

npm install element-plus --save
npm install @element-plus/icons-vue
import { createApp } from 'vue'
import App from './App.vue'
import router from "@/router/index"
import { store, key } from "@/store/index"
import ElementPlus from 'element-plus'
import * as Icons from '@element-plus/icons-vue'
import 'element-plus/dist/index.css'
//全局引入css
import '@/assets/glob.css'
const app = createApp(App)
app.use(ElementPlus)
app.use(router)
app.use(store, key)
app.mount('#app')
//动态图标库
Object.keys(Icons).forEach((key) => {
// console.log(key);
app.component(key,Icons[key as keyof typeof Icons])
})
<el-container>
- 完整代码
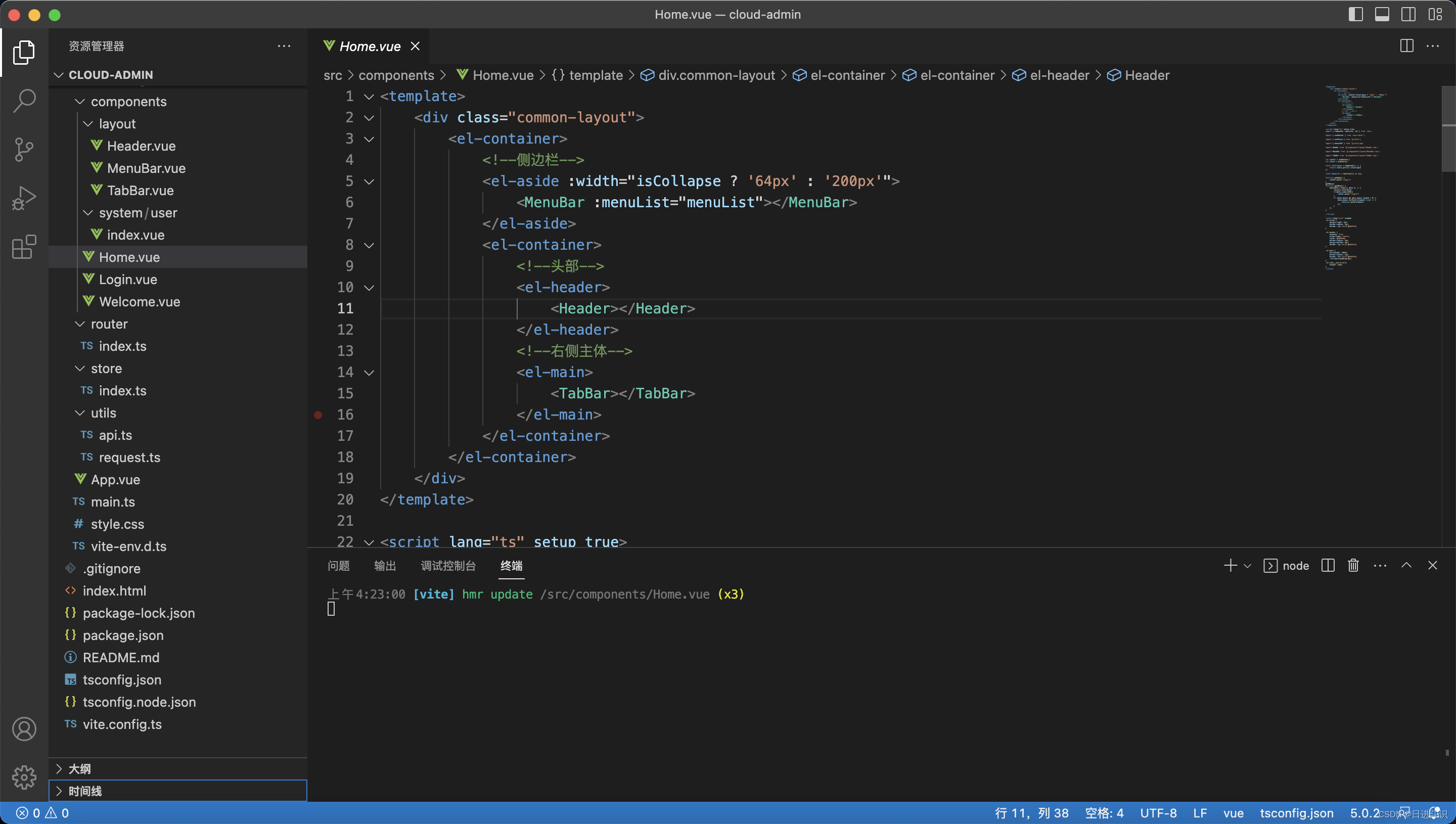
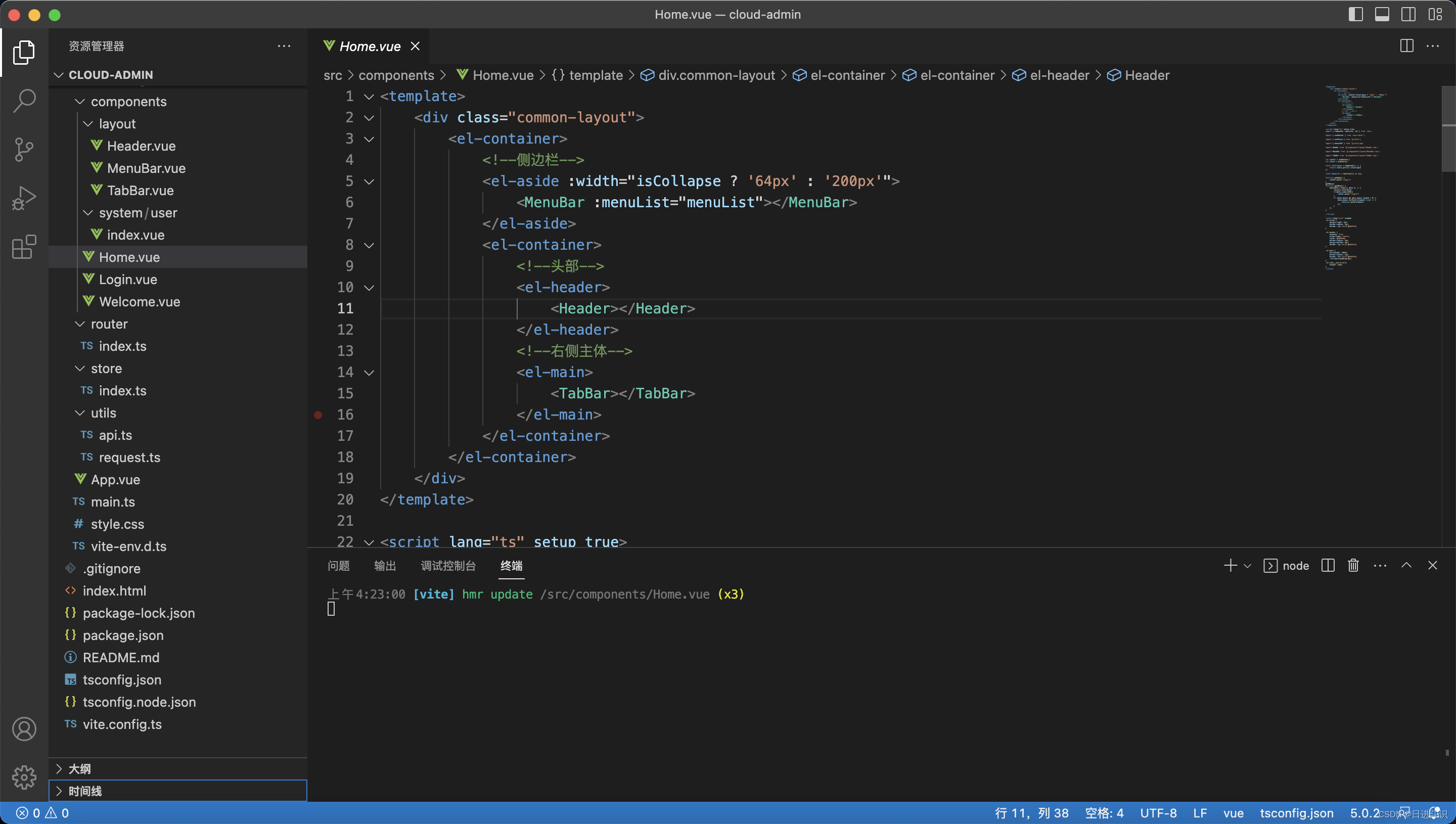
<template>
<div class="common-layout">
<el-container>
<!--侧边栏-->
<el-aside :width="isCollapse ? '64px' : '200px'">
<MenuBar :menuList="menuList"></MenuBar>
</el-aside>
<el-container>
<!--头部-->
<el-header>
<Header></Header>
</el-header>
<!--右侧主体-->
<el-main>
<TabBar></TabBar>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script lang="ts" setup true>
import { computed, reactive, ref } from 'vue';
import { useRouter } from 'vue-router';
import { useStore } from '@/store';
import { menusAPI } from '@/utils/api'
import Header from '@/components/layout/Header.vue';
import MenuBar from '@/components/layout/MenuBar.vue';
import TabBar from '@/components/layout/TabBar.vue';
let router = useRouter()
let store = useStore()
const isCollapse = computed(() => {
return store.getters.isCollapse
})
const menuList = reactive([] as any)
function goHome() {
router.push("/login")
}
getMenu()
function getMenu() {
menusAPI().then(({ data }) => {
console.info(data)
if(data.code==500){
router.push("/login")
}
if (data.menus && data.menus.length > 0) {
data.menus.forEach((element: any) => {
menuList.push(element)
});
}
})
}
</script>
<style lang="scss" scoped>
.el-aside {
margin-right: 3px;
border-radius: 5px;
border: 1px solid #dddfe6;
}
.el-header {
display: flex;
align-items: center;
color: #000000;
border-radius: 5px;
margin-bottom: 3px;
border: 1px solid #dddfe6;
}
.el-main {
min-height: 100vh;
border-radius: 5px;
border: 1px solid #dddfe6;
--el-main-padding:0px;
}
.el-tabs__nav-scroll{
height: 10px;
}
</style>
<component class="icon" @click="toggleCollapse"
:is="isCollapse ? Expand : Fold" />
- 完整代码
<template>
<component class="icon" @click="toggleCollapse" :is="isCollapse ? Expand : Fold" />
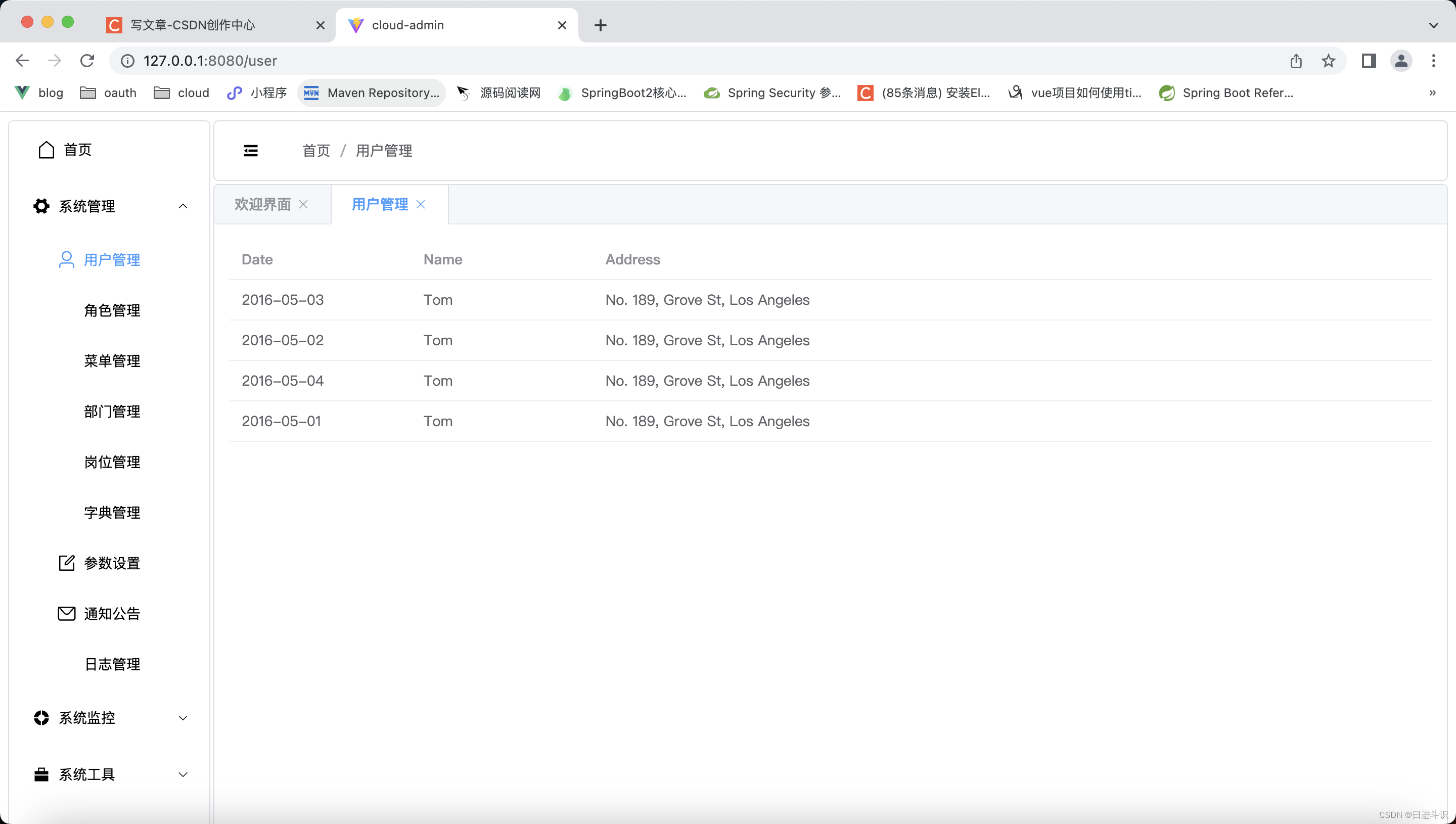
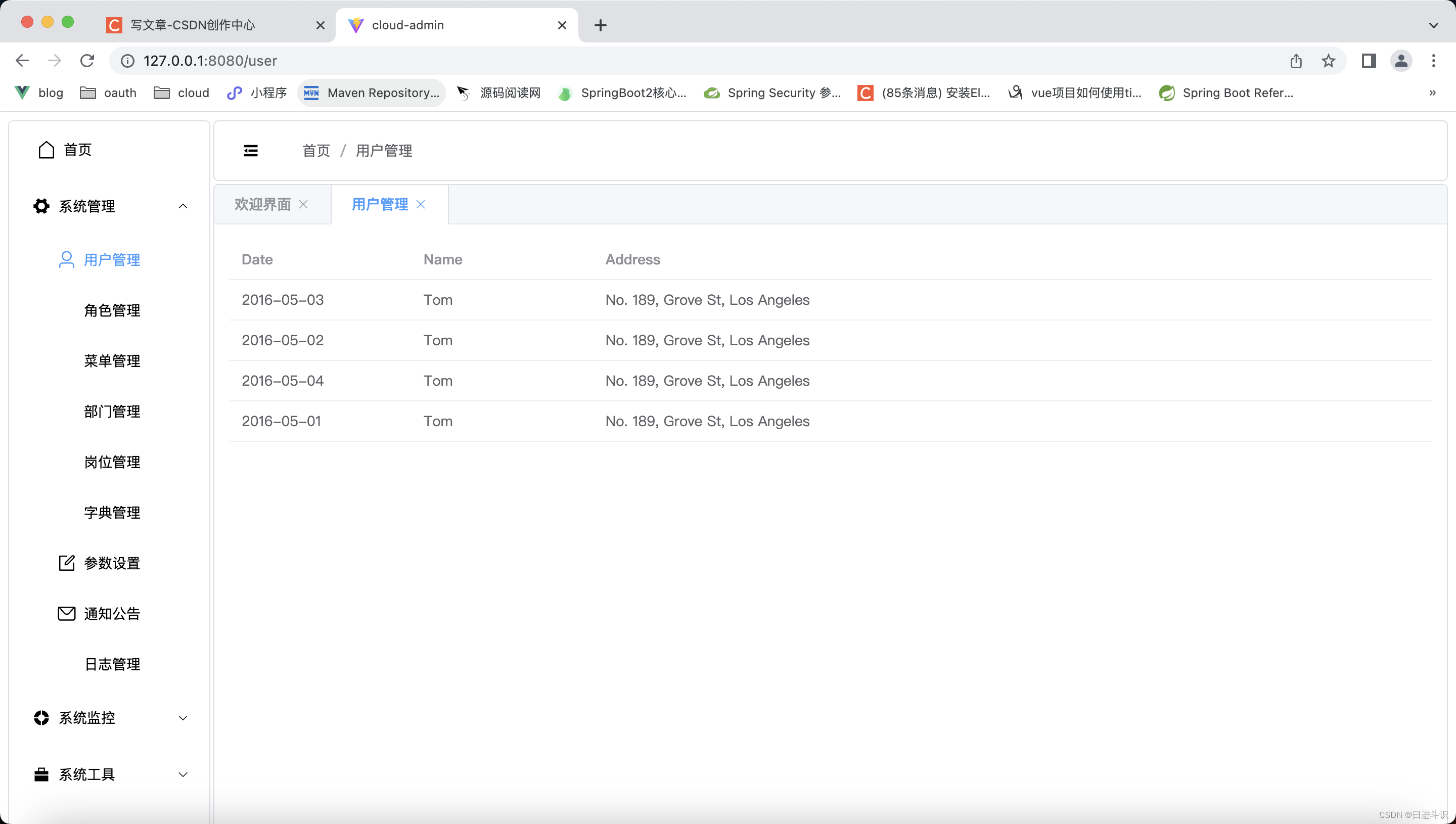
<el-breadcrumb separator="/" style="margin-left: 35px;">
<el-breadcrumb-item v-for="item in tab" >{{ item.name }}</el-breadcrumb-item>
</el-breadcrumb>
</template>
<script lang="ts" setup true>
import { Ref, computed, ref, watch } from 'vue';
import { useRouter, useRoute,RouteLocationMatched } from 'vue-router';
import { useStore } from '@/store';
import { Expand, Fold } from '@element-plus/icons-vue';
const store = useStore();
const router = useRouter();
const route = useRoute();
let userName = ref(store.getters.name)
const tab:Ref<RouteLocationMatched[]>=ref([])
//退出
function logout() {
router.push("/login")
sessionStorage.clear()
}
const isCollapse = computed(() => {
return store.getters.isCollapse
})
//点击按钮切换菜单的折叠和展开
function toggleCollapse() {
store.commit('SET_COLLAPSE', !store.getters.isCollapse)
}
const getBredcurm = () => {
let mached = route.matched.filter((item: any) => item)
tab.value=mached;
}
getBredcurm()
watch(()=>route.path,()=>getBredcurm())
</script>
<style lang="scss" scoped>
.icon {
width: 32px;
height: 18px;
}
.icon:hover {
cursor: pointer;
}
</style>