一、uniapp
1、进入iconfont,登录,搜索项目需要的图标,将它加到购物车。
2、点击用户头像旁边的购物车,添加至项目,项目名称高兴就好,然后将代码下载到本地。
3、将下载下来的图标解压后选取css文件和字体图标文件。
4、在uniapp的static文件下新建一个font文件夹,然后将css文件和字体图标文件丢进去。
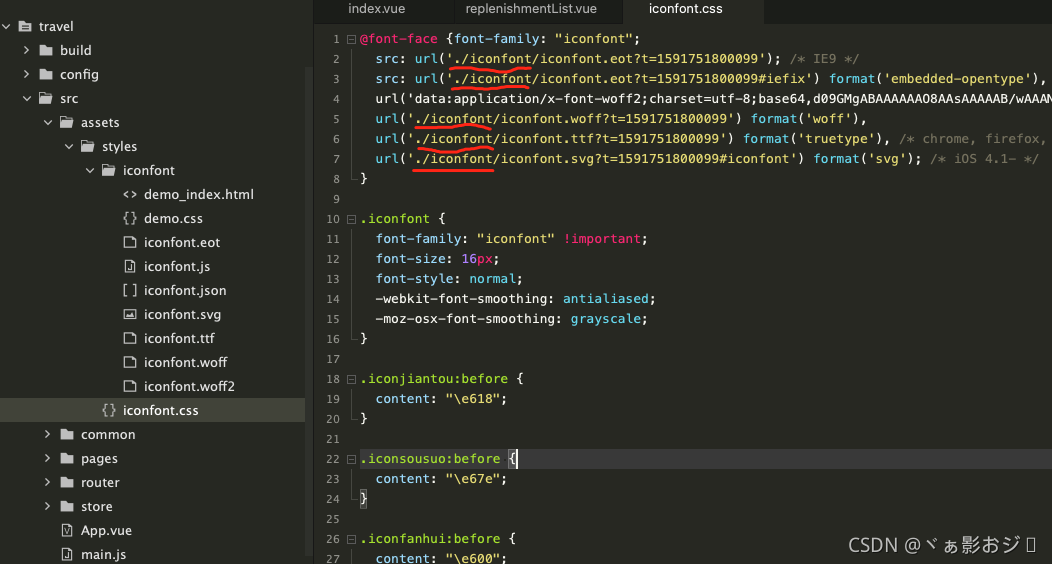
5、修改iconfont.css文件,用字体图标文件直接替换下面的这三个url。
6、在App.vue中全局引入iconfont.css样式。
7、使用,可以打开下载下来的html文件或者直接在iconfont官网上查看图标的Unicode码或者是类名。
<view class="iconfont"></view>//Unicode用法
<view class="iconfont icon-qingdan"></view>//类名用法
8、引入的图标是字体,所有对文字有作用的样式对它都可以。
二、vue
1、在iconfont官网选择好图标后将压缩包下载下来,解压,在src目录下新建assets目录,然后再assets下再新建一个iconfont目录。(结构个人喜欢就好)
2、将解压后的iconfont.css文件放在styles目录下,其它的文件全都丢在iconfont目录下。(字体文件外的都可以删除)
3、修改iconfont.css文件中的url路径,除了以data开头的那个不用管,其它的都要改,这里注意看左边的目录结构,图标需要的字体文件都被我放到同目录下的iconfont目录下了,所有只需要在这些url前加一个 ./iconfont 就可以了。
4、在main.js入口文件中全局引入iconfont.css文件。
5、直接使用
<view class="iconfont"></view>//Unicode用法
<view class="iconfont icon-qingdan"></view>//类名用法
6、第二种方法,通过引用在线连接,在iconfont官网获取在线连接。在项目中点击font class,再点击在线连接获取连接。
然后引入,虽然都是在全局引入,但是位置不一样,上面那个可以用import,这个是一个地址,我们要用link引入,需要在index.html中引入,地址前要加上http:
引入完成后就可以直接使用了,而且需要加图标也只需要改这个连接就可以了,很方便,但是我担心这个连接会不会不稳定,所以一般不使用这种方法。
<view class="iconfont"></view>//Unicode用法
<view class="iconfont icon-qingdan"></view>//类名用法
三、flutter
1、在iconfont官网选择好图标后将压缩包下载下来,解压,复制里面的 iconfont.ttf 文件
2、将该文件放到flutter项目下的 assets/fonts/ 下
3、打开项目根目录中的pubspec.yaml文件,在flutter中增加配置(注意缩进)
4、使用,我们在iconfont得到的图标编码是这样的 ; 我们只需要将前面的 &# 改为 0,去掉后面的分号,在 IconData 组件中使用就行
我这里在 IconData 前面添加 const 是因为打包的时候报错can not find 。
四、微信小程序
1、从我的项目里面下载好图标所需的压缩包后解压,拿到iconfont.css并将改名为iconfont.wxss,在微信小程序里面创建一个文件夹style存放,并引入到app.wxss中去;
2、回到iconfont我的项目,点击浏览在线链接,复制scr部分
3、将复制的src部分用来替换我们下载下来的iconfont.wxss文件的src部分
4、最后就是使用了,在我的项目点击Font class,复制图标的类名,添加在class里面即可
<text class="iconfont iconloading"></text>