前言
HTML5是一个新的网络标准,现在仍处于发展阶段。目标是取代现有的HTML 4.01和XHTML 1.0 标准。它希望能够减少互联网富应用(RIA)对Flash、Silverlight、JavaFX等的依赖,并且提供更多能有效增强网络应用的API。HTML5应用越来越广泛,移动设备例如iPhone、android等提供了对HTML5的支持。
任务一 认识HTML5
任务描述:
开始用HTML5设计网页之前,首先要掌握HTML5基础知识,如HTML5定义、浏览器的支持情况、编辑工具和文档格式,同时,要厘清HTML5与之前版本文档结构方法的不同,为HTML5构建网站准备必要的知识。
知识一 HTML5基础知识
1.什么是HTML5
HTML5 是超文本标签语言 (Hypertext Markup Language, HTML) 的最新版本,也是迄今为止最为激进的版本。HTML5比较其引人注目的一些新功能:
用于音频和视频的内置多媒体标签
用于在浏览器中绘制内容的画布标签
灵活的形式,允许通过使用必要属性完成诸如认证之类的操作。
HTML5使用一组新的结构化标签改进了 HTML文档构建方法。新标签重点关注如何将一个 HTML文档分成几个逻辑部分,标签名称对计划包含的内容类型进行了描述。
2. 浏览器支持情况
HTML5是一组独立标准的组合,有些标准已经得到一些浏览器很好的支持,有些标准则没有得到支持,不过,近年来主流浏览器的最新版本支持度越来越高,以下浏览器支持HTML5的绝大部分标准。
谷歌Chrome8及更高版本
Firefox3.5及更高版本
Safari4及更高版本
Opera10.5及更高版本
IE9及更高版本
注意:智能手机中绝大多数的浏览器对HTML5标准有很好的支持,HTML5开发移动web更为高效便捷。
3. 编写HTML5的工具
编写HTML5可以使用HTML之前的工具,如记事本、Notepad和Editplus等文本编辑器,当然,使用可视化编辑工具Dreamweaver,可以快速建立HTML5文档模板,也是很好的选择。本教材主要使用SublimeText3编辑器,Sublime Text3是一款非常实用的码编辑器,是一个轻量、简洁、高效、跨平台的编辑器,界面设置非常人性化,左边是代码缩略图,右边是代码区域,可以在左边的代码缩略图区域轻松定位程序代码的位置,高亮色彩功能非常方便编程工作。SublimeText3编辑器界面如图2.1所示。
4. HTML5基本文档格式
HTML5文档模板文件主要代码如下:
下面展示一些 内联代码片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
……
</body>
</html>
其中第一行<!DOCTYPE html>为文档类型声明,<!DOCTYPE> 声明必须位于 HTML5 文档中的第一行,也就是位于 <html> 标签之前。该标签告知浏览器文档所使用的 HTML 规范。
第二行HTML 的 lang 属性可用于网页或部分网页的语言,这对搜索引擎和浏览器是有帮助的。“en”表示英文,“zh”则表示中文。
第四行<meta charset="UTF-8">中设置字符编码为UTF-8,UTF-8是国际字符编码,也就是独立于任何一种语言,任何语言都可以使用。
任务二 HTML 5语义元素
任务描述:
HTML5与之前的版本一个最大不同,就是新增了语义和结构元素,因此,全面理解、掌握这些语义和结构元素,是构建HTML5网站的重要环节。部分元素有完整的示例代码,要亲自动手,编写代码,在浏览器中运行示例,最终掌握这些元素的具体用法。
知识一 HTML5新增结构元素
HTML5 通过提供一组标签更清晰地定义构成某个 HTML 文档的主要内容块。不管Web页面最终如何显示内容,大多数Web页面都是由常见页面和元素的不同组合构成的。
1.section元素
<section>
<h1>1 HTML5构建网站</h1>
<section>
<h2>任务一 认识HTML文档结构</h2>
<section>
<h3>1.1 知识一 HTML4文档结构方法</h3>
(1.1的正文)
<h3>1.2 知识二 HTML5文档结构方法</h3>
(1.2的正文)
</section>
<h2>任务二 HTML 5结构元素与大纲</h2>
<section>
<h3>2.1 知识一 HTML5新增结构元素</h3>
(2.1的正文)
<h3>2.2 知识二 HTML5中的大纲</h3>
(2.2的正文)
</section>
</section>
</section>
注意: 当描述一件具体的事物的时候,通常鼓励使用article来代替section;当使用section时,仍然可以使用h1来作为标题,而不用担心它所处的位置,以及其它地方是否用到;当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div元素而非section。
2. nav元素
nav元素代表页面的一个部分,是一个可以作为页面导航的链接组,其中的导航元素链接到其它页面或者当前页面的其它部分,使html代码在语义化方面更加精确,同时对于屏幕阅读器等设备的支持也更好。示例代码如下所示。
下面展示一些 内联代码片。
<nav>
<ul>
<li>网络技术</li>
<li>多媒体设计</li>
<li>动漫设计</li>
</ul>
</nav>
3.aside元素
aside元素用来装载非正文的内容,被视为页面里面一个单独的部分。它包含的内容与页面的主要内容是分开的,可以被删除,而不会影响到网页的内容、章节或是页面所要传达的信息。例如广告、成组的链接、侧边栏等等。示例代码如下所示。
<aside>
<h1>教材简介</h1>
<p>《HTML5+CSS3网页制作与实训》</p>
</aside>
4.header元素
<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup>
</header>
5.footer元素
footer元素定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和header元素使用基本一样,可以在一个页面中多次使用,如果在一个区段的后面加入footer,那么它就相当于该区段的页脚了。示例代码如下所示。
<footer>
Copyright@张学义
</footer>
6.hgroup元素
hgroup元素是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中有连续的h系列的标签元素,则可以用hgroup将它们括起来。示例代码如下所示。
<hgroup>
<h1>这是一篇介绍HTML 5结构标签的文章</h1>
<h2>HTML 5的革新</h2>
</hgroup>
7.figure 元素
用于对元素进行组合。多用于图片与图片描述组合。示例代码如下所示。
<figure>
<img src="img.gif" alt="figure元素" title="figure元素" />
<figcaption>这儿是图片的描述信息</figcaption>
</figure>
知识二 HTML5文本语义元素
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义元素无需考虑内容如
1.time元素
time元素定义日期、时间文本。实例代码如下所示:
<!doctype html>
<html>
<head>
<title>time</title>
</head>
<body>
<p>
我的生日和 <time datetime="1980-02-14">情人节</time> 是同一天 ①
</p>
<p>
我每天 <time>9:00</time> 上班 ②
</p>
<article>
<p>我是 article 的内容</p>
<footer>
本 article 的发布日期是 <time datetime="2011-09-14" pubdate>昨天</time> ③
</footer>
</article>
<p>
本html的发布日期是<time datetime="2011-09-15T12:46:46" pubdate>今天</time> ④
</p>
<script type="text/javascript">
// 目前无浏览器支持 valueAsDate
alert(document.getElementsByTagName("time")[0].valueAsDate); ⑤
</script>
</body>
</html>
代码解释:
① time用来定义日期、时间文本。
② datetime 用来定义元素的日期时间,如果不设置此属性则必须在time元素的内容中设置日期时间。
③pubdate 属于bool (逻辑)类型,标识 time 是否是发布日期。在 article 中则代表当前 article 的发布日期,否则代表整个 html 的发布日期。
④datetime值中的“T”代表时间(“T”前面是日期,后面是时间)。
⑤valueAsDate 是只读属性,将 time 中的日期时间转换为 Date 对象,目前无浏览器支持。
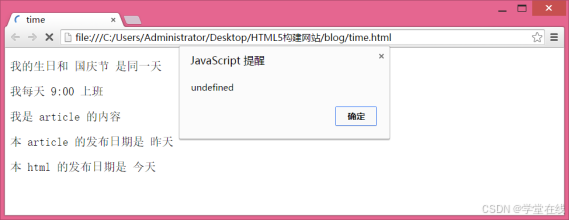
time元素实例运行效果如图2.8所示。
2.em元素
定义被强调的文本(一般浏览器会渲染斜体)(em是emphasis的缩写)。实例代码如下所示:
<!doctype html>
<html>
<head>
<title>em</title>
</head>
<body>
<em>被强调的文本(一般浏览器会渲染斜体)</em>
</body>
</html>
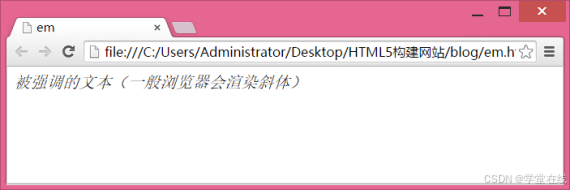
em元素实例运行效果如图所示。
3.mark元素
定义一个标记文本,用于醒目显示。实例代码如下所示:
<!doctype html>
<html>
<head>
<title>mark</title>
</head>
<body>
<p>
我觉得咖啡的味道像 <mark>感冒冲剂</mark>
</p>
</body>
</html>
- s元素
定义不再精确或不再相关的文本(s 是 strike 的缩写)。实例代码如下所示:
<!doctype html>
<html>
<head>
<title>s</title>
</head>
<body>
<p>windows 8 平板电脑</p>
<p>
<s>原价:5000元</s>
</p>
<p>
<strong>促销价:5元</strong>
</p>
</body>
</html>
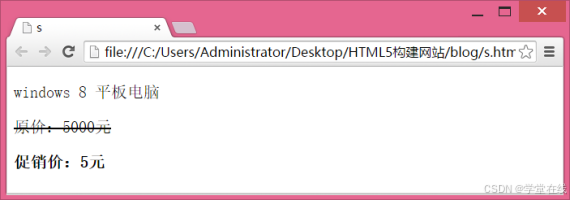
效果如图所示。
5. strong元素
定义重要的文本(一般浏览器会渲染为粗体)。实例代码如下所示:
<!doctype html>
<html>
<head>
<title>strong</title>
</head>
<body>
<strong>重要的文本(一般浏览器会渲染为粗体)</strong>
</body>
</html>
strong元素实例运行效果如图所示。
6. small元素
定义小号文本。实例代码如下所示:
<!doctype html>
<html>
<head>
<title>small</title>
</head>
<body>
<small>小号文本</small>
</body>
</html>
small元素实例运行效果如图所示。
总结
本文讲解了HTML5的基本概念及结构网页的方法,然后讲解了HTML5的结构元素和文本语义元素,重点介绍了HTML5新元素,希望你对HTML5有一个全面的认识和掌握。