1 官方帮助文档
QTableWidget 5.15帮助文档
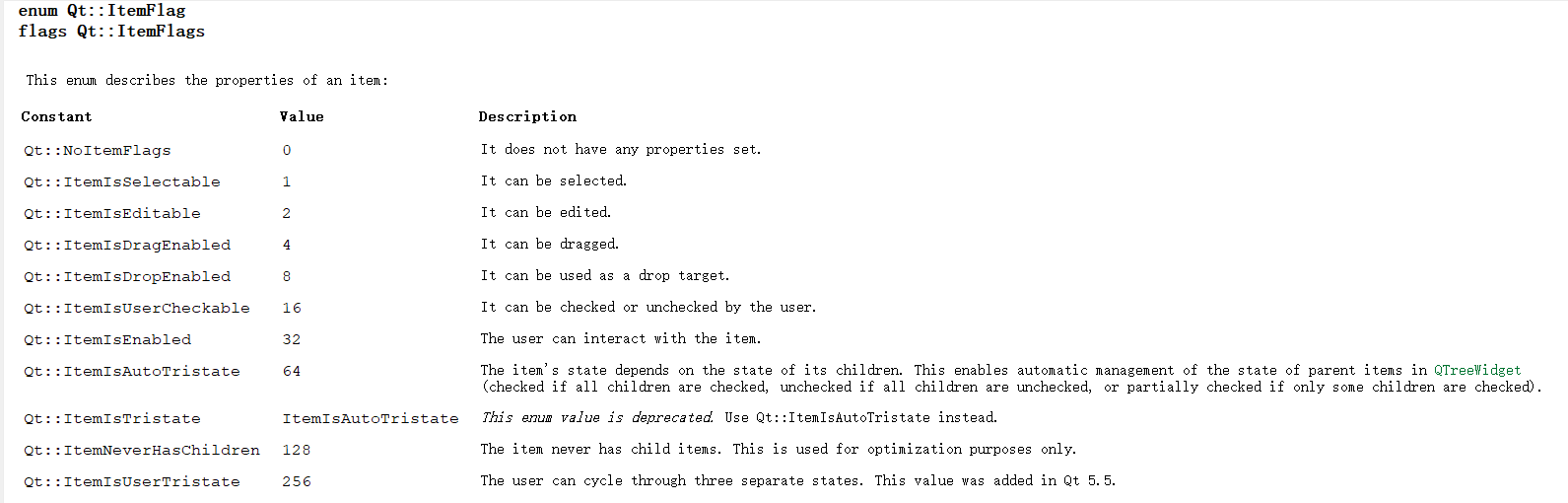
QT 枚举 命名空间
2 常用接口及槽函数使用
#!/usr/bin/env python3
# -*- coding:GBK -*-
# Author: zero
import os,sys,re
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QBrush
class QTableWidgetDemo(QWidget):
def __init__(self):
super(QTableWidgetDemo, self).__init__()
self.setWindowTitle("QTableWidgetDemo")
self.resize( 600,500 )
self.mainlayout = QVBoxLayout(self)
#创建表格 5行,4列
self.tablewidget = QTableWidget(5,4,self)
self.mainlayout.addWidget(self.tablewidget)
#获得行数和列数
row = self.tablewidget.rowCount()
col = self.tablewidget.columnCount()
print("row: ", row, " col: ",col )
#设置行数 列数
self.tablewidget.setColumnCount(4)
self.tablewidget.setRowCount(5)
#插入 删除 行
self.tablewidget.insertRow(5)
self.tablewidget.removeRow(5)
#插入 删除 列
self.tablewidget.insertColumn(4)
self.tablewidget.removeColumn(4)
#设置水平表头
self.tablewidget.setHorizontalHeaderLabels(["第1列","第2列","第3列","第4列"])
#设置垂直表头
self.tablewidget.setVerticalHeaderLabels(["第1行","第2行","第3行","第4行","第5行"])
# 隐藏垂直表头
self.tablewidget.verticalHeader().hide()
# 隐藏水平表头
#self.tablewidget.horizontalHeader().hide()
#设置行高 列宽
self.tablewidget.setRowHeight(0,50)
self.tablewidget.setColumnWidth(0, 100)
# 设置表格项
for row in range(5):
for col in range(4):
item = QTableWidgetItem("第%d行 %d列"%(row,col))
self.tablewidget.setItem( row, col , item)
# 清除表格内容和表头
#self.tablewidget.clear()
# 清除表格内容
#self.tablewidget.clearContents()
if __name__ == "__main__":
app = QApplication(sys.argv)
test = QTableWidgetDemo()
test.show()
sys.exit(app.exec_())
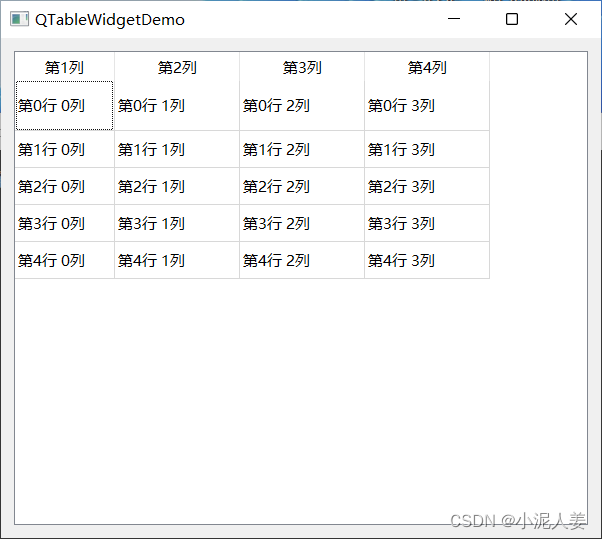
如下:
3 常用信号使用
#!/usr/bin/env python3
# -*- coding:GBK -*-
# Author: zero
import os,sys,re
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QBrush
'''
void currentCellChanged(int currentRow, int currentColumn, int previousRow, int previousColumn)
void currentItemChanged(QTableWidgetItem *current, QTableWidgetItem *previous)
void itemActivated(QTableWidgetItem *item)
void itemChanged(QTableWidgetItem *item)
void itemClicked(QTableWidgetItem *item)
void itemDoubleClicked(QTableWidgetItem *item)
void itemEntered(QTableWidgetItem *item)
void itemPressed(QTableWidgetItem *item)
void itemSelectionChanged()
'''
class QTableWidgetDemo(QWidget):
def __init__(self):
super(QTableWidgetDemo, self).__init__()
self.setWindowTitle("QTableWidgetDemo")
self.resize( 600,500 )
self.mainlayout = QVBoxLayout(self)
#创建表格 5行,4列
self.tablewidget = QTableWidget(5,4,self)
self.mainlayout.addWidget(self.tablewidget)
# 设置水平表头
self.tablewidget.setHorizontalHeaderLabels(["第1列","第2列","第3列","第4列"])
# 隐藏垂直表头
self.tablewidget.verticalHeader().hide()
# 宽度适应
self.tablewidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
# 表头颜色
self.tablewidget.horizontalHeader().setStyleSheet("QHeaderView::section{background:lightgreen;}")
# 设置表格项
for row in range(5):
for col in range(4):
item = QTableWidgetItem("第%d行 %d列"%(row,col))
self.tablewidget.setItem( row, col , item)
#常用的信号 setBackground(QBrush(Qt.white))
self.setMouseTracking(True)
# item 被点击 设置背景红色
self.tablewidget.itemClicked.connect(self.slot_itemClicked)
# item 被双击 设置背景绿色
self.tablewidget.itemDoubleClicked.connect(self.slot_itemDoubleClicked)
# item 进入 设置背景黄
self.tablewidget.itemEntered.connect(self.slot_itemEntered)
# press
self.tablewidget.itemPressed.connect(self.slot_itemPressed)
def slot_itemClicked(self,item ):
item.setBackground(QBrush(Qt.red))
def slot_itemDoubleClicked(self, item):
item.setBackground(QBrush(Qt.green))
def slot_itemEntered(self, item):
item.setBackground(QBrush(Qt.yellow))
def slot_itemPressed(self, item):
item.setBackground(QBrush(Qt.gray))
if __name__ == "__main__":
app = QApplication(sys.argv)
test = QTableWidgetDemo()
test.show()
sys.exit(app.exec_())
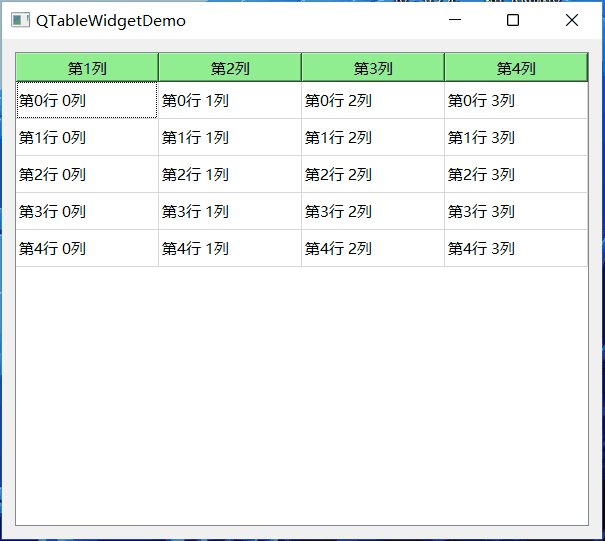
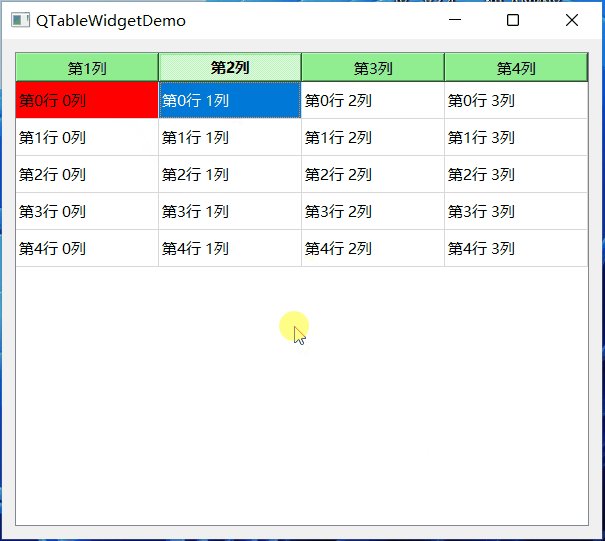
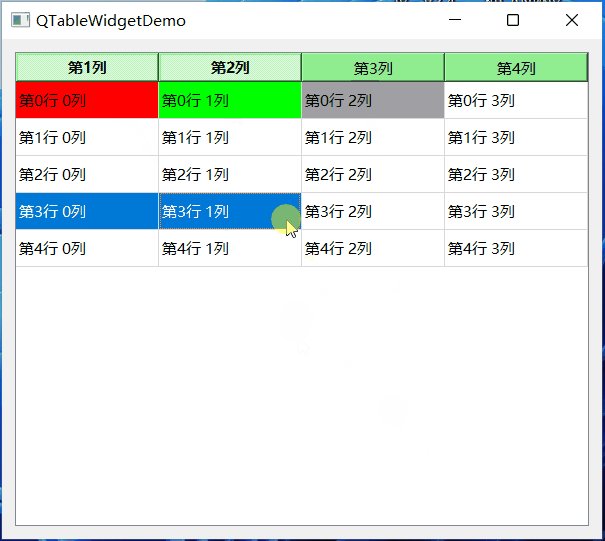
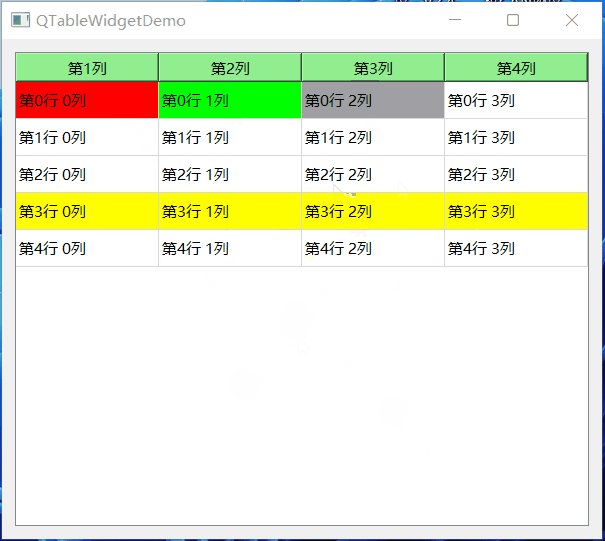
效果如下(对应玩几下):
4 tips
1 表格自适应宽度
# 1 整个表格
# self.tablewidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
# 2 单独某一列 col_index
# self.tablewidget.horizontalHeader().setSectionResizeMode( col_index, QHeaderView.Stretch)
2 设置表格项不可编辑等属性
#表格项不可编辑等属性
item.setFlags(Qt.ItemIsEnabled)
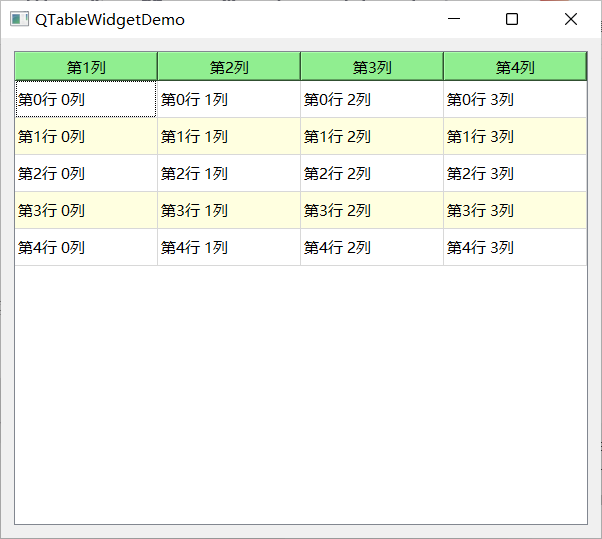
3 设置背景色交替
self.tablewidget.setAlternatingRowColors(True)
self.tablewidget.setStyleSheet("alternate-background-color: lightyellow; background-color: white ;")