图像傅立叶频谱分析
参考:http://cns-alumni.bu.edu/~slehar/fourier/fourier.html#filtering 很棒
分析:
如果输入二维图像数据,则显示的图像是输入的灰度分布,傅立叶频谱是输入的频率分布,频谱图中心对称。
图像频谱即二维频谱图通过对原图像进行水平和竖直两个方向的所有扫描线处一维傅立叶变换的叠加得到
频谱图中以图中心为圆心,圆的相位对应原图中频率分量的相位,半径对应频率高低,低频半径小,高频半径大,中心为直流分量,某点亮度对应该频率能量高低。
从测试案例中更清楚的提现以上几点
以下为几个测试案例:
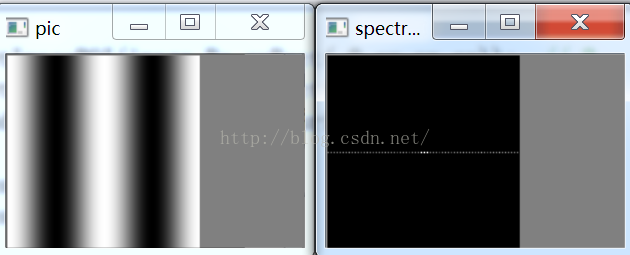
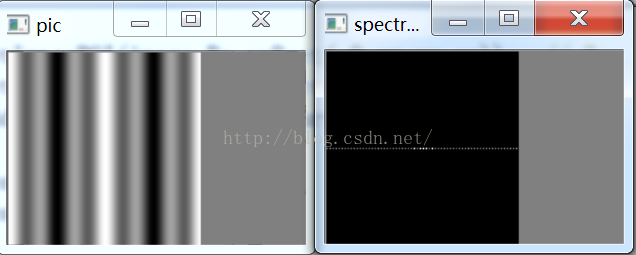
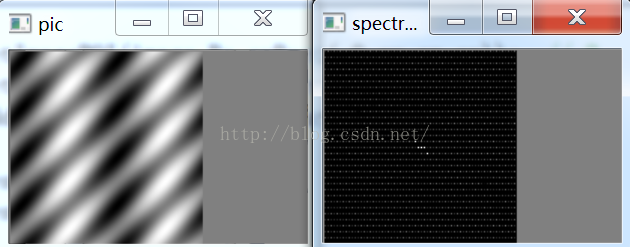
1.水平方向为sin函数,竖直方向没有变化,对应频谱如图为零相位相对低频的一个亮点,而其他位置基本为黑色,说明没有其他频率分量(水平方向其他小亮点是由于原图不是严格的sin函数而产生的噪声)
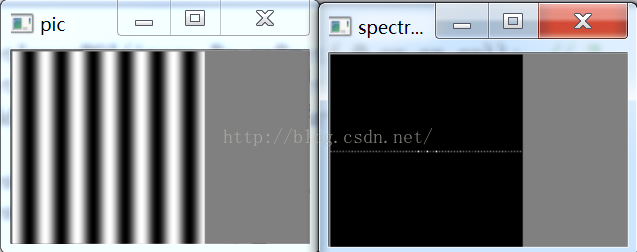
2.相对1频率变高,频谱图中亮点位置半径变大
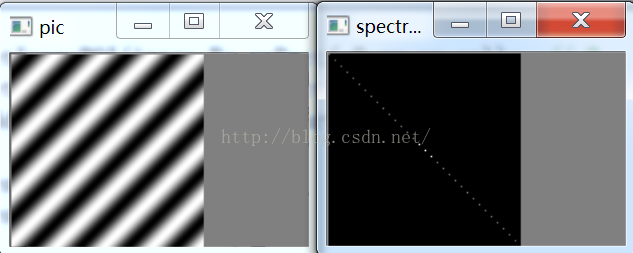
3.sin函数方向改变,频谱图的方向也改变,两种解释。可以理解为水平方向和竖直方向单独扫描都是sin函数,对应频谱叠加所得。也可是理解为原图sin函数方向(相位)改变,频谱图相位变化
4.3图叠加1图

5.频率再次升高,频谱图半径再次增大
6.1图叠加2图,频谱图也叠加
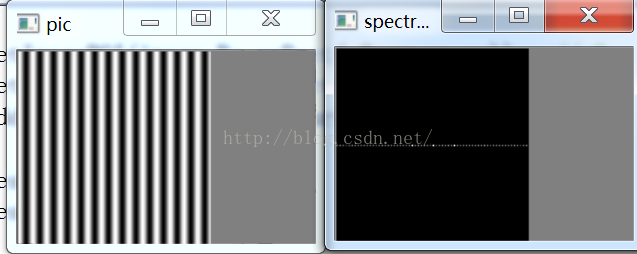
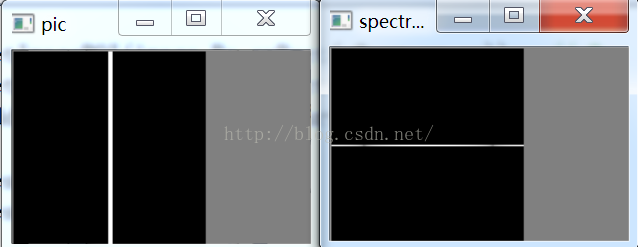
7.原图为一条竖直线,每个行扫描需要若干频率(几乎所有频率)正弦曲线去叠加逼近,所以频谱图包含了所有频率,竖直扫描依然没有变化,频谱图只有一条横线。
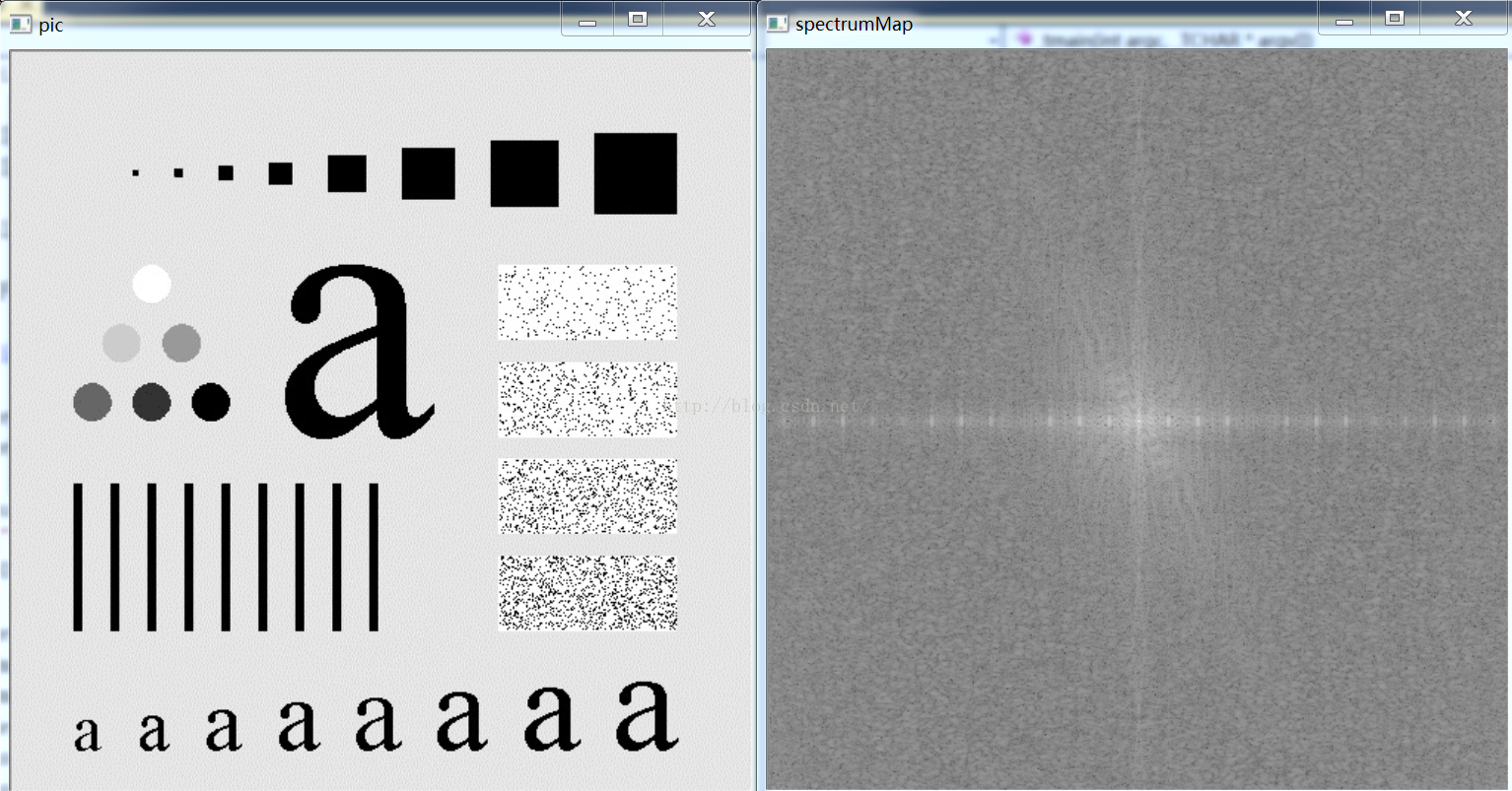
8.以下两图对比,第一个图变化不明显,对比度低,频谱图中心亮周围暗,主要为低频分量
第二个图相对对比度高,频谱周围部分比第一张图的频谱要亮的多,第二张图高频分量更多,但原图背景仍然是灰色图,所以频谱图也是中心最亮,低频分量最高。
代码:
1.图像的傅里叶频谱的意义
之前的博文其实已经归纳过这方面的内容了。我们常用的图像平滑处理,其实就是一个低通滤波,一定程度上去除高频信号,可以使得图像变得柔和(也就是平滑)。但是,在去除周期性噪声时候,空间域内的滤波(卷积)就不是那么好操作了。所以,这里时候,无论是理解起来方便,还是其他原因,都需要在频域内进行滤波。
详细的叙述还是在下面的博文里面啦!!!!
[数字图像处理]频域滤波(1)–基础与低通滤波器
[数字图像处理]频域滤波(2)–高通滤波器,带阻滤波器与陷波滤波器
2. 傅里叶频谱的计算
这部分的内容,主要就是使用OpenCV自带的函数
void cvDFT( const CvArr* src, CvArr* dst, int flags, int nonzero_rows=0 )
去求取图像的傅里叶变换。这里,输出结果CvArr* dst由两个通道组成,分别代表了实部与虚部。我们再根据如下算式,就可以得到傅里叶频谱了。
|F(u,v)|=R2(u,v)+F2(u,v)‾‾‾‾‾‾‾‾‾‾‾‾‾‾‾‾‾√2
我自己也参考了很多人的代码,然后实现的代码如下。
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">IplImage* fft2(IplImage* image_input)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dftWidth = getOptimalDFTSize(image_input->width);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dftHeight = getOptimalDFTSize(image_input->height);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//cout<< " Width" << image_input->width << " " << dftWidth << "\n";</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//cout<< "Height" << image_input->height << " " << dftHeight << "\n";</span>
IplImage* image_padded = cvCreateImage(cvSize(dftWidth,dftHeight),
IPL_DEPTH_8U,
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
cvCopyMakeBorder( image_input, image_padded, cvPoint(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>), IPL_BORDER_CONSTANT,cvScalarAll(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>));
IplImage *image_Re =<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> , *image_Im = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, *image_Fourier = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
image_Re = cvCreateImage(cvSize(dftWidth,dftHeight),IPL_DEPTH_64F,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
image_Im = cvCreateImage(cvSize(dftWidth,dftHeight),IPL_DEPTH_64F,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
image_Fourier = cvCreateImage(cvSize(dftWidth,dftHeight),IPL_DEPTH_64F,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Re <--- image_padded </span>
cvConvertScale(image_padded,image_Re);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Im <--- 0</span>
cvZero(image_Im);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Fourier[0] <--- image_Re</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Fourier[1] <--- image_Im</span>
cvMerge(image_Re,image_Im,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,image_Fourier);
cvDFT(image_Fourier,image_Fourier,CV_DXT_FORWARD);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Fourier[0] ---> image_Re</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Fourier[1] ---> image_Im</span>
cvSplit(image_Fourier,image_Re,image_Im,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Mag = sqrt(Re^2 + Im^2)</span>
cvPow(image_Re,image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>);
cvPow(image_Im,image_Im,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>);
cvAdd(image_Re,image_Im,image_Re);
cvPow(image_Re,image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.5</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// log (1 + Mag)</span>
cvAddS(image_Re,cvScalar(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>),image_Re );
cvLog (image_Re,image_Re);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// |-----|-----| |-----|-----| </span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// | 1 | 3 | | 4 | 2 |</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// |-----|-----| ---> |-----|-----|</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// | 2 | 4 | | 3 | 1 |</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// |-----|-----| |-----|-----|</span>
IplImage *Fourier = cvCreateImage(cvSize(dftWidth,dftHeight),IPL_DEPTH_64F,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
cvZero(image_Fourier);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> cx = image_Re->width/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> cy = image_Re->height/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
cvSetImageROI(image_Re,cvRect( <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cx,cy)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 1 </span>
cvSetImageROI( Fourier,cvRect(cx,cy,cx,cy)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 4 </span>
cvAddWeighted(image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,Fourier,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,Fourier);
cvSetImageROI(image_Re,cvRect(cx,cy,cx,cy)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 4 </span>
cvSetImageROI( Fourier,cvRect( <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cx,cy)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 1 </span>
cvAddWeighted(image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,Fourier,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,Fourier);
cvSetImageROI(image_Re,cvRect(cx, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cx,cy)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 3 </span>
cvSetImageROI( Fourier,cvRect( <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cy,cx,cy)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 2 </span>
cvAddWeighted(image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,Fourier,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,Fourier);
cvSetImageROI(image_Re,cvRect( <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cy,cx,cy)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 2 </span>
cvSetImageROI( Fourier,cvRect(cx, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cx,cy)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 3 </span>
cvAddWeighted(image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,Fourier,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,Fourier);
cvResetImageROI(image_Re);
cvResetImageROI( Fourier);
cvNormalize(Fourier,Fourier,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,CV_C,<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">NULL</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>(Fourier);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li></ul>
从这里开始,还是简单的分析一下代码吧。
<code class="hljs cs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dftWidth = getOptimalDFTSize(image_input->width);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dftHeight = getOptimalDFTSize(image_input->height);
IplImage* image_padded = cvCreateImage(cvSize(dftWidth,dftHeight),
IPL_DEPTH_8U,
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
cvCopyMakeBorder( image_input, image_padded, cvPoint(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>), IPL_BORDER_CONSTANT,cvScalarAll(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)); </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
这里参考了文献[2]中的说法,在尺寸数为2,3,5的倍数的场合,计算的速度是最快的。所以使用函数getOptimalDFTSize()来寻找最匹配的尺寸,然后再同伙cvCopyMakeBorder()进行多余部分的填充,这里选的配置是将图放在从点(0,0)开始的位置,其余不足的地方,用0进行填充。
<code class="hljs haskell has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">IplImage</span> *image_Re =<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> , *image_Im = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, *image_Fourier = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; <span class="hljs-title" style="box-sizing: border-box;">image_Re</span> = cvCreateImage(cvSize(dftWidth,dftHeight),<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">IPL_DEPTH_64F</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>); <span class="hljs-title" style="box-sizing: border-box;">image_Im</span> = cvCreateImage(cvSize(dftWidth,dftHeight),<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">IPL_DEPTH_64F</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>); <span class="hljs-title" style="box-sizing: border-box;">image_Fourier</span> = cvCreateImage(cvSize(dftWidth,dftHeight),<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">IPL_DEPTH_64F</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>); //image_Re <-<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">-- image_padded </span> <span class="hljs-title" style="box-sizing: border-box;">cvConvertScale</span>(image_padded,image_Re); //image_Im <-<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">-- 0</span> <span class="hljs-title" style="box-sizing: border-box;">cvZero</span>(image_Im); //image_Fourier[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>] <-<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">-- image_Re</span> //image_Fourier[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>] <-<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">-- image_Im</span> <span class="hljs-title" style="box-sizing: border-box;">cvMerge</span>(image_Re,image_Im,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,image_Fourier); <span class="hljs-title" style="box-sizing: border-box;">cvDFT</span>(image_Fourier,image_Fourier,<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_DXT_FORWARD</span>); //image_Fourier[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>] <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">---> image_Re</span> //image_Fourier[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>] <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">---> image_Im</span> <span class="hljs-title" style="box-sizing: border-box;">cvSplit</span>(image_Fourier,image_Re,image_Im,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>
其实这里的很好理解的,将填充到最适尺寸的图像赋值给image_Re,将image_Im赋值为0。让后将这两层图复制到image_Fourier的两个通道里,然后使用函数cvDFT()进行傅里叶变换。得到结果还是存在于image_Fourier的两个通道里,分别代表实部与虚部,然后通过cvSplit()将其抽出到image_Re与image_Im里。
<code class="hljs scss has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Mag = sqrt(Re^2 + Im^2)</span> <span class="hljs-function" style="box-sizing: border-box;">cvPow(image_Re,image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>)</span>; <span class="hljs-function" style="box-sizing: border-box;">cvPow(image_Im,image_Im,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>)</span>; <span class="hljs-function" style="box-sizing: border-box;">cvAdd(image_Re,image_Im,image_Re)</span>; <span class="hljs-function" style="box-sizing: border-box;">cvPow(image_Re,image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.5</span>)</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// log (1 + Mag)</span> <span class="hljs-function" style="box-sizing: border-box;">cvAddS(image_Re,<span class="hljs-function" style="box-sizing: border-box;">cvScalar(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)</span>,image_Re )</span>; cvLog (image_Re,image_Re); </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
以上代码,实现了以下计算。
|F(u,v)|=R2(u,v)+F2(u,v)‾‾‾‾‾‾‾‾‾‾‾‾‾‾‾‾‾√2
还有就是进行了一个对数变换,这个也没的说,看傅里叶频谱的标配操作。
<code class="hljs mathematica has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">// |-----|-----| |-----|-----| // | <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> | <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> | | <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> | <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> | // |-----|-----| ---> |-----|-----| // | <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> | <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> | | <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> | <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> | // |-----|-----| |-----|-----| IplImage *<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span> = cvCreateImage(cvSize(dftWidth,dftHeight),IPL_DEPTH_64F,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>); cvZero(image_Fourier); int cx = image_Re->width/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>; int cy = image_Re->height/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>; cvSetImageROI(image_Re,cvRect( <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cx,cy)); // <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> cvSetImageROI( <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>,cvRect(cx,cy,cx,cy)); // <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> cvAddWeighted(image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>); cvSetImageROI(image_Re,cvRect(cx,cy,cx,cy)); // <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> cvSetImageROI( <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>,cvRect( <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cx,cy)); // <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> cvAddWeighted(image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>); cvSetImageROI(image_Re,cvRect(cx, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cx,cy)); // <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> cvSetImageROI( <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>,cvRect( <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cy,cx,cy)); // <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> cvAddWeighted(image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>); cvSetImageROI(image_Re,cvRect( <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cy,cx,cy)); // <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> cvSetImageROI( <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>,cvRect(cx, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cx,cy)); // <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> cvAddWeighted(image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>); cvResetImageROI(image_Re); cvResetImageROI( <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>); cvNormalize(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,CV_C,NULL); return(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Fourier</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li></ul>
其实重头戏在这里,这里需要一个交换操作。至于为何所求得的傅里叶频谱为什么需要交换的原因是,这个代码求得的结果其实是范围
[0,2π]
内的傅里叶变换。而我们所需要的是
[−π,π]
内的结果。详细的原因,还是在我以前的博客里有说明。
[数字图像处理]频域滤波(1)–基础与低通滤波器
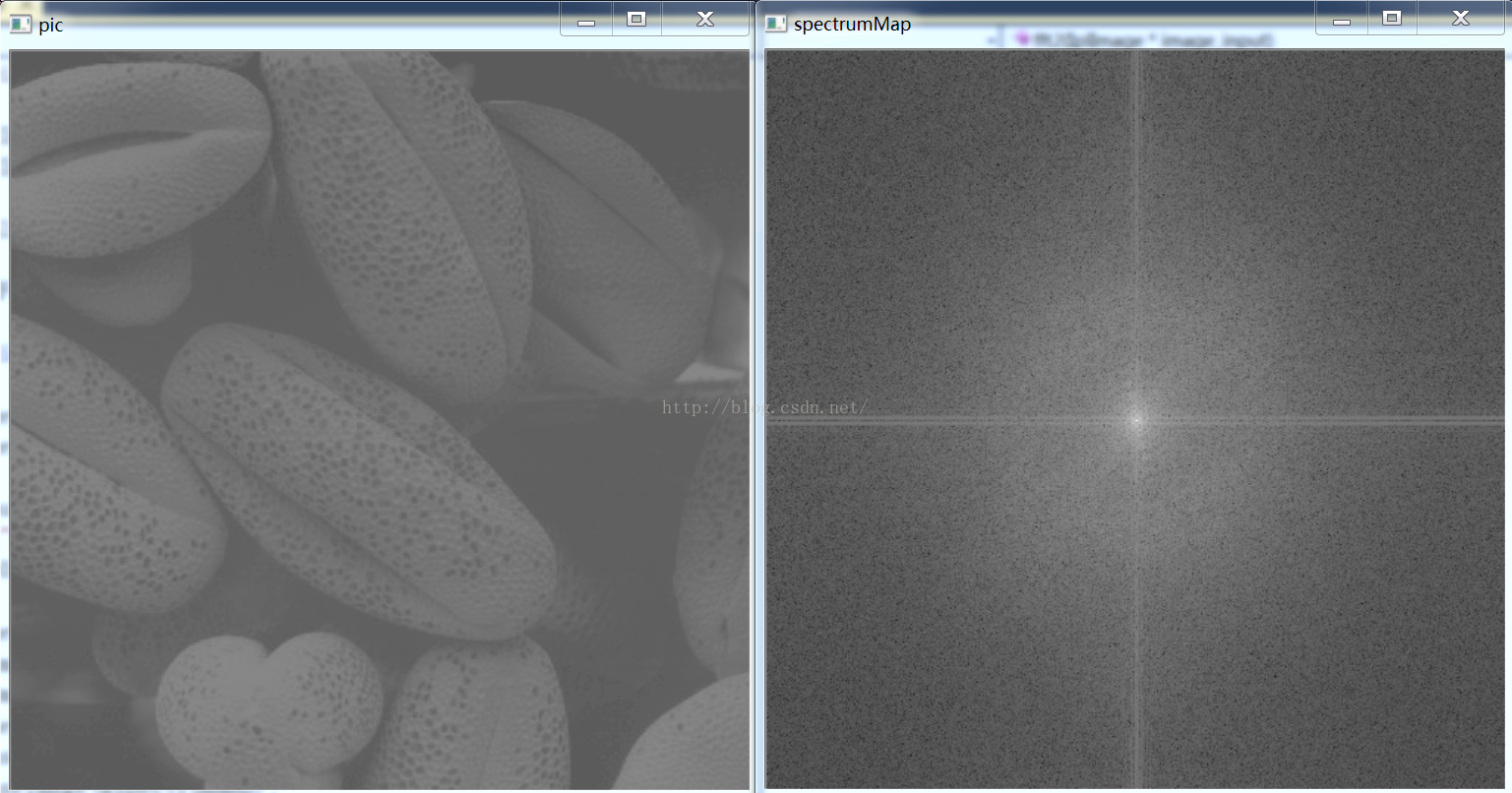
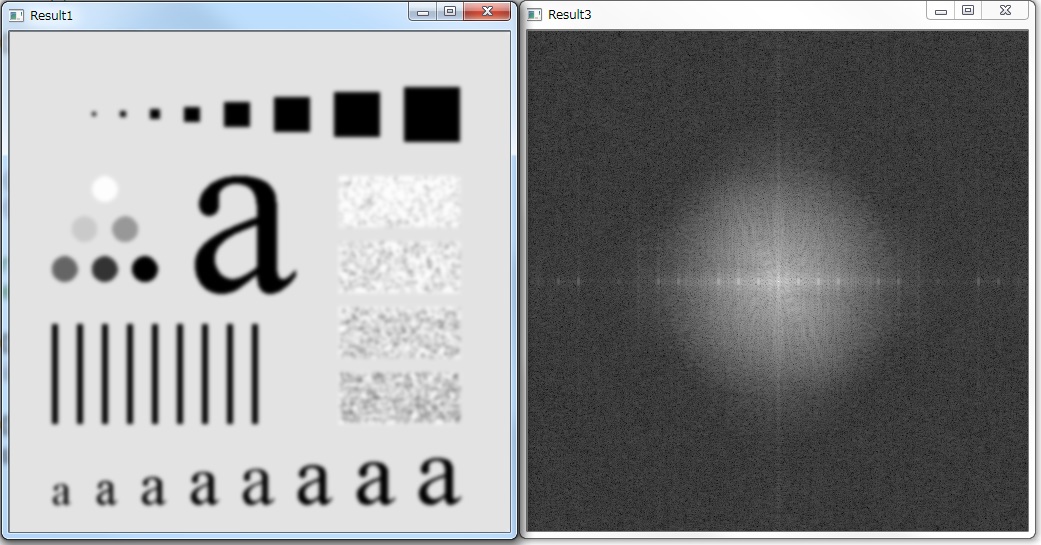
这里,我使用了ROI操作与cvAddWeighted()函数进行了实现。其运行的结果如下所示。
恩,基本可以看出来,直流分量也被我移动到了中心,以上代码实现了傅里叶频谱的计算与显示。
3. 不用交换操作的代码
使用MATLAB去求取尺寸为
M×N
图像
f
的傅里叶频谱时候,通常会用fft2(f,2*M,2*N)。使用此函数求得的福利叶变换,其实还是
[0,2π]
范围内的傅里叶变换。要想使得傅里叶频谱的DC分量位于中心的话,其实还是需要一些别的操作的。冈萨雷斯的《数字图像处理》一书中,对于这个问题,是利用了傅里叶变换的评议特性,即
f(x,y)=f(x,y)×(−1)x+y
然后再对函数
f(x,y)
进行福利叶变换,所得到结果,就是所需要的是
[−π,π]
内傅里叶变换的结果。具体的原理与推导,还是参看冈萨雷斯的《数字图像处理》英文原本的p258页左右,中文译本的p148左右。当然,嫌麻烦的话,还可以看我的博文,博文中也简明推导了平移特性。
[数字图像处理]频域滤波(1)–基础与低通滤波器
为此,实现的代码变为了如下形式。
<code class="hljs cpp has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">IplImage* fft2_New(IplImage* image_input)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dftWidth = getOptimalDFTSize(image_input->width);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dftHeight = getOptimalDFTSize(image_input->height);
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cout</span><< <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" Width"</span> << image_input->width << <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" "</span> << dftWidth << <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\n"</span>;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cout</span><< <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Height"</span> << image_input->height << <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" "</span> << dftHeight << <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\n"</span>;
IplImage* image_padded = cvCreateImage(cvSize(dftWidth,dftHeight),
IPL_DEPTH_8U,
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
cvCopyMakeBorder( image_input, image_padded, cvPoint(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>), IPL_BORDER_CONSTANT,cvScalarAll(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>));
IplImage *image_Re =<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> , *image_Im = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, *image_Fourier = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
image_Re = cvCreateImage(cvSize(dftWidth,dftHeight),IPL_DEPTH_64F,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
image_Im = cvCreateImage(cvSize(dftWidth,dftHeight),IPL_DEPTH_64F,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
image_Fourier = cvCreateImage(cvSize(dftWidth,dftHeight),IPL_DEPTH_64F,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Re = image_padded .* (-1)^(x+y); </span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">double</span> pixel;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> y=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;y<image_padded->height;y++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> x=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;x<image_padded->width;x++)
{
pixel = cvGetReal2D(image_padded,x,y);
pixel = ((x+y)%<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> == <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)?(pixel):((-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)*pixel);
cvSetReal2D(image_Re,x,y,pixel);
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Im <--- 0</span>
cvZero(image_Im);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Fourier[0] <--- image_Re</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Fourier[1] <--- image_Im</span>
cvMerge(image_Re,image_Im,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,image_Fourier);
cvDFT(image_Fourier,image_Fourier,CV_DXT_FORWARD);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Fourier[0] ---> image_Re</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//image_Fourier[1] ---> image_Im</span>
cvSplit(image_Fourier,image_Re,image_Im,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Mag = sqrt(Re^2 + Im^2)</span>
cvPow(image_Re,image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>);
cvPow(image_Im,image_Im,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>);
cvAdd(image_Re,image_Im,image_Re);
cvPow(image_Re,image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.5</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// log (1 + Mag)</span>
cvAddS(image_Re,cvScalar(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>),image_Re );
cvLog (image_Re,image_Re);
cvNormalize(image_Re,image_Re,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,CV_C,NULL);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>(image_Re);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li></ul>
在这里,由于考虑到计算的原因,我将 f(x,y)=f(x,y)×(−1)x+y 这个计算,用下面代码去进行了实现。
<code class="hljs perl has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">y</span>=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">y</span><image_padded->height;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">y</span>++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">x</span>=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">x</span><image_padded->width;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">x</span>++)
{
pixel = cvGetReal2D(image_padded,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">x</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">y</span>);
pixel = ((<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">x</span>+<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">y</span>)<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">%2</span> == <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)?(pixel):((-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*pixel</span>);
cvSetReal2D(image_Re,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">x</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">y</span>,pixel);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
其实也就相当于, x+y 是偶数的话 f(x,y) 不变, x+y 是奇数的话 f(x,y) 变为负。用这样一个简单的判断去实现。其运行的结果,如下所示。
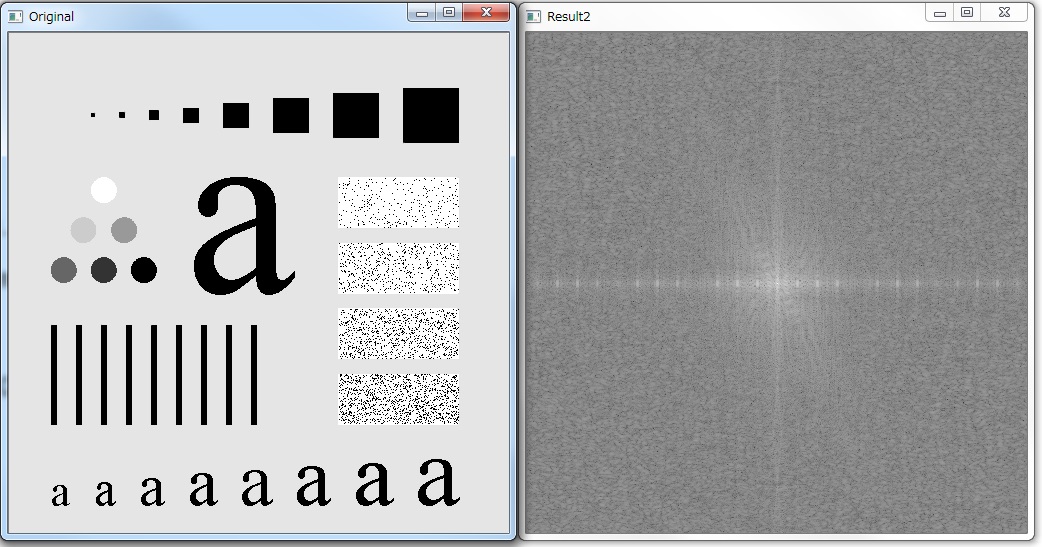
原图的傅里叶频谱
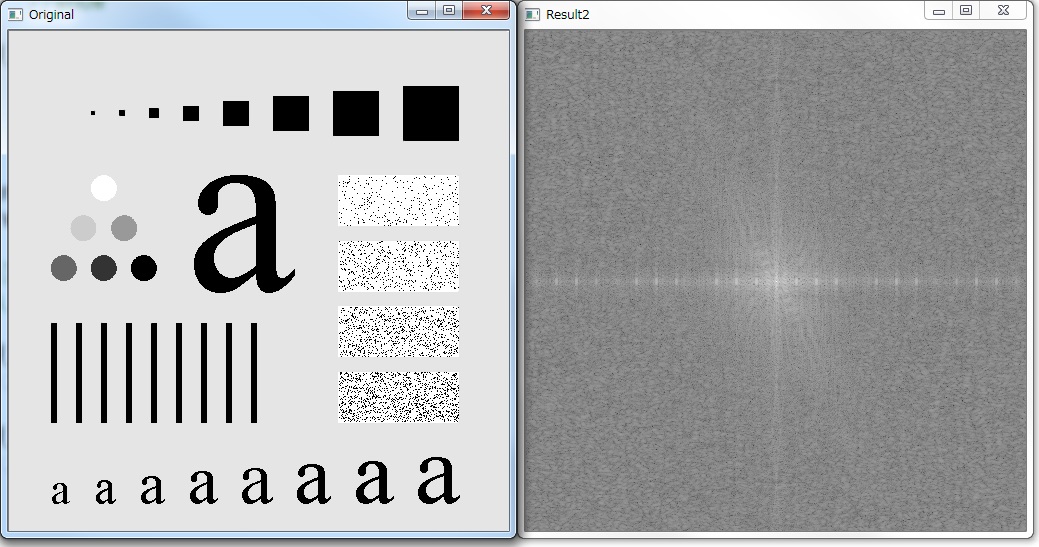
使用
11×11
高斯滤波器后的傅里叶频谱
从实验结果看来,可以看出以下两点
- 对于原图而言两个函数的结果基本一致,两个函数都得到了正确的结果。
- 使用平滑处理后,频谱的高频成分明显变小,对于空间域的图像而言,图像变得模糊了。