引言:
关系图(或称网络图、关系网络图)在数据可视化中扮演着至关重要的角色。它们通过节点(代表实体,如人、物体、概念等)和边(代表实体之间的关系或连接)的形式,直观地展示了数据集中各元素之间的复杂关联。本文将详细介绍如何使用ECharts库实现一个关系图,包括图表效果预览、视频讲解及代码下载,让你轻松掌握这一技能。
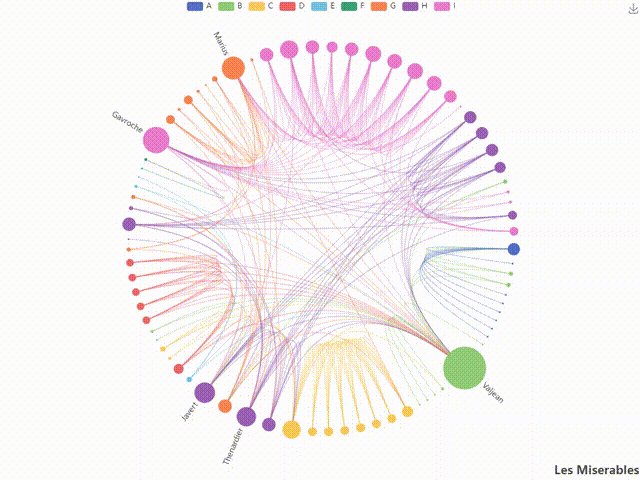
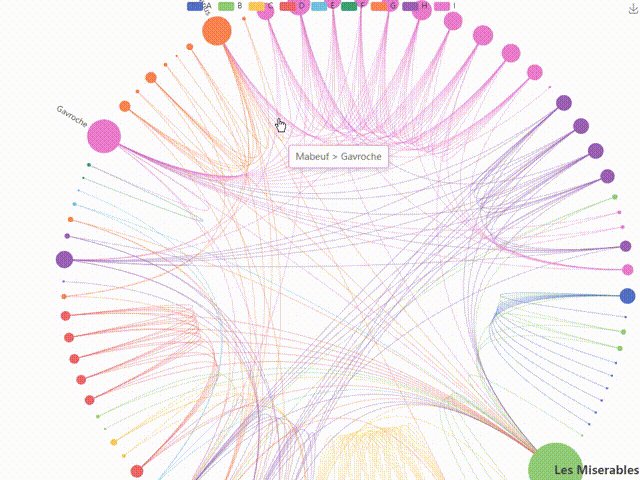
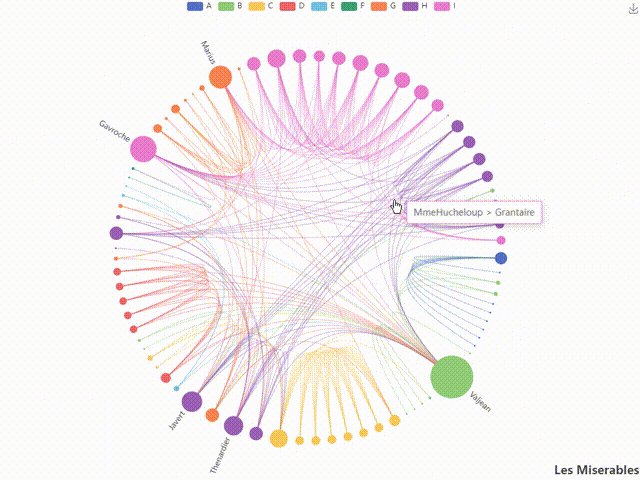
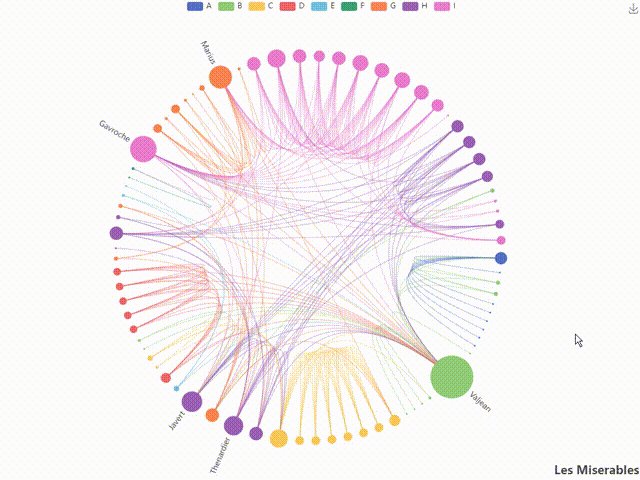
一、图表效果预览
二、视频讲解链接
为了更直观地了解图表的实现过程,我录制了一段详细的视频讲解,并上传到了B站。视频中将逐步介绍echarts使用版本、数据准备、图表配置以及交互功能添加等关键步骤。
代码视频讲解:ECharts关系图-悲惨世界人物关系图(环形布局)_哔哩哔哩_bilibili
三、代码下载链接
为了方便大家学习和使用,我已经将完整的代码上传到了CSDN上。你可以通过以下链接下载代码,并且直接运行显示效果。
源码下载链接: https://download.csdn.net/download/zhangjiujiu/89853583
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
#chart-panel {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 1000px;
height: 750px;
}
</style>
<script src="../../lib/5.5.0/echarts.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="chart-panel"></div>
<script type="text/javascript">
//初始化图表对象。
var myChart = echarts.init(document.getElementById('chart-panel'));
//图表配置。
myChart.showLoading();
$.get('../../json/les-miserables.json', function (graph) {
myChart.hideLoading();
graph.nodes.forEach(function (node) {
node.label = {
show: node.symbolSize > 30
};
});
option = {
title: {
text: 'Les Miserables',
subtext: 'Default layout',
top: 'bottom',
left: 'right'
},
toolbox: {
show: true,
feature: {
saveAsImage: {},
},
},
tooltip: {},
legend: [
{
data: graph.categories.map(function (a) {
return a.name;
})
}
],
series: [
{
name: 'Les Miserables',
type: 'graph',
layout: 'circular',
circular: {
rotateLabel: true
},
data: graph.nodes,
links: graph.links,
categories: graph.categories,
roam: true,
label: {
position: 'right',
formatter: '{b}'
},
lineStyle: {
color: 'source',
curveness: 0.3
}
}
]
};
//将图表对象和图表配置进行关联。
myChart.setOption(option);
});
</script>
</body>
</html>四、总结与扩展
通过本文,我们学习了如何使用ECharts构建一个交互式关系图,并提供了详细的视频讲解和代码下载链接。希望这能帮助你快速掌握ECharts的使用技巧。未来,我们将继续探索ECharts的更多高级功能和图表类型,敬请期待。