代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let numrows = +prompt("输入杨辉三角数")
let yh = []
for (let i = 0; i < numrows; i++) {
let arr =[]
for(let j =0;j<=i;j++){
arr.push(1)
}
yh.push(arr)
}
// 修改数据值
for(var i = 2;i<yh.length;i++){
let cyh = yh[i] //杨辉中的每一个数组
// 遍历杨辉数组中的每一项,但是第一项和最后一项不用处理
// 1
// 1 1
// 1 2 1
// 1 3 3 1
for(var j =1;j<cyh.length-1;j++){
// 从第三行开始,除了第一项和最后一下
// 其余项等于当前项的上一个数组的当前项加上当前项上一个数组的当前项减一的元素的和
cyh[j] = yh[i-1][j]+yh[i-1][j-1]
}
}
console.log(yh);
</script>
</body>
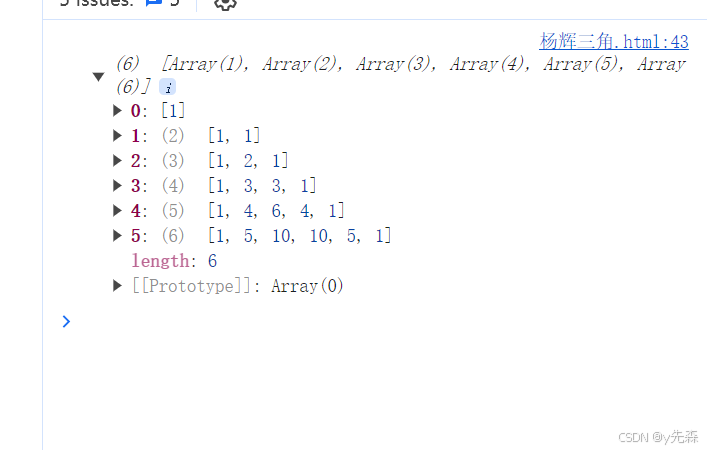
</html>效果图: