Dockerfile打包
先找到打包完的目录下创建一个Dockerfile文件
touch Dockerfile进去文件内编写
vim Dockerfile# 基础镜像
FROM openjdk:8
# author
MAINTAINER yxh
# 挂载目录
VOLUME /home/project
# 创建目录
RUN mkdir -p /home/project
# 指定路径
WORKDIR /home/project
# 复制jar文件到路径
COPY medical-gateway.jar /home/project/medical-gateway.jar
# 启动认证服务
ENTRYPOINT ["java","-jar","/home/project/medical-gateway.jar"]
保存并退出
:wq!构建镜像(my-task -> 取一个镜像名字,构建镜像后面是有一个'.'的)
docker build -t my-task .启动镜像
docker run -d -p 18080:18080 --name task my-task-d 容器在后台运行
-p 将宿主机的 8080 端口映射到容器的 8080 端口。
--name 取一个容器名
最后面的my-task指的是刚才打包的镜像名
jar部署
判断是否有openjdk有的话可以跳过
拉取openjdk镜像 如果拉不下来就切换镜像
docker pull openjdkcd /usr
mkdir project
cd project将jar包拖入目录中
touch Dockerfile
vim Dockerfile# 基础镜像
FROM openjdk:8
# author
MAINTAINER yxh
# 挂载目录
VOLUME /home/project
# 创建目录
RUN mkdir -p /home/project
# 指定路径
WORKDIR /home/project
# 复制jar文件到路径
COPY medical-gateway.jar /home/project/medical-gateway.jar
# 启动认证服务
ENTRYPOINT ["java","-jar","/home/project/medical-gateway.jar"]
保存并退出
:wq!构建镜像
docker build -t my-gateway .启动镜像
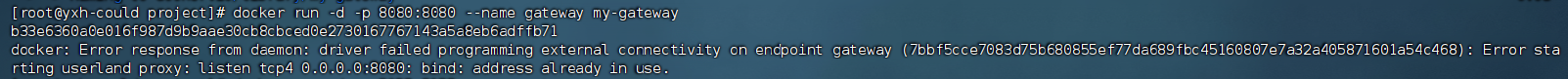
docker run -d -p 18080:18080 --name gateway my-gateway如果发现端口号被占用
netstat -anp |grep 18080//查看18080端口的占用情况
查看端口号占用进程
lsof -i :18080关闭进程
kill -9 18080再次启动镜像
docker run -d -p 18080:18080 --name gateway my-gatewaynginx打包部署
我那vue举例
先通过命令将前端工程打包
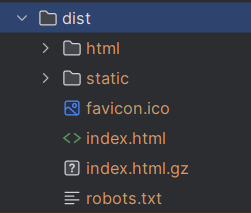
vue-cli-service build打完包有个dist
现在去服务器上
cd /opt创建nginx目录
mkdir nginx
cd nginx把dist拉到该目录下
先检查一下是否有nginx镜像
docker pull nginx创建nginx配置
touch nginx.conf
vim nginx.confserver {
listen 80;
server_name your_name;
root /usr/share/nginx/html;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
# 处理API请求
location /prod-api/ {
#存放jar网关部署的服务器IP和端口号
proxy_pass http://IP:端口/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}保存并退出
:wq!创建default.conf
touch default.confserver {
listen 80;
server_name 124.70.138.156;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}保存并退出
:wq!在该目录下创建Dockerfile
touch Dockerfile
vim Dockerfile# 使用nginx镜像
FROM nginx
# 作者
MAINTAINER yxh
# 删除nginx 默认配置
RUN rm /etc/nginx/conf.d/default.conf
# 添加我们自己的配置 default.conf 在下面
ADD default.conf /etc/nginx/conf.d/
# 把刚才生成dist文件夹下的文件copy到nginx下面去
COPY dist/ /usr/share/nginx/html/
保存并退出
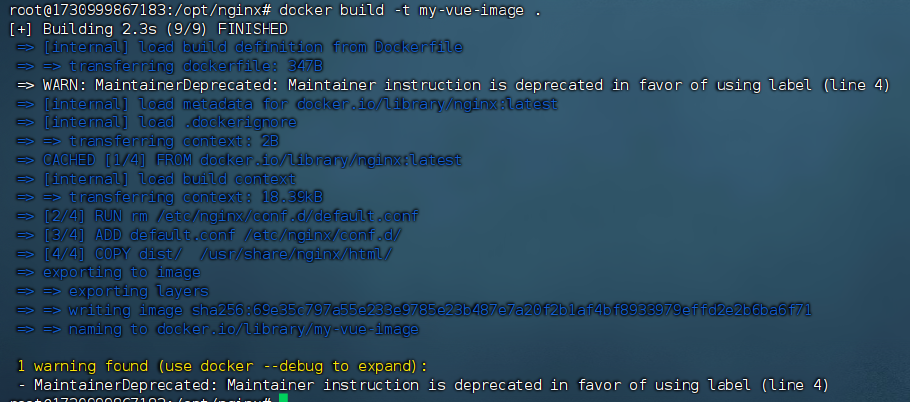
:wq!构建镜像
docker build -t my-vue-app .启动镜像
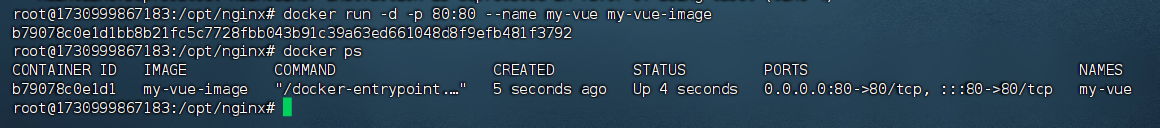
docker run -d -p 80:80 --name vue-app my-vue-app快去访问一下你的网站吧