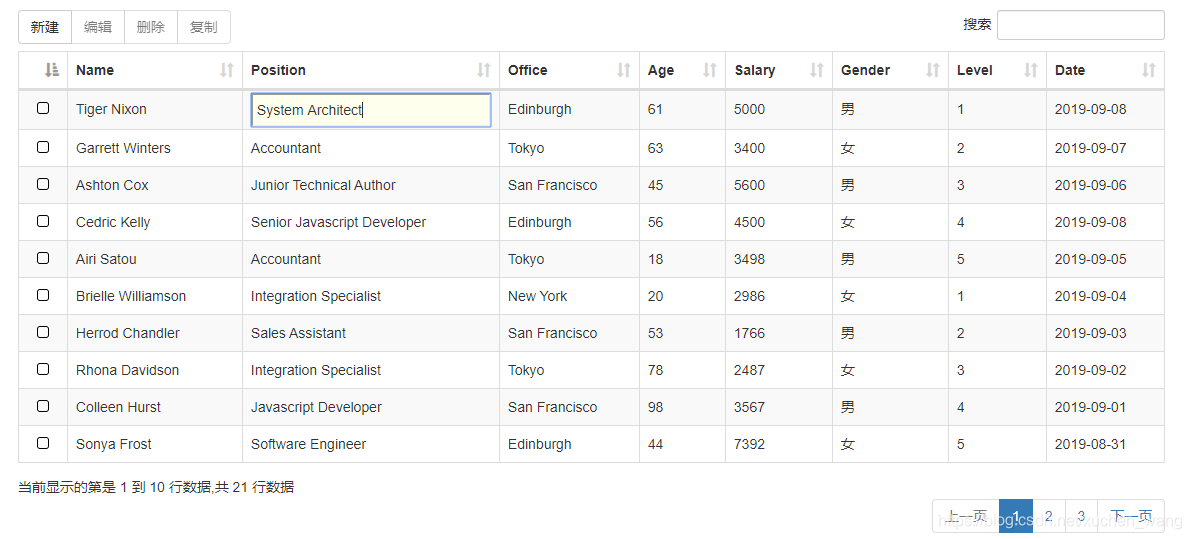
完成上述两个步骤后,看下页面效果:
对Position字段进行编辑:
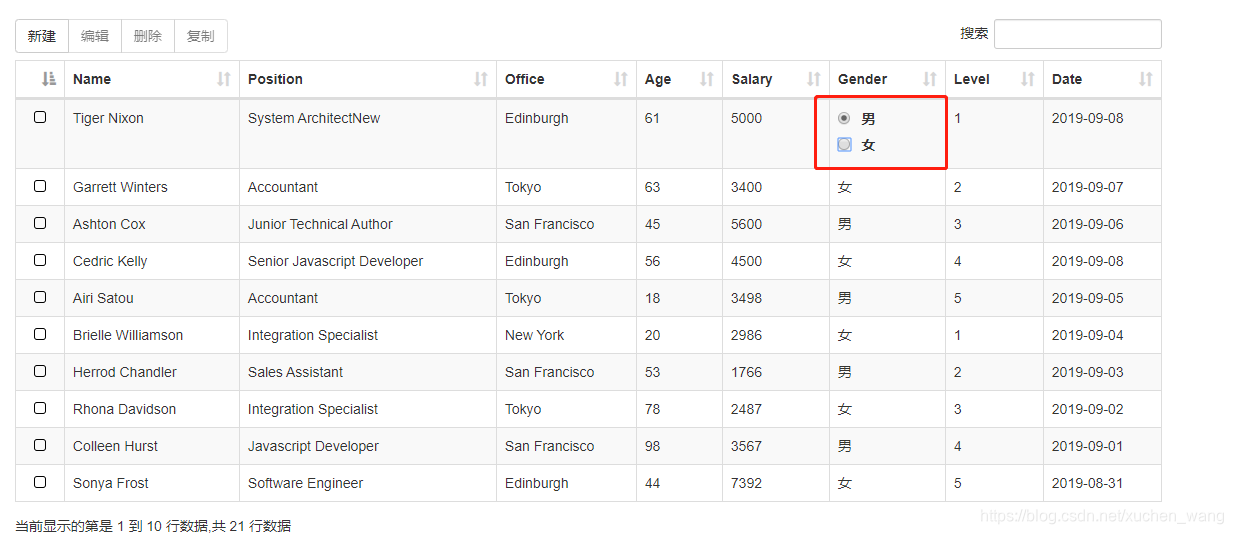
行内单选框可以选择性别:
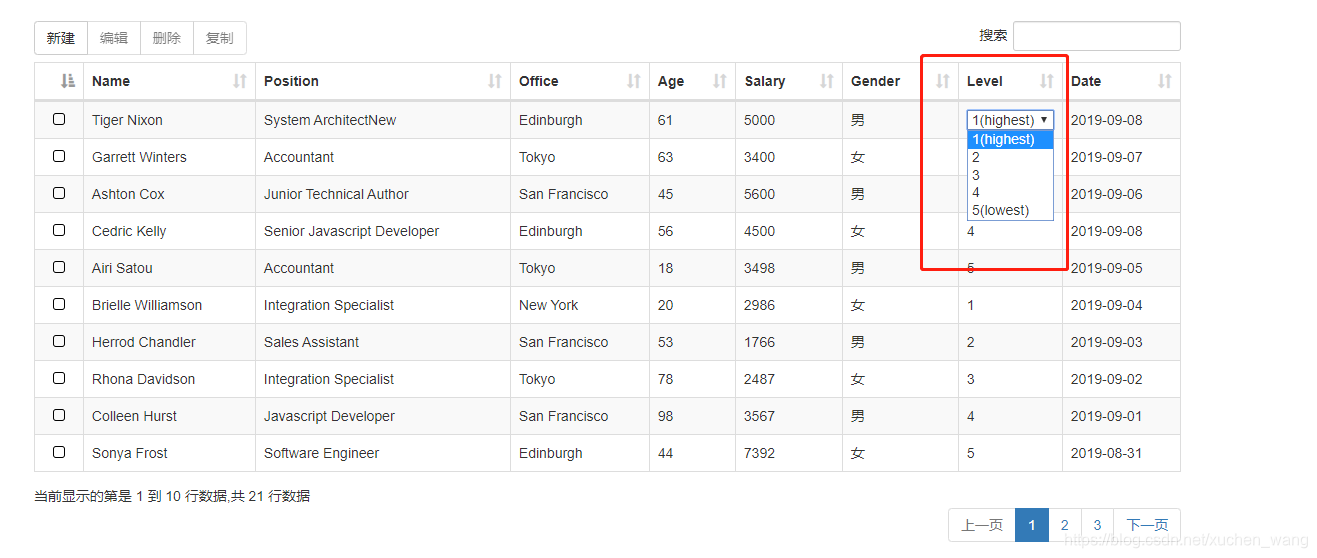
行内下拉框:
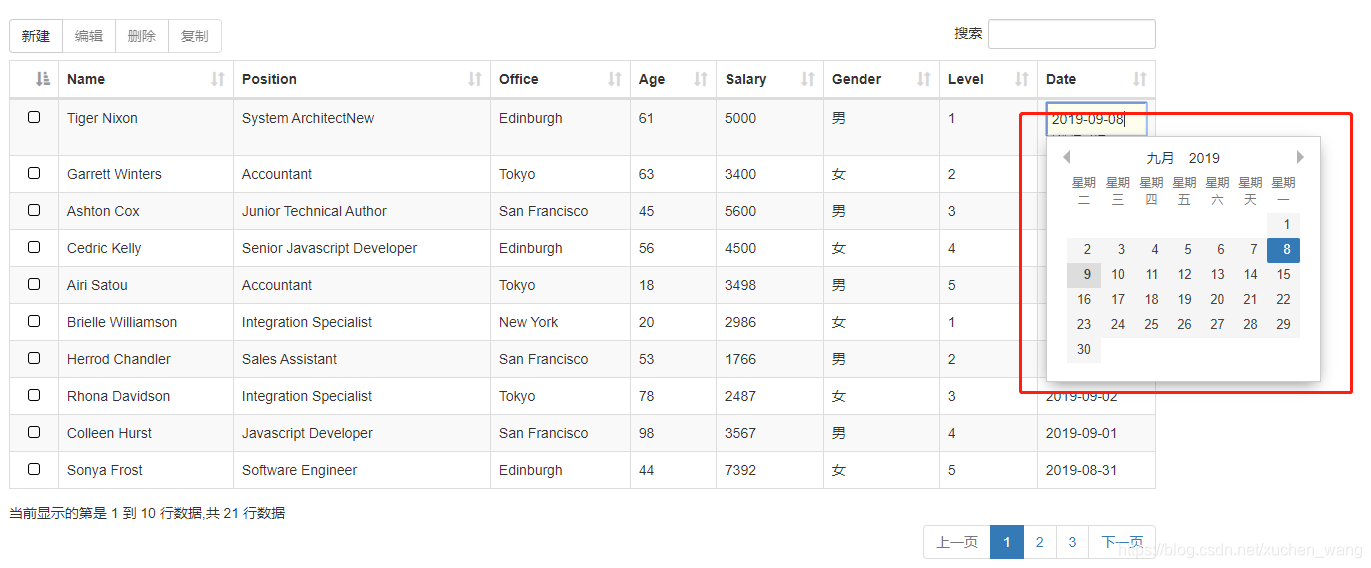
行内日期选择:

因为是行内编辑,可以去掉表格左上角的其两个按钮:编辑按钮、复制按钮。
可以看到,本来在模态框中的功能,全部移到了行内! 使用起来非常的方便。
最后,还是贴一下修改后的完整代码吧,保留了datatable、editor的初始化代码,editor的客户端验证代码,别的都可以去掉了。
var table;
var