html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>简单的音乐播放器</title>
<link rel="stylesheet" href="indexCss.css">
</head>
<body>
<div class="music">
<h2 class="title">Music Name</h2>
<div class="player"></div>
</div>
</body>
<script src="indexJS.js"></script>
</html>
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300;400;500;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Ubuntu',sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #f9f9f9;
}
.music{}
.title{
font-weight: 400;
font-size: 2em;
color: #38a7ff;
display: inline-flex;
text-align: center;
}
.player{
position: relative;
width: 500px;
min-height: 100px;
background: #f00;
}
.music{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.title{
font-weight: 400;
font-size: 2em;
color: #38a7ff;
display: inline-flex;
text-align: center;
margin-bottom: 20px;
}
修改.player css
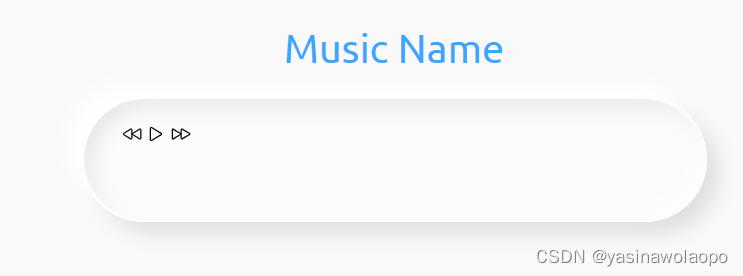
.player{
position: relative;
width: 500px;
min-height: 100px;
background: #fbfbfb;
border: 2px solid #fff;
border-radius: 80px;
padding: 20px 30px;
box-shadow: -10px -10px 15px #fff,
10px 10px 15px rgba(0,0,0,0.1),
inset -5px -5px 15px #fff,
inset 5px 5px 15px rgba(0,0,0,0.1);
}
ionicons官网
搜索 play
添加html <div class="player"></div>:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>简单的音乐播放器</title>
<link rel="stylesheet" href="indexCss.css">
</head>
<body>
<div class="music">
<h2 class="title">Music Name</h2>
<div class="player">
<audio src=""></audio>
<div class="btns">
<span class="prev">
<ion-icon name="play-back-outline"></ion-icon>
</span>
<span class="playPause">
<ion-icon name="play-outline"></ion-icon>
</span>
<span class="next">
<ion-icon name="play-forward-outline"></ion-icon>
</span>
</div>
</div>
</div>
</body>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
<script src="indexJS.js"></script>
</html>
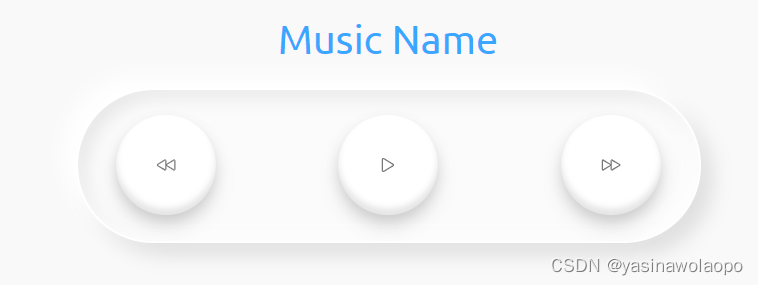
修改它们的css布局
.btns{
position: relative;
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
}
.btns span{
position: relative;
width: 80px;
height: 80px;
border-radius: 50%;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
color: #777;
cursor: pointer;
box-shadow: inset 0 -5px 5px rgba(0,0,0,0.1),
0 5px 10px rgba(0,0,0,0.1),
0 10px 15px rgba(0,0,0,0.1);
}
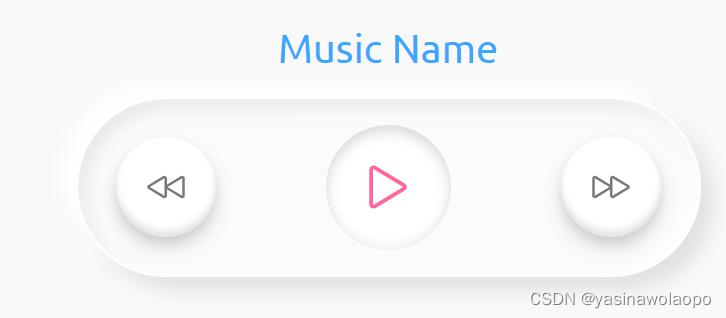
.btns span:active,
.btns span.active{
color: #ff669a;
box-shadow: inset 0 -7px 5px rgba(0,0,0,0.025),
inset 0 5px 10px rgba(0,0,0,0.15);
}
.btns span.playPause{
width: 100px;
height: 100px;
}
.btns span ion-icon{
font-size: 2em;
}
.btns span.playPause ion-icon{
font-size: 3em;
}
这样排版就弄好了
接下来是写js代码了:
const title = document.querySelector('.title');
const prev = document.querySelector('.prev');
const playPause = document.querySelector('.playPause');
const next = document.querySelector('.next');
const audio = document.querySelector('audio');
//歌的路径和名称
const songList = [
{
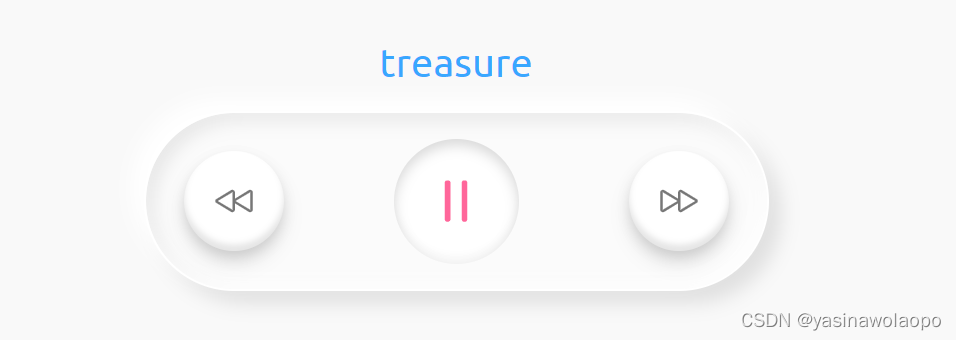
path: 'music/ClariS - treasure.mp3',
songName:'treasure'
},
{
path: 'music/Liella! - 私のSymphony.mp3',
songName:'私のSymphony'
},
{
path: 'music/内田真礼 - ストロボメモリー.mp3',
songName:'ストロボメモリー'
},
{
path: 'music/初音ミク,ゆうゆ - 深海少女.mp3',
songName:'深海少女'
},
];
let song_Playing = false;
//播放
function playSong(){
song_Playing = true;
audio.play();
//添加这属性,表示为选中状态
playPause.classList.add('active');
//这里是暂停按键
playPause.innerHTML = '<ion-icon name="pause-outline"></ion-icon>';
}
//暂停
function pauseSong(){
song_Playing = false;
audio.pause();
//删除这属性
playPause.classList.remove('active');
playPause.innerHTML = '<ion-icon name="play-outline"></ion-icon>';
}
//play or pause song on click
playPause.addEventListener('click',function(){song_Playing ? pauseSong() : playSong()});
//获取歌的名称和路径
function loadSong(songList){
title.textContent = songList.songName;
audio.src = songList.path;
}
//current song
let i = 0;
//on load - select first song list
loadSong(songList[i])
//上一首歌的函数和按键事件
function prevSong(){
i--;
if(i < 0){
i = songList.length - 1;
}
loadSong(songList[i]);
playSong();
}
prev.addEventListener('click',function(){
prevSong();
});
//下一首歌的函数和按键事件
function nextSong(){
i++;
if(i > songList.length - 1){
i = 0;
}
loadSong(songList[i]);
playSong();
}
next.addEventListener('click',function(){
nextSong();
});