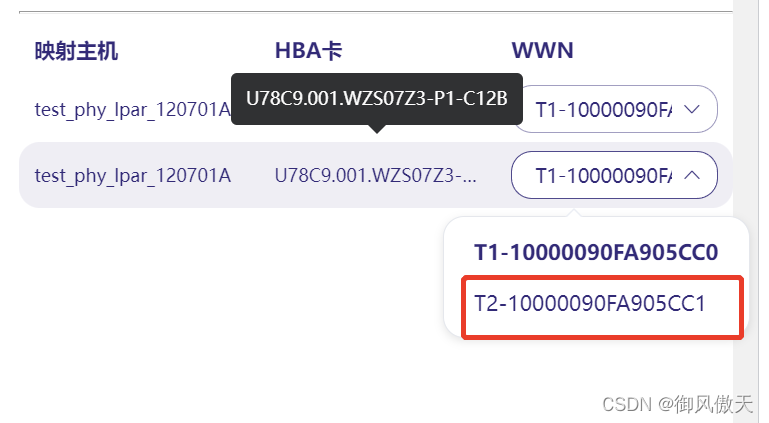
1.先看业务场景,table表格每一行中,WWN,是下拉框选项
选择T2-10000.。。。选项,数据改变了但是,页面视图没有改变
1.注意事项,element表格当前行数据,属性修改;无法更新视图,是由于table监听的是一行数据,而不是某个单元格属性
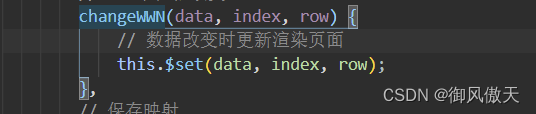
这里需要我们主动触发页面更新,可以用到$set方法。我们可以使用$set()方法,既可以新增属性,又可以触发视图更新。

上面的三个参数分别是:data是表格的数据源,index是修改row当前行的索引,row是改后的数据
类似的问题:如给当前行row,添加或者删减,字段属性;都可以用$set方法处理;
例如给对象添加属性:this.$set(this.student,"age", 24)