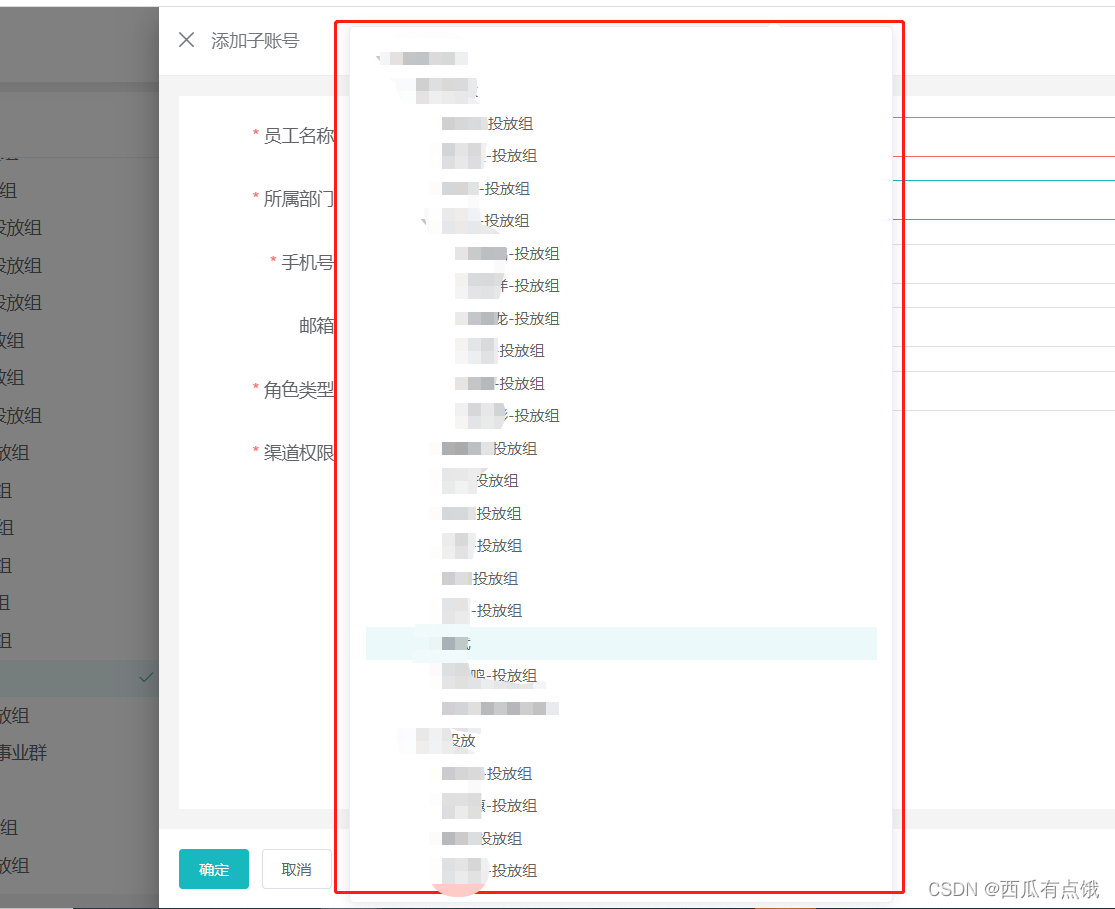
背景:在选择所属部门(部门可新建,则部门会很多)时,如果部门特别多的情况下,在下拉选择时,el-popover弹出框会变得很长很长,页面不美观。
产品要求:在超长时,固定高度,支持滚动条。
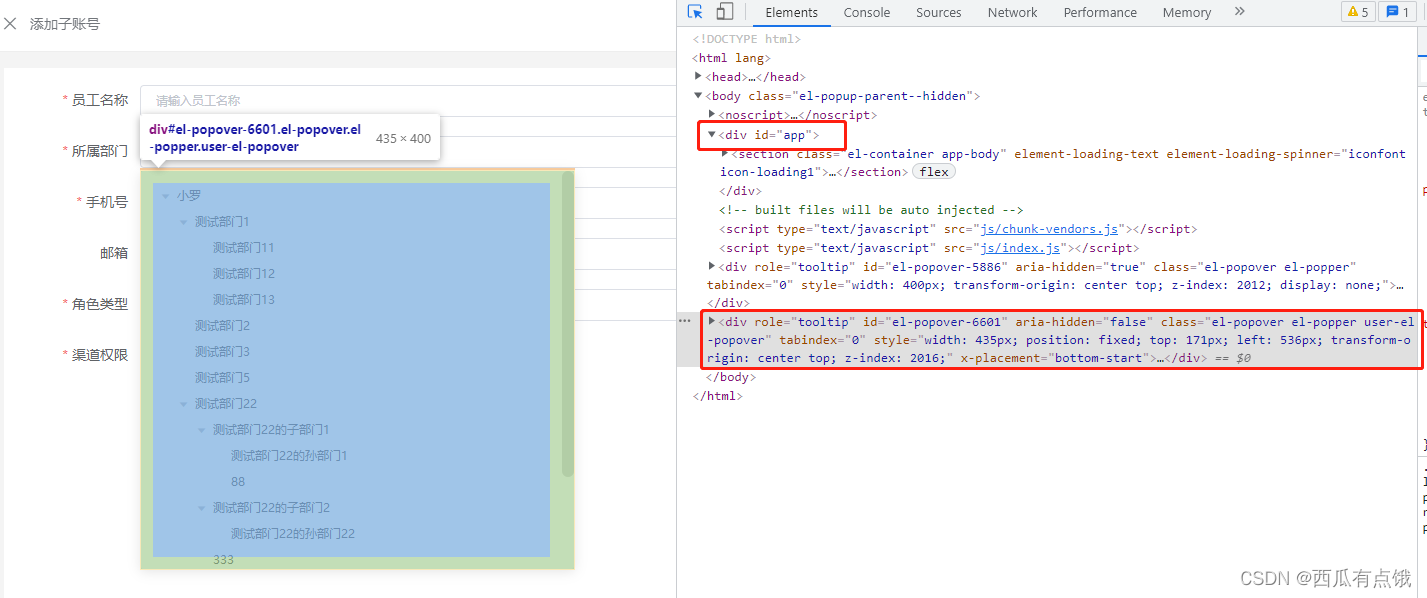
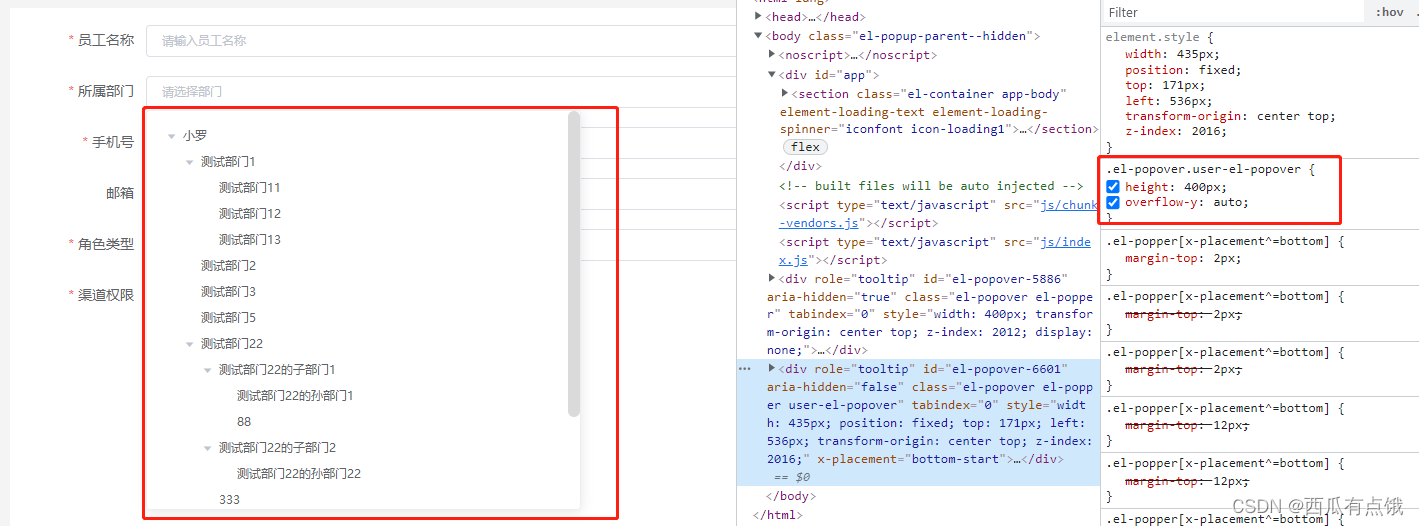
在代码里修改样式时,一直不生效,仔细查看dom才发现,popover的dom创建在了最外层,也就是和根组件app同级,所以在任何的<style scoped></style>下写的css均不能生效。
如果直接在<style></style>下粗暴修改,肯定会影响到其他组件的样式,不可以这样修改。
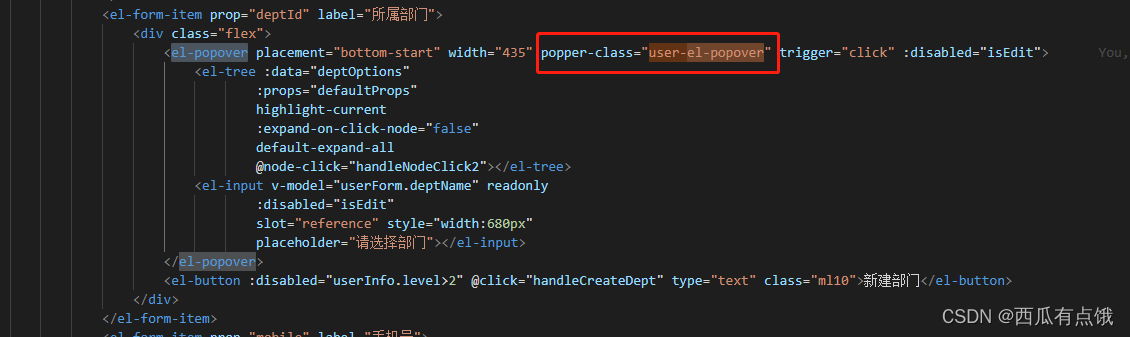
查阅官方文档发现,可以为popover组件添加类名,这样就不会影响其他样式了。

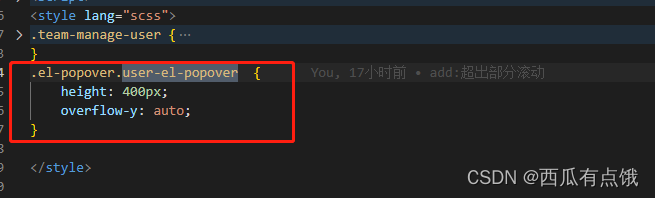
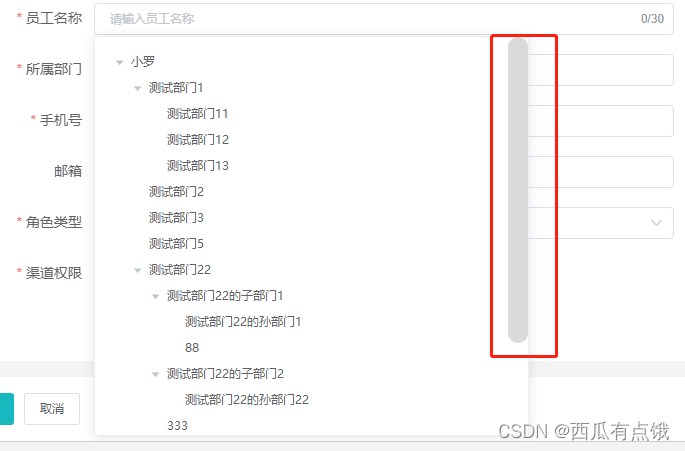
效果如下:
还可以对滚动条的样式进行修改,比如隐藏滚动条或者改变滚动条的粗细等
代码:
.el-popover.user-el-popover {
max-height: 400px;
overflow-y: auto;
&::-webkit-scrollbar {
// display: none !important;; //隐藏
width: 20px; //宽度写成20px
}
}效果: