element文档链接:
https://element-plus.org/zh-CN/component/form.html
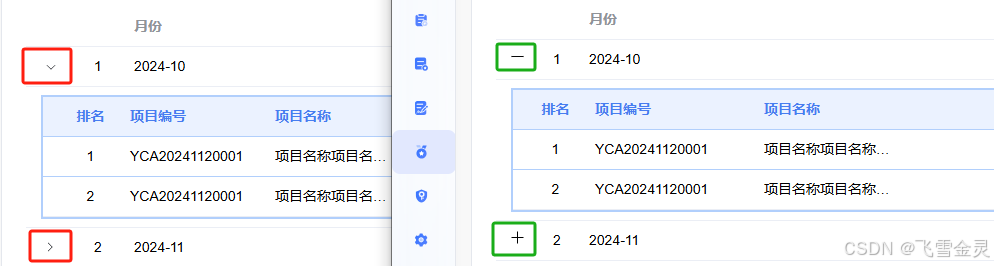
一、el-table表格行展开关闭箭头替换成加减号
注:Vue3在样式中修改箭头图标无效,可能我设置不对,欢迎各位来交流指导
转变思路:隐藏箭头,添加一行显示展开关闭所需图标
1、隐藏箭头
.el-table__expand-icon .el-icon svg {
display: none;
}此时只是箭头不可见,但是箭头的占位还在,显得很空
2、去掉箭头空白,添加替换箭头的图标列
在显示展开内容的列标签中设置width="1"
<el-table-column type="expand" width="1" >
<template #default="props">
<div class="tableItem" :style="{ width: 'calc(100%)'}" >
<el-table :data="props.row.family">
<el-table-column type="index" width="70" label="排名" prop="name" align="center"/>
<el-table-column prop="projectNum" label="项目编号" align="left"/>
<el-table-column prop="projectName" label="项目名称" align="left"/>
</el-table>
</div>
</template>
</el-table-column>
<el-table-column width="40" align="center" >
<template #default="scope" >
<el-icon :size="15" v-if="scope.row.expanded" color="#000000">
<Minus/>
</el-icon>
<el-icon :size="15" v-else color="#000000">
<Plus/>
</el-icon>
</template>
</el-table-column>二、点击整行展开数据
表格数据:
const tableData = ref([
{projectNum:'YCA20241120001',
id:'5862458213',
projectName:'项目名称项目名称项目名称',
month: '2024-10',
expanded:false,
family: [
{
projectNum:'YCA20241120001',
projectName:'项目名称项目名称项目名称',
},{
projectNum:'YCA20241120001',
projectName:'项目名称项目名称项目名称',
}
]
},
{
id:'5862456248',
projectNum:'YCA20241120001',
projectName:'项目名称项目名称项目名称',
month: '2024-11',
expanded:false,
}
])使用到el-table的三个属性,含义请看element文档
row-key="id"
:expand-row-keys="expands"
@row-click="clickRowHandle"
<el-table :data="tableData"
v-loading="state.loading"
@selection-change="selectionChangHandle"
@sort-change="sortChangeHandle"
:border="false"
style="width: 100%"
row-key="id"
:expand-row-keys="expands"
@row-click="clickRowHandle">
</el-table>逻辑代码:
const expands = ref([])
//点击事件
const clickRowHandle = (row: any) => {
row.expanded=!row.expanded
if (expands.value.includes(row.id)) {
expands.value = expands.value.filter(val => val !== row.id)
}else {
expands.value.push(row.id)
}
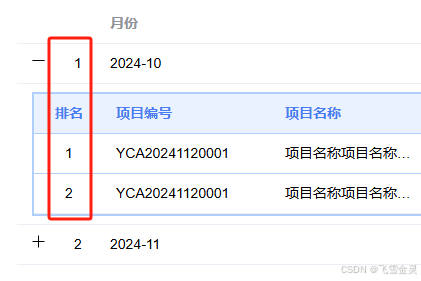
}三、外部表格序号和排名序号对齐
设置表格el-table-column的padding-left和magin-left是无效的
解决方法:
:cell-style="productiontableStyle"
:headerCellStyle="productiontableStyle"
<el-table-column type="expand" width="1" >
<template #default="props">
<div class="tableItem" :style="{ width: 'calc(100%)'}" >
<el-table :data="props.row.family" :cell-style="productiontableStyle"
:headerCellStyle="productiontableStyle">
<el-table-column type="index" width="70" label="排名" prop="name" align="center"/>
<el-table-column prop="projectNum" label="项目编号" align="left"/>
<el-table-column prop="projectName" label="项目名称" align="left"/>
</el-table>
</div>
</template>
</el-table-column>逻辑代码:
const productiontableStyle=(column:any) =>{
if(column.columnIndex === 0) {
return {'padding-left':'15px'}
}
}