文章目录
taro
参考文章:https://taro-docs.jd.com/docs/GETTING-STARTED
参考文章:https://github.com/NervJS/taro
安装taro
Taro 项目基于 node,请确保已具备较新的 node 环境(>=16.20.0),推荐使用 node 版本管理工具 nvm 来管理 node,这样不仅可以很方便地切换 node 版本,而且全局安装时候也不用加 sudo 了。
CLI 工具安装
使用下面语句安装-全局安装
npm install -g @tarojs/cli
查看 Taro 全部版本信息
查询语句
npm info @tarojs/cli
版本信息
@tarojs/[email protected] | MIT | deps: 16 | versions: 926
cli tool for taro
https://github.com/NervJS/taro#readme
keywords: taro, weapp
bin: taro
dist
.tarball: https://registry.npmmirror.com/@tarojs/cli/-/cli-4.0.5.tgz
.shasum: 846c78cc3fac988696bddf44cd317d6043f7473b
.integrity: sha512-AENze2T2lj+ysL8Je1H8+xzV3EtKIctUCUIqOJobiR0i9ToKG2UZ3myMPnyfvvwxbdUi9j0v4hdA8YKqaZnIJg==
.unpackedSize: 436.0 kB
dependencies:
@tarojs/binding: 4.0.5 @tarojs/service: 4.0.5 axios: ^1.6.8 envinfo: ^7.12.0 minimist: ^1.2.8 validate-npm-package-name: ^5.0.0
@tarojs/helper: 4.0.5 @tarojs/shared: 4.0.5 cli-highlight: ^2.1.11 inquirer: ^8.2.6 ora: ^5.4.1
@tarojs/plugin-doctor: ^0.0.13 adm-zip: ^0.5.12 download-git-repo: ^3.0.2 latest-version: ^5.1.0 semver: ^7.6.0
maintainers:
- drchan <[email protected]>
- defaultlee <[email protected]>
- xuanzebin <[email protected]>
- yuche <[email protected]>
- kyjo <[email protected]>
- zakary <[email protected]>
- liuzejia <[email protected]>
- qq592743779 <[email protected]>
- advancedcat <[email protected]>
- baosiqing <[email protected]>
dist-tags:
1.x: 1.3.46 3.0: 3.0.29 beta: 4.0.0-beta.138 experimental: 0.0.0-experimental.2 next: 4.0.2 theta: 3.6.15-theta.0
2.x: 2.2.22 alpha: 4.0.5-alpha.10 canary: 4.0.0-canary.13 latest: 4.0.5 nightly: 3.6.24-nightly.10
published 3 weeks ago by defaultlee <[email protected]>
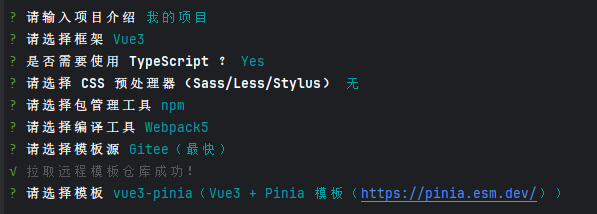
项目初始化
使用命令创建模板项目:
taro init <app名称/文件夹名称>
安装依赖冲突错误
参考文章:https://developer.aliyun.com/article/1060855
如果出现下面错误
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: [email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/vite
npm ERR! peer vite@"^5.0.0" from @vitejs/[email protected]
npm ERR! node_modules/@vitejs/plugin-vue
npm ERR! peerOptional @vitejs/plugin-vue@"^5" from @tarojs/[email protected]
npm ERR! node_modules/@tarojs/plugin-framework-vue3
npm ERR! @tarojs/plugin-framework-vue3@"4.0.5" from the root project
npm ERR! peer vite@"^4.0.0 || ^5.0.0" from @vitejs/[email protected]
npm ERR! node_modules/@vitejs/plugin-vue-jsx
npm ERR! peerOptional @vitejs/plugin-vue-jsx@"^3" from @tarojs/[email protected]
npm ERR! node_modules/@tarojs/plugin-framework-vue3
npm ERR! @tarojs/plugin-framework-vue3@"4.0.5" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peerOptional vite@"^4" from @tarojs/[email protected]
npm ERR! node_modules/@tarojs/plugin-framework-vue3
npm ERR! @tarojs/plugin-framework-vue3@"4.0.5" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! D:\Program Files\nodejs\node_cache\_logs\2024-09-19T07_55_10_654Z-eresolve-report.txt
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Program Files\nodejs\node_cache\_logs\2024-09-19T07_55_10_654Z-debug-0.log
解决方法1:
可以尝试使用下面语句安装依赖
npm install --legacy-peer-deps
或者
npm install --force
解决方法2:
参考文章:https://nodejs.org/en/download/package-manager
参考文章:https://developer.aliyun.com/article/1060855
参考文章:https://developer.aliyun.com/article/1050105
先将nodejs与npm更新到最新版本,然后修改package.json,手动指定依赖版本,确保所有依赖项的版本兼容。
{
"dependencies": {
"vite": "^5.0.0",
"eslint-plugin-vue": "^9.17.0", // 这个是在设置vite后出现的另外冲突
},
"overrides": {
"vite": "$vite",
"eslint-plugin-vue": "$eslint-plugin-vue",
}
}
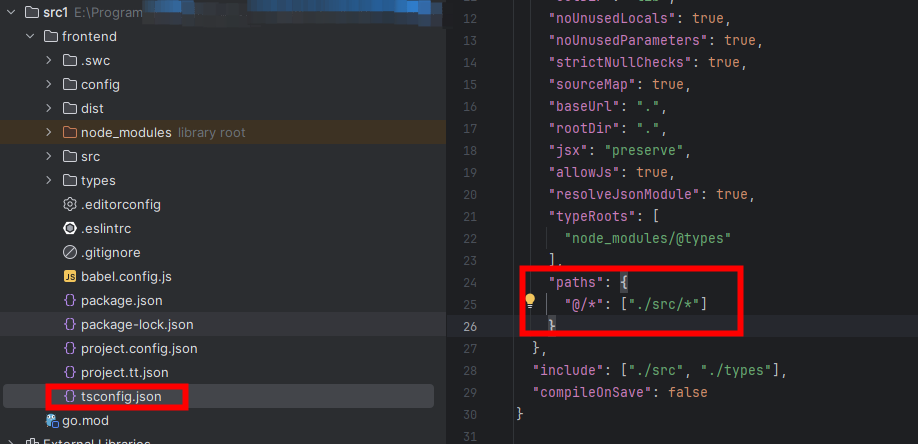
添加配置
参考文章:https://blog.csdn.net/weixin_45650629/article/details/126830301
tsconfig.json
在compilerOptions中添加path路径
编译运行
使用下面语句构建
npm run build:weapp
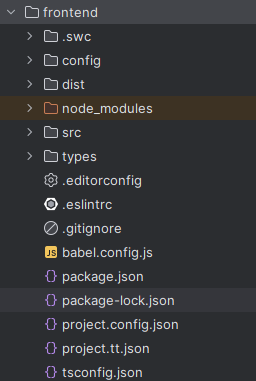
目录结构
在src下面
- assets:存放用到的素材,如图片
- components:用来存放通用的子组件
- pages: 具体的页面
-
- app.config.ts:页面路由
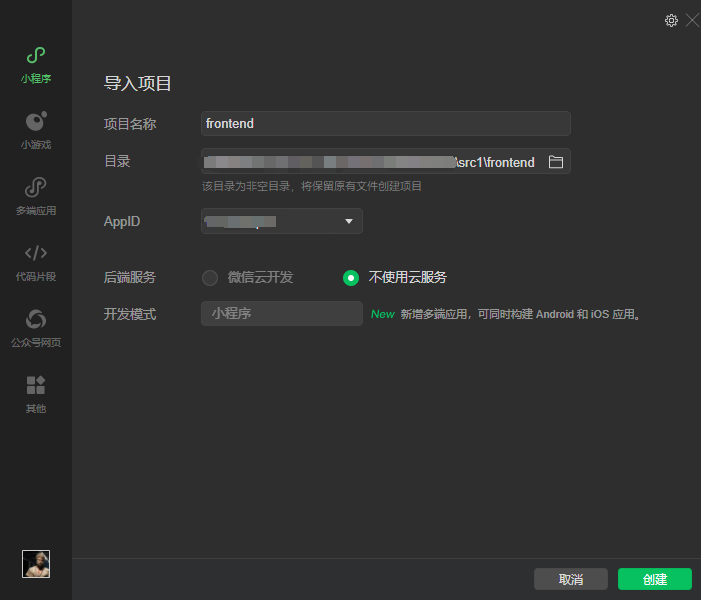
小程序开发者工具
下载并打开微信开发者工具,然后选择项目根目录进行预览。
能看到模板里面的内容就算是正常使用了。
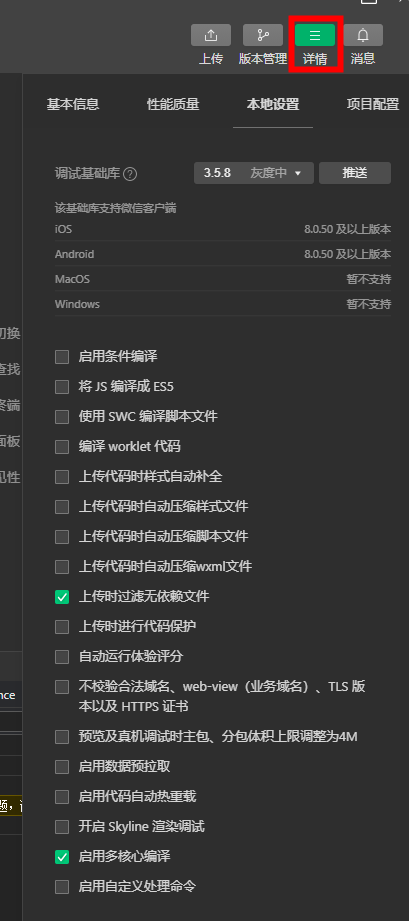
需要注意开发者工具的项目设置:
- 需要设置关闭 ES6 转 ES5 功能,开启可能报错
- 需要设置关闭上传代码时样式自动补全,开启可能报错
- 需要设置关闭代码压缩上传,开启可能报错
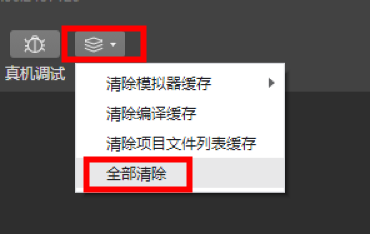
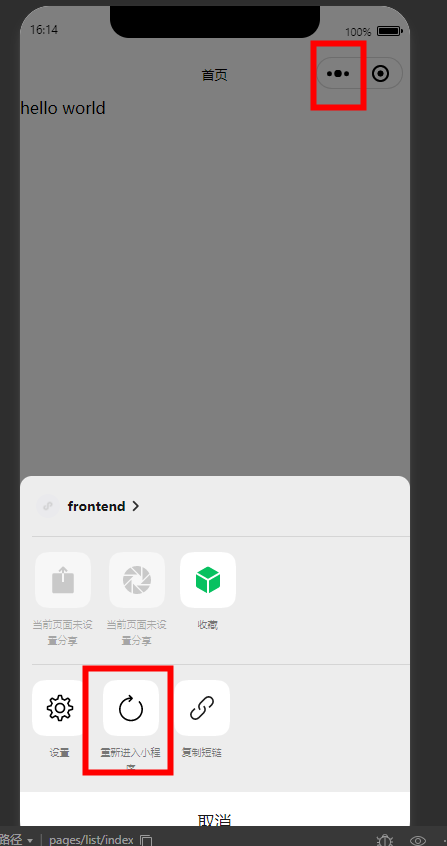
ps: 如果编译后出现未知错误,尝试下清除所有缓存,然后重新刷新小程序,一般都可以解决。建议每次编译后都清除缓存再看。
taro-ui-vue3
参考文章:https://b2nil.github.io/taro-ui-vue3/docs/introduction.html
安装
由于taro-ui-vue3所依赖的@tarojs/taro@"^3.2.1"与我使用的 @tarojs/taro@"4.0.5"有冲突,所以使用强制安装。
npm install taro-ui-vue3 --force
练习样例
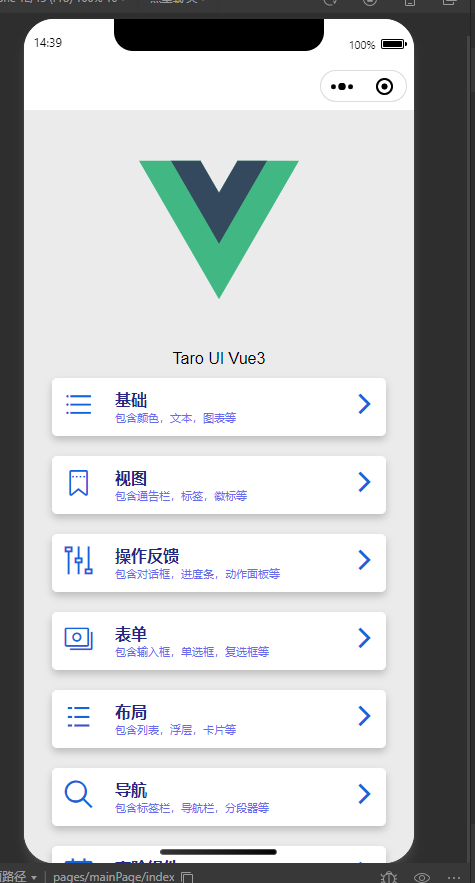
参考https://b2nil.github.io/taro-ui-vue3/docs/color.html的右侧模拟手机屏幕复现,效果图如下:
首页
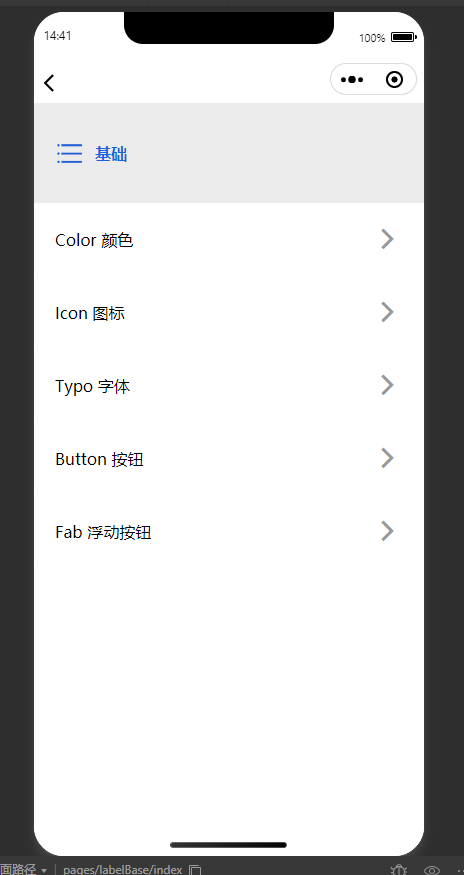
二级目录
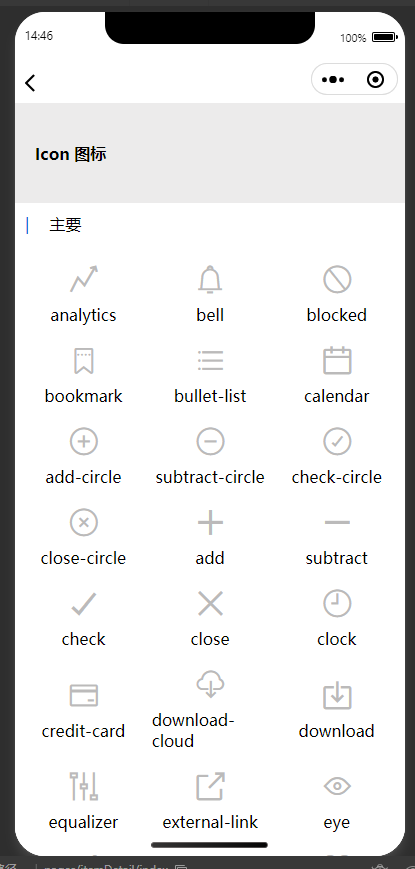
详细页面
详细页面1
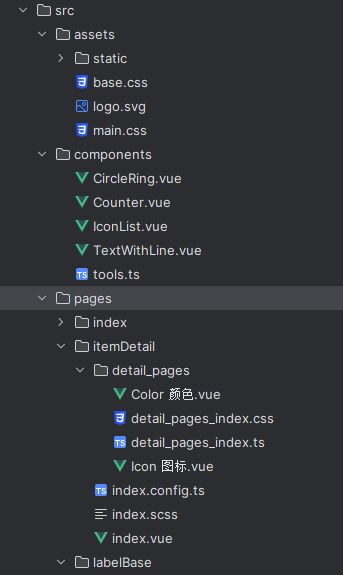
工程结构
- assets: 存放静态文件
- components: 通用组件
- pages: 具体的页面
- router: 路由信息
部分文件源码
components
CircleRing.vue
<template>
<view
style="
display: flex;
flex-direction: column; /* 垂直排列 */
justify-content: center; /* 垂直居中 */
align-items: center; /* 水平居中(如果需要) */
">
<view
style="
width: 100px;
height: 100px;
border: 10px solid;
border-radius: 50%;
box-sizing: border-box;
"
:style="{'border-color': color}"></view>
<view>
{{ describe }}
</view>
<view>
{{ color_code }}
</view>
</view>
</template>
<script setup lang="ts">
defineProps<{
color: string;
describe: string;
color_code: string;
}>();
</script>
<style scoped>
</style>
IconList.vue
<template>
<view
style="
display: flex;
flex-direction: column; /* 垂直排列 */
justify-content: center; /* 垂直居中 */
align-items: center; /* 水平居中(如果需要) */
">
<view
style="
width: 30px;
height: 30px;
border: 10px solid;
border-color: #ffffff;
">
<AtIcon :value='symbol' size='30' color='#bbbaba'></AtIcon>
</view>
<view>
{{ describe }}
</view>
</view>
</template>
<script setup lang="ts">
import { AtIcon } from 'taro-ui-vue3'
defineProps<{
symbol: string;
describe: string;
}>();
</script>
<style scoped>
</style>
TextWithLine.vue
<template>
<view style="
position: relative;
display: flex;
align-items: center;
">
<span style="color: #1565da;margin-right: 20px">|</span>
<span>{{ text }}</span>
</view>
</template>
<script setup lang="ts">
defineProps<{
text: string;
}>();
</script>
<style lang="scss" scoped>
</style>
tools.ts
import Taro from "@tarojs/taro";
// 路由跳转
const routerLink = (url: string | null = null) =>{
// console.log(url)
if (url){
Taro.navigateTo({
url: url, // 可以携带参数
});
}else{
console.log("url is null")
}
return url
};
// 获取页面参数
const getUrlParams = () => {
const query = Taro.getCurrentInstance()
var url_params
if (query?.router){
const params = query?.router.params
// console.log(params); // 输出传递的参数对象
url_params = params
}
return url_params
};
export {routerLink , getUrlParams}
pages
mainPage
index.vue
<template>
<view style="background-color: #ecebeb;height: 100%">
<view style="display:flex ;justify-content: center; align-items: center; background-color: #ecebeb; flex-direction: column;">
<view :style="{ flexGrow: 1 }" style="display: flex;justify-content: center;align-items: center">
<image
:src="local_images"
style="max-width: 50%; max-height: 50%;"
/>
</view>
<view :style="{ flexGrow: 1 }" style="display: flex; justify-content: center; align-items: start">
<text style="font-family: Arial, sans-serif; font-size: 16px; color: #000000;">
Taro UI Vue3
</text>
</view>
</view>
<view
v-for="(item, index) in label_item" :key="index"
style="display: flex;justify-content:center; align-items:center;"
>
<view
style="
width: 80%;
border: 1px solid #ffffff;
border-radius: 5px;
margin: 10px 0;
padding: 10px;
background-color: #ffffff;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
"
>
<at-flex>
<at-flex-item :size="2">
<AtIcon :value= item.icon :size='30' color="#1565da" />
</at-flex-item>
<at-flex-item :size="21">
<view style="display: grid" @tap="routerLink(item.link_url ?? null)">
<span style="fontWeight:bold;color:#262686;font-size:16px">{{item.title}}</span>
<span style="color:#6a6aef;font-size:11px">{{item.des}}</span>
</view>
</at-flex-item>
<at-flex-item :size="1">
<AtIcon value='chevron-right' size='30' color="#1565da"></AtIcon>
</at-flex-item>
</at-flex>
</view>
</view>
</view>
</template>
<script setup lang="ts">
import {routerLink} from '@/components/tools'
import { AtFlex, AtFlexItem, AtIcon } from 'taro-ui-vue3'
const local_images = require(`@/assets/logo.svg`)
import {ref} from 'vue';
import {label_item_level} from '@/router/index'
const label_item = ref(label_item_level)
</script>
<style scoped>
.test_css{
/* 默认保留一个,否则会出现查找不到文件错误*/
}
</style>
labelBase
<template>
<view style="background-color: #ecebeb;height: 100%">
<view style="display:flex ;justify-content: flex-start; align-items: center; background-color: #ecebeb;height: 100px">
<view style="padding-left: 20px;">
<AtIcon :value= label_info.icon :size='30' color="#1565da" />
</view>
<view style="padding-left: 10px;">
<span style="fontWeight:bold;color:#1565da;font-size:16px">{{label_info.title}}</span>
</view>
</view>
<view
v-for="(item, index) in label_item" :key="index"
style="display: flex;justify-content:center; align-items:center;"
>
<view
style="
width: 100%;
height: 100%;
border: 1px solid #ffffff;
border-radius: 1px;
/*margin: 10px 0;*/
padding: 20px;
background-color: #ffffff;
/*box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);*/
"
>
<view style="display:flex ;justify-content: space-between; align-items: center;" @tap="routerLink(item.link_url ?? null)">
<span style="color:#000000;font-size:16px">{{item.title}}</span>
<AtIcon value='chevron-right' size='30' color="#989898"></AtIcon>
</view>
</view>
</view>
</view>
</template>
<script setup lang="ts">
import {AtIcon} from "taro-ui-vue3";
import {reactive, ref} from 'vue';
import {routerLink , getUrlParams} from '@/components/tools'
// =========获取页面参数
const url_params = getUrlParams()
var from_label = url_params.label as string
// =========上方标题
import {label_item_level} from '@/router/index'
const label_info = reactive({
icon: "",
title: "",
})
for (var index in label_item_level){
// console.log(index)
// console.log(label_item_level[index])
const item = label_item_level[index]
if (item.title === from_label){
label_info.icon = item.icon
label_info.title = item.title
}
}
// =========下方标题
import {label_item_level1} from '@/router/index'
const label_item = ref()
for (var index in label_item_level1){
const item = label_item_level1[index]
if (item.father === from_label){
label_item.value = item.children ?? null
}
}
</script>
<style scoped>
.test_css{
/* 默认保留一个,否则会出现查找不到文件错误*/
}
</style>
itemDetail
index.vue
<template>
<view style="background-color: #ecebeb;height: 100%">
<view style="display:flex ;justify-content: flex-start; align-items: center; background-color: #ecebeb;height: 100px;padding-left: 20px;">
<span style="fontWeight:bold;color:#000000;font-size:16px">{{label}}</span>
</view>
</view>
<DynamicComponent />
<view>
</view>
</template>
<script setup lang="ts">
import { ref } from 'vue';
import {getUrlParams} from '@/components/tools'
// =========获取页面参数
const url_params = getUrlParams()
var label = ref("")
label.value = url_params.label as string
// console.log(label)
// ========= 获取详细页面信息
import {getDetailPage} from '@/pages/itemDetail/detail_pages/detail_pages_index'
const DynamicComponent = getDetailPage(url_params.label)
// console.log(DynamicComponent)
</script>
<style scoped>
.test_css{
/* 默认保留一个,否则会出现查找不到文件错误*/
}
</style>
detail_pages/Color 颜色.vue
<template>
<View v-for="(item, index) in label_item" :key="index">
<View style="border: 10px solid #ffffff;">
<TextWithLine :text="item.label" />
</View>
<View style="border: 10px solid #ffffff;">
<View
style="
display: grid;
grid-template-columns: repeat(3, 1fr); /* 三列等宽 */
gap: 10px; /* 项目之间的间距 */
align-items: center; /* 垂直居中(如果需要) */
">
<CircleRing v-for="(item1, index1) in item.item" :key="index1" :color="item1.color_code" :describe = "item1.des" :color_code="item1.color_code"/>
</View>
</View>
</View>
</template>
<script setup lang="ts">
import './detail_pages_index.css';
import TextWithLine from '@/components/TextWithLine.vue';
import CircleRing from '@/components/CircleRing.vue'
const 主色 = [
{"des": "浅蓝色", "color_code": "#78A4FA"},
{"des": "品牌蓝", "color_code": "#6190E8"},
{"des": "深蓝色", "color_code": "#346FC2"},
]
const 辅助色 = [
{"des": "蓝色", "color_code": "#78A4FA"},
{"des": "绿色", "color_code": "#13CE66"},
{"des": "红色", "color_code": "#FF4949"},
{"des": "黄色", "color_code": "#FFC82C"},
]
const 次辅助色 = [
{"des": "Roof", "color_code": "#C2ABC7"},
{"des": "Curtain", "color_code": "#F0D0D5"},
{"des": "Door", "color_code": "#F1E4ED"},
{"des": "Wall", "color_code": "#EEF0F0"},
]
const 中性色 = [
{"des": "Header 标题", "color_code": "#2C405A"},
{"des": "正文字体-黑", "color_code": "#3F536E"},
{"des": "正文字体-灰", "color_code": "#8DABC4"},
{"des": "图标", "color_code": "#A8C6DF"},
{"des": "边框", "color_code": "#C5D9E8"},
{"des": "背景色-浅蓝", "color_code": "#ECF5FD"},
{"des": "背景色-米白", "color_code": "#FAFBFC"},
]
const label_item = [
{"label": "主色", "item": 主色},
{"label": "辅助色", "item": 辅助色},
{"label": "次辅助色", "item": 次辅助色},
{"label": "中性色", "item": 中性色},
]
</script>
<style scoped>
.test_css{
/* 默认保留一个,否则会出现查找不到文件错误*/
}
</style>
detail_pages/Icon 图标.vue
<template>
<View v-for="(item, index) in label_item" :key="index">
<View style="border: 10px solid #ffffff;">
<TextWithLine :text="item.label" />
</View>
<View style="border: 10px solid #ffffff;">
<View
style="
display: grid;
grid-template-columns: repeat(3, 1fr); /* 三列等宽 */
gap: 10px; /* 项目之间的间距 */
align-items: center; /* 垂直居中(如果需要) */
">
<IconList v-for="(item1, index1) in item.item" :key="index1" :symbol="item1.symbol" :describe = "item1.symbol"/>
</View>
</View>
</View>
</template>
<script setup lang="ts">
import './detail_pages_index.css';
import TextWithLine from '@/components/TextWithLine.vue';
import IconList from '@/components/IconList.vue'
const 主要 = [
{"symbol":"analytics"}, {"symbol":"bell"}, {"symbol":"blocked"}, {"symbol":"bookmark"}, {"symbol":"bullet-list"},
{"symbol":"calendar"}, {"symbol":"add-circle"}, {"symbol":"subtract-circle"}, {"symbol":"check-circle"},
{"symbol":"close-circle"}, {"symbol":"add"}, {"symbol":"subtract"}, {"symbol":"check"}, {"symbol":"close"},
{"symbol":"clock"}, {"symbol":"credit-card"}, {"symbol":"download-cloud"}, {"symbol":"download"},
{"symbol":"equalizer"}, {"symbol":"external-link"}, {"symbol":"eye"}, {"symbol":"filter"}, {"symbol":"folder"},
{"symbol":"heart"}, {"symbol":"heart-2"}, {"symbol":"star"}, {"symbol":"star-2"}, {"symbol":"help"},
{"symbol":"alert-circle"}, {"symbol":"home"}, {"symbol":"iphone-x"}, {"symbol":"iphone"}, {"symbol":"lightning-bolt"},
{"symbol":"link"}, {"symbol":"list"}, {"symbol":"lock"}, {"symbol":"mail"}, {"symbol":"map-pin"}, {"symbol":"menu"},
{"symbol":"message"}, {"symbol":"money"}, {"symbol":"numbered-list"}, {"symbol":"phone"}, {"symbol":"search"},
{"symbol":"settings"}, {"symbol":"share-2"}, {"symbol":"share"}, {"symbol":"shopping-bag-2"}, {"symbol":"shopping-bag"},
{"symbol":"shopping-cart"}, {"symbol":"streaming"}, {"symbol":"tag"}, {"symbol":"tags"}, {"symbol":"trash"},
{"symbol":"upload"}, {"symbol":"user"}, {"symbol":"loading"}, {"symbol":"loading-2"}, {"symbol":"loading-3"},
]
const 文件 = [
{"symbol":"file-audio"},
{"symbol":"file-code"},
{"symbol":"file-generic"},
{"symbol":"file-jpg"},
{"symbol":"file-new"},
{"symbol":"file-png"},
{"symbol":"file-svg"},
{"symbol":"file-video"},
]
const label_item = [
{"label": "主要", "item": 主要},
{"label": "文件", "item": 文件},
]
</script>
<style scoped>
.test_css{
/* 默认保留一个,否则会出现查找不到文件错误*/
}
</style>
detail_pages/detail_pages_index.ts
import DynamicComponent_Color颜色 from '@/pages/itemDetail/detail_pages/Color 颜色.vue'
import DynamicComponent_Icon图标 from '@/pages/itemDetail/detail_pages/Icon 图标.vue'
// 小程序本身不允许动态读取
function getDetailPage(page_name:string){
if (page_name === "Color 颜色"){
return DynamicComponent_Color颜色
}
if (page_name === "Icon 图标"){
return DynamicComponent_Icon图标
}
}
export {getDetailPage}
router
index.ts
// 一级目录路径及信息
const label_item_level = [
{'icon':'bullet-list', 'title': '基础', 'des':'包含颜色,文本,图表等', 'link_url': '/pages/labelBase/index?label=基础'},
{'icon':'bookmark', 'title': '视图', 'des':'包含通告栏,标签,徽标等', 'link_url': '/pages/labelBase/index?label=视图' },
{'icon':'equalizer', 'title': '操作反馈', 'des':'包含对话框,进度条,动作面板等', 'link_url': '/pages/labelBase/index?label=操作反馈' },
{'icon':'money', 'title': '表单', 'des':'包含输入框,单选框,复选框等', 'link_url': '/pages/labelBase/index?label=表单' },
{'icon':'list', 'title': '布局', 'des':'包含列表,浮层,卡片等', 'link_url': '/pages/labelBase/index?label=布局' },
{'icon':'search', 'title': '导航', 'des':'包含标签栏,导航栏,分段器等', 'link_url': '/pages/labelBase/index?label=导航' },
{'icon':'calendar', 'title': '高阶组件', 'des':'包含日历,虚拟列表,骨架等', 'link_url': '/pages/labelBase/index?label=高阶组件' },
]
const level1_children_基础组件 = [
{'title': 'Color 颜色', 'link_url': '/pages/itemDetail/index?label=Color 颜色'},
{'title': 'Icon 图标', 'link_url': '/pages/itemDetail/index?label=Icon 图标'},
{'title': 'Typo 字体', },
{'title': 'Button 按钮', },
{'title': 'Fab 浮动按钮', },
]
const level1_children_视图组件 = [
{'title': 'Avatar 头像',},
{'title': 'Article 文章样式',},
{'title': 'Badge 徽标',},
{'title': 'Countdown 倒计时',},
{'title': 'Curtain 幕帘',},
{'title': 'LoadMore 页面提示',},
{'title': 'Noticebar 通告栏',},
{'title': 'Tag 标签',},
{'title': 'Timeline 时间轴',},
{'title': 'Swiper 滑动视图容器',},
{'title': 'Divider 分隔符',},
{'title': 'Steps 步骤条',},
]
const level1_children_操作反馈 = [
{'title': 'ActionSheet 动作面板',},
{'title': 'ActivityIndicator 活动指示器',},
{'title': 'Modal 模态框',},
{'title': 'Progress 进度条',},
{'title': 'Toast 轻提示',},
{'title': 'SwipeAction 滑动操作',},
{'title': 'Message 消息通知',},
]
const level1_children_表单组件 = [
{'title': 'Form 表单',},
{'title': 'Input 输入框',},
{'title': 'InputNumber 数字输入框',},
{'title': 'Radio 单选按钮',},
{'title': 'Checkbox 多选框',},
{'title': 'Rate 评分',},
{'title': 'Switch 开关',},
{'title': 'Textarea 多行文本框',},
{'title': 'Picker 选择器',},
{'title': 'SearchBar 搜索栏',},
{'title': 'Slider 滑动条',},
{'title': 'ImagePicker 图片选择器',},
{'title': 'Range 范围选择器',},
]
const level1_children_布局组件 = [
{'title': 'Flex 弹性布局',},
{'title': 'Grid 栅格布局',},
{'title': 'List 列表',},
{'title': 'Card 卡片',},
{'title': 'FloatLayout 浮动弹层',},
{'title': 'Accordion 手风琴',},
]
const level1_children_导航组件 = [
{'title': 'NavBar 导航栏',},
{'title': 'TabBar 标签栏',},
{'title': 'Tabs 标签页',},
{'title': 'SegmentedControl 分段器',},
{'title': 'Pagination 分页器',},
{'title': 'Drawer 抽屉',},
{'title': 'Indexes 索引选择器',},
]
const level1_children_高阶组件 = [
{'title': 'Calendar 日历',},
{'title': 'VirtualScroll 虚拟列表',},
{'title': 'Skeleton 骨架',},
]
const label_item_level1 = [
{'father': '基础', 'children': level1_children_基础组件},
{'father': '视图', 'children': level1_children_视图组件},
{'father': '操作反馈', 'children': level1_children_操作反馈},
{'father': '表单', 'children': level1_children_表单组件},
{'father': '布局','children': level1_children_布局组件},
{'father': '导航','children': level1_children_导航组件},
{'father': '高阶组件', 'children': level1_children_高阶组件},
]
export {label_item_level, label_item_level1}
src
app.config.ts
export default {
pages: [
'pages/mainPage/index',
'pages/labelBase/index',
'pages/itemDetail/index'
// 'pages/list/index',
// 'pages/index/index'
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#ffffff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
}
}
app.ts
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import { createUI } from 'taro-ui-vue3'
// import NutuiTaro from "@nutui/nutui-taro";
import './app.scss'
import 'taro-ui-vue3/dist/style/index.scss'
// import "@nutui/nutui-taro/dist/style.css";
// const App = createApp({
// onShow(options) {
// },
// // 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖
// })
const App = createApp({
onShow() { },
})
// 引用全部组件
const tuv3 = createUI()
App.use(createPinia())
App.use(tuv3)
// App.use(NutuiTaro);
export default App