<template>
<el-table
ref="multipleTableRef"
:data="tableData"
style="width: 100%"
@select="handleSelectionChange"
class="m-table"
>
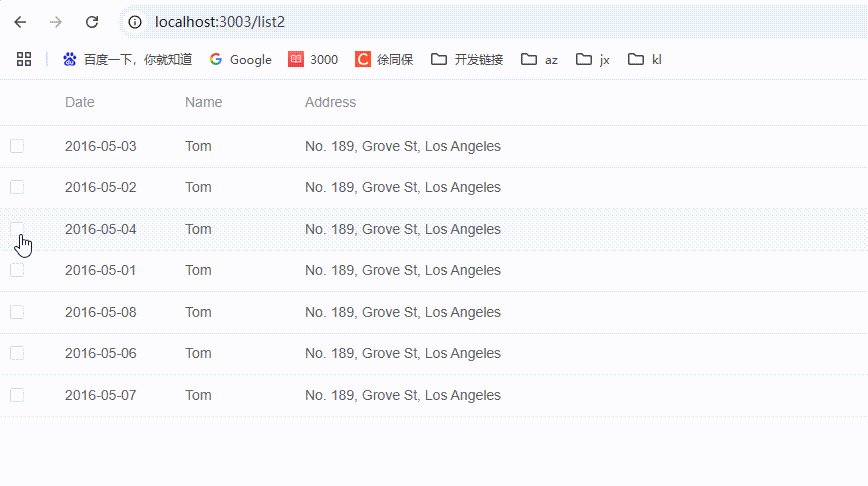
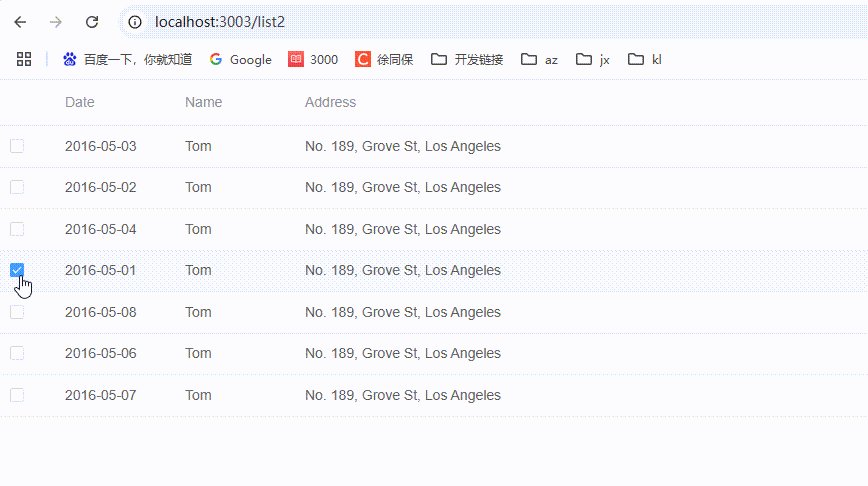
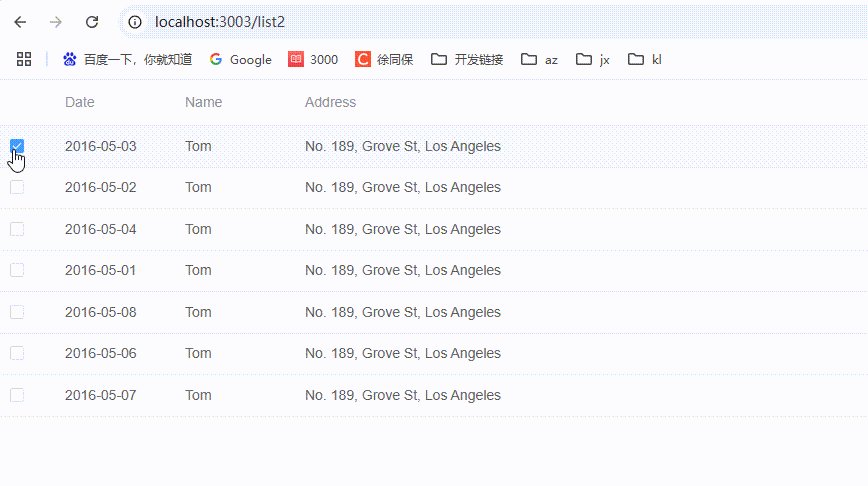
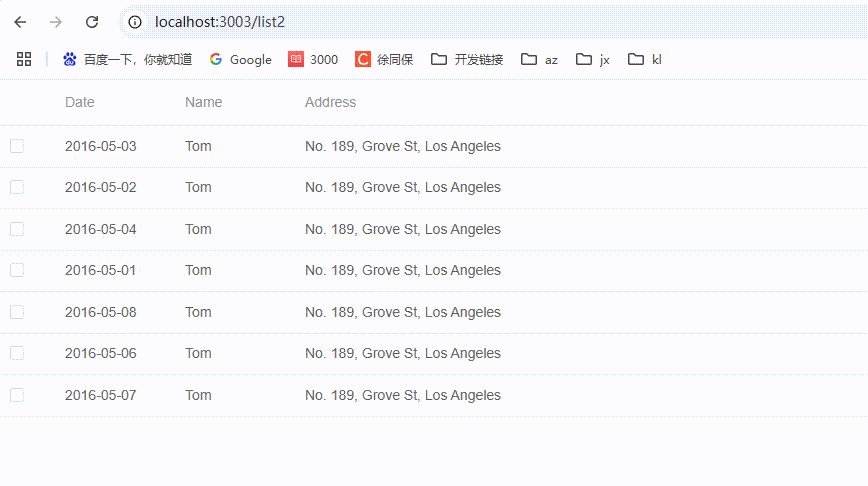
<el-table-column type="selection" width="55" />
<el-table-column label="Date" width="120">
<template #default="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column property="name" label="Name" width="120" />
<el-table-column property="address" label="Address" />
</el-table>
</template>
<script lang="ts" setup>
import { ref, onMounted, toRaw } from 'vue'
import type { TableInstance } from 'element-plus'
interface User {
id: number
date: string
name: string
address: string
}
const multipleTableRef = ref<TableInstance>()
const multipleSelection = ref<User[]>([])
const handleSelectionChange = (val: User[]) => {
multipleSelection.value = val
console.log(val)
multipleTableRef.value!.clearSelection()
if (Array.isArray(val) && val.length > 0) {
multipleTableRef.value!.toggleRowSelection(toRaw(val[val.length - 1]), true)
}
}
const tableData: User[] = [
{
id: 1,
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
},
{
id: 2,
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
},
{
id: 3,
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
},
{
id: 4,
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
},
{
id: 5,
date: '2016-05-08',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
},
{
id: 6,
date: '2016-05-06',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
},
{
id: 7,
date: '2016-05-07',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
}
]
onMounted(() => {
multipleTableRef.value!.clearSelection()
// multipleTableRef.value!.toggleRowSelection(tableData[0], true)
})
</script>
<style scoped>
.m-table :deep .el-table__header .el-checkbox {
display: none;
}
</style>
人工智能学习网站