前言
在小程序开发中,分包是一种优化加载时间和用户体验的方法。通过将小程序拆分成多个包,可以按需加载,从而减少首次加载时间。很多刚涉及小程序开发的小伙伴对小程序分包都相对茫然或者头疼。也不知道该合适进行分包,怎么进行分包。其实分包并没有那么难。耐心的看下去,我相信你们看完后会豁然开朗。下面是一些关于小程序分包的基本知识和代码示例(这里以uniapp为例进行演示,微信小程序和uniapp差不多)。
主包配置(正常的tabBar页面)
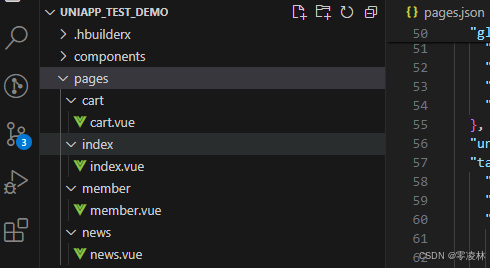
以下为未配置分包时的pages.json文件
pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"pages": [
{
"path": "pages/index/index"
},
{
"path": "pages/news/news",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path": "pages/cart/cart",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path": "pages/member/member",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
],
"globalStyle": {...},
"uniIdRouter": {...},
"tabBar": {
"selectedColor": "#b50e03",
"color": "#ccc",
"list": [
{
"iconPath": "static/icon/home.png",
"pagePath": "pages/index/index",
"selectedIconPath": "static/icon/home-active.png",
"text": "首页"
},
{
"iconPath": "static/icon/news.png",
"pagePath": "pages/news/news",
"selectedIconPath": "static/icon/news-active.png",
"text": "资讯"
},
{
"iconPath": "static/icon/cart.png",
"pagePath": "pages/cart/cart",
"selectedIconPath": "static/icon/cart-active.png",
"text": "购物车"
},
{
"iconPath": "static/icon/member.png",
"pagePath": "pages/member/member",
"selectedIconPath": "static/icon/member-active.png",
"text": "会员"
}
]
}
}分包配置
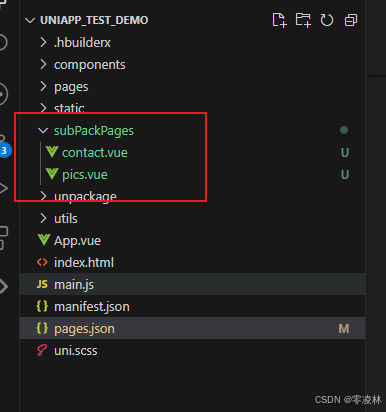
创建一个subPackPages文件夹,用以存储分包的页面
有的公司是把分包的文件夹放在pages下面,有的是放在根路径下面,我们这里就放在根路径下面进行演示吧~
subPackages配置
pages.json
在 pages.json 文件中,通过 subpackages 字段来配置分包。(微信小程序里是app.json文件)
以下为配置好分包时的文件,subPackages里每一个对象都是一个独立的分包
{
"pages": [...],
"globalStyle": {...},
"uniIdRouter": {...},
"tabBar": {...},
// 分包加载配置,此配置为小程序的分包加载机制。
"subPackages": [
{
"root": "subPackPages",//子包的根目录
"pages": [
{
//这里的配置路径和pages里的一样
//配置页面路径,这里要注意,因为root已经选中了文件夹,所以我们只要填写文件名就好
"path": "contact",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path": "pics",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
]
}
]
}分包预加载
分包配置好后,我们一般情况下还需要配置分包预加载处理
我们通过preloadRule这个字段来配置分包预加载规则
{
"pages": [...],
"globalStyle": {...},
"uniIdRouter": {...},
"tabBar": {...},
// 分包加载配置,此配置为小程序的分包加载机制。
"subPackages": [...],
// 分包预载配置
"preloadRule": {
// 当我们进入了pages/index/index页面以后就会预下载pages/subPack分包
"pages/index/index": {
"network": "all", //在指定网络下预下载,可选值为:all(不限网络)、wifi(仅wifi下预下载)
"packages": [
"subPackPages"
] //进入页面后预下载分包
}
}
}分包加载
在分包加载时,需要使用 uni.navigateTo 或 uni.redirectTo 等跳转方法,指定分包路径。
微信小程序里是wx.navigateTo或者wx.redirectTo
uni.navigateTo({
url: '/subPackPages/pages/contact'
});
独立分包
(可先做了解,用到的时候再深入看。不感兴趣的可暂时先跳过)
独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中页面进入小程序时,不需要下载主包。当用户进入普通分包或主包内页面时,主包才会被下载。
开发者可以按需将某些具有一定功能独立性的页面配置到独立分包中。当小程序从普通的分包页面启动时,需要首先下载主包;而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。
一个小程序中可以有多个独立分包。
在 uni-app 中,可以通过在 manifest.json 文件中配置 mp-weixin 字段下的 independent 属性来启用独立分包。
"mp-weixin": {
"independent": true
}
在 pages.json 文件中,将需要作为独立分包的页面配置在 subPackages 字段下。
"subPackages": [
{
"root": "pagesA",
"pages": [
"pages/index/index",
"pages/detail/detail"
],
"independent": true
}
]
在微信小程序里,开发者通过在app.json的subpackages字段中对应的分包配置项中定义independent字段声明对应分包为独立分包。
{
"pages": [
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "moduleA",
"pages": [
"pages/rabbit",
"pages/squirrel"
]
}, {
"root": "moduleB",
"pages": [
"pages/pear",
"pages/pineapple"
],
"independent": true
}
]
}限制
独立分包属于分包的一种。普通分包的所有限制都对独立分包有效。独立分包中插件、自定义组件的处理方式同普通分包。
此外,使用独立分包时要注意:
- 独立分包中不能依赖主包和其他分包中的内容,包括 js 文件、template、wxss、自定义组件、插件等(使用 分包异步化 时 js 文件、自定义组件、插件不受此条限制)
- 主包中的
app.wxss对独立分包无效,应避免在独立分包页面中使用app.wxss中的样式; App只能在主包内定义,独立分包中不能定义App,会造成无法预期的行为;- 独立分包中暂时不支持使用插件。
详细限制,请看:独立分包 | 微信开放文档
分包配置到这里就结束了,那么你学会了嘛?
拓展
小程序为什么要分包
小程序分包的主要目的是为了优化小程序的加载速度和用户体验。
小程序默认是主包下载,如果不进行分包,会导致所有文件加载完毕后才会进入小程序。首次加载时间过长,极度影响用户体验感,会加剧用户的流失。
其次小程序官方对小程序项目打包后的大小限制也是有要求的。如果不分包,真个小程序最大限制不能超过2M。但是分包以后,整个小程序最大限制是不能超过16M。这里需要注意的是,分包后,单个包不能超过2M(无论主包还是分包)。这样我们就通过分包规避了项目不能超过2M的限制。
具体来说,分包有以下优点:
减少首次加载时间:通过将小程序拆分成多个包,可以按需加载,从而减少首次加载时间。用户只需要下载启动所需的包,而不需要一次性下载整个小程序的所有代码。
提升性能:分包可以减少单个包的大小,从而提升小程序的性能。这对于大型小程序尤其重要,因为它们可能包含大量的代码和资源。
优化用户体验:分包可以更好地组织和管理小程序的代码和资源,使得小程序的结构更加清晰。用户可以根据自己的需求选择加载不同的包,从而提升用户体验。
支持分包预加载:通过配置
preloadRule字段,可以实现在用户需要访问某个分包时,提前加载该分包,从而进一步提升用户体验。支持独立分包:小程序支持独立分包,即用户可以直接打开独立分包中的页面,而不需要先打开主包。这对于一些需要快速访问的小程序页面非常有用。
总的来说,分包是一种优化小程序加载速度和用户体验的有效方法。通过合理地使用分包,可以提升小程序的性能和可维护性。
分包原则
通俗点,tabBar 页面必须在主包里面,和多个页面关联的页面也应放在主包里,其他使用频率低的页面都可以放到分包里。以下是一些常见的分包时机:
项目较大:如果你的项目包含大量的页面和功能,可以考虑进行分包。这样可以减少首次加载时间,提升用户体验。
功能模块独立:如果你的项目包含多个功能模块,并且这些模块相对独立,可以考虑将它们分别放在不同的分包中。这样,用户在访问某个模块时,只需要下载该模块的包,而不需要下载整个小程序的所有代码。
网络环境较差:如果你的目标用户网络环境较差,可以考虑进行分包。这样可以减少下载时间和流量消耗,提升用户体验。
页面访问频率较低:如果你的项目包含一些访问频率较低的页面,可以考虑将这些页面放在分包中。这样,用户在访问这些页面时,只需要下载该页面的包,而不需要下载整个小程序的所有代码。
需要独立发布:如果你的项目包含一些需要独立发布的功能模块,可以考虑将这些模块放在独立分包中。这样,用户可以直接打开独立分包中的页面,而不需要先打开主包。
需要注意的是,分包并不是万能的,过度拆分也会导致管理复杂度增加。因此,应该根据实际需求,合理地划分分包。
为什么要分包预加载
分包预加载是一种优化小程序加载速度和用户体验的技术。具体来说,分包预加载有以下优点:
减少加载时间:通过预加载分包,可以在用户需要访问某个分包时,提前加载该分包,从而减少加载时间。这对于提升用户体验非常重要。
提升性能:分包预加载可以减少小程序的启动时间,提升小程序的性能。这对于大型小程序尤其重要,因为它们可能包含大量的代码和资源。
优化用户体验:分包预加载可以更好地组织和管理小程序的代码和资源,使得小程序的结构更加清晰。用户可以根据自己的需求选择加载不同的包,从而提升用户体验。
支持独立分包:小程序支持独立分包,即用户可以直接打开独立分包中的页面,而不需要先打开主包。这对于一些需要快速访问的小程序页面非常有用。
总的来说,分包预加载是一种优化小程序加载速度和用户体验的有效方法。通过合理地使用分包预加载,可以提升小程序的性能和可维护性。