目录
1. 基础选择器
1.1 标签选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
p {
font-family: 宋体, sans-serif, Arial, "Times New Roman", 微软雅黑, "Microsoft YaHei UI", serif;
}
</style>
</head>
<body>
<p>段落一</p>
<p>段落二</p>
<div>盒子一</div>
</body>
</html>
- font-family可以选择多个, 如果前面的没有, 则会选择后面的字体
显示效果如下:
1.2 class类选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
.box-size {
width: 100px;
height: 100px;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
</style>
</head>
<body>
<div class="box-size red">盒子一</div>
<div class="box-size blue">盒二</div>
<div class="box-size red">盒子三</div>
</body>
</html>
显示效果如下:
1.3 id选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
#font-set {
color: yellow;
font-size: 50px;
}
</style>
</head>
<body>
<p id="font-set">段落一</p>
<p id="font-set">段落二</p>
</body>
</html>
- 通常说id只能被调用一次, 这是因为javascript的dom编程是使用getElementById来获取这个id的, 如果有多个, 就获取不到, 所以需要保证html的标签只调用id一次, 但是css中可以调用多次, 为了统一, 还是保证html的标签只调用id一次
显示效果如下:
1.4 通配符选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
* {
font-size: 50px;
}
</style>
</head>
<body>
<p>段落一</p>
<div>盒子一</div>
</body>
</html>
显示效果如下:
2. 复合选择器
2.1 后代选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
ul a {
color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#">链接一</a></li>
</ul>
</body>
</html>
- 格式为:元素1 元素2 {},元素2只要是元素1的后代就可以
显示效果如下:
2.2 子元素选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
li>a {
color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#">链接一</a></li>
</ul>
</body>
</html>
- 格式为:元素1>元素2 {},元素2只能元素1的儿子
显示效果如下:
2.3 并集选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
div,p {
color:red;
}
</style>
</head>
<body>
<div>盒子一</div>
<p>段落一</p>
</body>
</html>
- 同时给多个选择器设置样式
显示效果如下:
2.4 链接伪类选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
a:link {
color:blue;
text-decoration: none;
}
a:visited {
color:gray;
}
a:hover {
color:black;
}
a:active {
color:yellow;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a> <br />
<a href="#">未知的链接</a>
</body>
</html>
- a:link表示所有未选择的链接
- a:visited表示访问过的链接
- a:hover表示鼠标移动到的链接
- a:active表示鼠标左键选中但未松开时的链接
- 遵循LVHA的顺序
显示效果如下:
2.5 focus伪类选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
input:focus {
background: red;
}
</style>
</head>
<body>
<input type="text" /> <br />
<input type="text" />
</body>
</html>
- 一般用于input这种输入型的表单元素
当鼠标移到第一个输入框,点击左键,此时光标选中第一个输入框,显示效果如下:
2.6 checked伪类选择器
选择被勾选的复选框
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<title>Title</title>
<style>
/* 选择被勾选的复选框 */
input:checked {
width: 30px;
height: 30px;
}
</style>
</head>
<body>
<input type="checkbox">
<input type="checkbox">
</body>
</html>
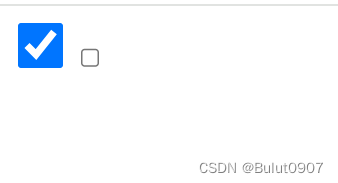
效果如下。被勾选的复选框变大了