JavaScript从入门到放弃
1.什么是JS
是一种流行的脚本语言,
Java和JS没有什么关系
1.2环境
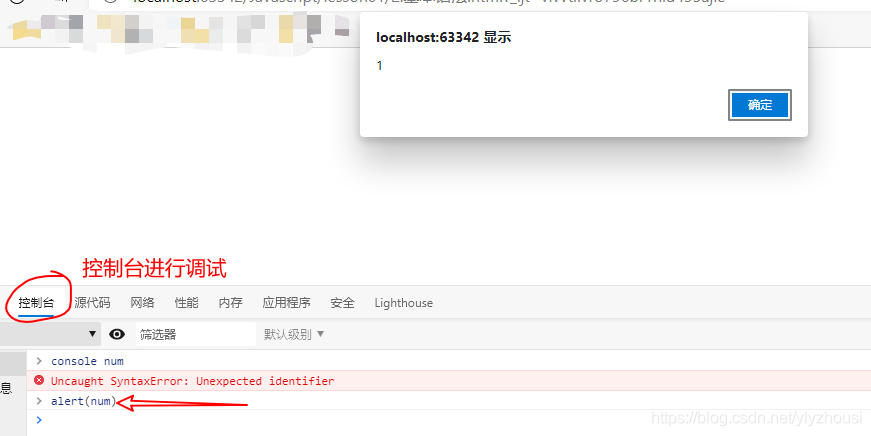
1.3调试
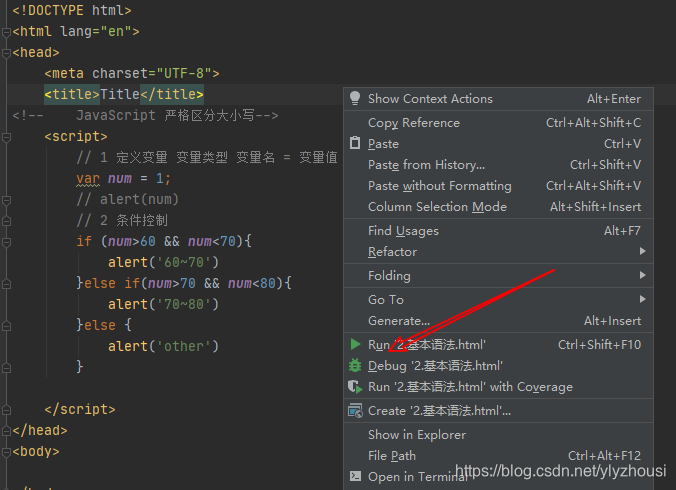
运行html
控制台调试
console.log()变量打印输出
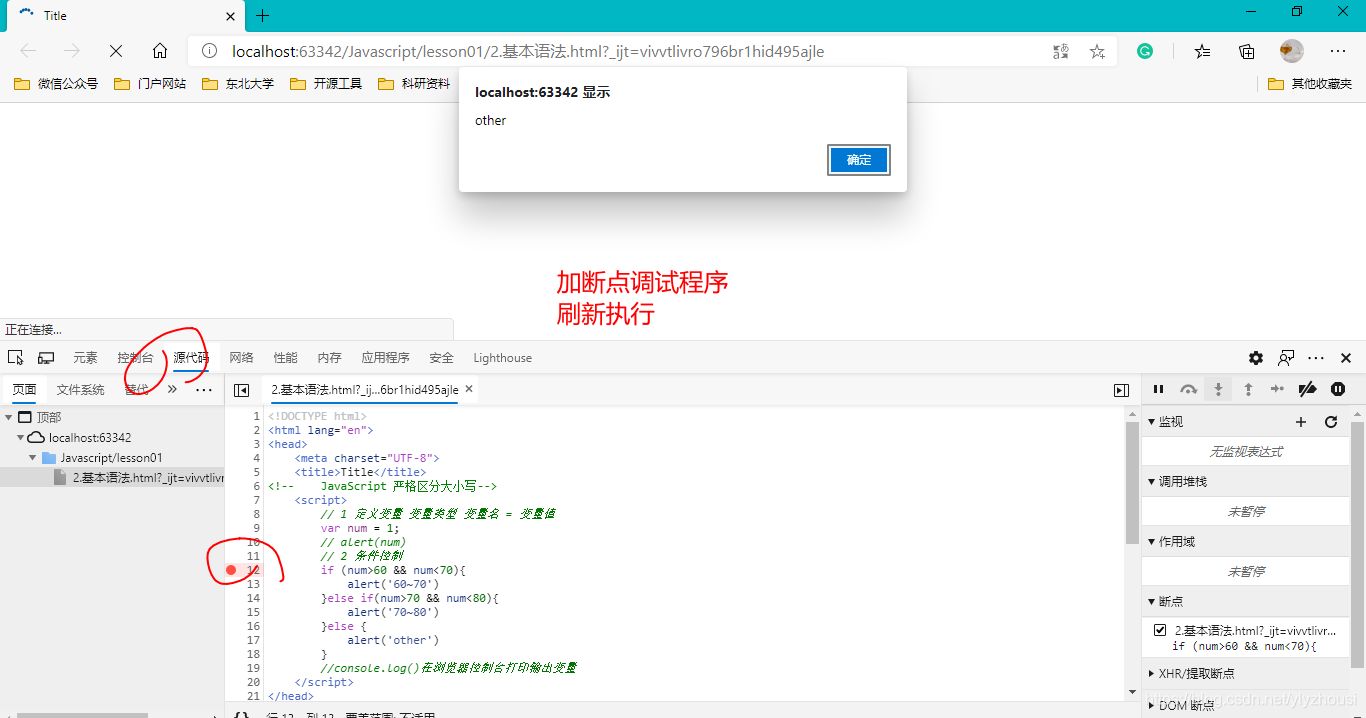
断点
2.快速入门
2.1引入JavaScript
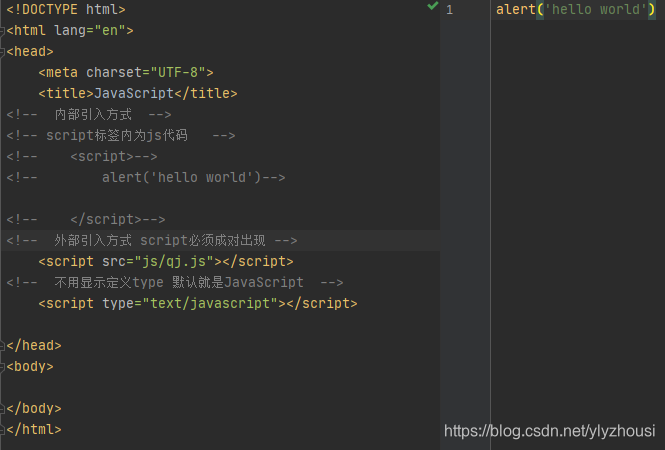
1.内部标签
2.外部引入
2.2基本语法入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- JavaScript 严格区分大小写-->
<script>
// 1 定义变量 变量类型 变量名 = 变量值
var num = 1;
// alert(num)
// 2 条件控制
if (num>60 && num<70){
alert('60~70')
}else if(num>70 && num<80){
alert('70~80')
}else {
alert('other')
}
//console.log()在浏览器控制台打印输出变量
</script>
</head>
<body>
</body>
</html>
2.3数据类型
数值 文本 图形 音频 视频。。。
变量
var a //不要数字开头 $ 和 _ 可以开头
numbe0r
js不区分小数和整数 number
123 // 整数123
123.1 // 浮点数123.1
1.123e3 //科学计数法
-99 //负数
NaN //not a number
Infinity //无穷大
字符串
'abc' --> "abc"
'\n' 转义字符
bool
true false
逻辑运算
&& 与
|| 或
! 非
比较运算符
= 赋值
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于 (类型一样,值一样,结果为true)
加持不适用
须知:
- NaN 与所有的数值都不相等,包括自己
- 只能通过isNaN()来判断是否为NaN
浮点数问题
console.log((1/3)===(1-2/3)) 为false
尽量避免使用浮点数进行运算,存在精度问题
console.log(math.abs(1/3-(1-2/3))<0.0000001) 可以判断
null和undefined
- null空
- undefined未定义
数组
Java的数组必须是一系列类型相同的对象, js中不需要这样,没有这么严谨
var arr = [1,2,3,'hell0',null,true] //这样是可以的
取数组下标,如果越界了,就会报
undefined
对象
对象是大括号,数组是中括号
每个属性之间都好隔开,最后一个不需要
var person = {
name: 'zhangsan',
age: '12',
tags: ['js', 'web', 'java', '...']
}
取对象的值
person.name
>'zhangsan'
person.age
>12
2.4严格检查模式
‘use strict’;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
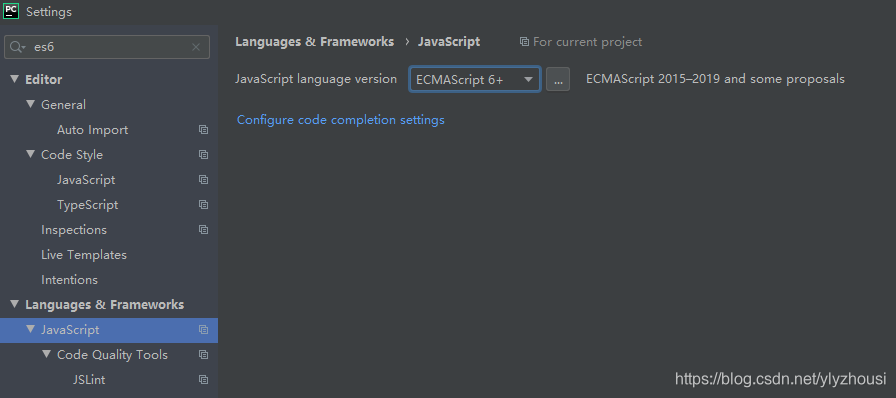
<!--
前提:idea需要设置支持es6语法
'use strict'; 严格检查模式, 预防JavaScript的随意性导致的一些问题
必须写在JavaScript的第一行
局部变量建议使用let定义
-->
<script>
'use strict';
// 全局变量
let i = 1;
</script>
</head>
<body>
</body>
</html>
3.数据类型
3.1字符串
1.正常字符串使用单引号或者单引号包裹
2.注意转义字符
\'
\n
\t
\u4ead \u#### //unicode 编码
\x41 AscII字符
3.多行字符串编写
//table 上的那个引号
var msg = `hello
world
java
javascript`
4.模板字符串
let name = 'java';
let age = 'python';
let msg = `你好,${name}`
console.log(msg)
5.字符串长度
let student = 'student';
console.log(student.length) //可以点出来很多属性
console.log(student[0]) //可以打印出字符串的元素
6.字符串的可变性,不可变
7.大小写转化
console.log(student.toUpperCase()); //注意这里是方法不是属性
8.获取下表
console.log(student.indexOf('t')); //获取指定的下标
9.字符串截取 [) 前闭后开
console.log(student.substring(2));
>udent
console.log(student.substring(1,3));
>tu
3.2数组
Array可以包含任意的数据类型
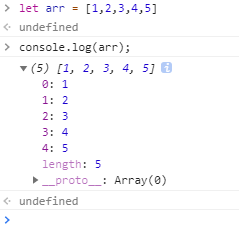
let arr = [1,2,3,4,5] //通过下标取值和赋值
arr[0]
arr[] = 2
1.长度
arr.length
注意:加入给arr.length赋值,数组大小就会发生变化,如果减小赋值,元素丢失
2.indexof
arr.indexOf(2) //2的index=1
>1
字符串的‘1’和数字1不同
3.slice()截取数组的一部分,返回一个新数组, [) 前闭后开
arr.slice(3)
>[4, 5]
arr.slice(1,3)
>[2, 3] //[) 前闭后开
4.push, pop
push:压入元素到尾部
pop:弹出尾部的元素
5.unshift()和shift()头部
unshift:压入元素到头部
shift:弹出头部的元素
6.排序
arr.sort()
>[2, 3, 4, 5, "a", "y"]
7.元素反转
arr.reverse()
>["y", "a", 5, 4, 3, 2]
8.数组拼接
arr.concat([‘A’,‘B’,‘C’])
[“y”, “a”, 5, 4, 3, 2, “A”, “B”, “C”]
arr
[“y”, “a”, 5, 4, 3, 2]
注意:并不改变原来的数组,只是返回一个新的数组
9.连接符(数组2字符串)
arr.join('-') //使用特定的字符串拼接数组
>"y-a-5-4-3-2"
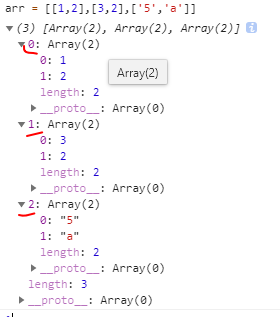
10.多维数组
arr = [[1,2],[3,2],['5','a']]
arr[1][0]
>3
3.3对象
若干个键值对,其中所有的键都是字符串,值是任意对象!!
js中的对象使用{}括起来
let person = {
属性名:属性值,
属性名:属性值,
属性名:属性值 //最后一个不需要逗号
}
let person = {
name: 'java',
tags: 'python',
email: '[email protected]',
score: 60
}
person.name
>"java"
1.对象赋值
person.name = 'javascript'
>"javascript"
person.name
>"javascript"
2.使用一个不存在的对象属性,不会报错
person.age
>undefined
3.动态的删减属性 delete
person
>{name: "javascript", tags: "python", email: "[email protected]", score: 60}
delete person.name
>true
person
>{tags: "python", email: "[email protected]", score: 60}
4.动态添加属性, 直接给新的属性赋值即可
person.haha = "haha"
>"haha"
person
>{tags: "python", email: "[email protected]", score: 60, haha: "haha"}
5.判断属性值是否存在
person['tags'] //取属性值
>"python"
person['tags'] //取属性值
>"python"
// 继承
'toString' in person
>true
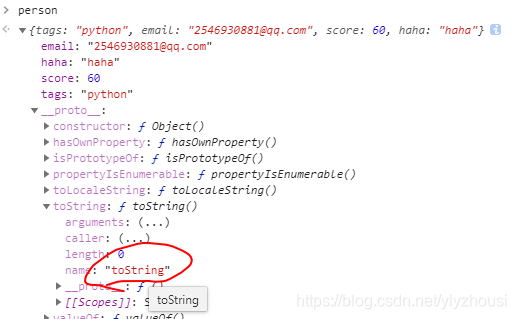
6.判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person
>{tags: "python", email: "[email protected]", score: 60, haha: "haha"}
person.hasOwnProperty('toString')
>false
person.hasOwnProperty('tags')
>true
3.4流程控制
if 判断
if (age>3){
alert('haha')
}else {
alert('kuwa')
}
while 循环,避免程序死循环
while (age<100){
age = age + 1;
console.log(age)
}
do {
age = age + 1;
console.log(age)
}while(age<100)
for循环
(输入foui等一下回车可以自动构建循环格式)
for (let i = 0; i < 100; i++) {
console.log(i)
}
forEach循环
let age = [112,14,54,65,85,12];
age.forEach(function (value) {
console.log(value)
})
for…in…
for (let num in age){
if (age.hasOwnProperty(num)){
console.log('存在')
console.log(age[num])
}
}
3.5 Map和Set
ES6 的新特性
Map:
//ES6
//学生的成绩和学生的名字
let map = new Map([['tom',100],['jack',90],['wang',98]]);
let name = map.get('tom') // 通过key获得value
map.set('zhao',89) // 增加新的键值对
map.delete('tom') // 删除键值对
console.log(map)
Set: 无序不重复的集合
let set = new Set([3,1,1,1,1,1,2]); // set可以去重
set.add(8) //添加
set.delete(1) // 删掉了所有的1
console.log(set)
console.log(set.has(3)) // 判断元素是否在
3.6iterator
遍历数组
//通过for of 打印 /for in 为下标
let arr = [1,2,3]
for (let x of arr){
console.log(x)
}
遍历Map
let map = new Map([['tom',100],['jack',90],['wang',98]]);
for (let x of map){
console.log(x)
}
遍历Set
for (let x of set){
console.log(x) //去重后的结果
}
4.函数
4.1定义函数
方法与函数之间的区别
定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
控制台调用
一旦执行到return代表函数结束,返回结果
如果没有执行return,函数也会返回结果,结果就是undefined
定义方式二
var abs = function(x){ //这是一个匿名函数,但是可以把结果赋值给abs,通过abs可以调用函数
if(x>=0){
return x;
}else{
return -x;
}
}
方式一和方式二等价
调用函数
abs(10) //10
abs(-10) //10
参数问题: JavaScript可以传递任意个函数,也可以不传递函数~
参数进来是否存在的问题
function abs(x){
if (typeof x!=='number'){ //加入参数判断,手动抛出异常
throw 'Not a Number'
}
if(x>=0){
return x;
}else{
return -x;
}
}
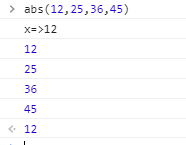
参数进来几个的问题
arguments
function abs(x){
console.log("x=>"+x) //x仍为第一个值
for (let i=0; i<arguments.length; i++){ //代表传递进来的所有参数,是一个数组
console.log(arguments[i])
}
if(x>=0){
return x;
}else{
return -x;
}
}
问题:arguments会包含所有的参数,我们有时候需要使用多余的参数来进行操作。需要排除已有参数
rest
ES6新特性,获取已经定义的参数以外的参数
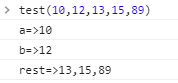
function test(a,b,...rest) {
console.log("a=>"+a)
console.log("b=>"+b)
console.log("rest=>"+rest)
}
rest参数,只能写在最后边,必须用…标识
4.2变量作用域
在JavaScript中,var和let定义变量实际是有作用域的
假设在函数体中声明,则在函数体外不能用(解决方案,闭包)
function qq() {
let x = 1;
x = x + 1;
console.log(x)
}
// 作用域之外报错
x = x + 2; // Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部就不冲突!对于嵌套函数,内部函数可以访问外部变量,外部不可以访问内部的! 假设内部函数变量与外部函数变量重复,由内向外查找,假设外部存在重名的变量,则内部函数的变量会屏蔽外部函数的变量!
function qq() {
let x = 1;
x = x + 1;
}
function q() {
let x = 1;
x = x + 1;
}
提升变量的作用域
规范: 所有变量的定义都放在函数的头部,不要乱放,便于代码维护!
全局变量
let x = 1;
function qq() {
console.log(x)
}
qq()
console.log(x)
全局对象window,默认所有的全局变量都会自动绑定在window对象下!
let x = 'hello'; // 首先注意这里的let
alert(x); //hello
alert(window.x); //undefined
alert()本身也是一个window的变量
var x = 'hello'; //注意这里的var
alert(x); //hello
alert(window.x); //hello
由于所有全局变量都会绑定在window上,如果不同的js文件使用了相同的全局变量,冲突~
方法:定义自己的全局变量,把自己定义的变量全部放在唯一空间名字中,减少冲突!
//唯一全局变量
var KApp = {};
//定义全局变量
KApp.name = 'zhao'; // 变量
KApp.add = function(a,b){ //方法
return a+b
}
局部作用域let
function test() {
for (var i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1) //101,i出了作用域还可以使用
}
ES6中let关键字解决局部作用域冲突!
function test() {
for (let i = 0; i < 100; i++) {
console.log(i) //99
}
console.log(i+1) // ReferenceError: i is not defined
}
建议使用let
常量const
const pi = '1233' //只读变量
4.3方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法!
var test = {
name: 'zhao',
birth: 1920,
age: function () {
var now = new Date().getFullYear()
return now - this.birth
}
}
//属性
test.name
//方法,一定要带括号
test.age()
分开写
function getAge() {
var now = new Date().getFullYear()
return now - this.birth
}
var test = {
name: 'zhao',
birth: 1920,
age: getAge
}
//console
test.age() //100
getAge() //NaN
解决办法
在apply中可以控制this的指向
function getAge() {
var now = new Date().getFullYear()
return now - this.birth
}
var test = {
name: 'zhao',
birth: 1920,
age: getAge
}
getAge.apply(test,[]);
//console
getAge.apply(test,[]); //100
5.内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof []
"object"
typeof {}
"object"
typeof NaN
"number"
typeof Math.abs
"function"
typeof undefined
"undefined"
5.1 Date
基本使用
let now = new Date(); //Fri Jul 10 2020 16:50:30 GMT+0800 (中国标准时间)
now.getFullYear(); //年
now.getMonth(); //月
now.getDay(); //星期几
now.getDate(); //日
now.getHours(); //时
now.getMinutes(); //分
now.getSeconds(); //秒
now.getTime(); //时间戳
console.log(new Date(1594371030517)) //时间戳转时间
// console.log(now);
now = new Date(1594371030517)
Fri Jul 10 2020 16:50:30 GMT+0800 (中国标准时间)
now.toLocaleString()
"2020/7/10 下午4:50:30"
now.toGMTString()
"Fri, 10 Jul 2020 08:50:30 GMT"
now.toLocaleString //注意调用是一个方法不是一个属性,需要括号
ƒ toLocaleString() { [native code] }
5.2Json
json 是什么
在JavaScript中一切皆为对象,任何js支持的数据格式都可以转化为JSON
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都用key:value
let user = {
name: 'java',
age: 13,
gender: "male"
}
//对象转json,参数为json字符串
let jsonuesr = JSON.stringify(user) //{"name":"java","age":13,"gender":"male"}
// json 转对象
let obj = JSON.parse('{"name":"java","age":13,"gender":"male"}')
5.3Ajax
- 原生的js写法,xhr异步请求
- jQuery封装好的方法
- axios 请求
6.面向对象编程
原型对象
JavaScript ,Java ,c#…
- 类:模板
- 对象:具体的实例
原型:
let Student = {
name: 'zhao',
age: 13,
run: function () {
console.log(this.name + 'running...')
}
}
let xiaoming = {
name: 'xiaoming'
}
// xiaoming 的原型是 Student
xiaoming.__proto__ = Student;
class 继承
class关键字是在ES6中引入的
1.定义一个类,属性和方法
//定义一个学生类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert('hello')
}
}
let xiaoming = new Student('小明')
let xiaowang = new Student('小王')
//console
xiaoming.hello()
>undefined
xiaoming.name
>"小明"
2.继承
<script>
//定义一个学生类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert('hello')
}
}
class middle extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
MyGrade(){
alert('middle')
}
}
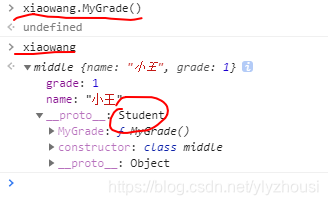
let xiaoming = new Student('小明')
let xiaowang = new middle('小王',1)
</script>
本质:查看对象原型
原型链
7.操作BOM对象
BOM:浏览器对象模型
浏览器介绍
JavaScript和浏览器的关系
JavaScript的诞生就是为了让他在浏览器中运行!
- IE6~11
- Chrome
- Safari
- Firefox
- Opera
window
window代表浏览器窗口
window.alert(1)
undefined
window.innerHeight
157
window.innerWidth
1366
window.outerHeight
728
window.outerWidth
1366
//可以调整浏览器窗口试试,宽高会改变
Navigator
Navigator,封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36"
navigator.platform
"Win32"
大多数时候不会使用navigator,因为会被人为修改!
不建议使用这些属性来判断和编写代码!
screen
代表屏幕尺寸!
screen.height
768 //px
screen.width
1366
location
location:代表当前页面的URL信息
host: "www.google.com.hk"
href: "https://www.google.com.hk/?gws_rd=cr"
protocol: "https:"
reload: ƒ reload() //刷新网页
//设置新的地址
location.assign('https://www.youtube.com/')
document
document 当前页面信息,HTML DOM 文档树
document.title
"Google"
获取具体的文档树节点
<body>
<dl id="app">
<dt>Java</dt>
<dt>JavaSE</dt>
<dt>JavaEE</dt>
</dl>
<script>
document.getElementById('app')
</script>
</body>
获取cookie
document.cookie
"CONSENT=YES+CN.zh-CN+; APISID=UPhBuRMzwjkG3TzY/AagBwtsERztGr9W2n; SAPISID=EXo0wU-YLDnNAZV7/A9JM3j2CjdIcCWb8h; __Secure-APISID=UPhBuRMzwjkG3TzY/AagBwtsERztGr9W2n; __Secure-3PAPISID=EXo0wU-YLDnNAZV7/A9JM3j2CjdIcCWb8h; SEARCH_SAMESITE=CgQI2I8B; SID=ygc_-9hkGlKM_1I61Gb1y725YW7OqxcG3EWIJ7SO6_7Xvi1WAk5-vq85i8wS_DoqxCVU9w.; 1P_JAR=2020-7-11-13"
劫持cookie原理
服务器端可以设置cookie, httpOnly
history 浏览器的历史记录
history.back()
history.forward()
8.操作DOM
DOM:文档对象模型
核心
浏览器网页就是一个DOM树形结构
- 更新:更新DOM节点
- 遍历DOM节点:得到DOM节点
- 删除一个DOM节点
- 添加一个新的节点
要操作一个DOM节点,首先要获得一个DOM节点
获得DOM节点
<div id="father">
<h1>一级标题</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//对应css选择器
let p1 = document.getElementById('p1')
let father = document.getElementById('father')
let h1 = document.getElementsByTagName('h1')
let p2 = document.getElementsByClassName('p2')\
let children = father.children; //获取父节点下的所有节点
// father.firstChild
// father.lastChild
</script>
这是原生代码,之后尽量使用jQuery
更新节点
<div id="id1">
</div>
<script>
let id1 = document.getElementById('id1')
</script>
操作文本
-
id1.innerText = '123'修改文本的值 -
id1.innerHTML = '<strong>4565</strong>'可以解析HTML文本标签
操作CSS
id1.style.color = 'red'; //属性使用字符串
id1.style.fontSize = '50px'; //驼峰命名
id1.style.padding = '5px'
删除节点
步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>一级标题</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
let self = document.getElementById('p1')
let father = p1.parentElement;
father.removeChild(self)
// 删除是一个动态过程
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意
插入节点
我们获得了某个DOM节点,假如这个DOM节点是空的,我们通过inner HTML就可以增加一个元素 ,但是这个DOM节点不为空的话就会覆盖原来的内容,慎重!
<p id="js">javascript</p>
<div id="list">
<p id="SE">JavaSE</p>
<p id="EE">JavaEE</p>
<p id="ME">JavaME</p>
</div>
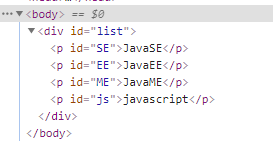
<script>
let js = document.getElementById('js');
let list = document.getElementById('list');
list.appendChild(js); //追加到后面
</script>
结果
通过创建一个新的节点实现插入
<p id="js">javascript</p>
<div id="list">
<p id="SE">JavaSE</p>
<p id="EE">JavaEE</p>
<p id="ME">JavaME</p>
</div>
<script>
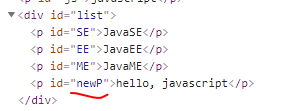
//通过js创建新的节点
let newP = document.createElement('p')
newP.id = 'newP';
newP.innerText = 'hello, javascript';
list.appendChild(newP);
//创建一个标签节点,(通过这个属性可以设置任意的值)
let myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript')
// 创建一个style标签
let myStyle = document.createElement('style'); //创建一个空style标签
myStyle.setAttribute('type', 'text/css');
myStyle.innerHTML = 'body{background-color: red}'; //设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle)
</script>
结果
insert
<p id="js">javascript</p>
<div id="list">
<p id="SE">JavaSE</p>
<p id="EE">JavaEE</p>
<p id="ME">JavaME</p>
</div>
<script>
let ee = document.getElementById('EE');
let js = document.getElementById('js');
let list = document.getElementById('list');
//插入
list.insertBefore(js,ee)
</script>
9.操作表单(验证)
表单是什么
- 文本框 text
- 下拉框 select
- 单选/多选框 input/checkbox
- 隐藏域 hidden
- 密码框 password
- …
表单的目的: 提交信息
获得要提交的信息
<form action="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<!-- 多选框的值就是定义好的value值-->
<p>
<span>性别:</span>
<input type="radio" name="gender" value="男" id="man"> 男
<input type="radio" name="gender" value="女" id="women"> 女
</p>
</form>
<script>
let input_text = document.getElementById('username');
let man_radio = document.getElementById('man');
let women_radio = document.getElementById('women');
// 得到输入框的值
// input_text.value
// 修改输入框的值
// input_text.value = '111'
//对于单选框和多选框等固定的值,input_text.value只能获得当前的值
man_radio.checked; //查看返回的结果,选中为true,未选中为false
man_radio.checked = true; //赋值操作表单
</script>
提交表单 md5密码加密,表单优化
<!--MD5工具类--> <script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<!--
表单绑定提交事件 onsubmit = 绑定一个提交检测的函数 true false
将这个结果返回给表单,使用onsubmit接受
οnsubmit="return aaa()"
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="password" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!--button绑定事件-->
<!-- <button type="button" οnclick="aaa()">提交</button>-->
<!--绑定事件-->
<button type="submit">提交</button>
</form>
<script>
function aaa() {
alert(1)
let uname = document.getElementById('username');
let pwd = document.getElementById('input-password');
let md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
//可以判断表单内容
//return false; //false无法提交
return true; //true可以提交
}
</script>
10.jQuery
JavaScript和jQuery:
jQuery库,里面存在大量的JavaScript函数
初识jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>-->
<script src="lib/jquery-3.5.1.js"></script>
</head>
<body>
<!--
公式:$(selection).action()
-->
<a href="" id="test-jquery">点击</a>
<script>
document.getElementById('id')
//选择器就是CSS的选择器
$('#test-jquery').click(function () {
alert('hello, jquery')
})
</script>
</body>
</html>
选择器
文档工具站:https://jquery.cuishifeng.cn/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 原生js 选择器少
// 标签
document.getElementsByTagName();
// id
document.getElementById();
// 类
document.getElementsByClassName();
//jQuery CSS 中的标签都能用
$('p').click() ; //标签选择器
$('#id').click() ; //id选择器
$('.class').click() ; //类选择器
</script>
</body>
</html>
事件
鼠标事件,键盘事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.5.1.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--获取鼠标的当前坐标-->
mouse:<span id="location"></span>
<div id="divMove">
移动鼠标
</div>
<script>
//当网页元素加载完毕之后响应事件
$(function () {
$('#divMove').mousemove(function (e) {
$('#location').text('x:'+e.pageX + 'y:'+e.pageY)
})
})
</script>
</body>
</html>
操作DOM
节点文本操作
$('#test-ul li[name="py"]').text() //获得值
$('#test-ul li[name="py"]').text('hello') //设置值
$('#test-ul').html() //获得值
$('#test-ul').html('<strong>123</strong>') //设置值
CSS的操作
$('#test-ul li[name="py"]').css('color','red')
元素的显示和隐藏
$('#test-ul li[name="py"]').show()
$('#test-ul li[name="py"]').hide()
$(window).height()
$(window).width()
$('#test-ul li[name="py"]').toggle()
1.看框架源码(jQuery和游戏)
2.扒网站(HTML和CSS)
layer弹窗组件
elementUI