目录
一、HTML表单
1、概念
HTML表单是一个包含表单元素的区域,用于收集不同类型的用户输入。表单元素指的是不同类型的input元素、复选框、单选按钮、提交按钮等等。
2、基本结构
表单使用表单标签<form>来设置
<form>
…
input 元素
…
</form>3、表单元素
①<input>元素(输入元素)
最重要的表单元素是<input>元素。
<input>元素根据不同的type属性,可以变化为多种形态。
(1)输入类型:text
<input type="text"> 定义供文本输入的单行输入字段。
例:
<form action="#" method="get">
<br>
<label>
<b>姓 名 :</b>
<input type="text" value="张三" readonly /> <!--只读但不置灰-->
</label>
<br><br>
<label>
<b>学 号 :</b>
<input type="text" value="123456" disabled /> <!--不可改且置灰-->
</label>
<br><br>
<label>
<b>用户名:</b>
<input type="text" name="userName" placeholder="请输入用户名" required/>
<!--可改且placeholder起提示作用-->
</label>
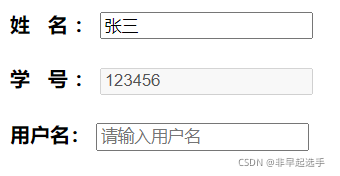
</form>浏览器效果:
(2)输入类型:password
<input type="password"> 定义密码字段。
例:
<form action="#" method="get">
<br><br>
<label>
<b>密 码 :</b>
<input type="password" title="登陆密码" required />
</label>
</form>浏览器效果:
ps:鼠标光标单击密码框后并置于框内时出现”登陆密码“四字。
(3)输入类型:submit
<input type="submit"> 定义提交表单数据至表单处理程序的按钮。
例:
<form action="#" method="get">
<br><br>
<label>
<input type="submit" value="登陆" /> <!--若没有value默认文字为‘提交’,重置按钮只有放在form表单中才有效-->
<!--所有input都有value属性,value属性的值会提交至远程服务器-->
<!--所有input都有name属性,在后台可以通过name属性值找到对应的标签-->
</label>
</form>浏览器效果:
(4)输入类型:radio
<input type="radio"> 定义单选按钮。
例:
<form action="#" method="get">
<br><br>
<label>
<input type="radio" name="sex" id='s1'/> <!--其中添加checked即可默认选中该选项-->
<!--将单选按钮和男/女文字绑定在一起,即点文字也可选中选项-->
<label for="s1">男</label> <!--radio中的id属性和label中的for属性必须一致-->
<input type="radio" name="sex" id='s2'/> <!--所有表单控件都可以有id属性,但id的属性值不能重复-->
<label for="s2">女</label>
<br><br>
</label>
</form>浏览器效果:
(5)输入类型:checkbox
<input type="checkbox"> 定义复选框。
例:
<form action="#" method="get">
<br><br>
<b>兴 趣 :</b>
<label>
<input type="checkbox" name="interest" id="i1" />
<label for="i1">看书</label>
<input type="checkbox" name="interest" id="i2" />
<label for="i2">运动</label>
<input type="checkbox" name="interest" id="i3" />
<label for="i3">打游戏</label>
<input type="checkbox" name="interest" id="i4" />
<label for="i4">暂无</label>
</label>
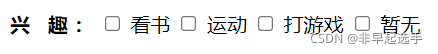
</form>浏览器效果:
(6)输入类型:time
<input type="time”> 定义时间选择框。
例:
<form action="#" method="get">
<br><br>
<label>
<input type="time" />
</label>
</form>浏览器效果:
(7)输入类型:date
<input type="date"> 定义日期选择框。
例:
<form action="#" method="get">
<br><br>
<label>
<input type="date" />
</label>
</form>浏览器效果(谷歌浏览器):
②<select> 元素(下拉列表)
例:
<form action="#" method="get">
<br>
<label>
<b>籍 贯 :</b>
<select>
<option value="">---请选择---</option>
<option value="北京市">北京市</option>
<option value="上海市">上海市</option>
<option value="广东省">广东省</option>
<option value="深圳市">深圳市</option>
</select>
</label>
</form>浏览器效果:
③<textarea> 元素(文本域)
例:
<form action="#" method="get">
<br><br>
<label>
<b>备 注 :</b>
<textarea name="" id="" cols="30" rows="1"></textarea>
</label>
</form>浏览器效果:
④<button> 元素(按钮)
例:
<form action="#" method="get">
<br><br>
<label>
<button type="submit">登陆</button>
<button type="reset">重置</button>
</label>
</form>浏览器效果:
二、超链接
1、概念
超链接(Hyperlink)是网页中最常见的元素之一,整个互联网都是基于超链接而构建的。 HTML 使用超级链接与网络上的另一个文档相连,几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
2、基本结构
- 使用 <a> 标签在 HTML 中创建链接。
- 有两种使用 <a> 标签的方式:
通过使用 href 属性 - 创建指向另一个文档的链接
通过使用 name 属性 - 创建文档内的书签
- <a href='url地址' target='页面打开的方式'>页面元素(文字、图像、音频、视频)</a>
3、属性
①href属性
值是要跳转的页面的地址,通常用'#'表示空链接。
②target属性
使用 Target 属性,你可以定义被链接的文档在何处显示。
取值有'_self'和'_blank'
'_self'表示在原窗口打开页面,是'target'属性的默认值
'_blank'表示在新窗口中打开页面
③name属性
规定锚(anchor)的名称,可以创建文档内的书签。
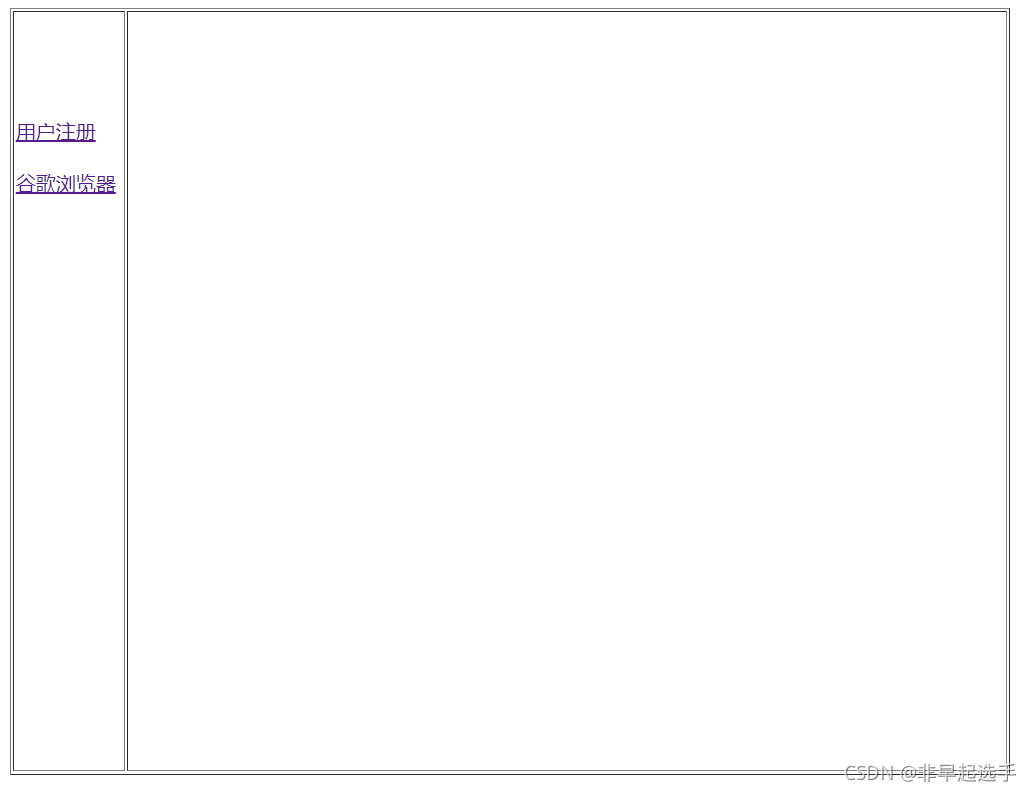
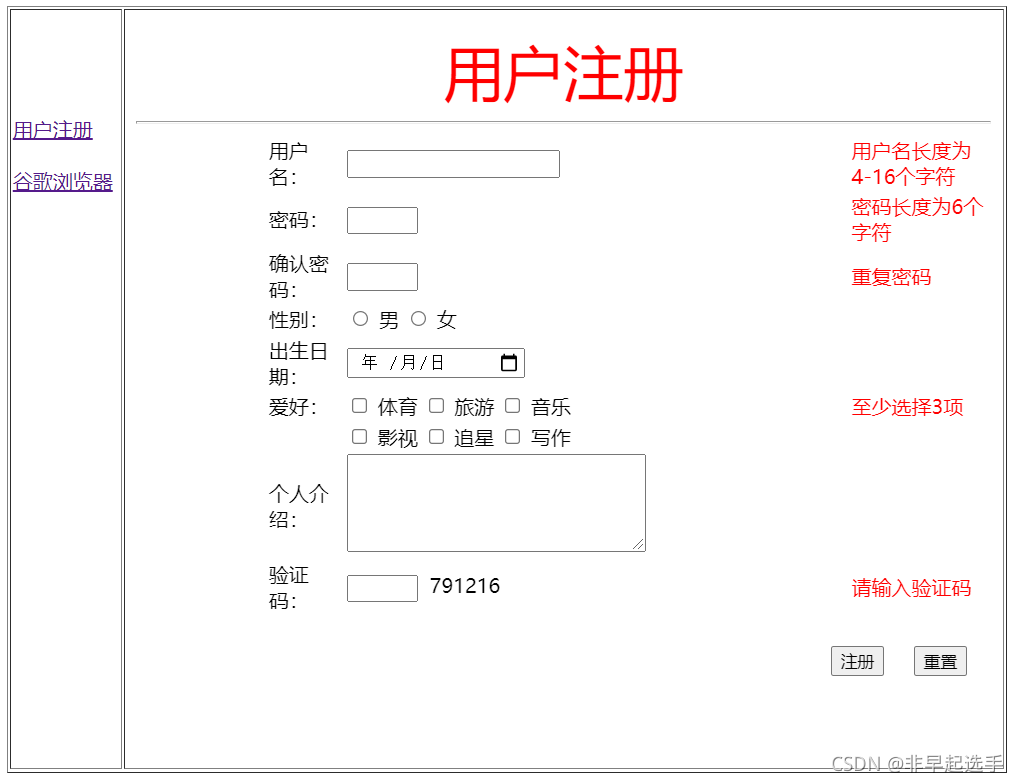
三、实例(2个页面)
内嵌代码如下:
<table border="1" width="800" height="600">
<tr>
<td valign="top" width="200">
<br><br><br><br>
<a href="zhuce.html" target="if">用户注册</a><br><br>
<a href="http://www.goole.com" target="if">谷歌浏览器</a>
</td>
<td>
<iframe src="" name="if" frameborder="0" width="700" height="600"></iframe>
</td>
</tr>
</table>注册代码如下:
<p>
<center><font color="red" size="20">用户注册</font></center>
<hr>
<table align="center">
<tr>
<td width="100"></td>
<td>用户名:</td>
<td width="400">
<label for="">
<input type="text">
</label>
</td>
<td>
<font color="red" size="3">用户名长度为4-16个字符</font>
</td>
</tr>
<tr>
<td width="100"></td>
<td>密码:</td>
<td>
<label for="">
<input type="text" size="3">
</label>
</td>
<td>
<font color="red" size="3">密码长度为6个字符</font>
</td>
</tr>
<tr>
<td width="100"></td>
<td>确认密码:</td>
<td>
<label for="">
<input type="text" size="3">
</label>
</td>
<td>
<font color="red" size="3">重复密码</font>
</td>
</tr>
<tr>
<td width="100"></td>
<td>性别:</td>
<td>
<label>
<input type="radio" name="sex" id='s1' />
<label for="s1">男</label>
<input type="radio" name="sex" id='s2' />
<label for="s2">女</label>
<label>
</td>
</tr>
<tr>
<td width="100"></td>
<td>出生日期:</td>
<td>
<label>
<input type="date" />
<label>
</td>
</tr>
<tr>
<td width="100"></td>
<td>爱好:</td>
<td>
<label>
<input type="checkbox" name="interest" id="i1" />
<label for="i1">体育</label>
<input type="checkbox" name="interest" id="i2" />
<label for="i2">旅游</label>
<input type="checkbox" name="interest" id="i3" />
<label for="i3">音乐</label>
<label>
</td>
<td>
<font color="red" size="3">至少选择3项</font>
</td>
</tr>
<tr>
<td width="100"></td>
<td></td>
<td>
<label>
<input type="checkbox" name="interest" id="i4" />
<label for="i4">影视</label>
<input type="checkbox" name="interest" id="i5" />
<label for="i5">追星</label>
<input type="checkbox" name="interest" id="i6" />
<label for="i6">写作</label>
<label>
</td>
</tr>
<tr>
<td width="100"></td>
<td>个人介绍:</td>
<td>
<label>
<textarea name="" id="" cols="30" rows="5"></textarea>
</label>
</td>
</tr>
<tr>
<td width="100"></td>
<td>验证码:</td>
<td>
<label for="">
<input type="text" size="3">
</label>
791216
</td>
<td>
<font color="red" size="3">请输入验证码</font>
</td>
</tr>
</table>
<br>
<table align="center">
<tr>
<td width="100"></td>
<td width="100"></td>
<td width="100"></td>
<td width="80"></td>
<td>
<label>
<input type="submit" value="注册" />
<input type="reset" />
</label>
</td>
</tr>
</table>
</p>浏览器效果如下:
上述实例代码中存在HTML5不兼容的元素,可以通过CSS来进行设计。