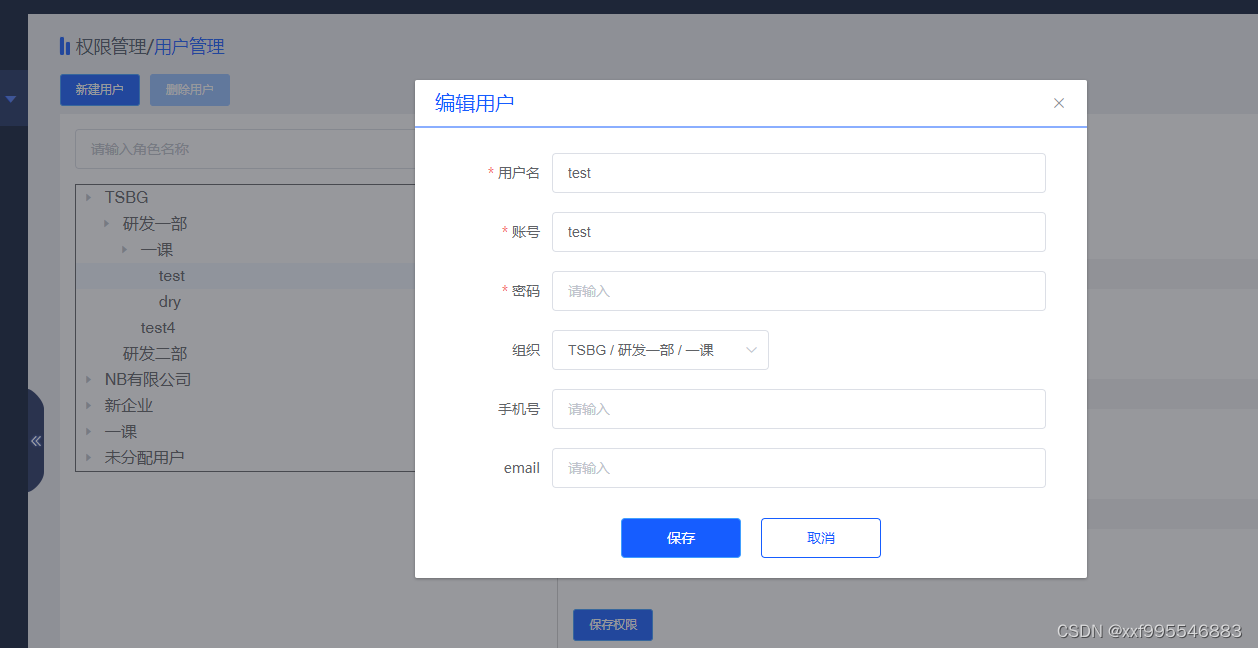
需求: 点击树形结构的最后一级获取到对应的值(id——也可以是是其他属性),需要在编辑弹窗中的级联选择器上显示整个的路径
弹窗
html
<el-form-item label="组织">
<el-cascader
v-model="organizationNew"
:options="orgListArr"
:props="optionProps"
@change="handleChange"
></el-cascader>
</el-form-item>data
orgListArr: [],
optionProps: {
label: 'deptName',
value: 'id',
children: 'children',
checkStrictly: true, // 取消关联可以选择任意一级
},orgListArr 接口返回的