for ( var i = 0 ; i < 10 ; i++ ) {
setTimeout ( ( ) => {
console. log ( index) ;
} , 1000 )
}
for ( var i = 0 ; i < 10 ; i++ ) {
( function ( index ) {
setTimeout ( ( ) => {
console. log ( index) ;
} , 1000 )
} ) ( i)
}
for ( var i = 0 ; i < 10 ; i++ ) {
let fn = function ( index ) {
setTimeout ( ( ) => {
console. log ( index) ;
} , 1000 )
}
fn ( i)
}
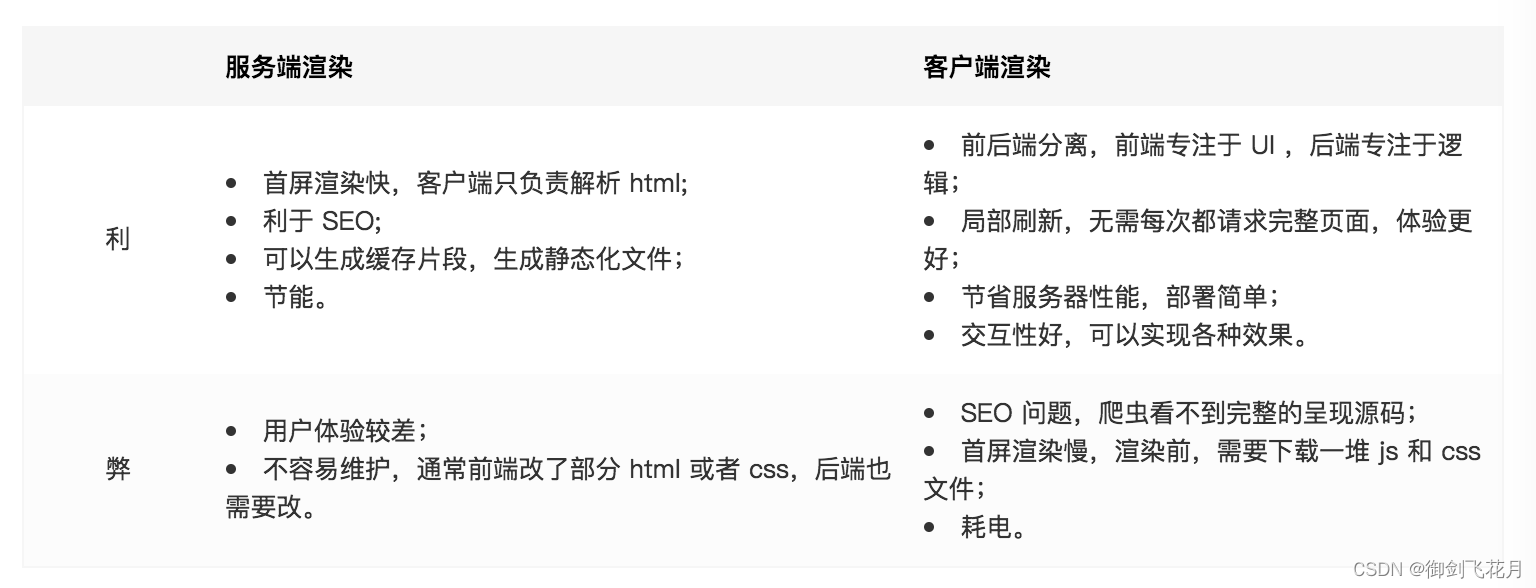
定义数据角度对比: 原理角度对比: 使用角度对比:对象更推荐用 reactive 定义,语义化更强 服务器渲染 前端渲染 单页面应用(SPA) 多页面应用(MPA) 响应式原理 diff原理