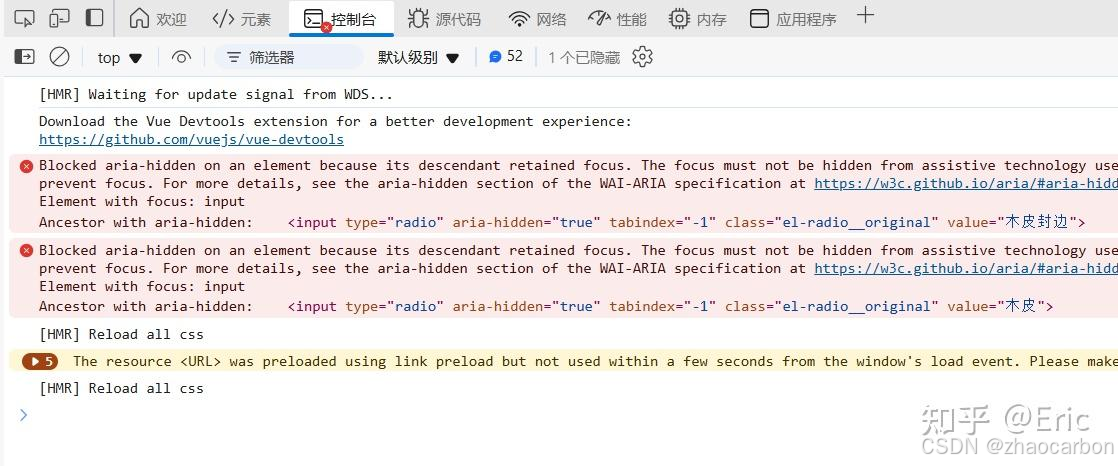
在使用el-popover和el-radio-group实现弹窗选择数据后调用el-popover的doClose()方法时一直报错!
经过分析发现el-popover及el-radio__original有aria-hidden属性,具体aria-hidden属性应用自行搜索了解。既然是这个玩意引起的,则在显示时将aria-hidden属性移除掉即可:
<div class="flex-row l-flex l-hover" style="position: relative;" :class="{ 'nl-flex': relative == 'or' }"> <el-popover placement="bottom" ref="refPop" width="80" trigger="hover" class="h-100 flex-row" popper-class="pop-grid-view" @show="popshow"> <el-radio-group v-model="radio" @input="radioChanged"> <el-radio :label="item.value" v-for="item in optionsList">{ { item.label }}</el-radio> </el-radio-group> <el-image slot="reference" style="width: 20px; height: 20px" :src="require('@/assets/images/sameR.png')"></el-image> </el-popover> <el-image class="m-view" :src="require('@/assets/images/downArrow.png')"></el-image> </div>给el-popover添加@show="popshow"方法,显示后移除相应的属性!
popshow() { var ariaEls = document.querySelectorAll('.el-popover') ariaEls.forEach((item) => { item.removeAttribute('aria-hidden') }) ariaEls = document.querySelectorAll('.el-radio__original') ariaEls.forEach((item) => { item.removeAttribute('aria-hidden') }) },
世界一下子干净了好多