成长路上不孤单😊😊😊😊😊😊
【14后😊///C++爱好者😊///持续分享所学😊///如有需要欢迎收藏转发///😊】
今日分享关于React前端框架的相关内容!
关于【React前端框架】
目录:
- 一、什么是前端框架
- 二、前端框架的作用
- 三、前端框架的优缺点
- 四、前端框架有哪些
- 五、前端框架的应用场景
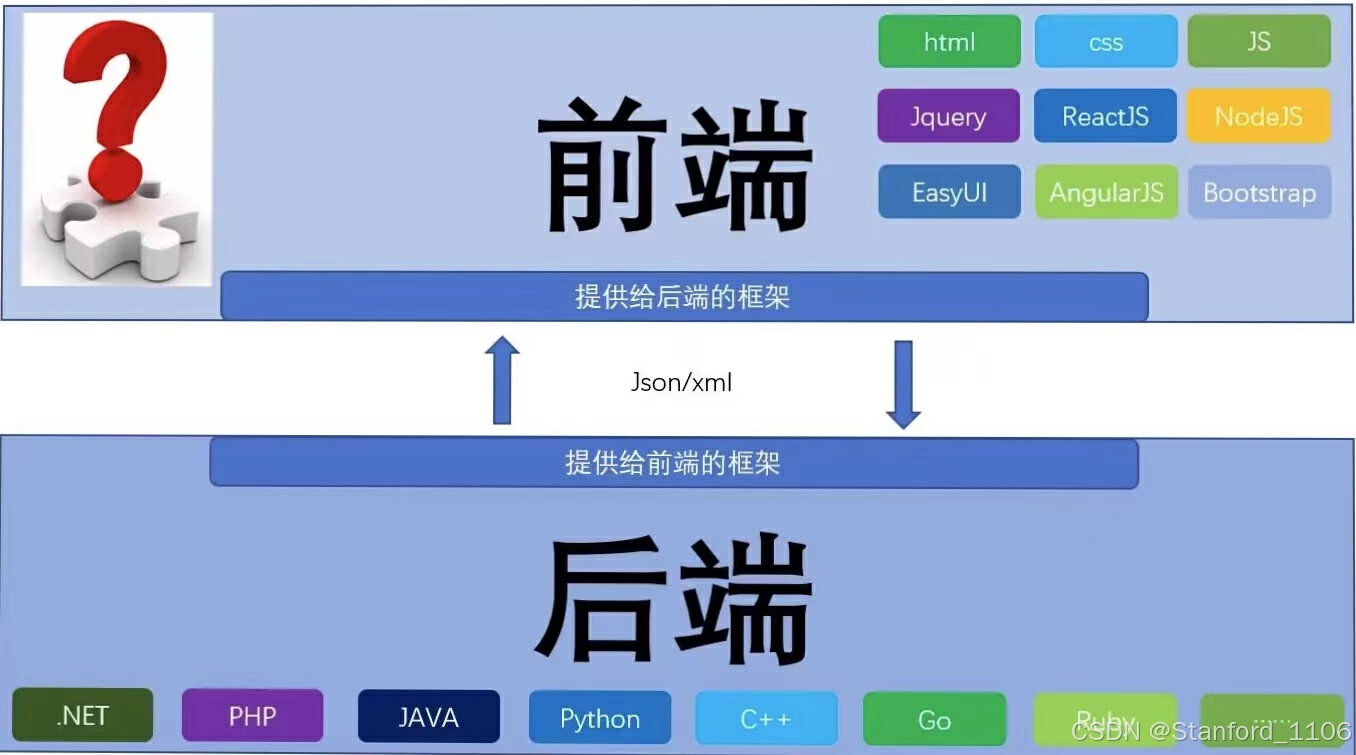
一、什么是前端框架
前端框架一般指用于简化网页设计的框架,比如,jquery,extjs,bootstrap等等,这些框架封装了一些功能,比如html文档操作,漂亮的各种控件(按钮,表单等等),使用前端框架可以帮助快速的网站。
前端框架是一组预定义的代码结构和工具集,旨在帮助开发者更高效地构建Web应用程序。 它们通常提供了一套完整的解决方案,包括组件化开发、路由管理、状态管理、数据绑定等功能,从而减少重复性工作,提高代码的可维护性和可重用性。12
二、前端框架的作用
- 提升美观度:前端框架提供了许多预先编写好的代码和标准化的方法,帮助开发者快速开发出复杂的前端界面,提升用户体验。
- 增强用户体验:通过封装好的功能代码,如HTML文档操作、控件样式等,前端框架可以提升页面的美观性和用户体验。
- 减少工作量:使用前端框架,开发者可以快速调用封装好的代码,减少开发时间,提高工作效率。
- 高效性能:许多前端框架如React和Vue.js,通过组件化和高效的虚拟DOM等技术,显著提升Web应用程序的性能和可维护性。
三、前端框架的优缺点
- 优点:
- 提高开发效率:通过封装好的功能代码和组件化开发,减少重复性工作。
- 提升性能:如React和Vue.js通过高效的虚拟DOM和响应式数据绑定,提升应用性能。
- 易于维护:组件化和模块化的设计使得代码更加清晰,易于维护。
- 缺点:
- 学习曲线:需要一定的时间来熟悉框架的语法和API。
- 资源占用:一些重量级框架可能会增加页面的加载时间。
四、前端框架有哪些
几乎所有的前端项目都脱离不了框架开发,前端框架有很多种,目前应用比较广泛的前端框架包括以下这些:
1、Angular:
是一个完整的前端开发框架,提供了比较强大的工具和功能。
- 优点:全能框架、TypeScript支持、依赖注入机制、强大的表单验证和路由管理功能14。
- 缺点:学习曲线较长,项目规模较大时可能显得笨重4。
2、React:
不像一个框架反而更像一个库。
- 优点:组件化架构、虚拟DOM、高效的Diff算法、丰富的生态系统。
- 缺点:学习曲线较陡峭,生态系统庞大但有时会导致项目复杂度增加。
3、Vue.js:
是一个轻量级t框架,特别适合初学者快速上手构建交互式用户界面。
- 优点:简单易学、双向数据绑定、灵活的渐进式框架、快速的原型开发能力。
- 缺点:生态系统相对较小,性能问题在大型应用中可能较为明显。
4、Ember.js:
用于构建大型、复杂的Web应用程序
这些框架各有特点和优势,开发者可以根据项目需求和自身经验选择最适合的框架来进行开发。
五、前端框架的应用场景和选择依据
前端框架在各种应用场景中有着广泛的应用,选择合适的框架对于项目的成功至关重要。以下是几个典型的应用场景及其对应的框架选择:
-
电商平台开发:电商平台需要快速上线、良好的用户体验和性能,同时需要方便的维护和扩展。React因其组件化特性、强大的生态系统(如Redux和React Router)以及虚拟DOM的高效更新机制,成为理想选择。
-
社交媒体应用:对于需要快速迭代和更新的项目,如社交媒体应用,Vue.js因其简单易学、双向数据绑定和灵活的渐进式框架特性,能够快速开发并适应不断变化的需求。
-
企业级管理系统:对于功能复杂的企业级管理系统,如用户权限管理、数据报表和工作流等,Angular因其全能框架特性、TypeScript支持和依赖注入机制,能够提供强大的功能支持和代码的可维护性。