1. CSS3
1.1 字体图标
如果使用字体图标来实现网页中简洁的图标效果? 那么如何在项目中使用字体图标了?
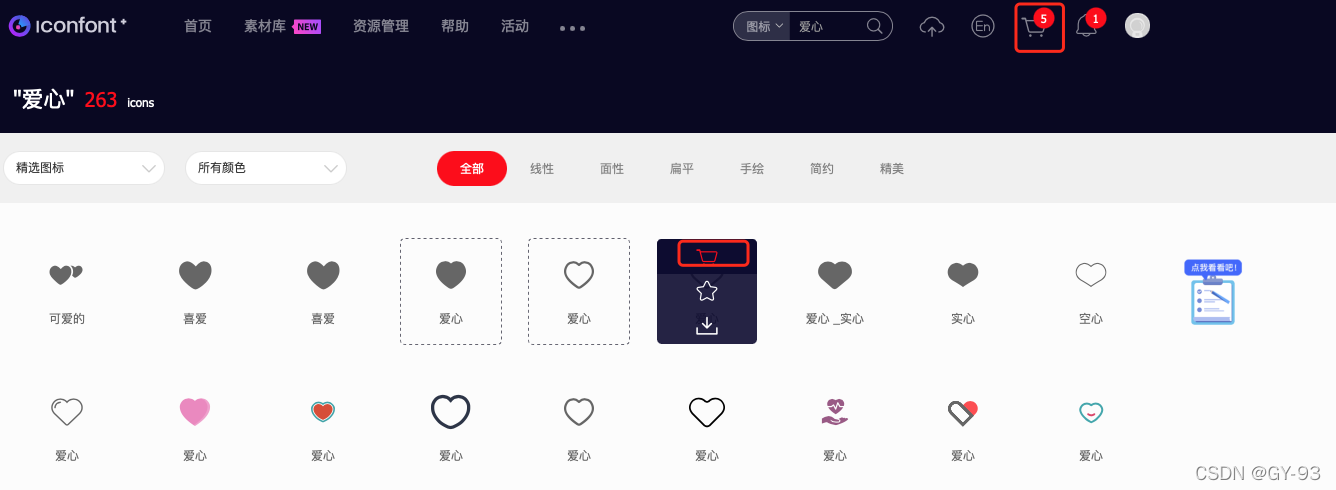
首先我们需要打开iconfont的官方网站,然后登录账号,把需要的图标加入购物车
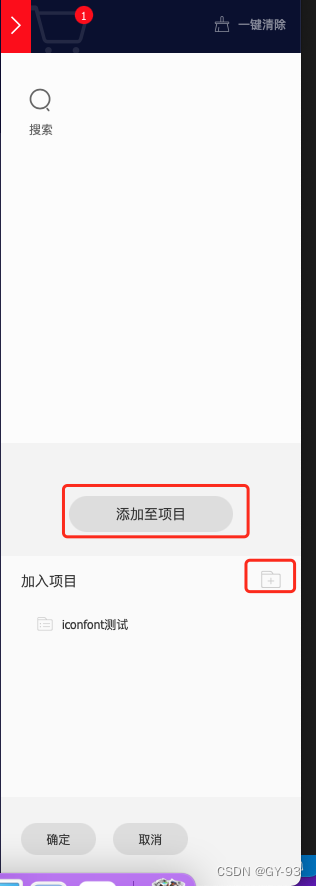
然后把购物车内的你需要的图标添加到一个项目中,如果没有项目则创建一个项目
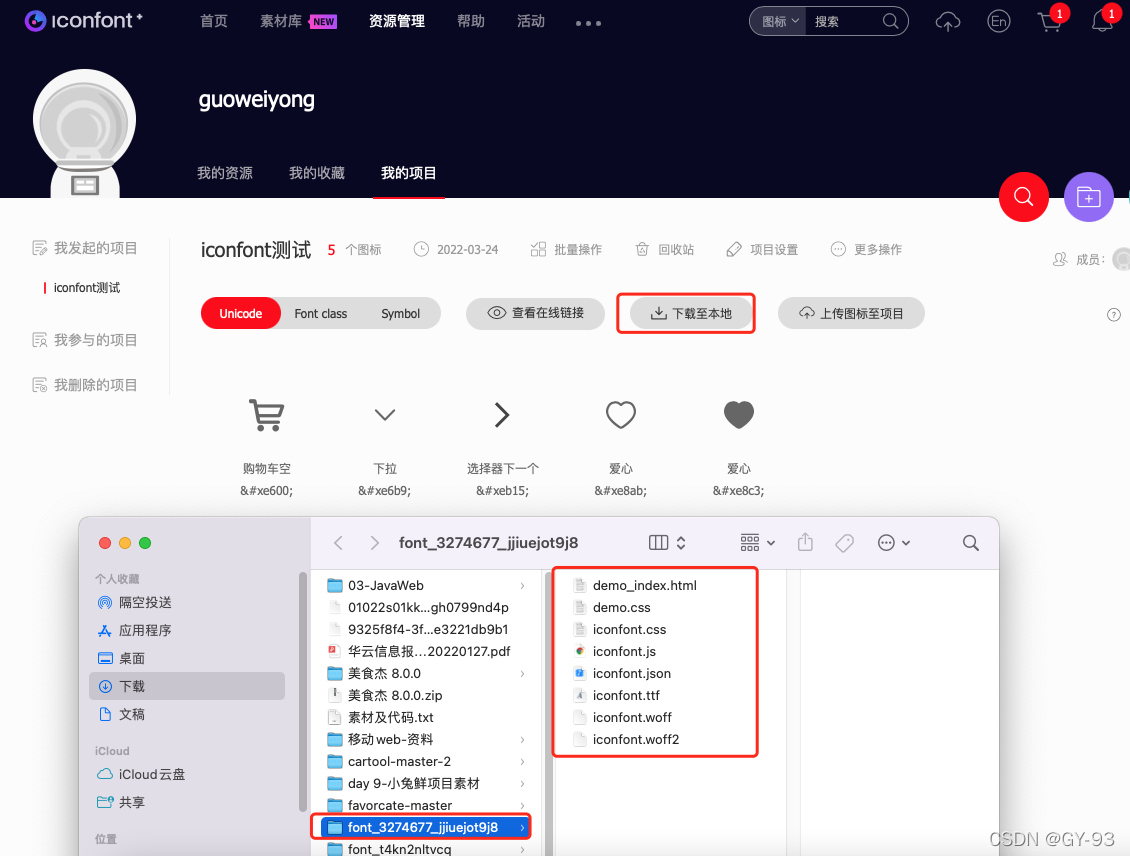
添加到项目中然后再下载下来:
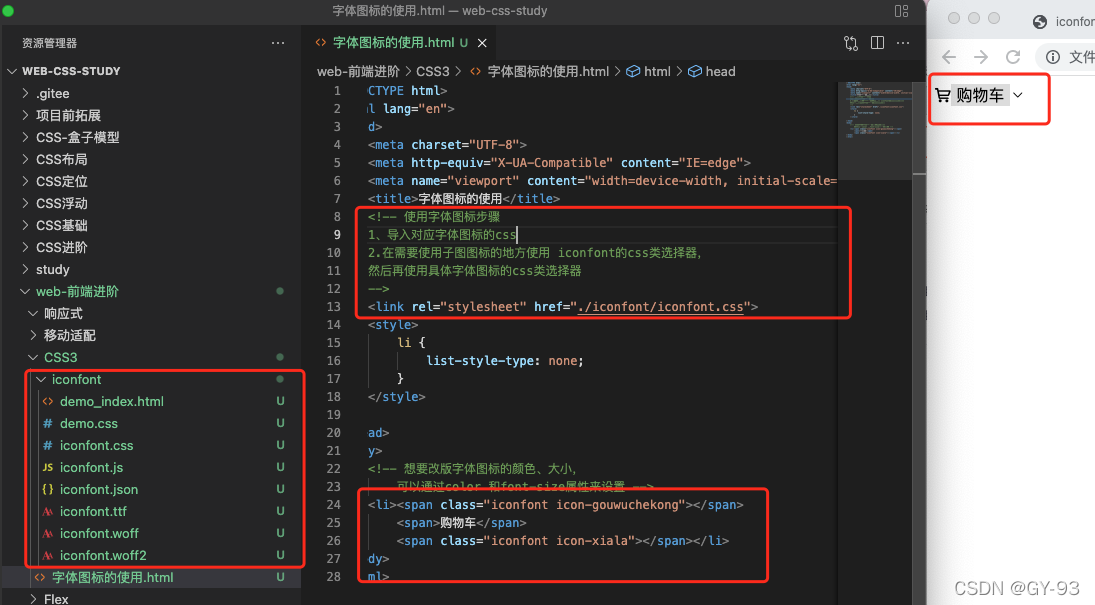
接下来的就是在项目中使用
1.2 平面转换
1.2.1 位移
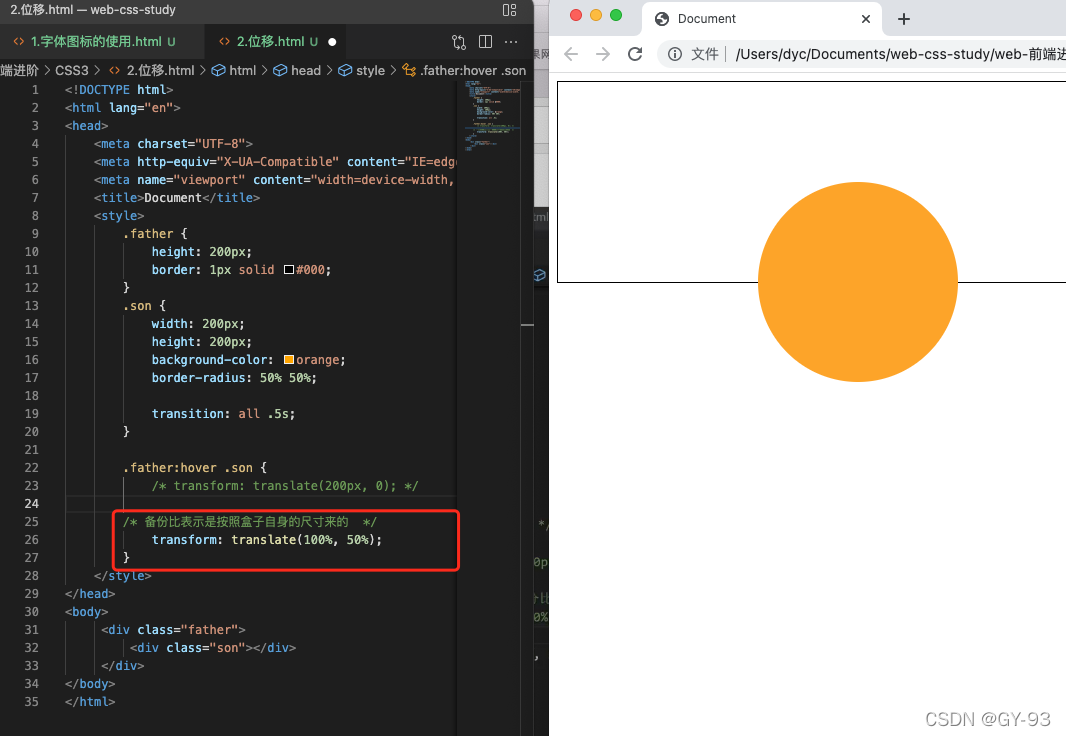
transform:translate(水平移动距离, 垂直移动距离)- 取值(正负均可):1、像素单位数值; 2、百分比(参照物为盒子的自身尺寸),这里需要注意的是
X轴正方向为右,Y轴正方向为下 - 如果
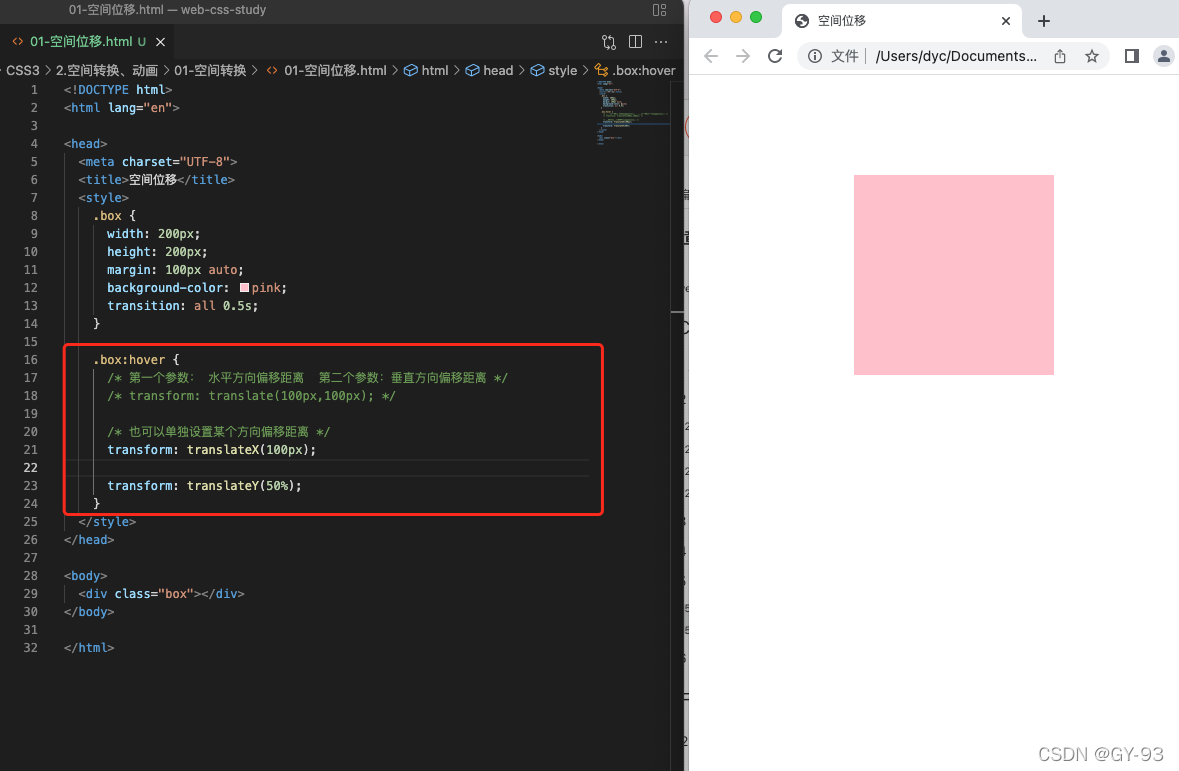
translate()如果只出一个值,表示X轴方向的移动距离, 如果你想单独设置某个方向的移动距离,可以使用translateX()&translateY()
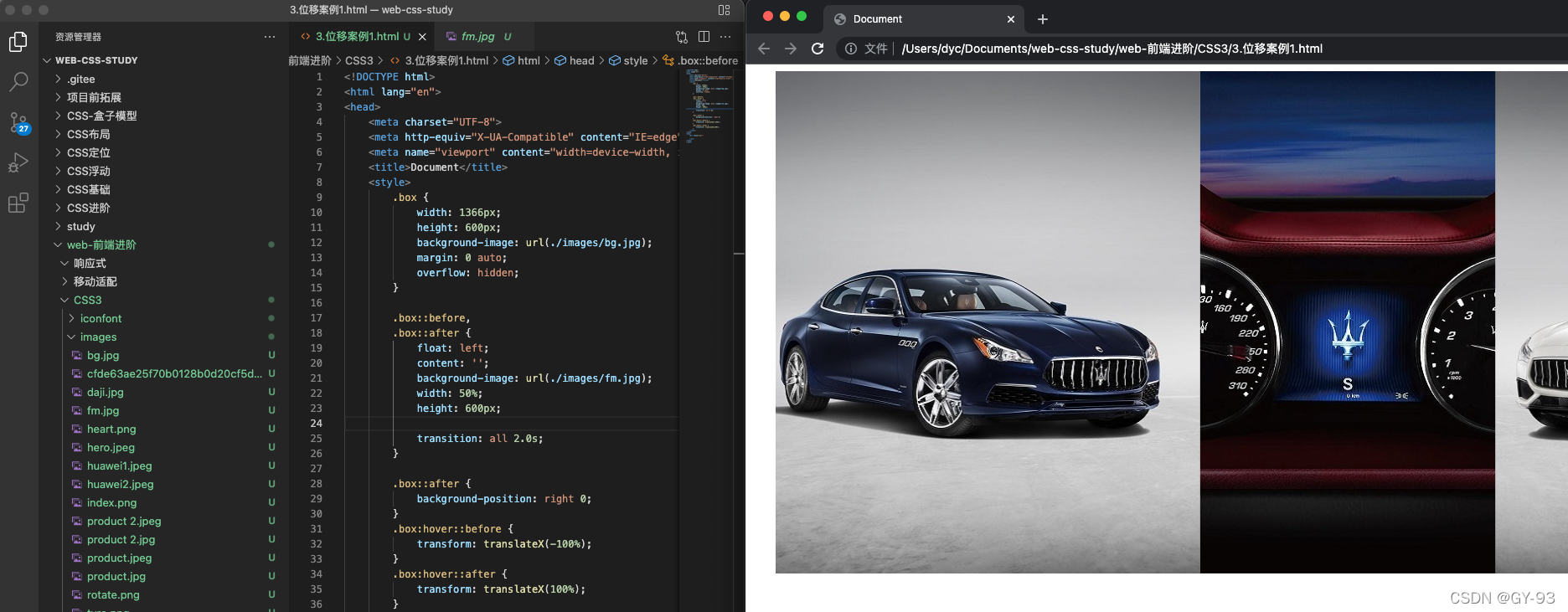
案例:使用translate实现元素位移效果
1.2.2 旋转
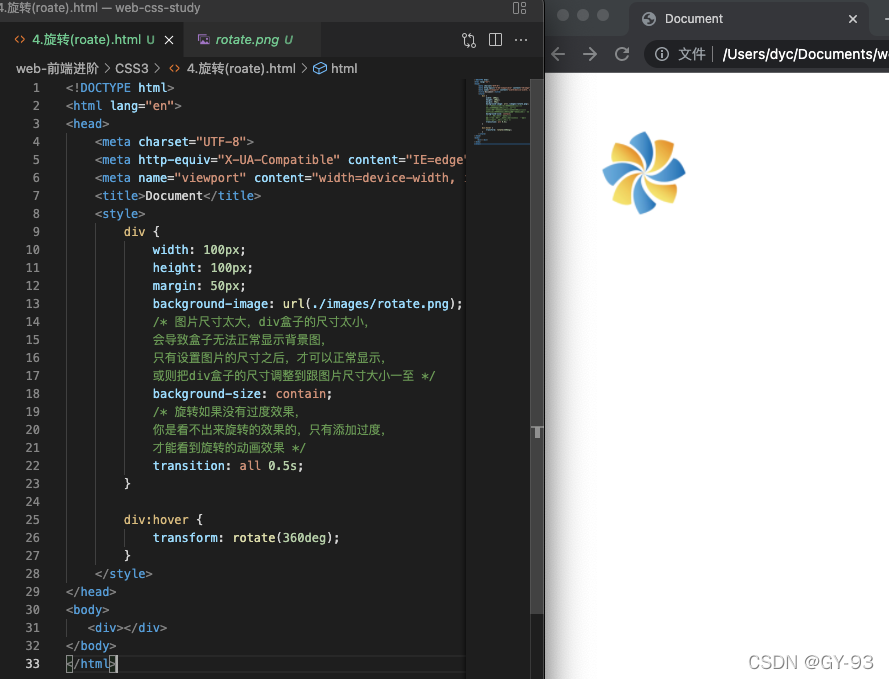
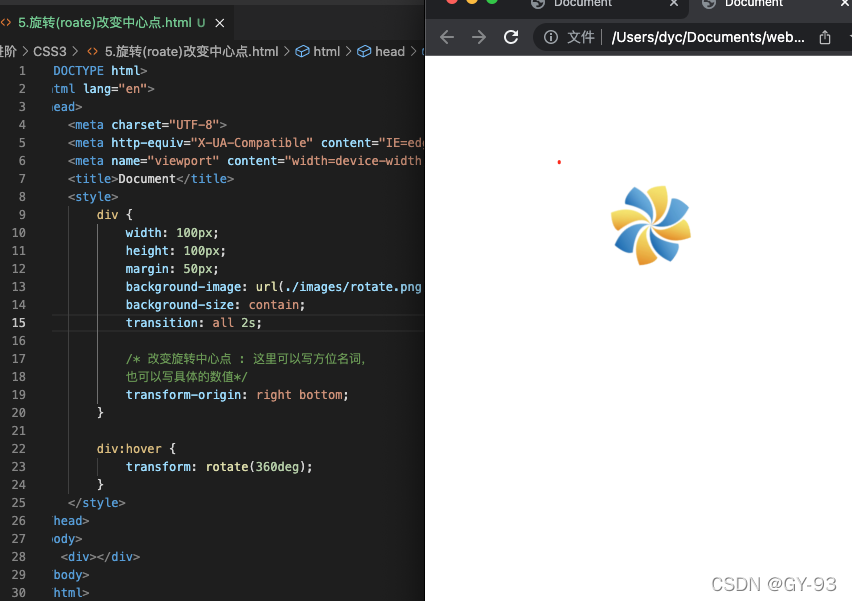
transform:rotate(角度):角度的单位是deg, 该值去正负值都可以,取值为正则顺时针旋转,取值为负,则逆时针旋转transform-origin:该属性改变盒子转换的原点默认原点是盒子的中心点,transform-origin:原点水平位置,原点处置位置- 取值:
- 方位名词:
left、top、right、bottom、center - 像素单位数值
- 百分比(参照盒子自身尺寸计算)
- 方位名词:
- 注意: 测试旋转,必须要有过度才可以,如果没有添加过度,你是感觉不到旋转的动画效果的
- 修改中心点的案例:
- 修改中心点,不要在hover上加, 转换谁的中心点就在哪个盒子上加
- 改变的是转换的中心点(位移、缩放,旋转都可以通过这个属性修改 中心点)
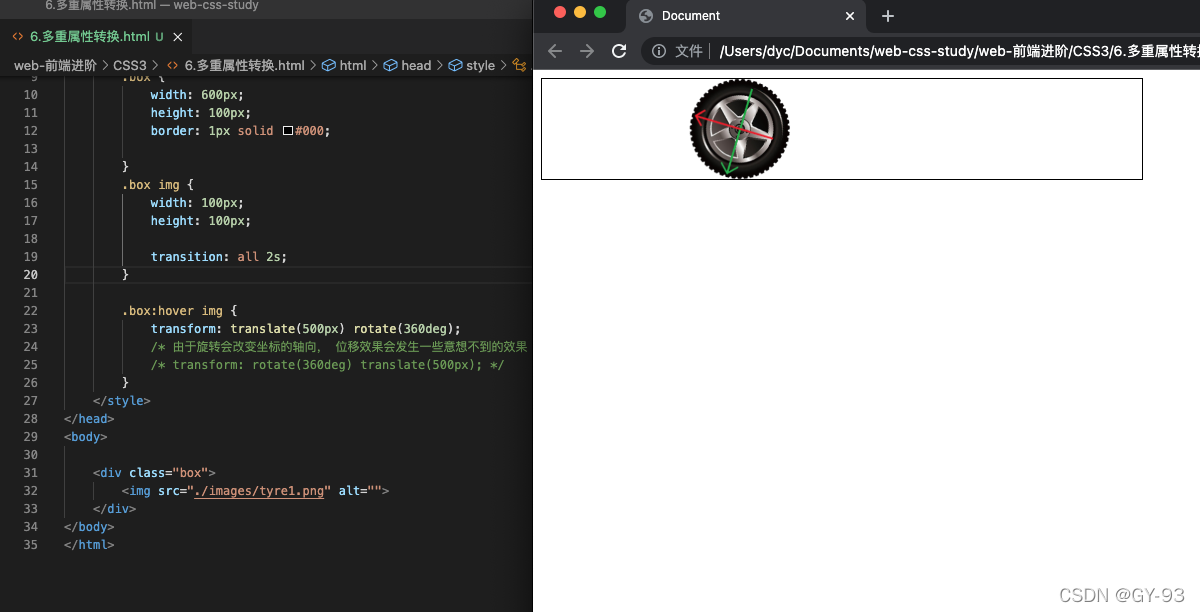
1.2.3 多重属性转换
目的:使用translate复合属性实现多形态转换,
transform: translate() rotate():有多重转换的时候,可以把transform当做一个复合属性来使用- 注意点:
- 如果
位移和旋转同时存在,位移需要放在复合属性前面, 因为旋转会改变想x、y轴的方向(改变坐标的轴向), 如果位移在后, 那么在旋转的过程中, x、y轴的方向在不断的变化,那么位移会发生一个无法控制的效果动画 - 为什么需要写复合属性? 如果不写复合属性,
transform会发生覆盖,后面的会覆盖的前面的效果
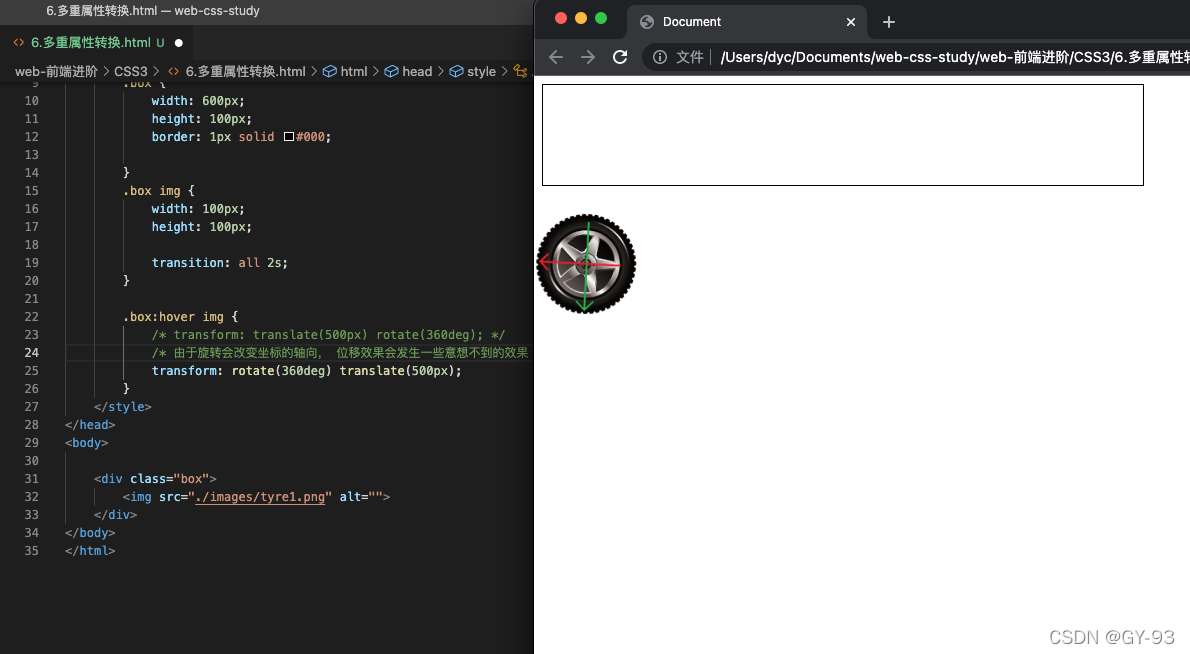
- 如果
- 注意点:
位移放在旋转效果之前: 可以看到平移的效果是按照直线平移
位移效果放在旋转之后:我们可以看到图片的位移没有按照我们的想法程直线平移
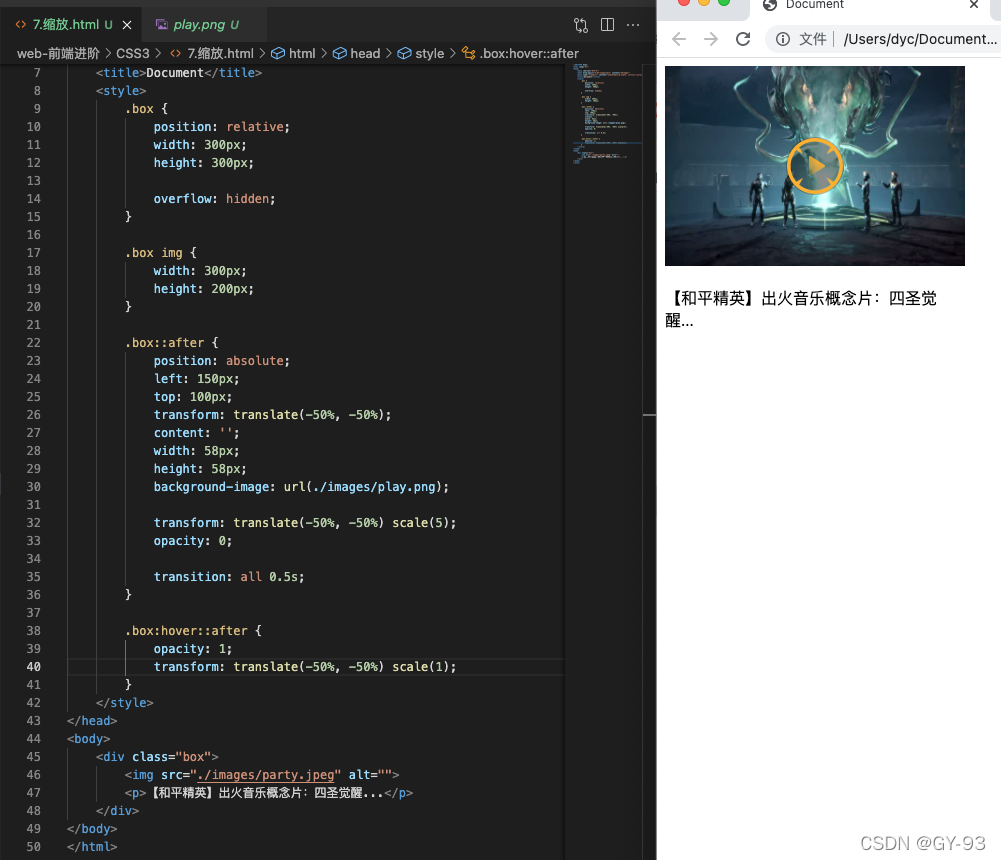
1.2.4 缩放
transform:scale(x轴缩放倍数, y轴缩放倍数),但是一般情况下,只为scale设置一个值,表示x轴和y轴等比例缩放- 思考: 改变元素的width和height属性能够实现?
- 答案:是可以实现的,但是图片的放大缩小是以左上角的点开始缩放的, 大多数情况下不符合我们的要求,但是
transform:scale()默认以盒子的中心点来缩放的,我们还可以通过transform-origin:()来调节缩放的中心点
上述通过transform: translate(-50%, -50%)使播放按钮居中,还可以通过margin-left、margin-top设置具体的负数值来完成
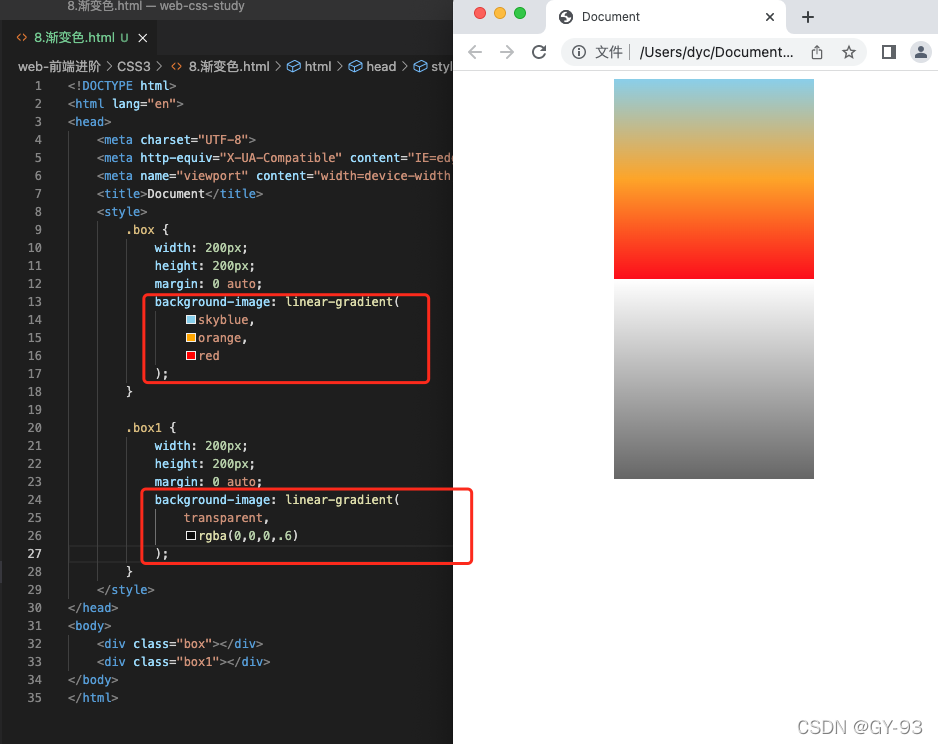
1.3 渐变
background-image: linear-gradient {颜色1,颜色2}属性实现渐变色的背景效果- 渐变是多个颜色逐渐变化的视觉效果
- 一般用于设置盒子的背景
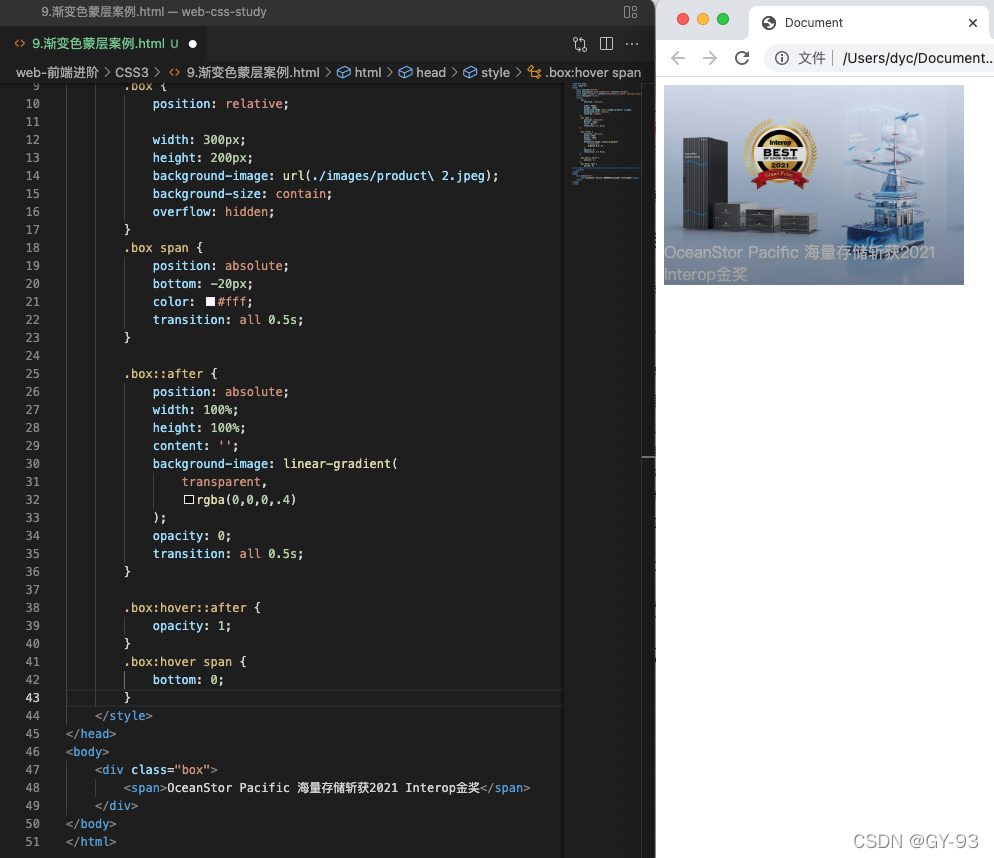
案例:
注意:该透明蒙层的出现和小时,其实也可以使用display:none该属性完成
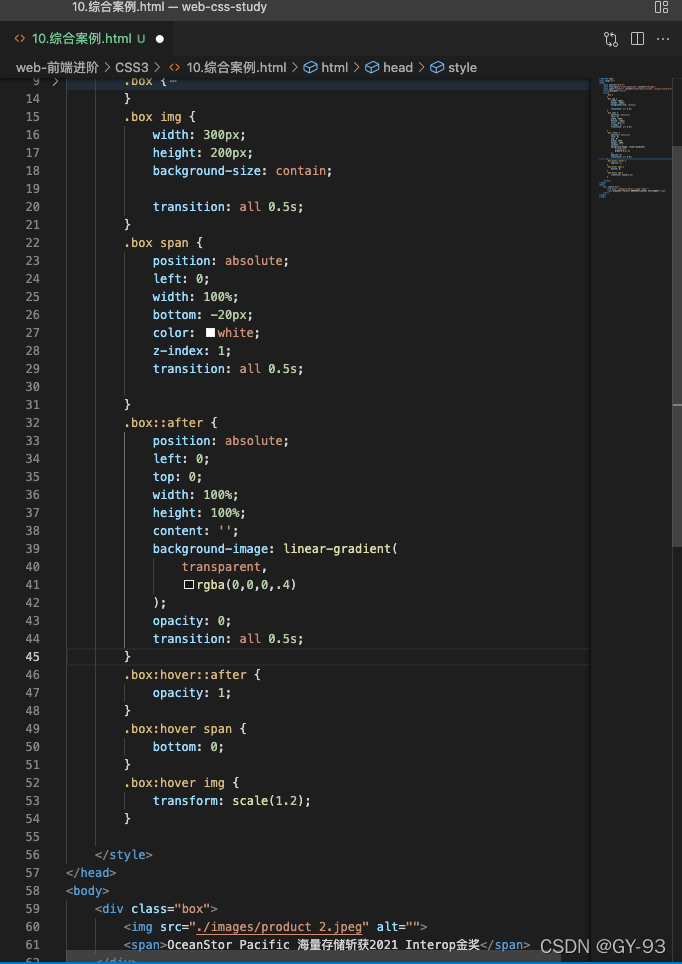
1.4 平移、缩放、渐变综合案例
1.5 空间转换
1.5.1 空间平移和透视(perspective)
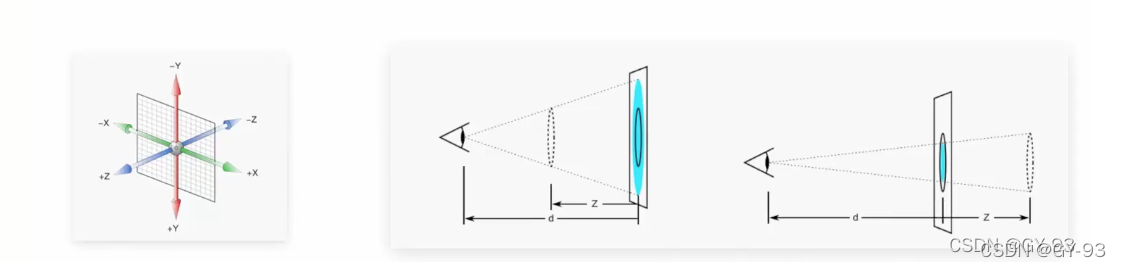
空间:是从坐标轴的角度定义的。x、y和z三条坐标轴构成了一个立体空间,z轴位置与视线方向相同。空间转换也叫3D转换,属性:transform
- 语法:
- transform:translate3d(x,y,z)
- transform:translateX(值)
- transform:translateY(值)
- transform:translateZ(值)
- 取值(正负均可):像素单位数值或则百分比
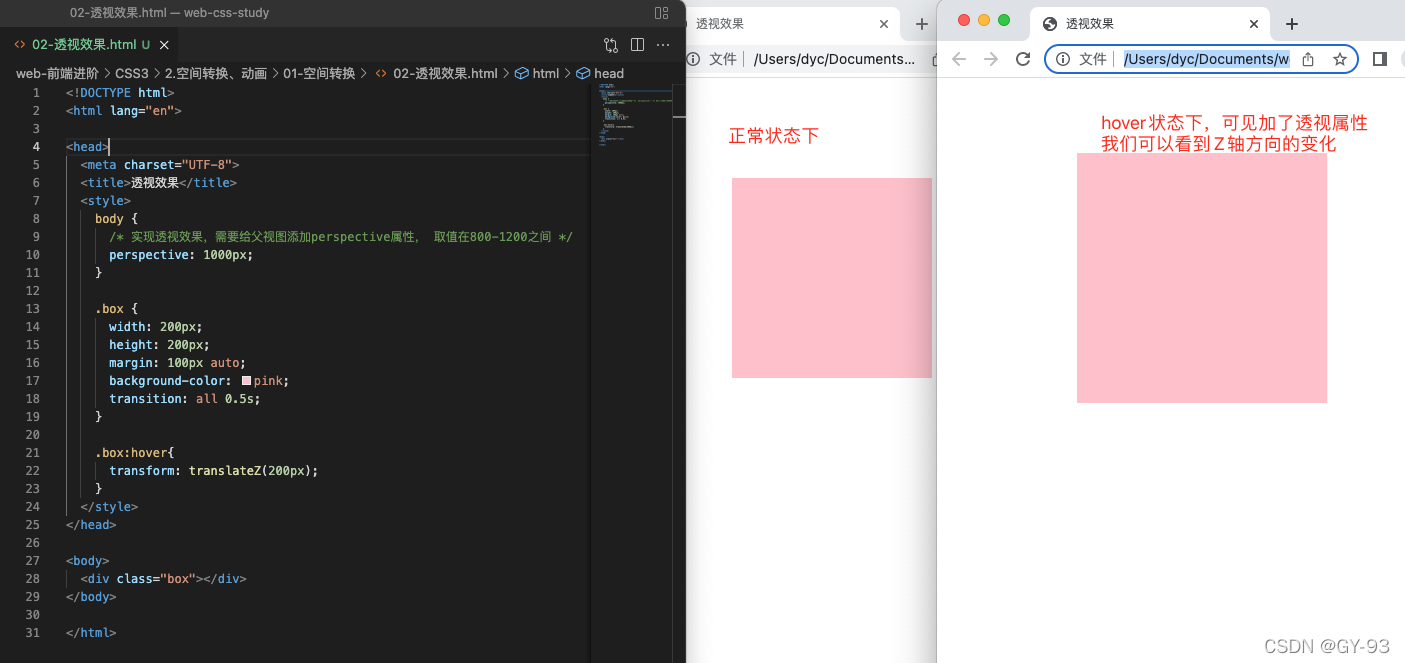
perspective:属性实现透视效果,Z轴是视线方法,在该轴方向移动我们是看不出来,但是使用perspective属性看到在Z轴方向的移动,实现:近大远小,近实远虚的效果- 注意: 该属性是
添加给父级,perspective:值,取值是像素单位,数值一般在800-1200的值,透视距离也被称为视距,所谓的视距就是人的眼睛到屏幕的距离
- 注意: 该属性是
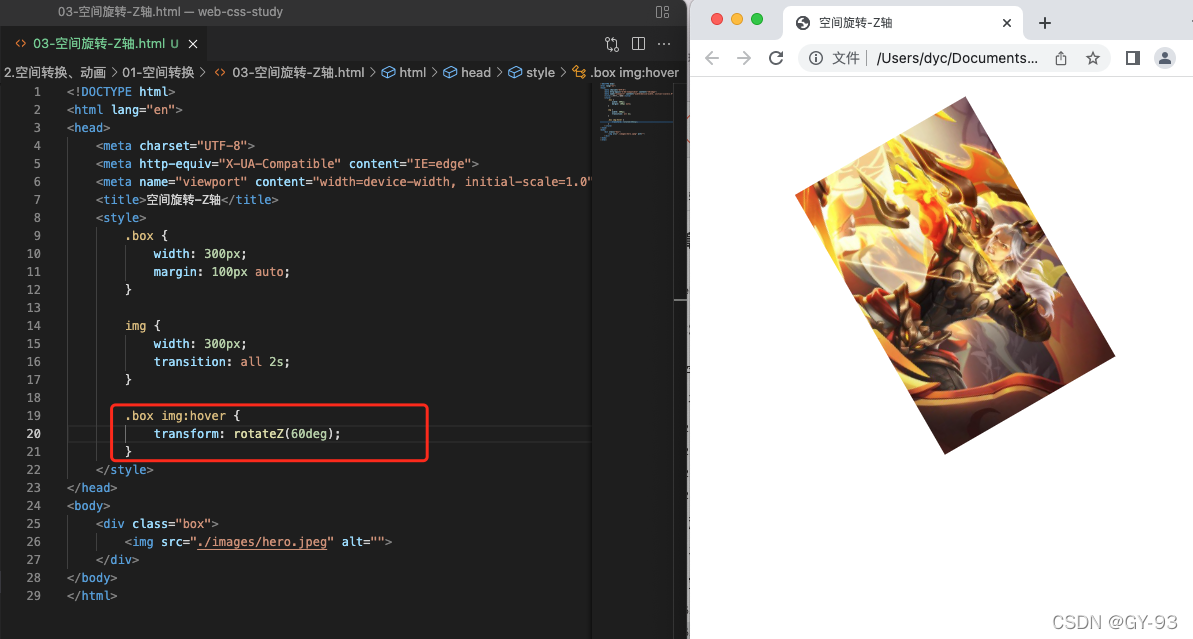
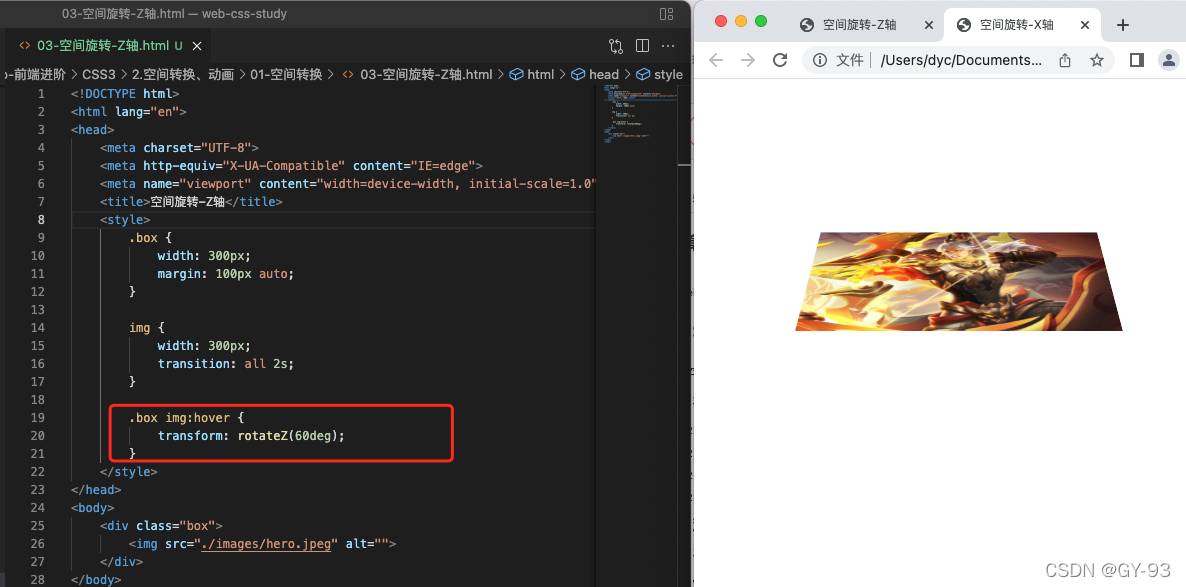
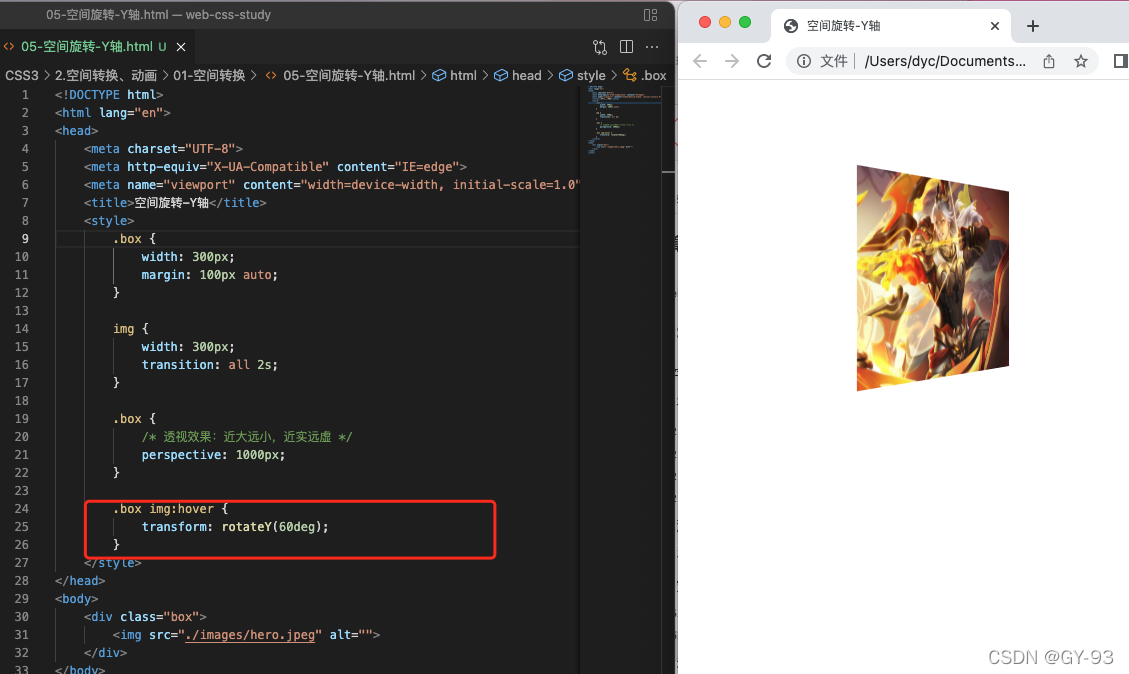
1.5.2 空间旋转(ratate)
transform:rotateZ(值)、transform:rotateX(值)、transform:rotateY(值)- 左手法则:
判断旋转方向:左右握住旋转轴,拇指指向正值方向,手指弯曲方向为旋转正值方向 - 拓展:
rotate3d(x,y,z,角度读书):用来设置自定义旋转轴的位置,级旋转的角度,x、y、z取值为0-1之间的数字
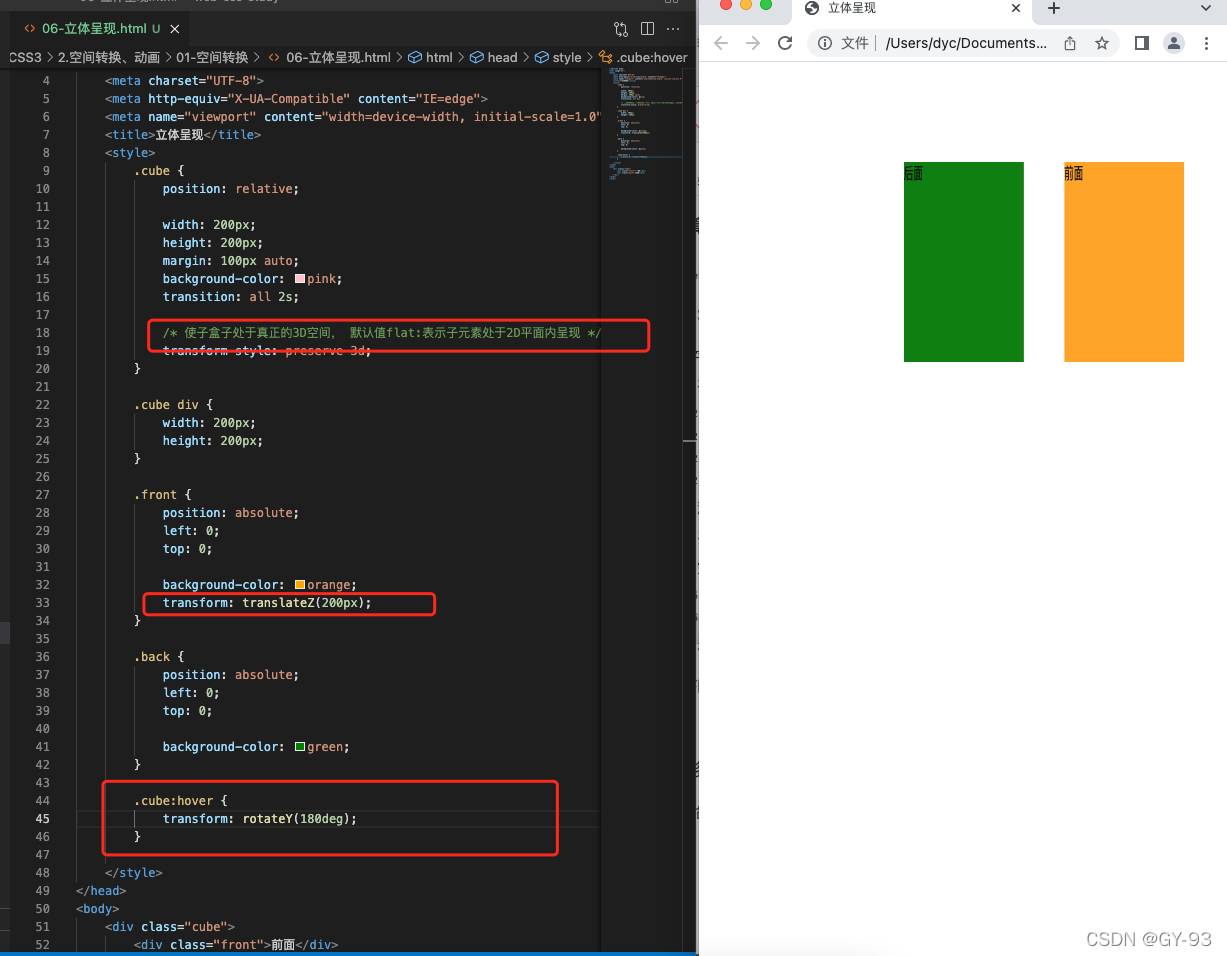
- 立体呈现:
perspective透视属性只能增加远近大小,近实远虚的视距效果,呈现立体图像需要使用属性:transform-style:perserve-3d- 添加
transform-style:perserve-3d,需要注意的是该属性需要添加在直接父级上 - 使子元素处于真正的
3d空间 - 默认值
flat,表示子元素处于2D平面内呈现
- 添加
案例:
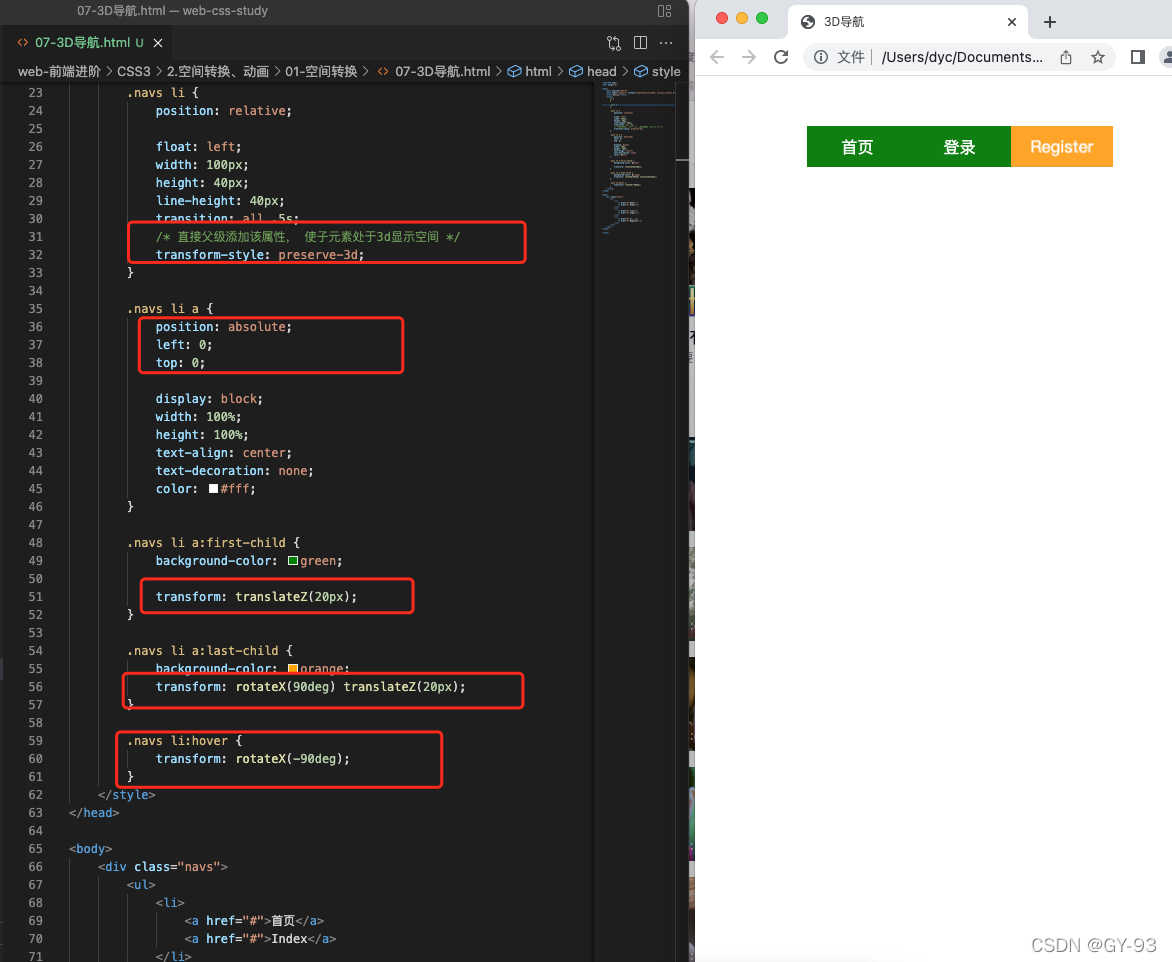
- 3D导航案例分析:
- 调节a标签的位置(子绝父相)
- 英文部分添加
旋转和位移样式 - 中文部分添加
位移样式
1.5.3 空间缩放
- 使用
scale实现空间缩放效果transform:scaleX(倍数)transform:scaleY(倍数)transform:scaleZ(倍数)transform:scale3d(x,y,z)
在x、y轴上的缩放和之前学习的平面上的缩放是一样的,这里就不在多说。
z轴的缩放, 一般看不出效果, 需要你设置perspective:数值(透视效果)才能看出效果。上面也有例子, 所以这里也不在多说。
1.6 动画
1.6.1 动画的基本使用
animation:实现动画效果,之前我们经常使用的过度效果,只可以实现两个状态间的变化,并且不能控制,但是动画效果是实现多个状态间的变化状态,动画过程可控(重复播放,最终动画、是否暂停)- 动画的本质是快速切换大量的图片在人脑中形成具有
连续性的画面 - 构成动画的最小单元:
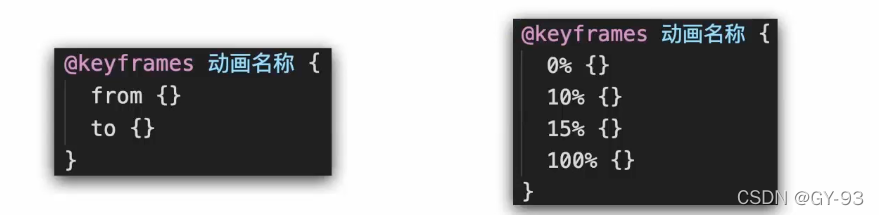
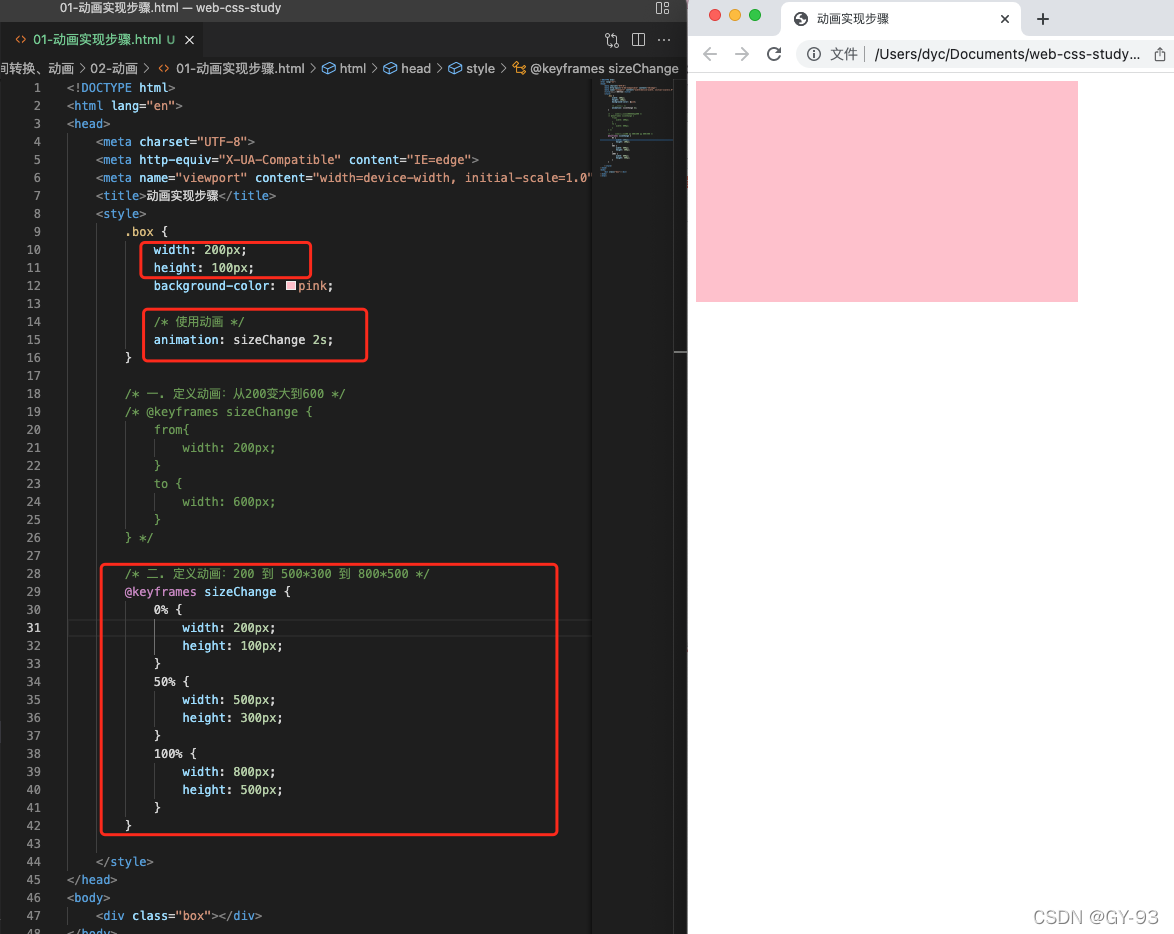
帧或动画帧 - 动画实现的步骤:
- 使用动画:
animation: 动画名称 动画话费时长;
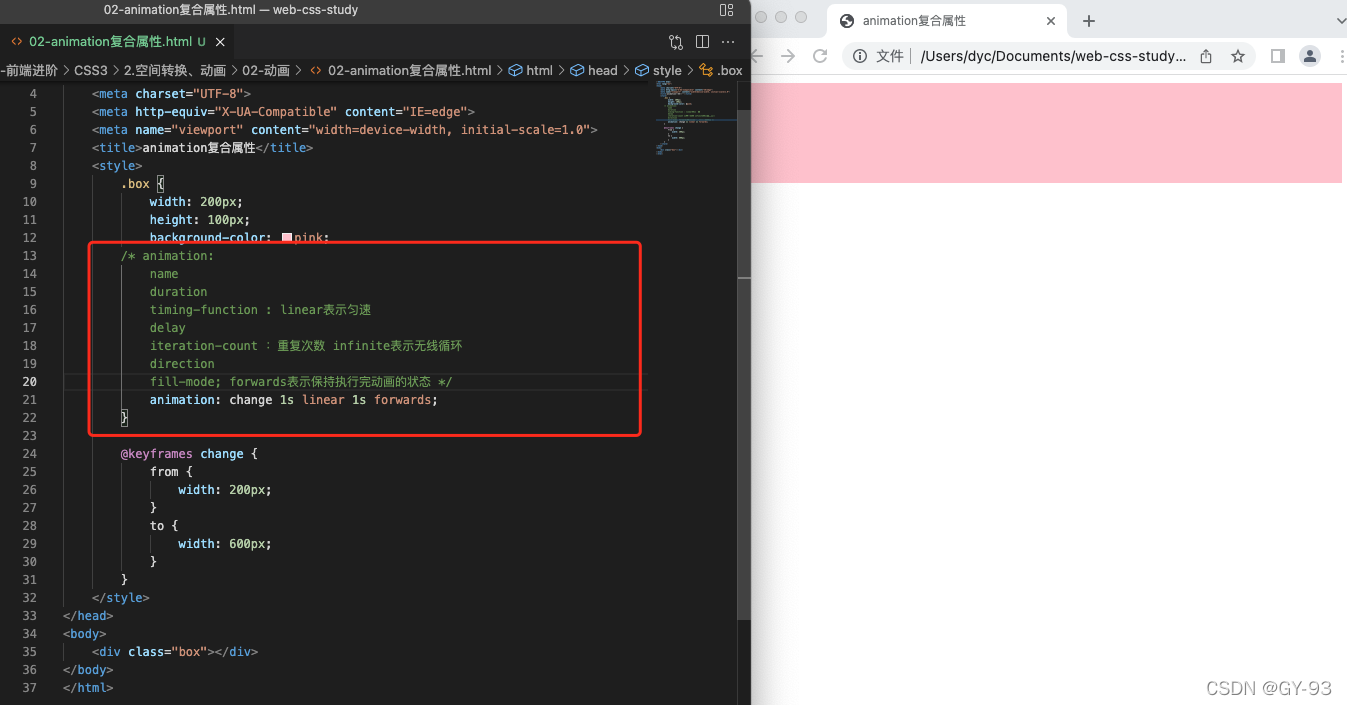
1.6.2 动画的复合属性用法
animation:动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕状态- 注意:
- 动画名称和动画时长必须赋值
- 取值部分先后顺序
- 如果
有两个时间值,第一个时间值表示动画时长,第二个时间值表示延迟时间
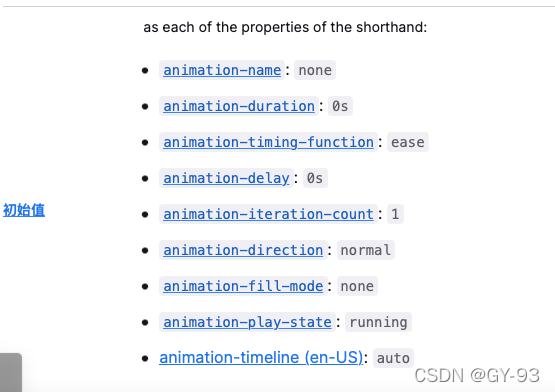
- 动画属性的一些初始值:
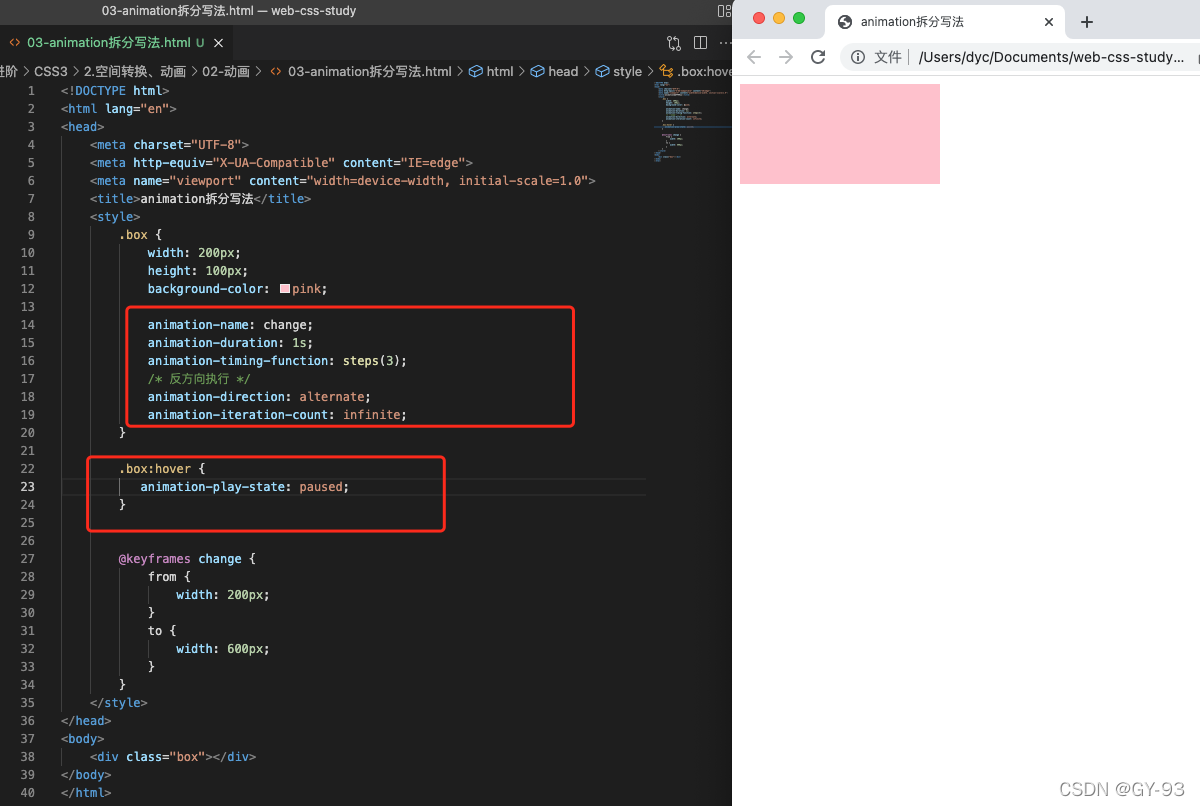
1.6.3 动画属性的拆分
animation复合属性也可以拆分成单独属性来使用
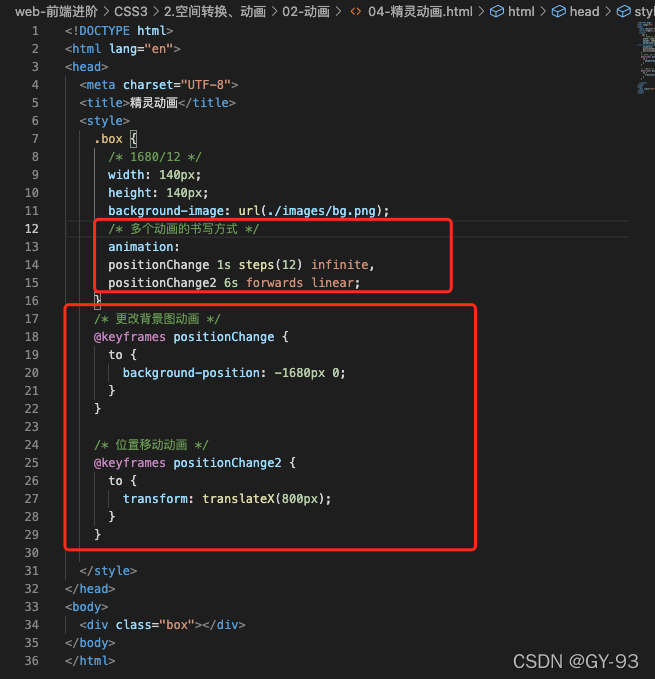
1.6.4 逐帧动画
- 逐帧动画 : 使用
setup实现逐帧动画,其属性:animation-timing-function:其作用是将动画过程等分成N分,帧动画,一般配合精灵图实现动画效果。 - 精灵动画的制作步骤:
准备显示区域:设置盒子尺寸是一张小图的尺寸,背景图为当前精灵图定义动画:改变背景图的位置(移动的距离就是精灵图的宽度)使用动画:添加速度曲线(setups(N))N与精灵图上小图个数相同,添加无线重复效果
1.7 控制文本显示
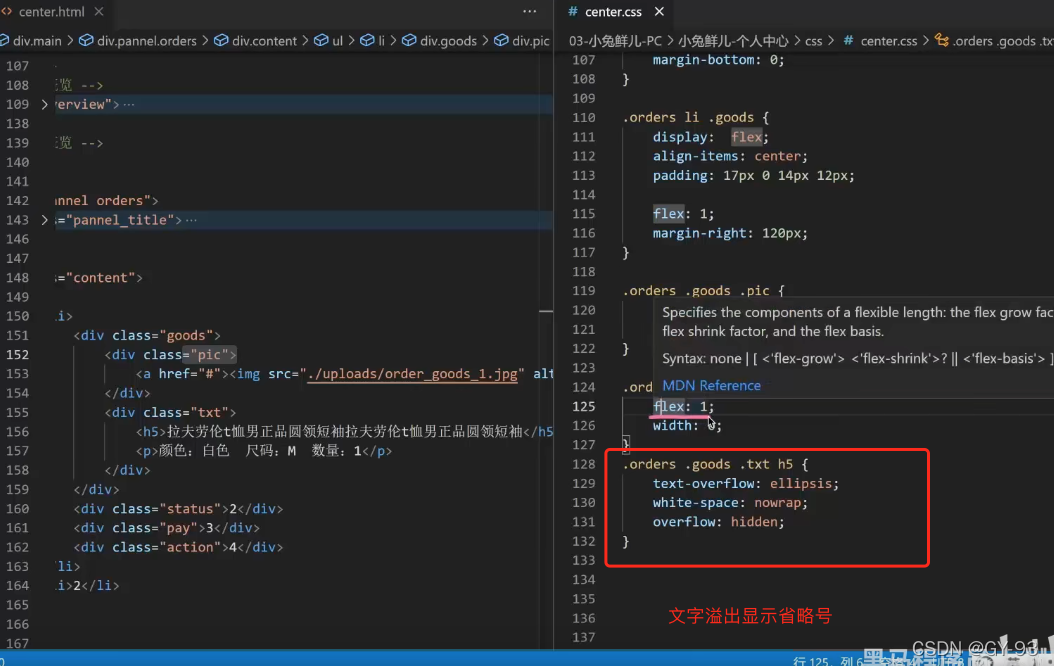
强制显示一行,超过显示…
<div class="line style">
内容部分内容部分内容
</div>
<style>
.style{
width:200px;
// 不需要定义高度
}
</style>
.line{
white-space:nowrap; // 强制一行显示
overflow:hidden; // 超出隐藏
text-overflow:ellipsis; // 省略号
}
或者设置如下css
/* 设置值text标签 只显示一行 超过的显示... */
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
控制文本显示2行:
<div class="line style">
内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部
分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部
分内容部分内容部分内容部分内容部分内容部分内容部分
</div>
.line{
text-overflow: -o-ellipsis-lastline;
overflow: hidden; //溢出内容隐藏
text-overflow: ellipsis; //文本溢出部分用省略号表示
display: -webkit-box; //特别显示模式
-webkit-line-clamp: 2; //行数
line-clamp: 2;
-webkit-box-orient: vertical; //盒子中内容竖直排列
}
2. Flex
2.1 Flex布局之前需要了解知识
- PC网页和移动网页的有什么不同?
- PC屏幕大,网页
固定版心 - 手机屏幕小,网页宽度多为
100%
- PC屏幕大,网页
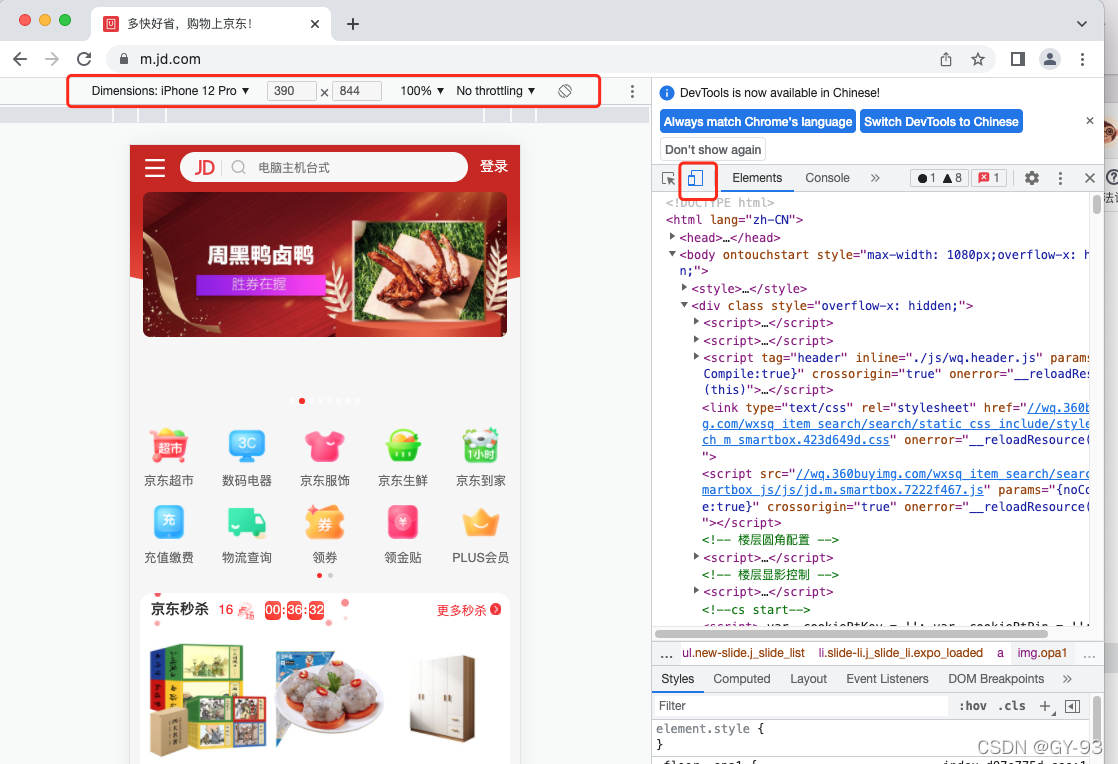
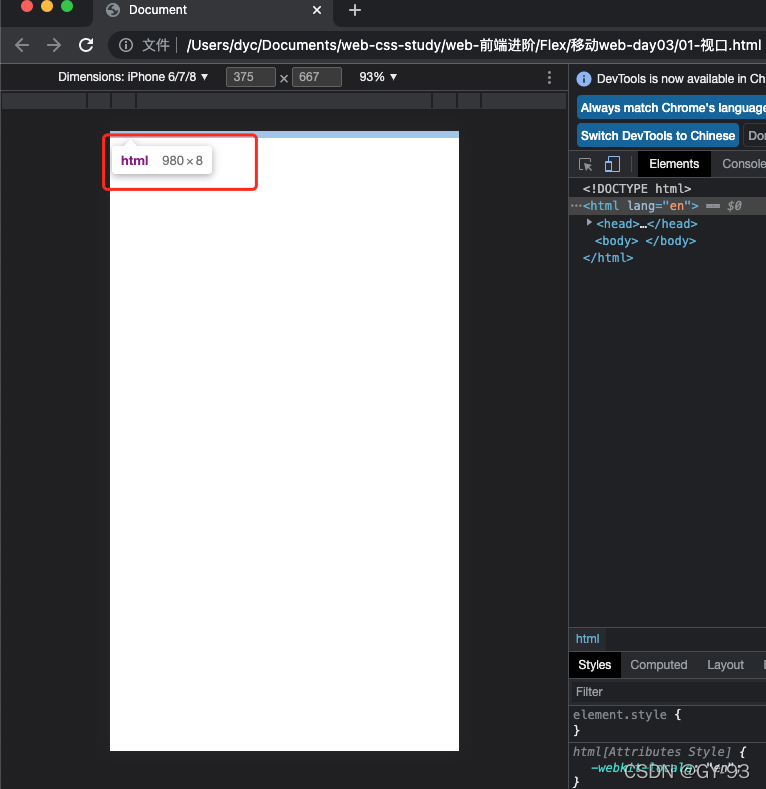
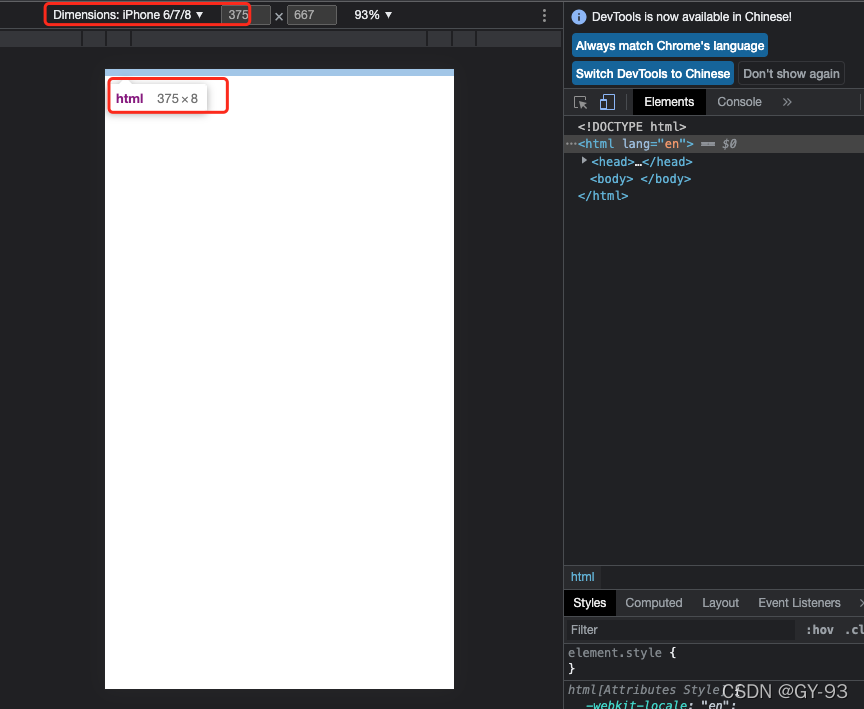
- 在谷歌浏览器中,如果选择手机面板调试
- 注意:我们编写代码参考的是逻辑分辨率
当我们在浏览器中切换到手机端显示时, 我们可以看到网页的宽度并不是显示 对应手机模型的宽
这是因为我们没有适配宽度, 我们在VSCode中创建html文件时,其实工具已经帮我们适配好了<meta name="viewport" content="width=device-width, initial-scale=1.0">
这句代码,只要我们使用工具创建heml文件时,会自动生成, 不需要我们区写,但是这个原因我们需要知道。
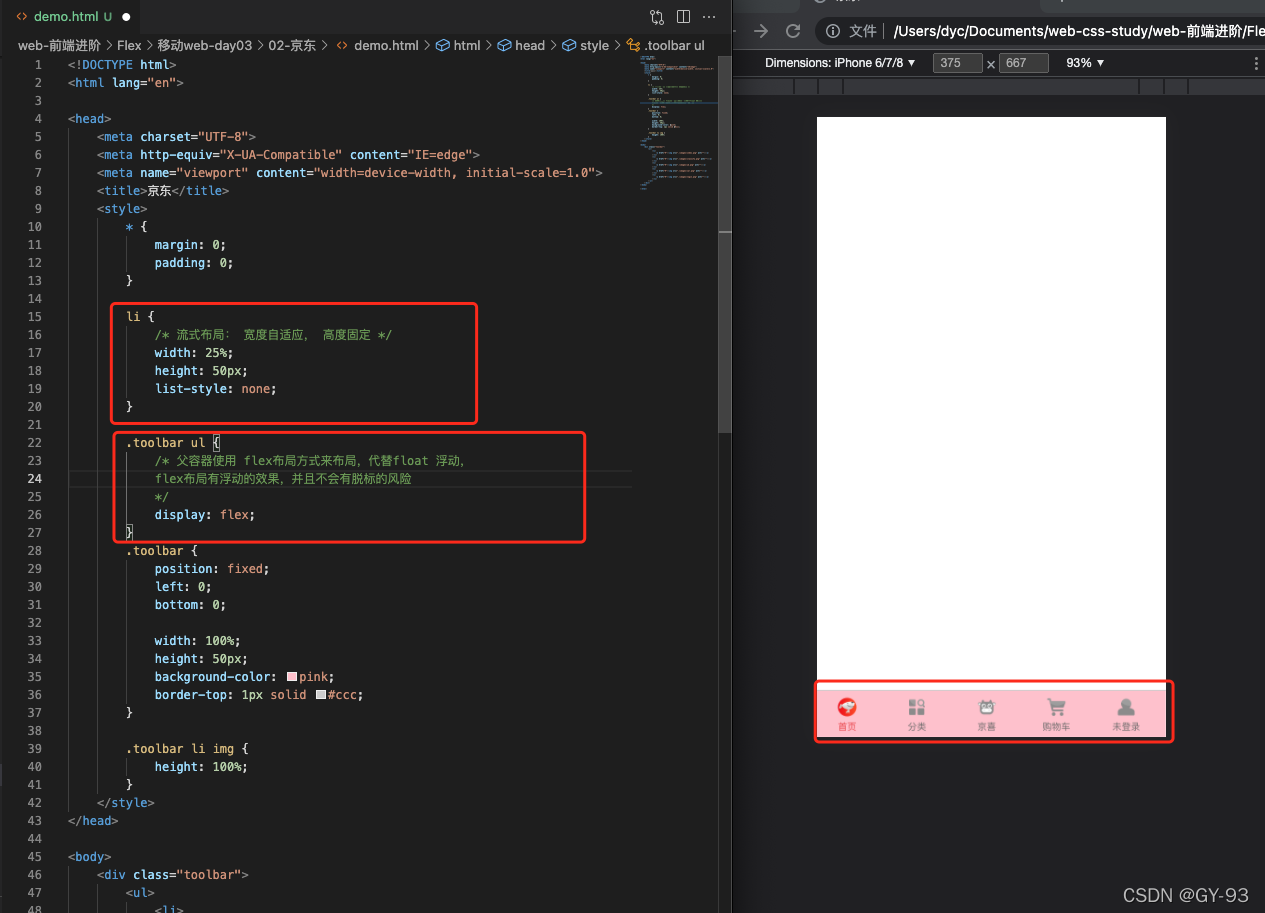
- 百分比布局:也叫流式布局,效果:
宽度自适应,高度固定,流式布局是比较以前的适配方式,现在我们使用流式布局来实现京东底部工具栏的实现
2.2 Flex 布局
目标:能够使用Flex布局模型灵活、快速的开发网页
- 思考:
- 多个盒子横向排列使用什么属性?
浮动 - 设置盒子的间距使用什么属性?
margin - 需要注意什么问题?
浮动的盒子脱标
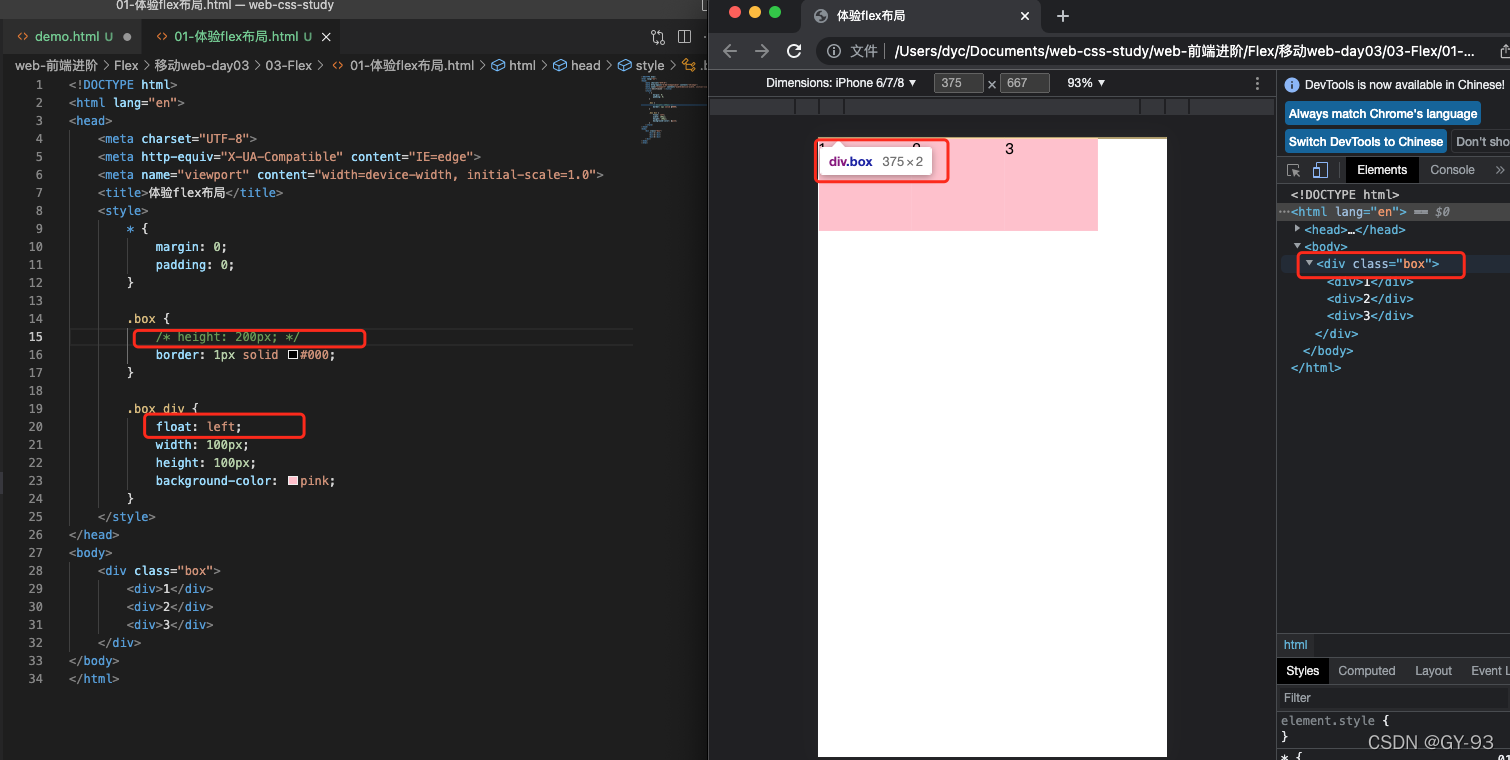
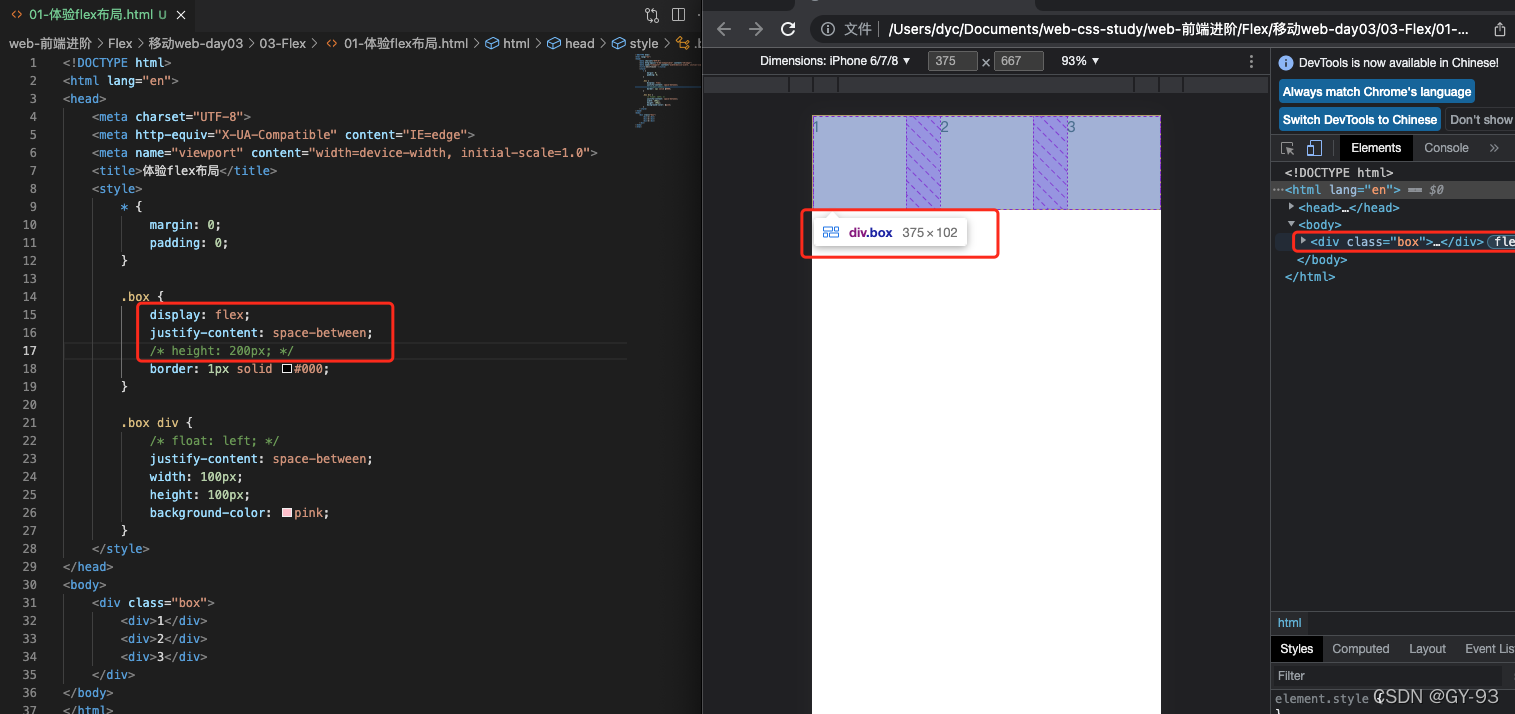
但是Flex布局可以实现之前float(浮动)的效果,并且不会有脱标现象 ,下面我们来验证下Flex布局是否真的不会脱标。
- 多个盒子横向排列使用什么属性?
子元素使用浮动, 父元素没有设置的宽度时, 由于子元素的脱标,父元素不会高度
flex布局可以完成之前学习float的效果,并且不会有脱标现象
2.3 Flex布局组成
2.3.1 Flex布局介绍
- Flex布局/弹性布局:
- 是一种
浏览器提倡的布局模型 - 布局网页
更简单、灵活 - 避免
浮动脱标的问题
- 是一种
- Flex布局模型构成:
- 基于Flex 精确灵活控制块级盒子的布局方式,
避免浮动布局中脱离文档流的现象发生 - Flex布局非常适合结构化布局
- 基于Flex 精确灵活控制块级盒子的布局方式,
- 设置方式:父元素添加
display:flex,子元素可以自动的挤压或拉升 - 组成部分:
- 弹性容器
- 弹性盒子
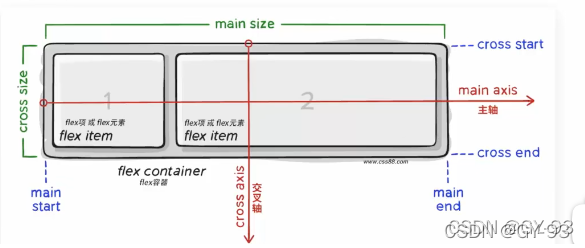
主轴侧轴/交叉轴
注意:默认主轴是在水平方向, 交叉轴在垂直方向
2.3.2 主轴对齐方式
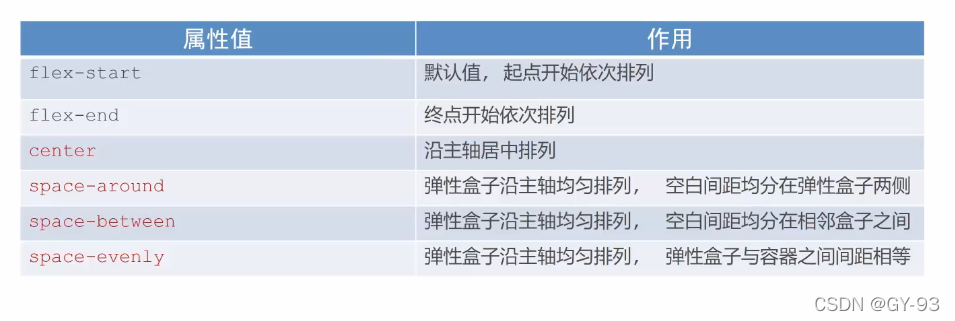
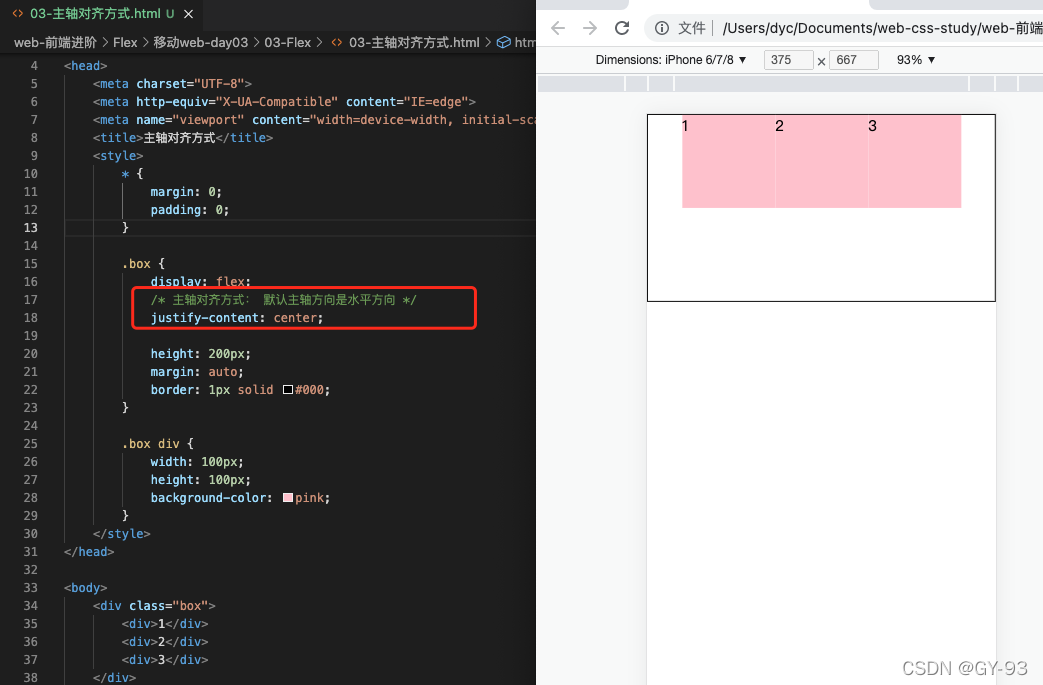
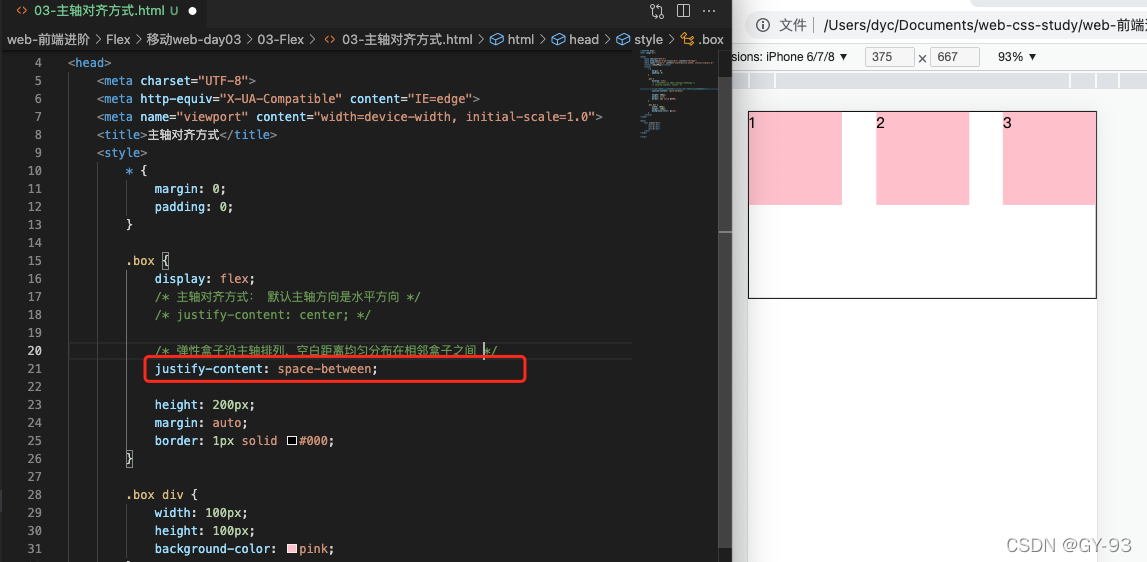
justify-content:调节元素在主轴的对齐方式
主轴方向居中对齐:
space-between:
2.3.3 侧轴对齐方式
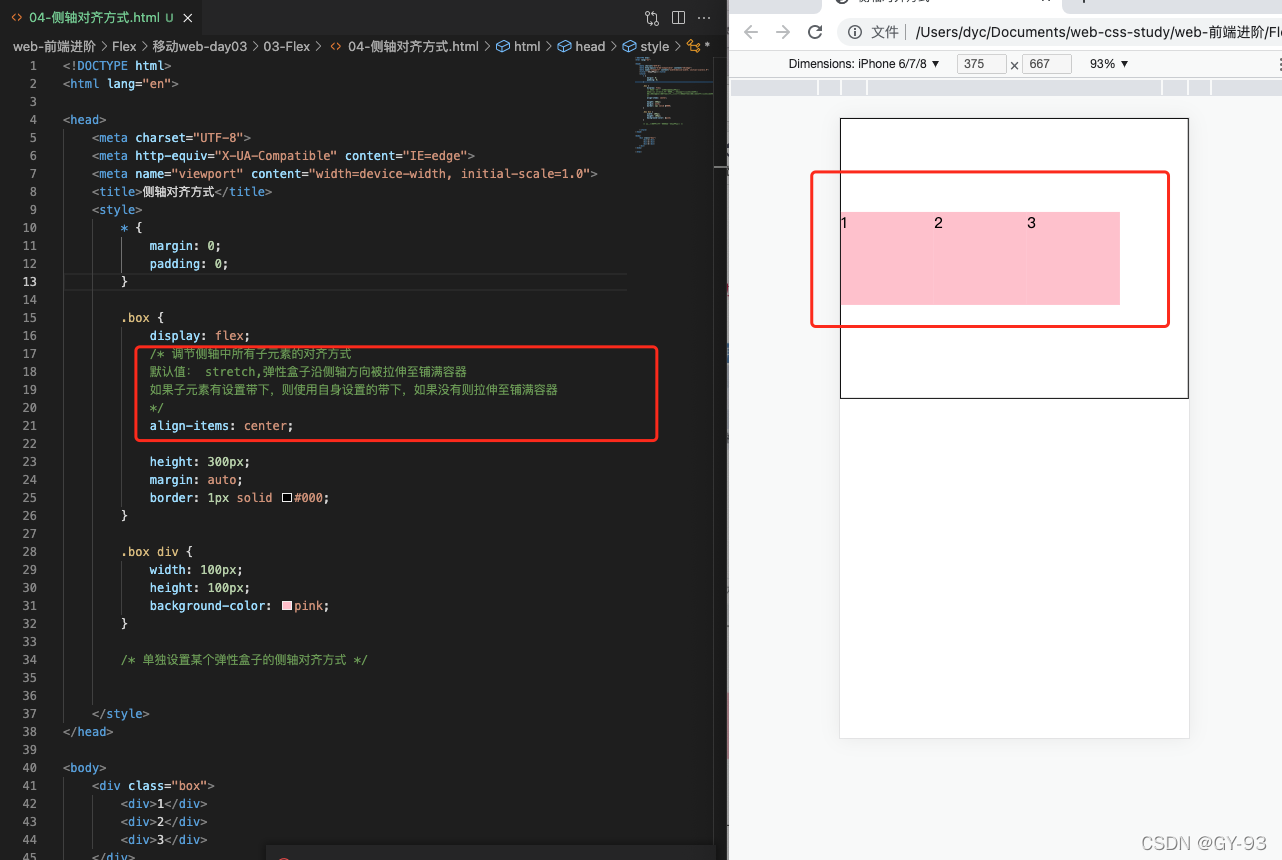
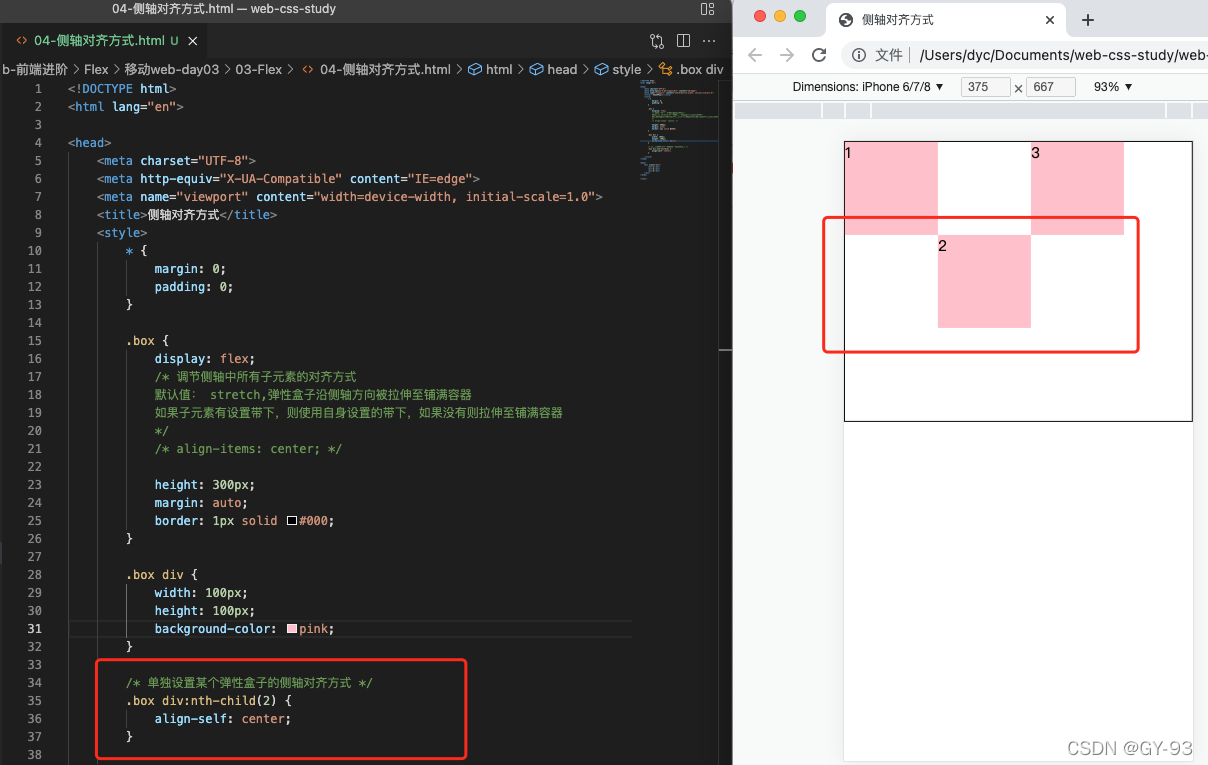
align-items:调节所有子元素在侧轴的对齐方式align-self:控制某个弹性盒子在侧轴的对齐方式(添加到弹性盒子)
调节所有子元素的在侧轴的对齐方式:
调节单个子元素在侧轴方向的对齐方式:
2.3.4 弹性盒子的尺寸特点
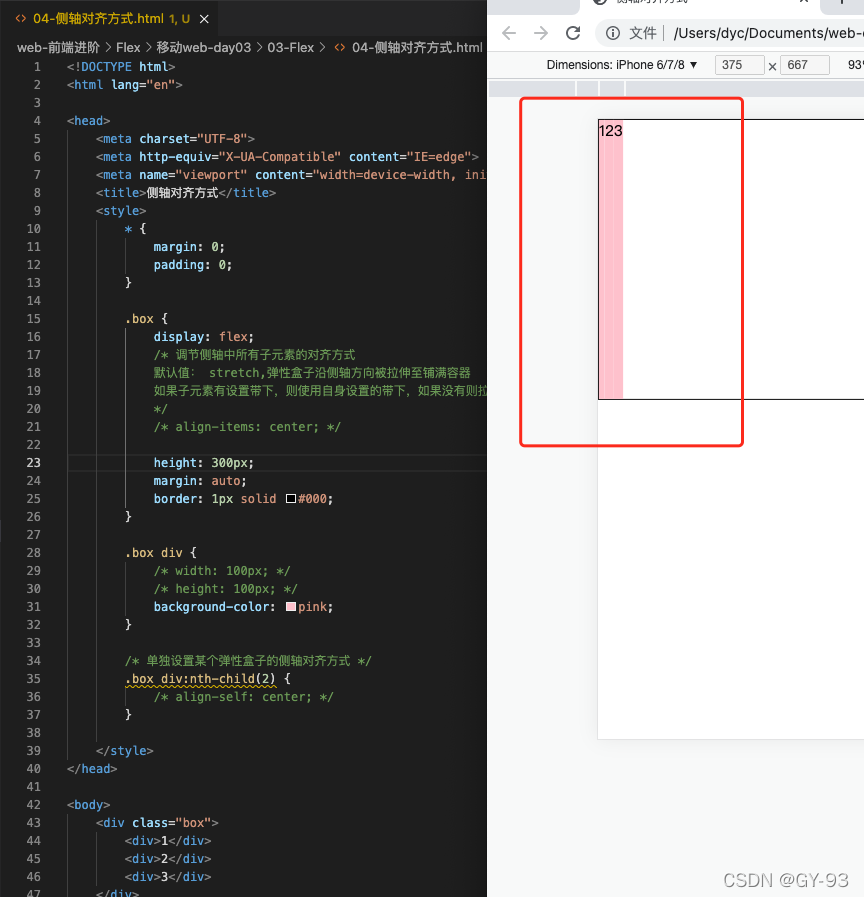
- 当弹性盒子的对齐是
stretch并且子级盒子没有设置size的时候,那么子级盒子在主轴方向会包裹内容显示, 在侧轴方向会拉伸至铺满父盒子
- 如果子级元素自身已经设置
size,那么久会使用自身设置的size
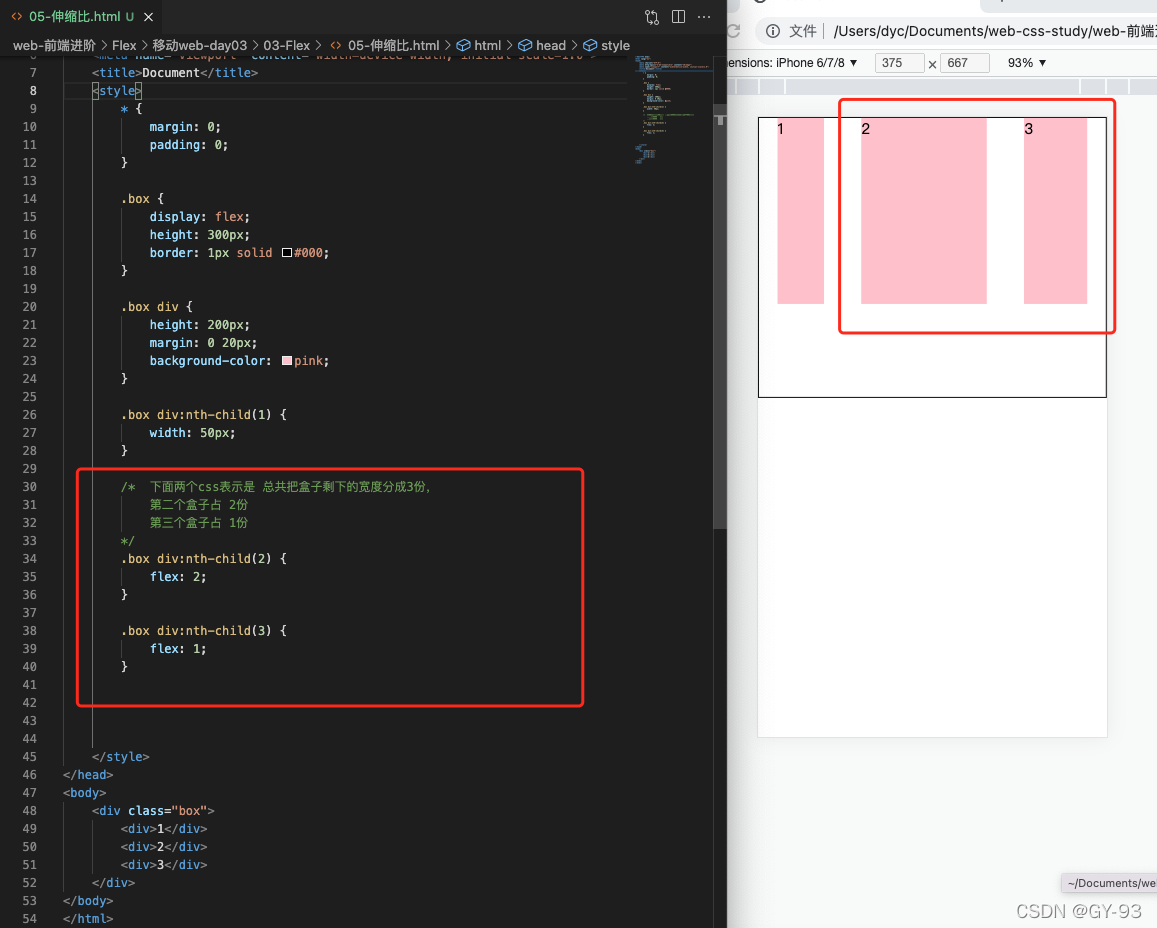
2.3.5 弹性伸缩比
fix:值(占比份数): 设置的值是把父盒子剩下的宽度分成多份,然后占比设置值的份数, 通过此属性达到设置盒子的宽度
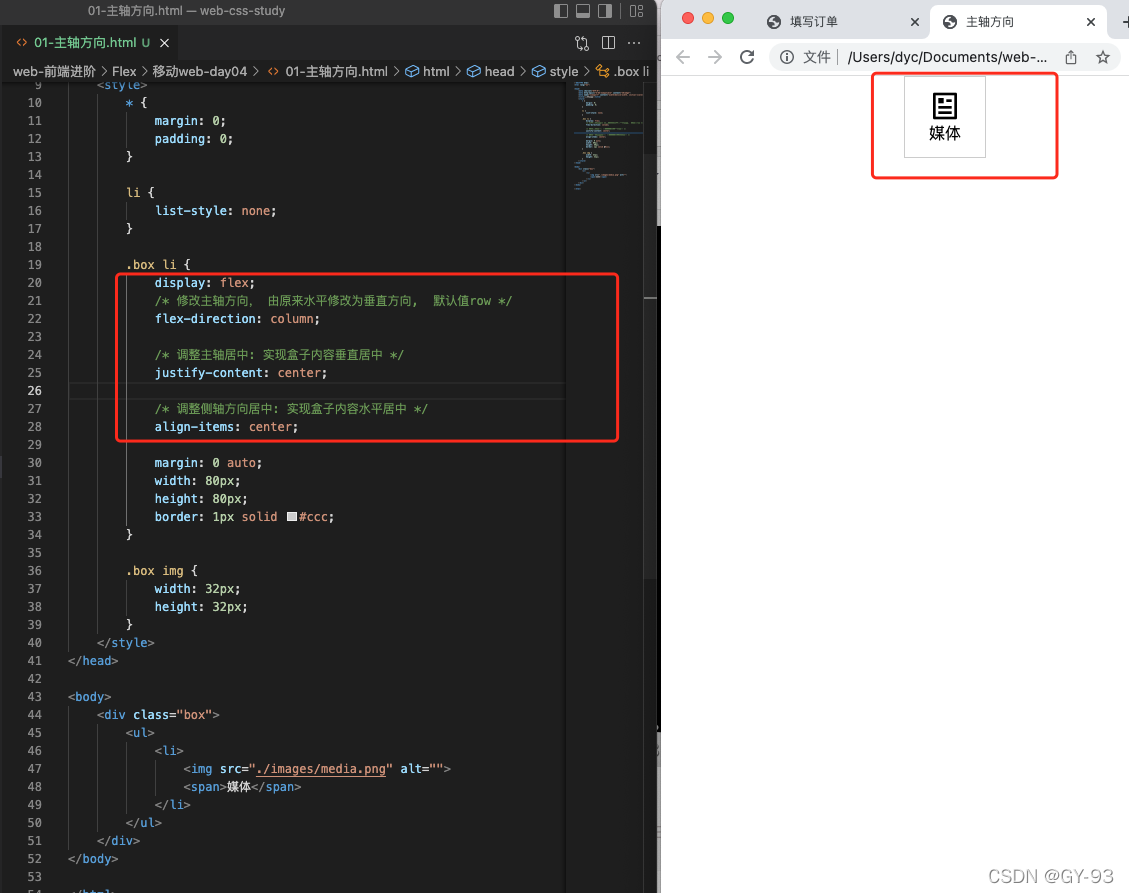
2.3.6 修改主轴方向
flex-direction:改变元素的排列方向,主轴默认是水平方向,侧轴默认是垂直方向
案例:
代码调整之后:
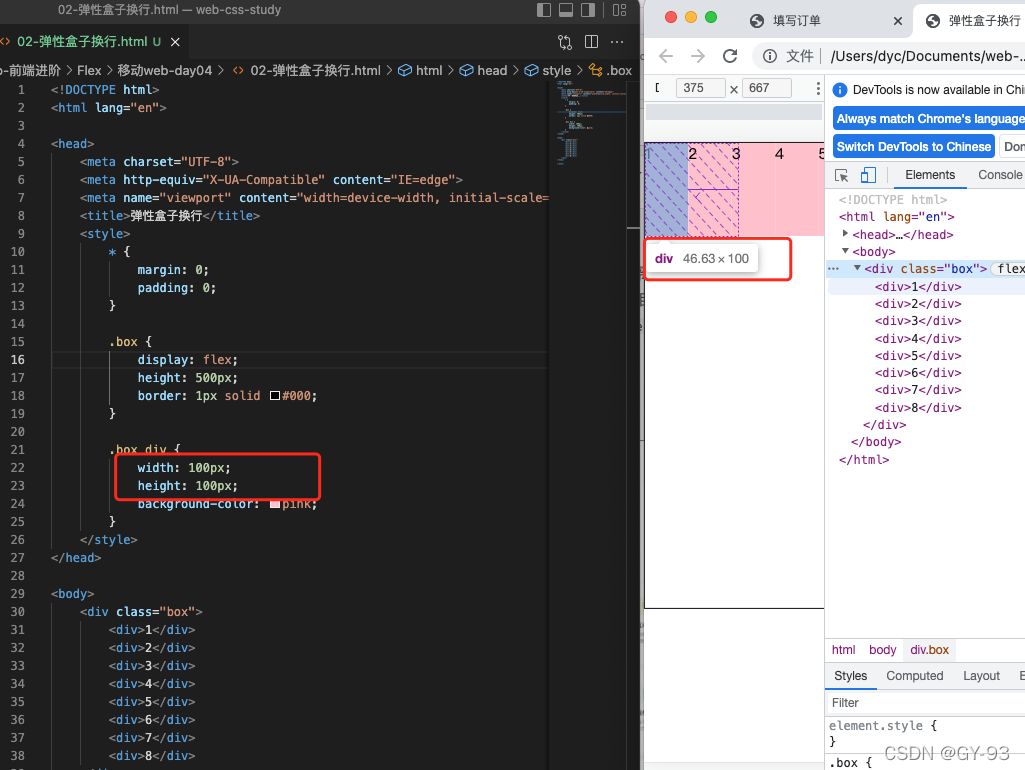
2.3.7 弹性盒子换行
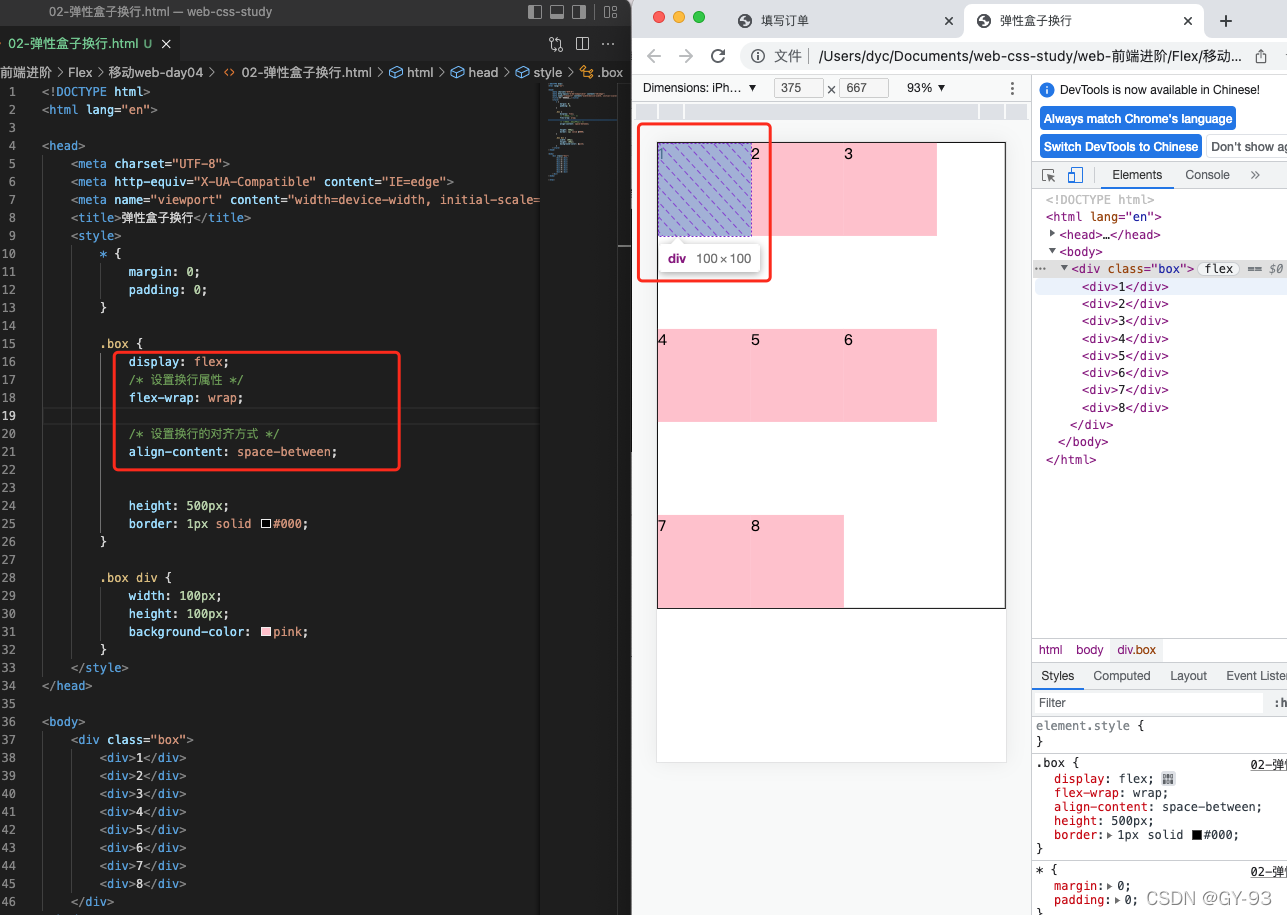
flex-wrap:wrap:实现弹性盒子多行排列的效果align-content::取值与justify-content一样 ,作用是调整行的对齐方式- flex弹性布局的特点:只要父级设置了
size,那么自己的size都是可以自动伸缩的,子级设置的size在父级中排列不下的时候,就会缩小子级盒子的size以显示, 否则按照子级的size的显示
没有设置换行之前,弹性盒子缩小置能够在父盒子中显示,即使子盒子设置了自身的size
设置换行属性之后:
3. 移动适配
- 移动适配目前具有两种方案:
rem: 目前多数企业在用的解决方案vw/vh:未来的解决方案
3.1 rem
3.1.1 rem的介绍
- 网页效果: 屏幕的
宽度不同,网页元素尺寸不同(等比缩放) px单位或者百分比布局 可以实现吗?px是绝对单位百分比布局特点是宽度自适应,高度固定
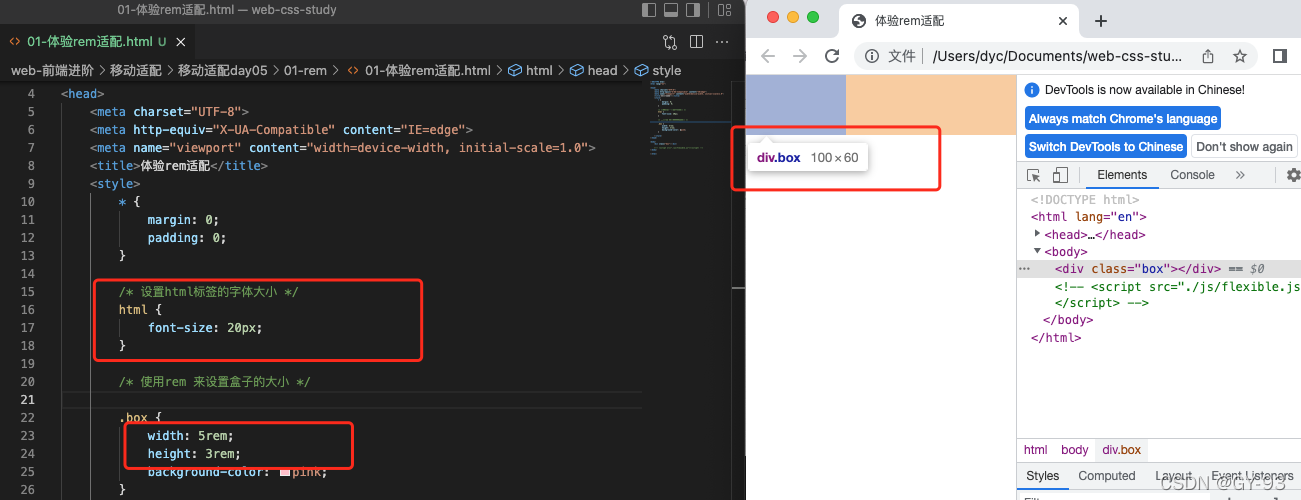
rem:相对单位- rem单位是相对于
HTML标签的字号计算结果 1rem=1HTML字号大小
由此可见,rem是更具html字号大小来计算高度
3.1.2 媒体查询
- 手机屏幕的大小不同,分辨率不同,如何设置不同的HTML标签字号?
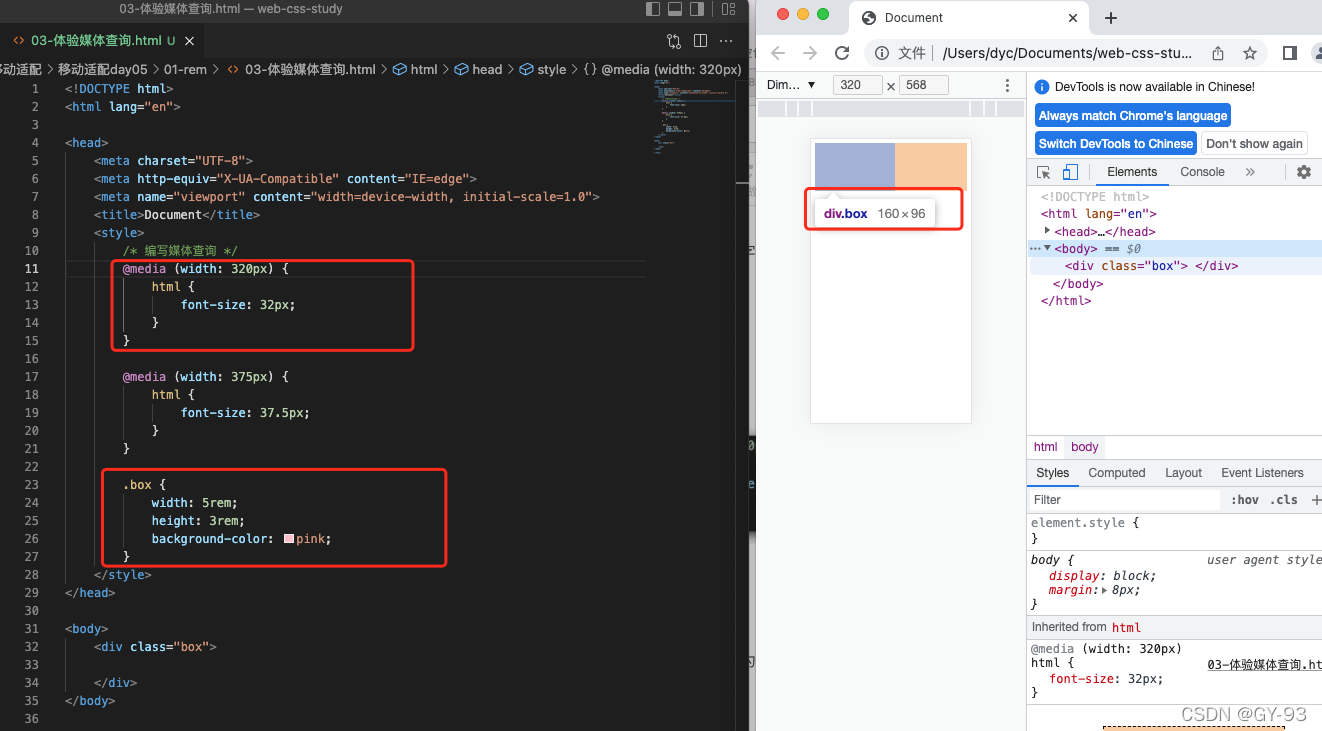
媒体查询能够检查视口的宽度,然后编写差异化的CSS样式- 当某个条件成立,执行对应的CSS样式
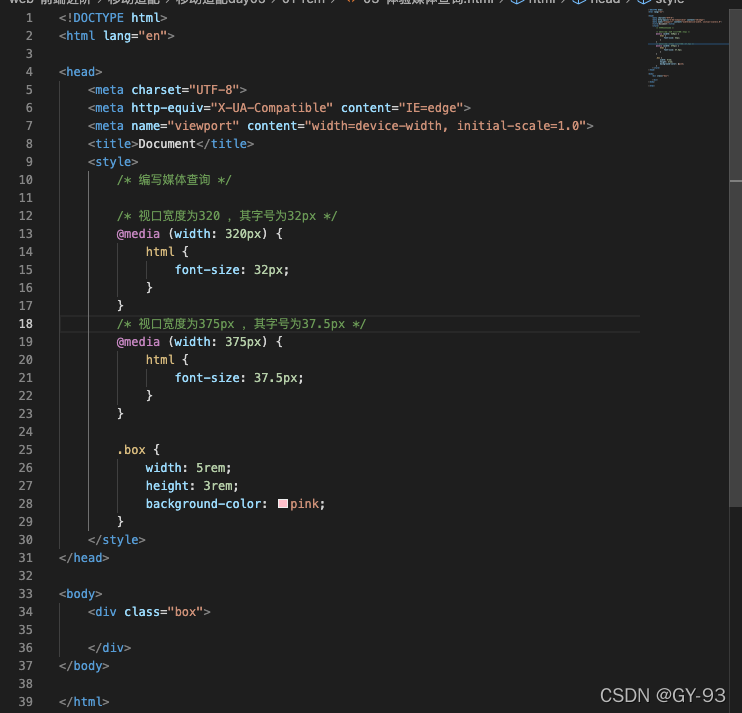
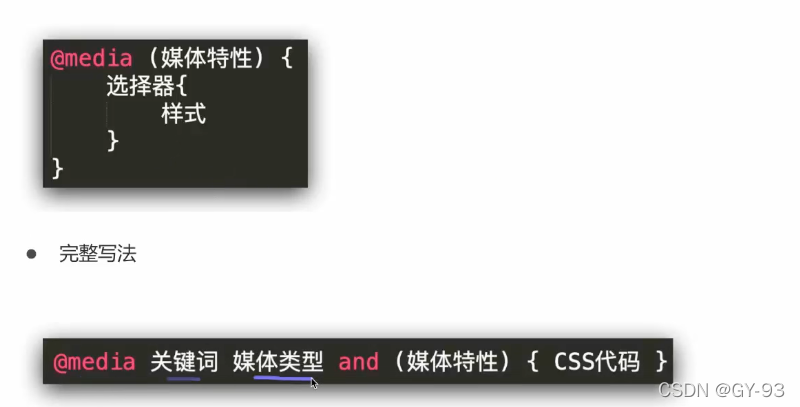
- 写法:
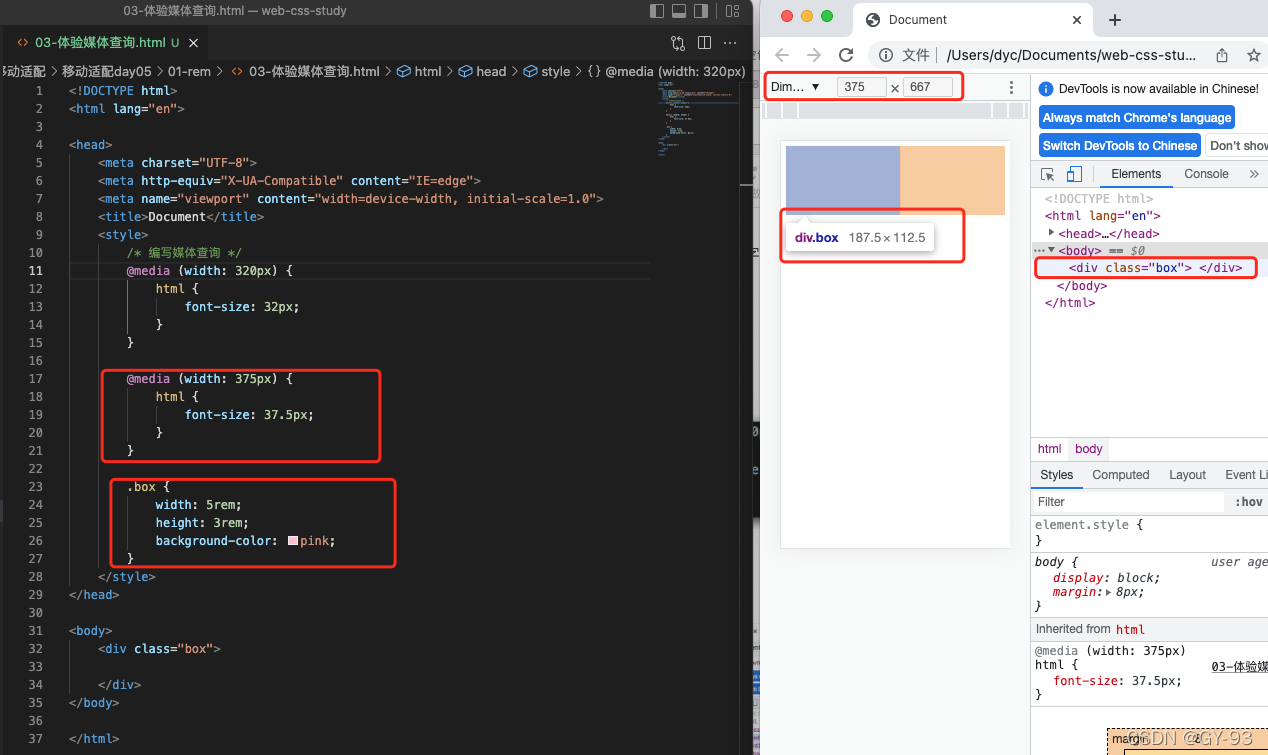
媒体查询适配案例:
- 设备宽度不同,HTML标签字号设置多少合适?
- 目前
rem布局方案中,将网页分为10份,HTML标签的字号为视口宽度的1/10, 但是并不是说字号一定为视口宽度的1/10大小,也可以更具自己的喜好来设置
- 目前
3.1.3 rem的适配原理
- 目标:计算68px是多少个rem?(假定设计稿适配375px视口)
N * 37.5 = 68 -> N = 68 /37.5- rem的单位尺寸
- 确定设计稿
对应设备的HTML标签字号,查看设计稿宽度->确定参考设备宽度(视口宽度)->确定基准根字号(1/10视口宽度) rem的单位尺寸 = px单位数值/基准根字号
- 确定设计稿
3.1.4 flexible.js
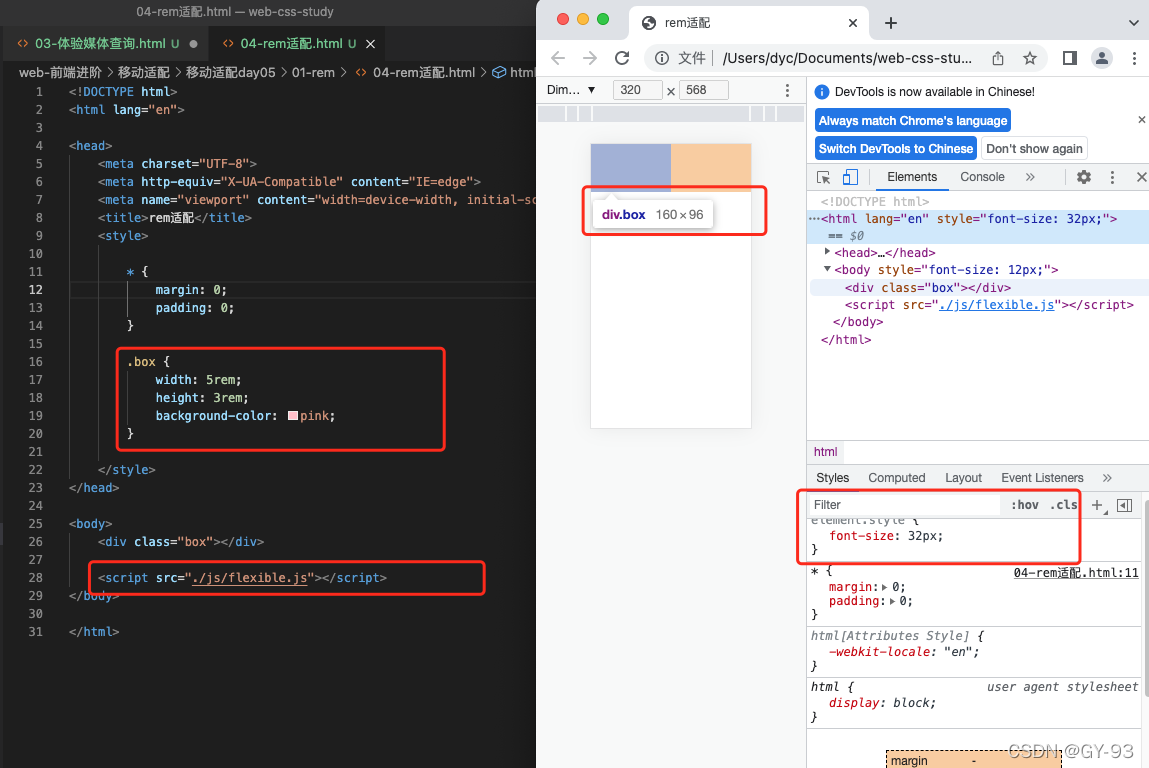
目标:使用flexible.js配合rem实现在不同宽度的设备中,网页元素尺寸等比缩放的效果
flexible.js:是手淘开发出的一个用来适配移动端的js框架。- 核心原理就是根据
不同的视口宽度给网页中的html根节点设置不同的font-size
上述代码,我们并没有自己写媒体查询来设置html的字号,导入flexible.js之后,我们依然可以正确适配各个不同窗口的大小
3.2 less
3.2.1 less语法的基础介绍和计算
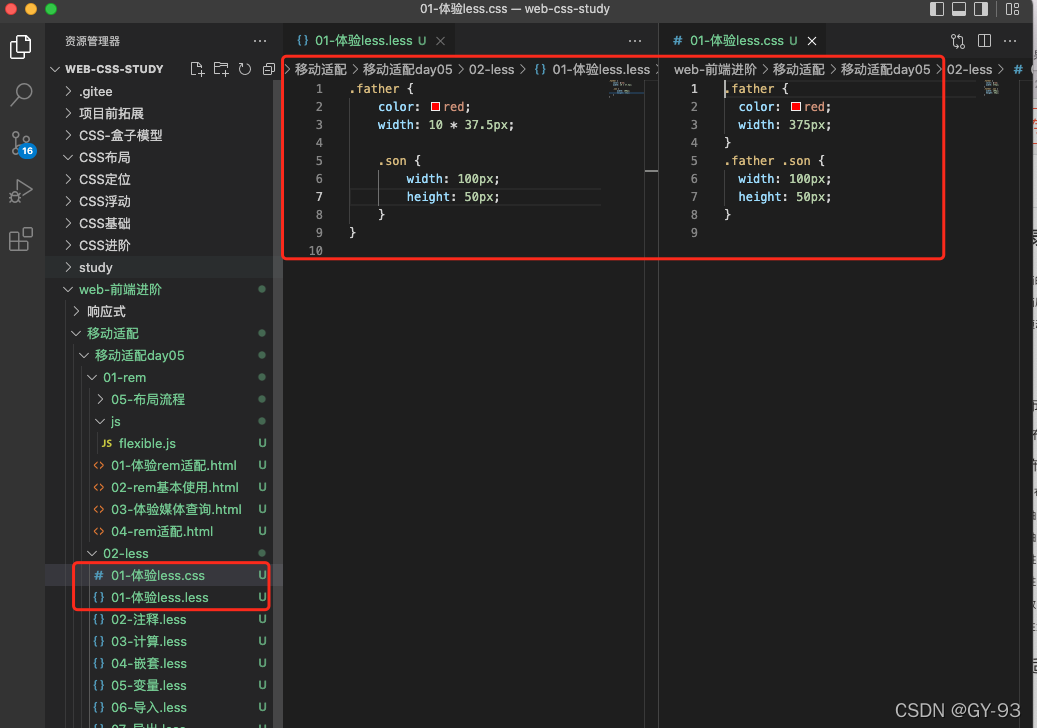
我们知道CSS是不支持计算写法,我们可以通过less来实现
Less是一个CSS预处理器,Less文件后缀是less,想要使用less,那么VSCode需要先安装一个插件Easy Less
当我们安装插件之后, 当我们编写less文件之后, 保存之后会在动在同级目录下生成一个同名称的.css文件,文件中有我们书写的对应的CSS
-
Less:是一个CSS预处理器,Less文件后缀是.less -
扩充了
CSS语言使CSS具备一定的逻辑性、计算能力 -
注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件 -
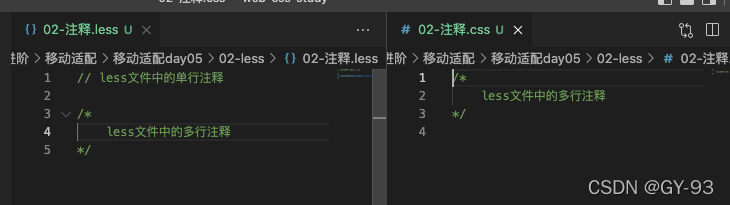
关于less文件中的注释:
-
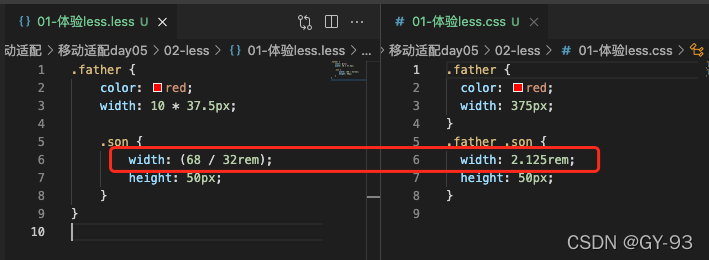
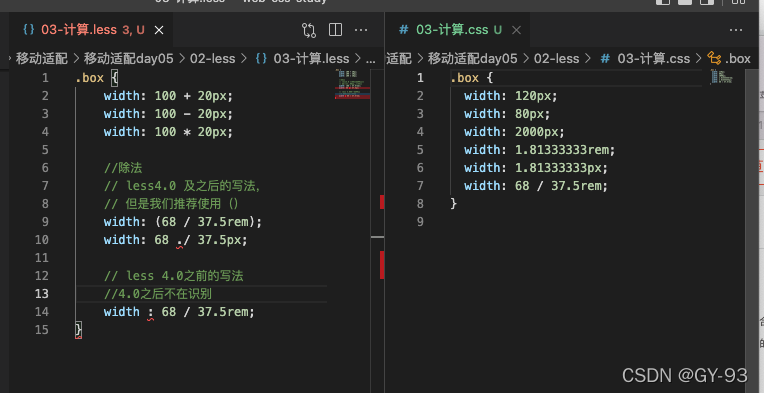
less中的运算:
3.2.2 less嵌套写法生成后代选择器
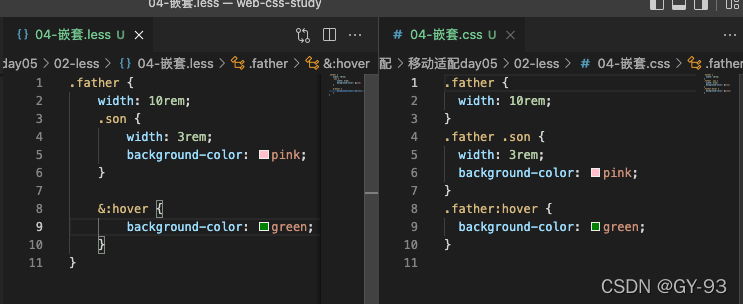
嵌套: 作用是快速生成后代选择器
语法:
注意:&不生成后代选择器,表示当前选择器,通常配合伪类或伪元素来使用
3.2.3 Less变量设置属性
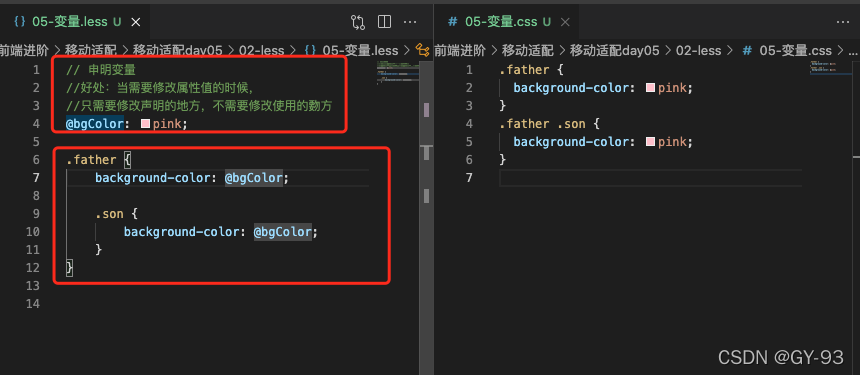
例如: 我们可以把颜色提前储存到一个容器,设置属性值为这个容器名
- 变量:存储数据,方便使用和修改
- 语法:
- 定义变量:
@变量名:值 - 使用变量:
CSS属性:@变量名
- 定义变量:
3.2.4 less文件的导出导入
- 开发网站时,网页如何导入公共的样式?
- CSS:书写
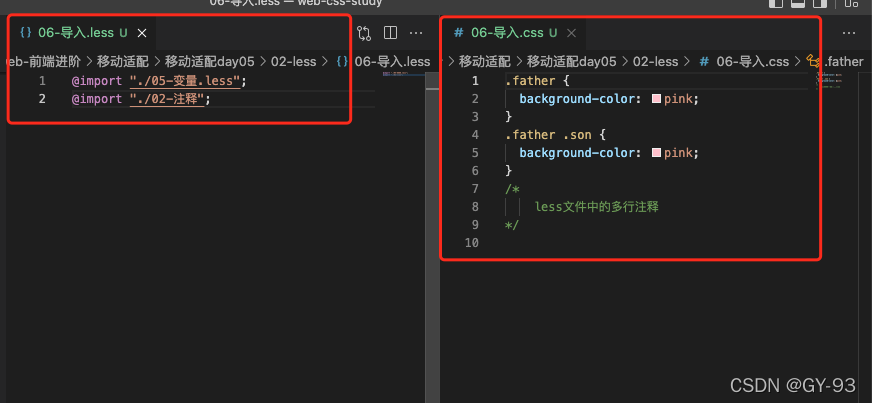
link标签 - Less:导入,
@import“文件路径”;
可以看到,上述less除了导入其他的less文件之外,并没有写任何代码,但是保存之后生成的CSS文件确是包含了导入的less文件的内容
- CSS:书写
在我们没有配置的情况下, Less文件保存生成的CSS文件默认会在个Less文件的同级目录下生成。在后面的开发中我们可能不希望这个两个文件在同一级别的目录下,所以我们需要自定义配置导入路径。
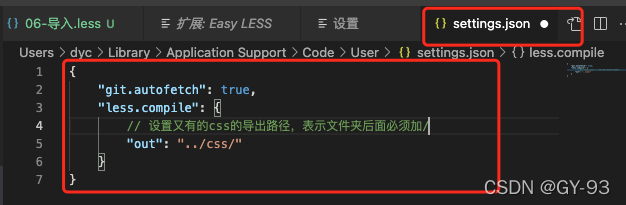
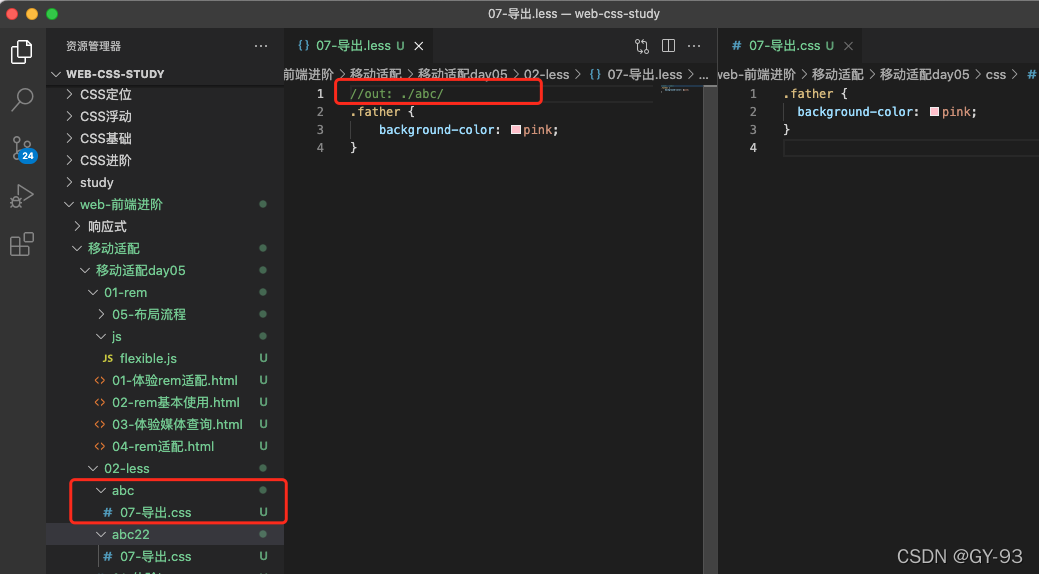
- 方法一:
配置EasyLess插件,实现所有的Less有相同的导出路径 配置插件:设置-搜索EasyLess-在setting.json中编辑-添加代码(注意必须是双引号)
注意: 后面必须在跟个/不然表示文件名, 加/之后表示文件夹
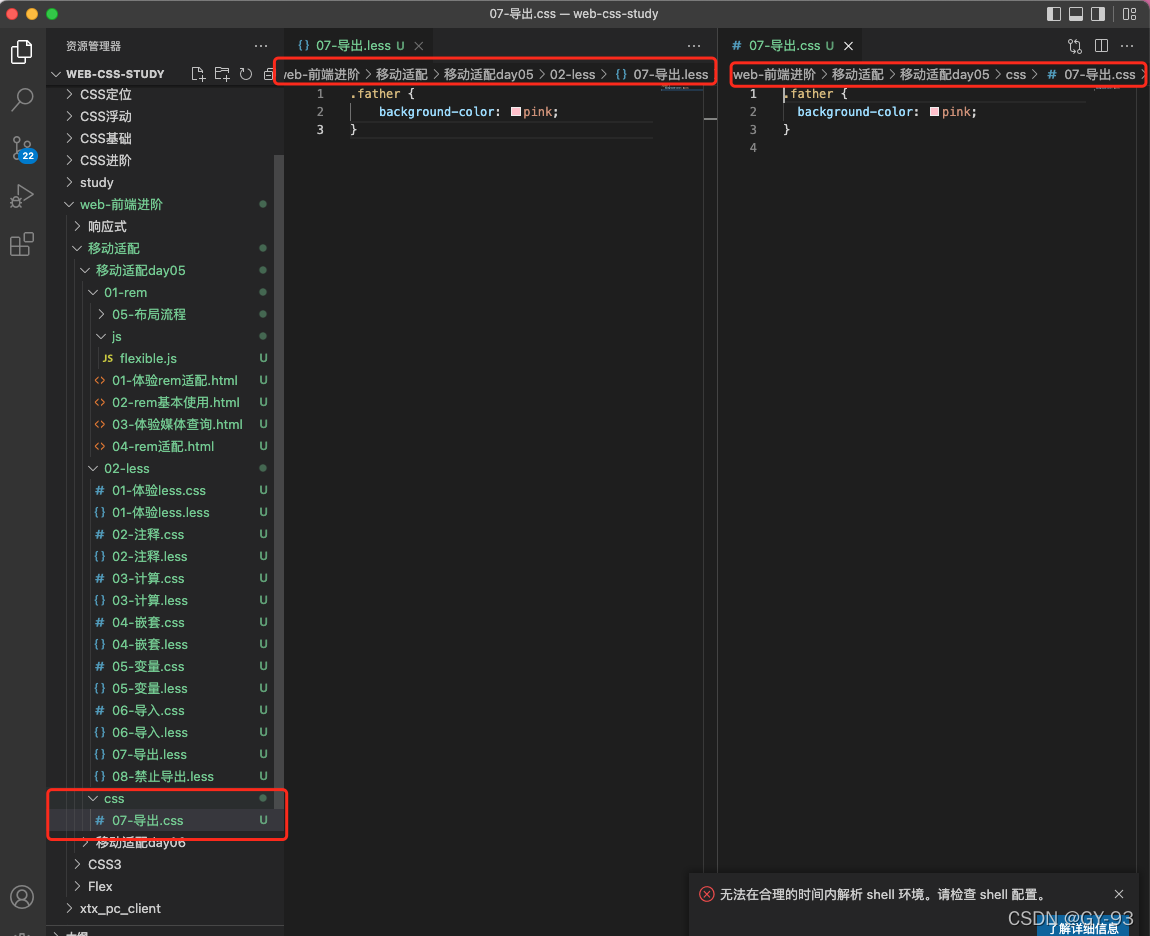
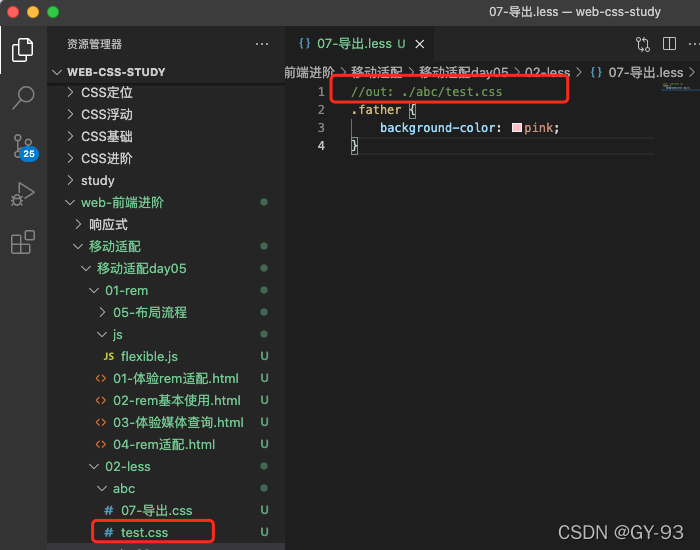
- 方法二:代码直接导出
导出到某哥具体的文件夹:
也可以导出指定文件名:
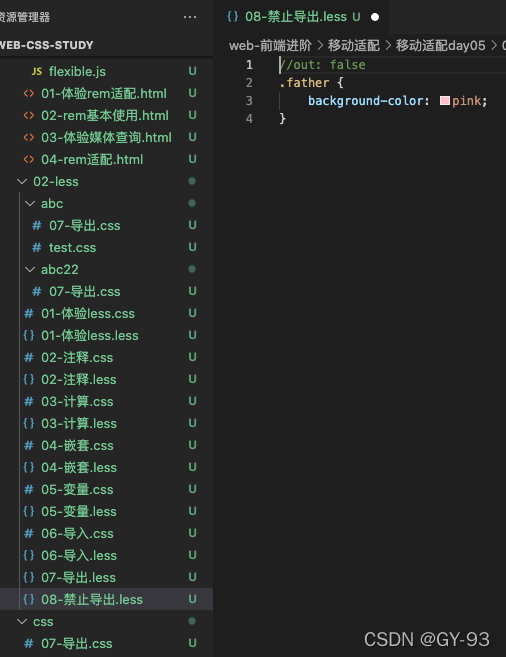
禁止导出:不是所有的less文件都需要导出CSS文件的,在less文件的第一行添加://out: false
可以看到保存08-禁止导出.less后并没有生成新的css文件
3.3. vm/vh适配
vw/vh:相对单位,相对视口的尺寸的计算结果vw: viewport width1vw = 1/100视口宽度vh:viewport height1vh = 1/100视口高度
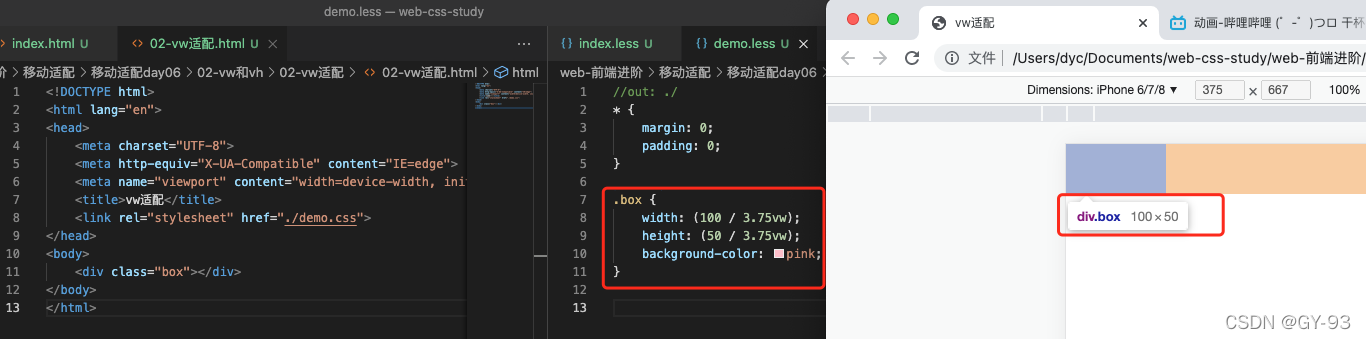
- 使用
vw/vh来适配,不需要添加任何文件, 可以直接使用, 使用方法和rem类似。 vw的单位尺寸- 确定设计稿对应的
vm尺寸(1/100)视口宽度 vw单位的尺寸 =px单位像素/(1/100)视口宽度
- 确定设计稿对应的
4. 响应式
响应式网页: 一套代码兼容不同的屏幕适配
4.1 媒体查询
首先我们要知道响应式网页的核心就是媒体查询,检测不同的视口大小,根据不同的条件设置差异化的CSS样式
4.1.1 媒体查询的基础介绍
- 媒体查询的常用写法:
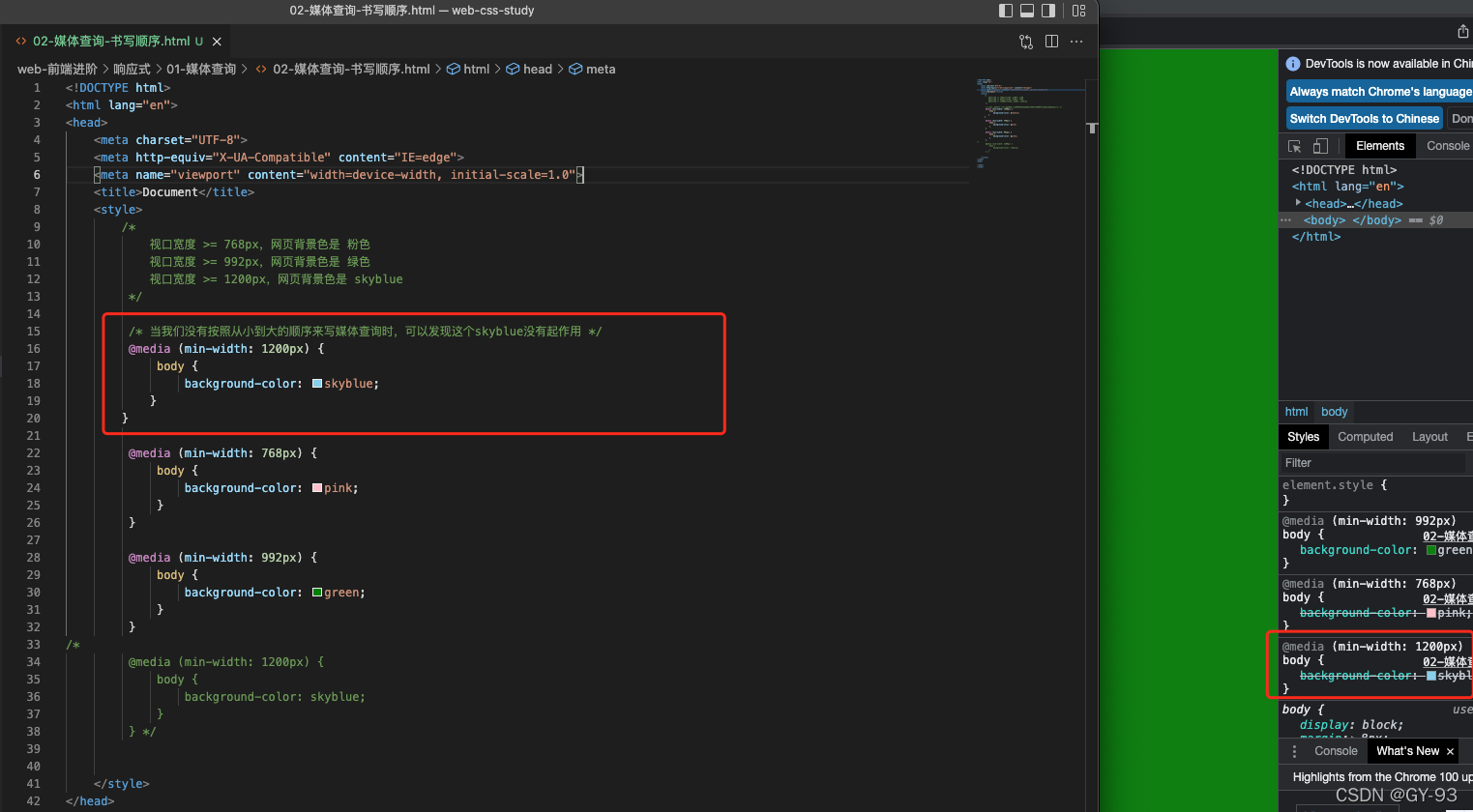
max-width:最大宽度,表示小于或等于这个宽度,书写书写要按照从大到小min-width:最小宽度,表示大于或等于这个宽度,书写书写要按照从小到大- 媒体查询查询本质上也是书写CSS属性,所有的CSS属性都遵循层叠性,这也就是说,如果不按照顺序写,CSS属性可能会发生层叠性,导致一些效果可能不会出现
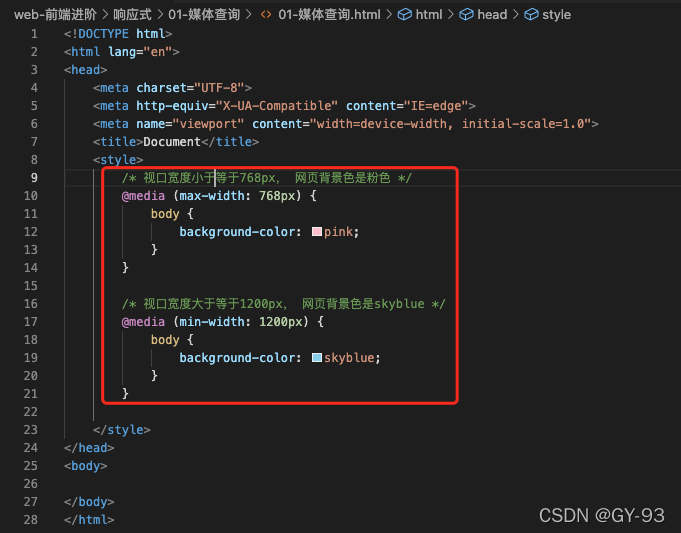
基础案例:
媒体查询书序书写案例:
4.1.2 媒体查询的关键词
-
媒体查询的完整写法:
@media 关键词 媒体类型 and (媒体特性) {CSS代码} -
关键词有如下几个:
and、only、not -
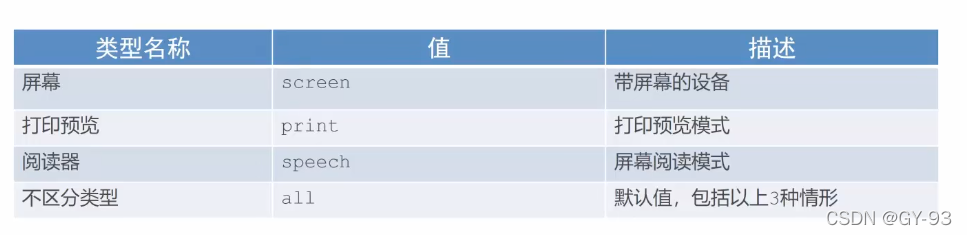
媒体是用来
区分设备类型的,如屏幕设备,打印设备等,其中手机、电脑、平板都属于设备。
-
媒体特性主要用来描述
描述媒体类型的具体特征,如当前屏幕的宽度、分辨率、横竖屏或竖屏等
-
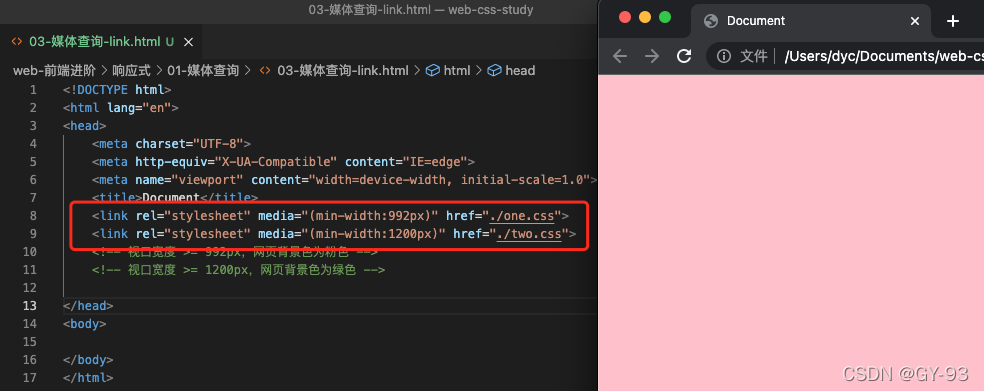
外链式CSS引入:
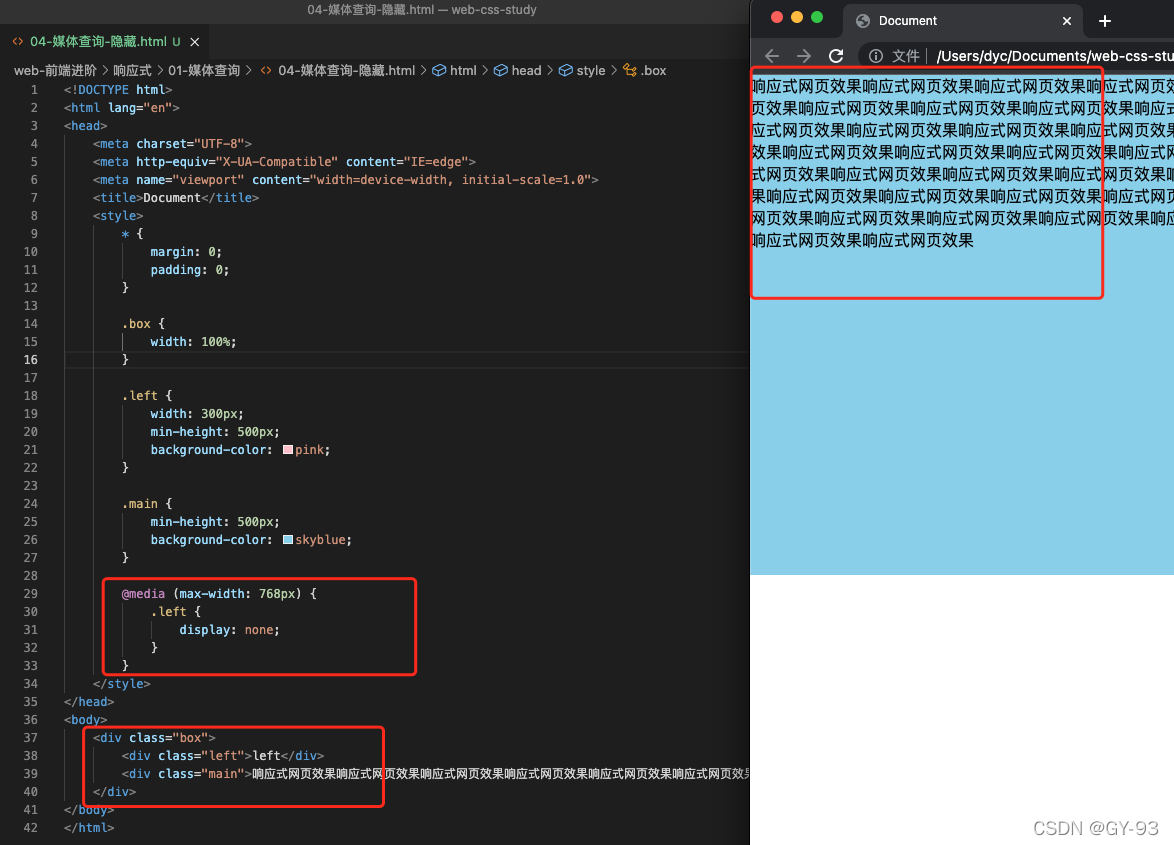
媒体查询实现根据视口宽度隐藏控件
4.2 BootStrap
4.2.1 了接BootStrap
BootStrap:一个主要做响应式网页的框架。BootStrap是由Twitter公司研发维护的前端UI框架,它提供了大量编写好的CSS样式,允许开发者结合一定的HTML结构及JavaScript,快速编写功能完善网页及常见的交互效果- 中文官网:https://www.bootcss.com
4.2.2 使用步骤
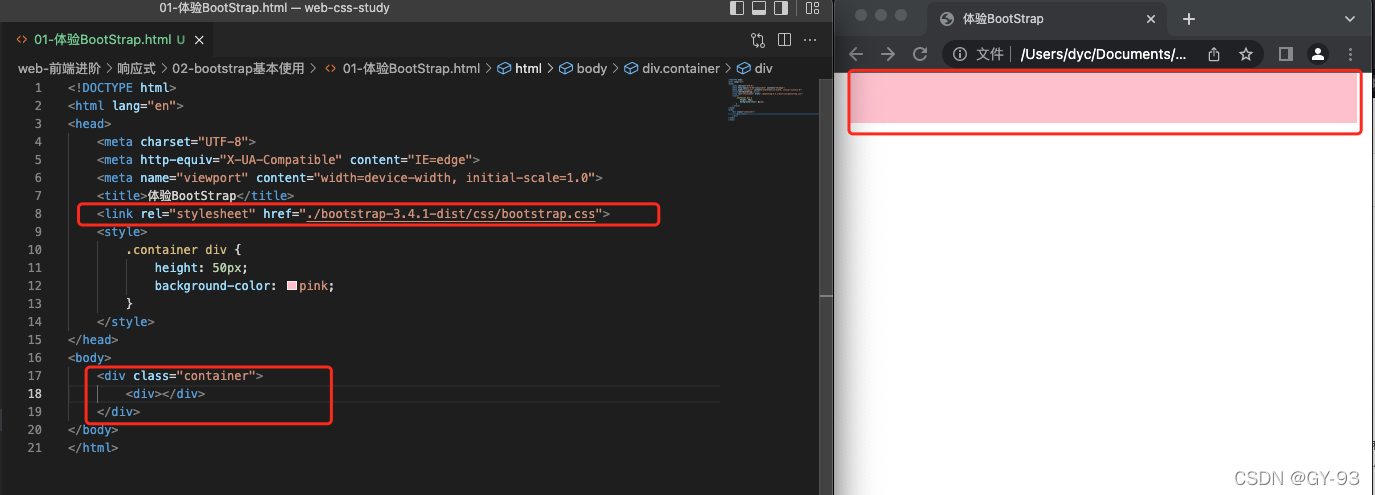
- 引入:BootStrap提供的CSS代码,
<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css">(压缩过的)、<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.css">(没有压缩过) - 调用类:使用BootStrap提供的样式,
container:响应式布局版心类
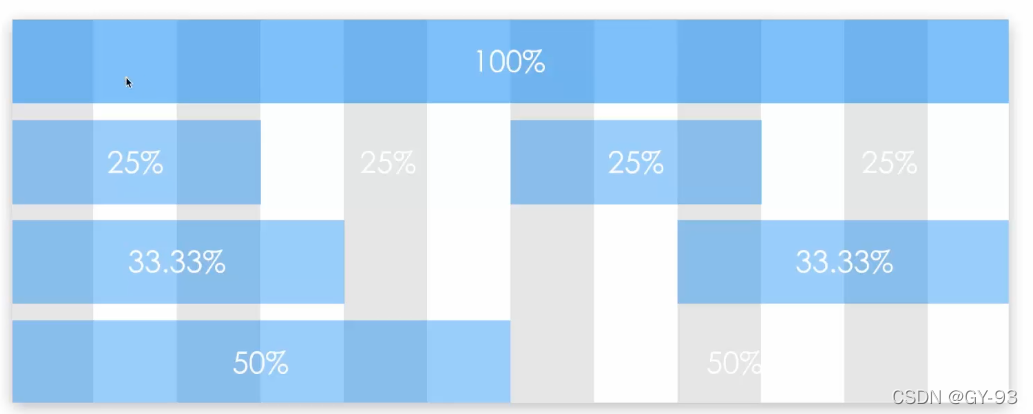
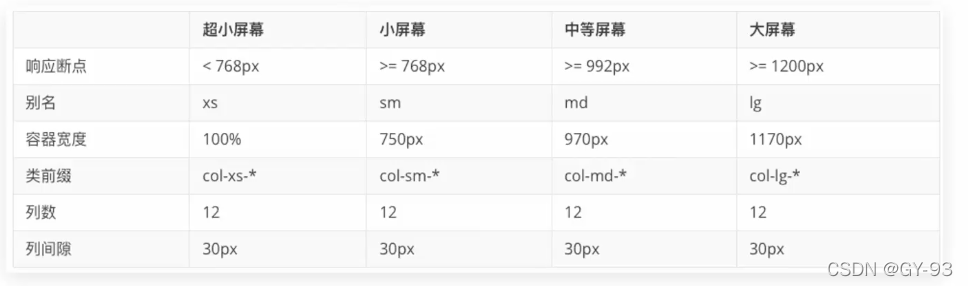
4.2.3 栅格系统
-
BootStrap的核心: 栅格系统,实现响应式网页的核心
-
栅格系统是指将整个网页的宽度分成若干等分
-
BootStarp3默认将网页分成12等分
-
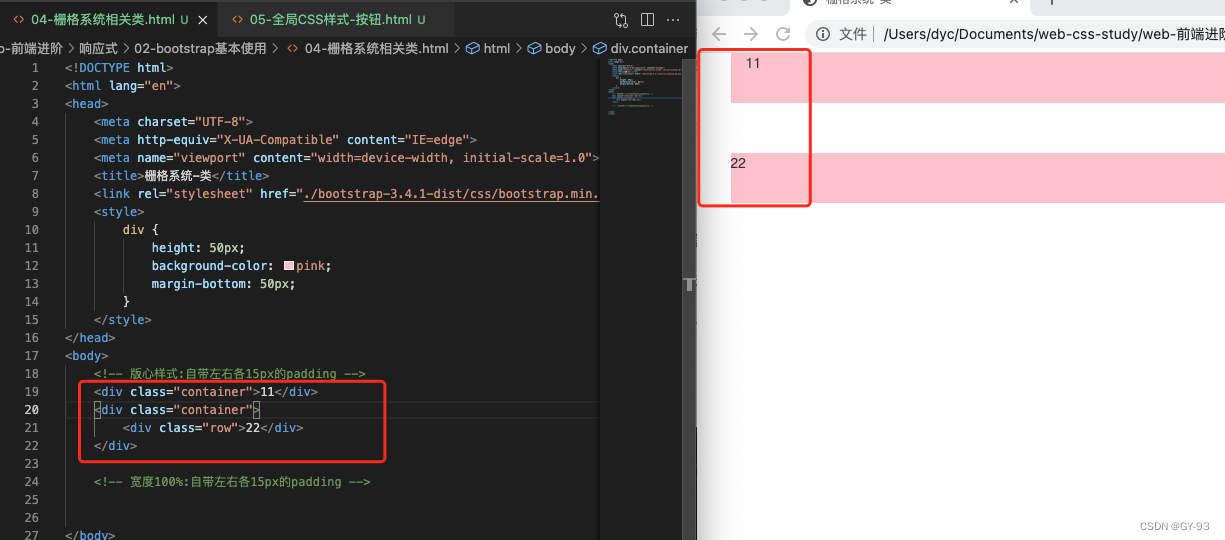
.container是BootStrap中专门提供的类名,所有应该该类的盒子,默认已经被指定宽度且居中 -
.container-fluid:也是 BootStrap中专门提供的类名,所有应用该类名的盒子,宽度均为100% -
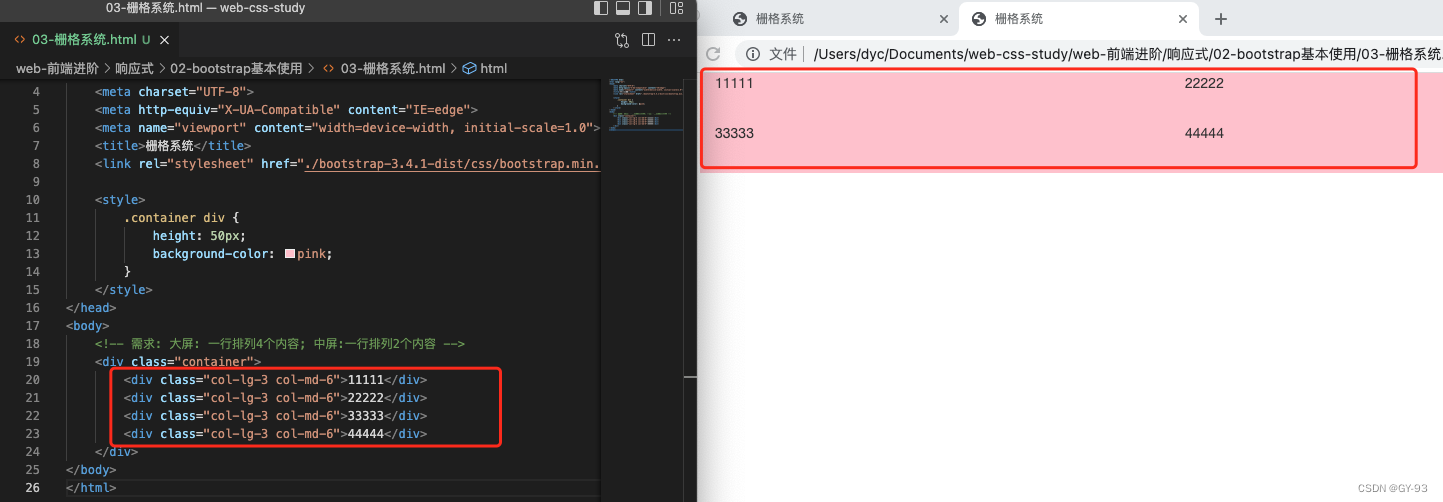
分别使用
.row类名和.col类名定义栅格系统的行和列 -
注意:
.container类子代间距15px、row类自带间距-15px
.row类的作用就是低效.container类的15像素的padding, 因为.row有-15px的padding
关于更多的BootStrap的使用方法,可以参考官方文档资料。
本文示例代码:示例代码