本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表
开题报告内容
研究背景
随着电子商务与实体经济的深度融合,大型综合购物中心(如吾悦商城)已成为城市商业发展的重要组成部分。这些商城不仅汇聚了众多品牌商户,还为消费者提供了集购物、娱乐、餐饮为一体的全方位服务体验。然而,随着商户数量的增加和商场规模的扩大,传统的管理方式已难以满足高效运营的需求。因此,开发一套集商户管理、店铺信息维护、商场制度执行、通知公告发布等功能于一体的吾悦商城管理系统,成为提升商场管理效率、优化顾客体验、促进商户合作的必然选择。
研究意义
吾悦商城管理系统的研发对于商城的可持续发展具有重要意义。首先,该系统能够实现商户信息的集中管理和店铺信息的动态更新,有助于提升商场管理的规范性和准确性。其次,通过商场制度的电子化执行和通知公告的即时发布,可以增强商场与商户之间的沟通效率,促进合作关系的和谐发展。此外,系统还能支持商品信息的分类展示和商户打卡管理,为消费者提供更加便捷、透明的购物环境,进一步提升商场的竞争力。综上所述,吾悦商城管理系统的开发和应用,是推动商城现代化管理、提升服务质量、促进商业繁荣的重要举措。
研究目的
本研究旨在设计并实现一套功能全面、操作简便、易于维护的吾悦商城管理系统。该系统将围绕商户、店铺信息、商场制度、通知公告、用户管理、商场区域规划、商户打卡、商品信息及商品分类等核心功能展开,旨在通过信息化手段,提升商城的运营效率和管理水平。具体而言,系统需实现商户入驻流程的简化、店铺信息的实时更新、商场制度的自动化执行、通知公告的精准推送、用户数据的科学管理、商场区域的合理规划、商户考勤管理的智能化以及商品信息的全面展示和分类管理等功能。通过本研究的实施,期望能够为吾悦商城的可持续发展提供有力的技术支持和保障。
研究内容
本研究将围绕吾悦商城管理系统的各项功能进行深入研究和开发,具体包括以下几个方面:一是商户管理模块,实现商户入驻申请、资质审核、信息维护等功能;二是店铺信息管理模块,支持店铺基本信息录入、图片上传、营业时间设置等;三是商场制度管理模块,包括制度文件的电子化存储、查询、执行记录等功能;四是通知公告管理模块,实现公告的编辑、发布、查看历史记录等功能;五是用户管理模块,涉及用户注册、登录、个人信息管理、积分奖励等;六是商场区域管理模块,进行商场区域划分、店铺布局规划等;七是商户打卡管理模块,利用GPS定位或二维码扫描等技术实现商户考勤管理;八是商品信息管理模块,涵盖商品信息录入、图片展示、价格设置、库存管理等;九是商品分类管理模块,根据商品属性进行科学分类,便于消费者搜索和筛选。通过这些功能模块的设计与实现,构建一个功能完善、操作便捷的吾悦商城管理系统。
进度安排:
2023.10.30-2023.12.11 根据任务书,查阅、整理相关资料,完成开题答辩及开题报告
2023.12.12-2024.03.31 进行毕业设计工作、撰写毕业设计论文以及提交毕业设计中期检查报告
2024.03.31-2024.05.11 完善毕业设计论文内容及排版,论文定稿并进行重复率检测
2024.05.12-2024.05.20 提交技术资料,准备答辩
2024.05.21-2024.05.30 毕业设计答辩
2024.05.31-2024.06.10 提交终稿、重复率检查
2024.06.11-2024.06.15 材料归档
参考文献:
[1] 张晓颖. 试析基于 Node.js 的前后端分离框架的实现[J]. 计算机产品与流通,2018, (10): 24.
[2] 骆文亮. 基于H5plus的移动端图片压缩与上传技术研究[J]. 电脑编程技巧与维护, 2019, (08): 147-148.
[3] 朱晓阳, 刘苑如, 范仲言. 基于Node.js的学习平台后端系统设计与实现[J]. 电脑知识与技术, 2019, 15 (13): 116-118.
[4] 唐榜. 基于 Node.js 的 Web 服务端框架研究与实现[D]. 西南科技大学,2021.
[5] 伍万鹏. Node.JS平台下Web前端架构的研究[J]. 信息通信, 2016, (02): 103-104.
[6] 张浩洋,顾丹鹏,陈肖勇. 基于 Vue 的数据管理平台实践与应用 [J]. 计算机时代,2022(07): 66-67+72.
[7] 王志文. Vue+Element UI+Echarts 在项目管理平台中的应用[J]. 山西科技,2020,35(06): 45-47.
[8] 胡芸. 基于 React 和 Node.js 的中台开发框架设计与实现[D]. 华中科技大学,2019.
[9] 唐榜. 基于Node.js的Web服务端框架研究与实现[D]. 西南科技大学, 2021.
[10] 李雅楠. 基于 Node.js 的协同可视化工具的设计与实现[D]. 北方民族大学,2020.
[11] 李淑玲,朱彤. 基于 Node.js 技术的在线测试系统设计方案[J]. 科技资讯,2023, 21(19): 35-38.
[12] 胡扬帆. 使用Node.js技术,建设灵活高效的企业级Web系统[J]. 中国传媒科技, 2018, (04): 15-18.
[13] 邓森泉,杨海波. Promise 方式实现 Node.js 应用的实践 [J]. 计算机系统应用,2017, 26(04): 218-223.
[14] 徐树. 基于 Jmeter 对 Node 框架性能的测试研究[J]. 电子技术与软件工程,2018, (11): 51-52.
[15] 和凌志. iOS企业级应用开发技术[M]. 电子工业出版社: 201710. 261.
[16] 谢征. 官方微信及其在报刊媒体中的运用 [J]. 出版发行研究,2013(09): 72-76.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
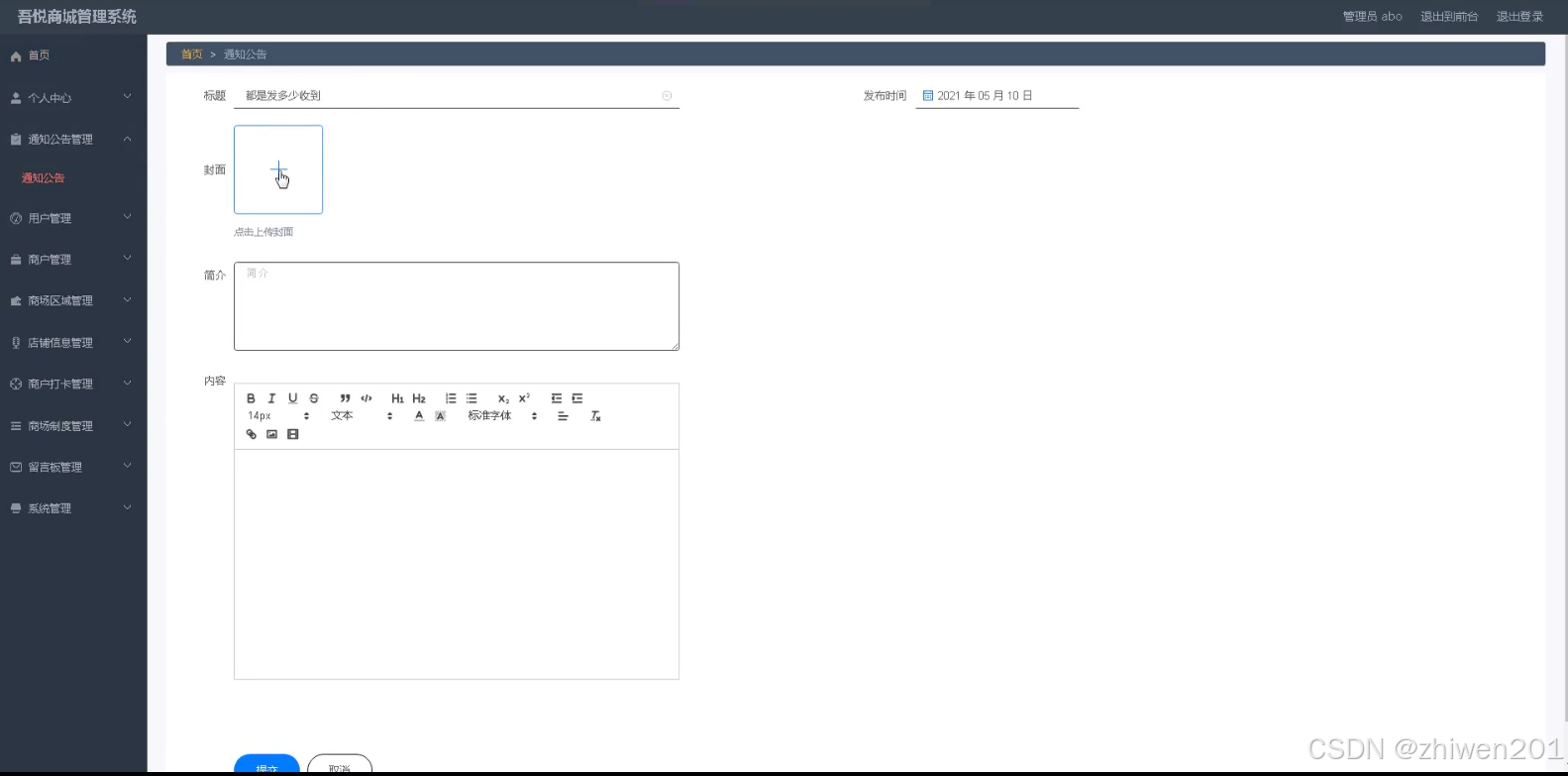
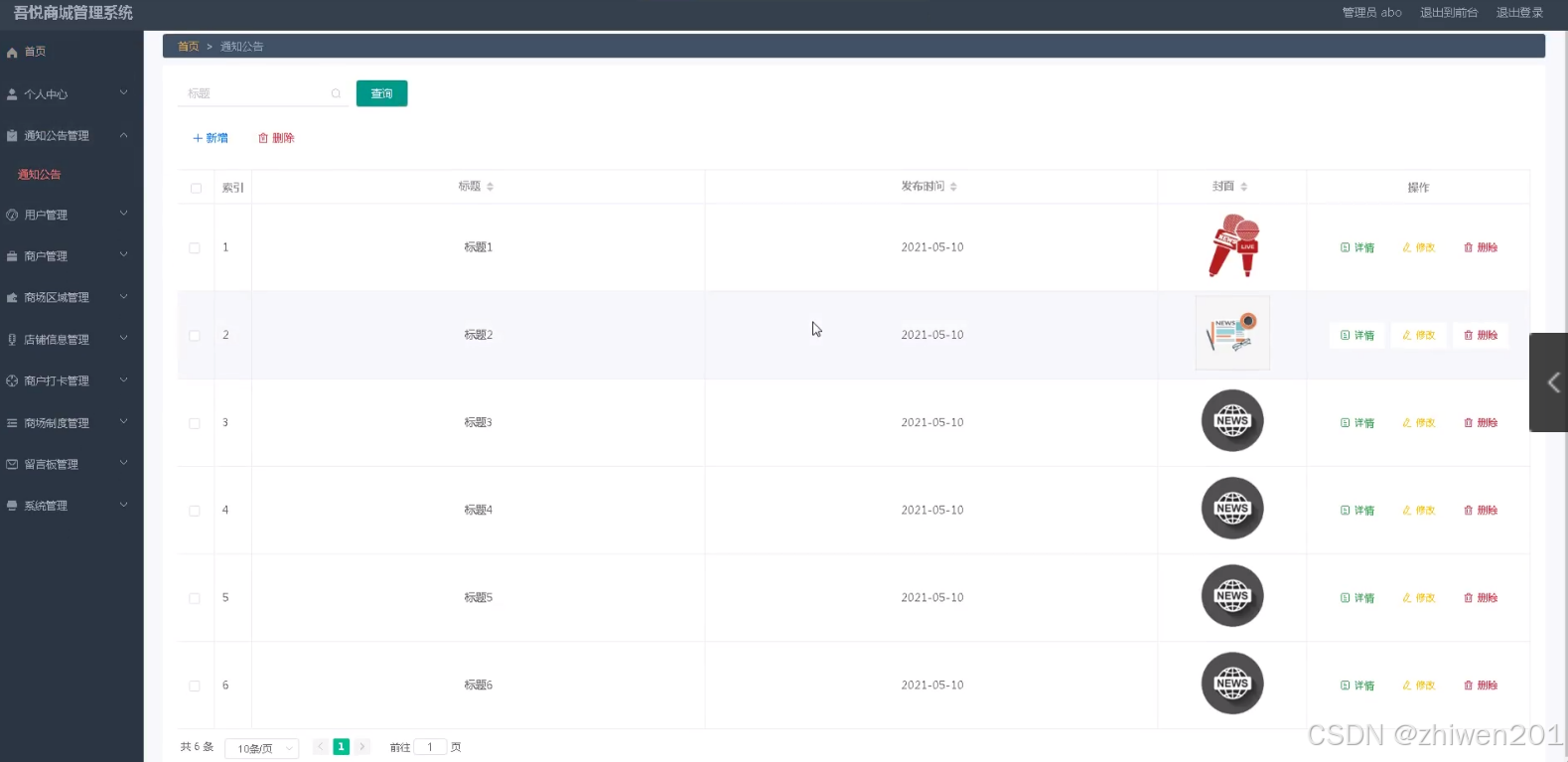
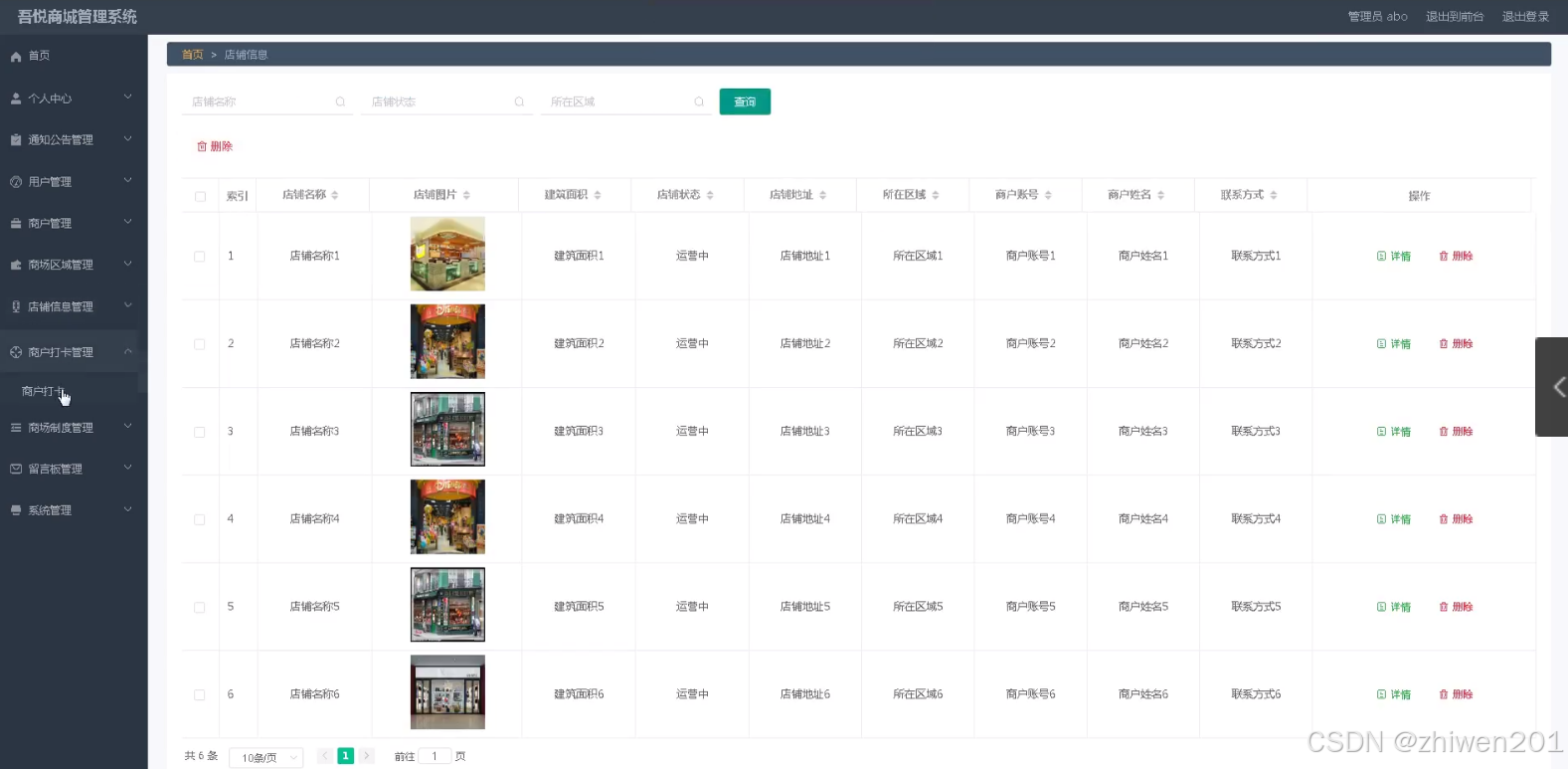
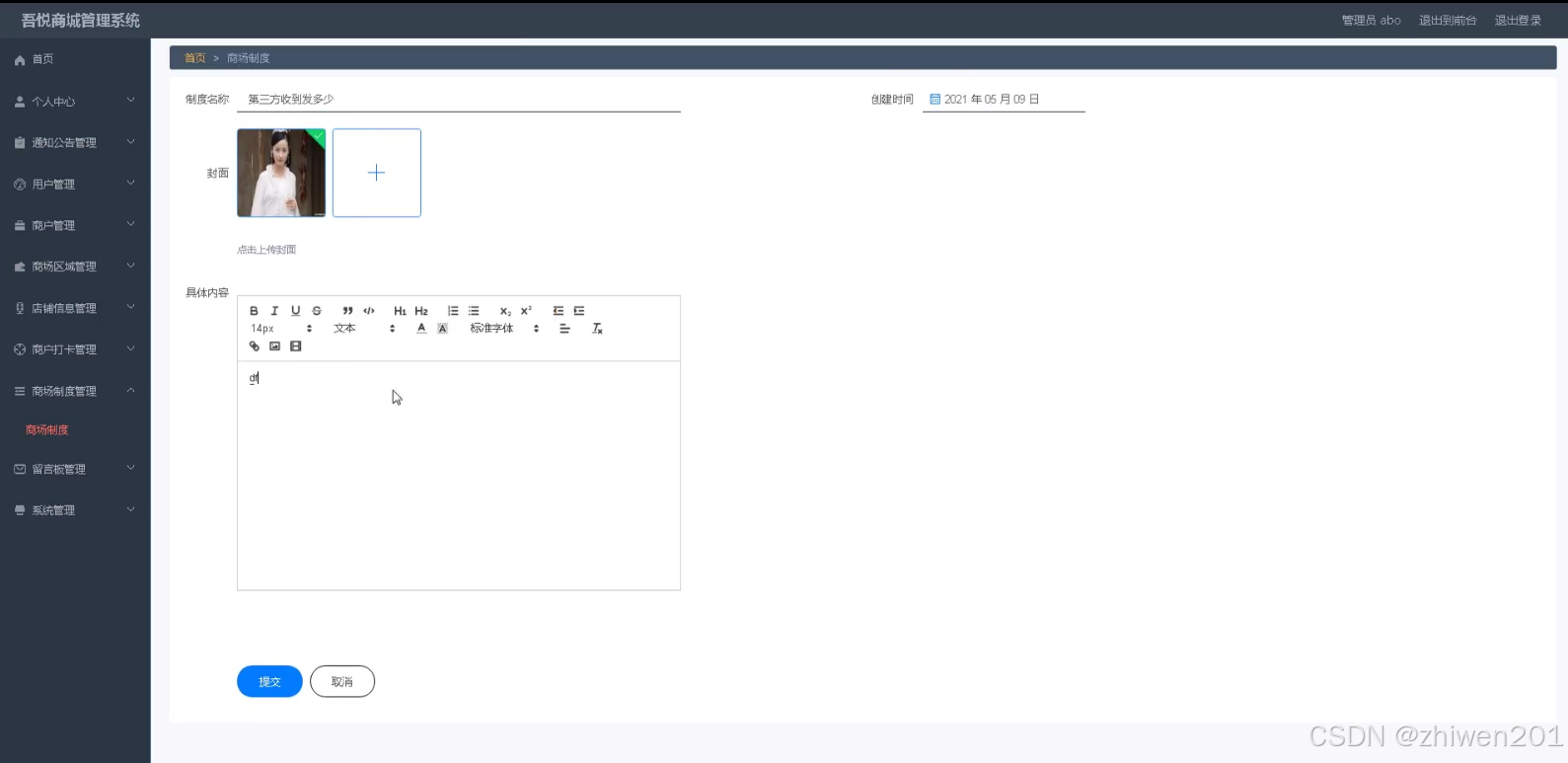
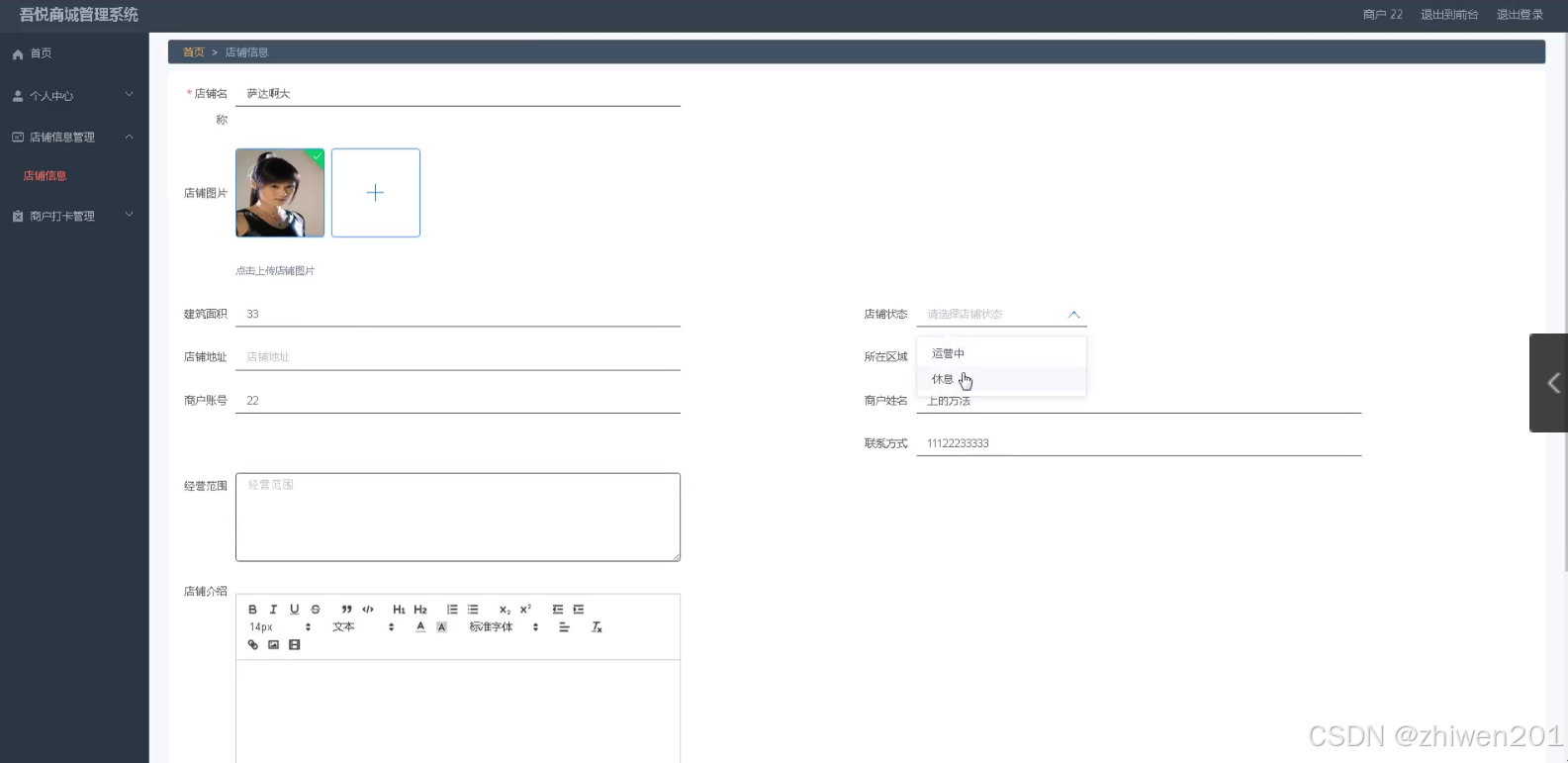
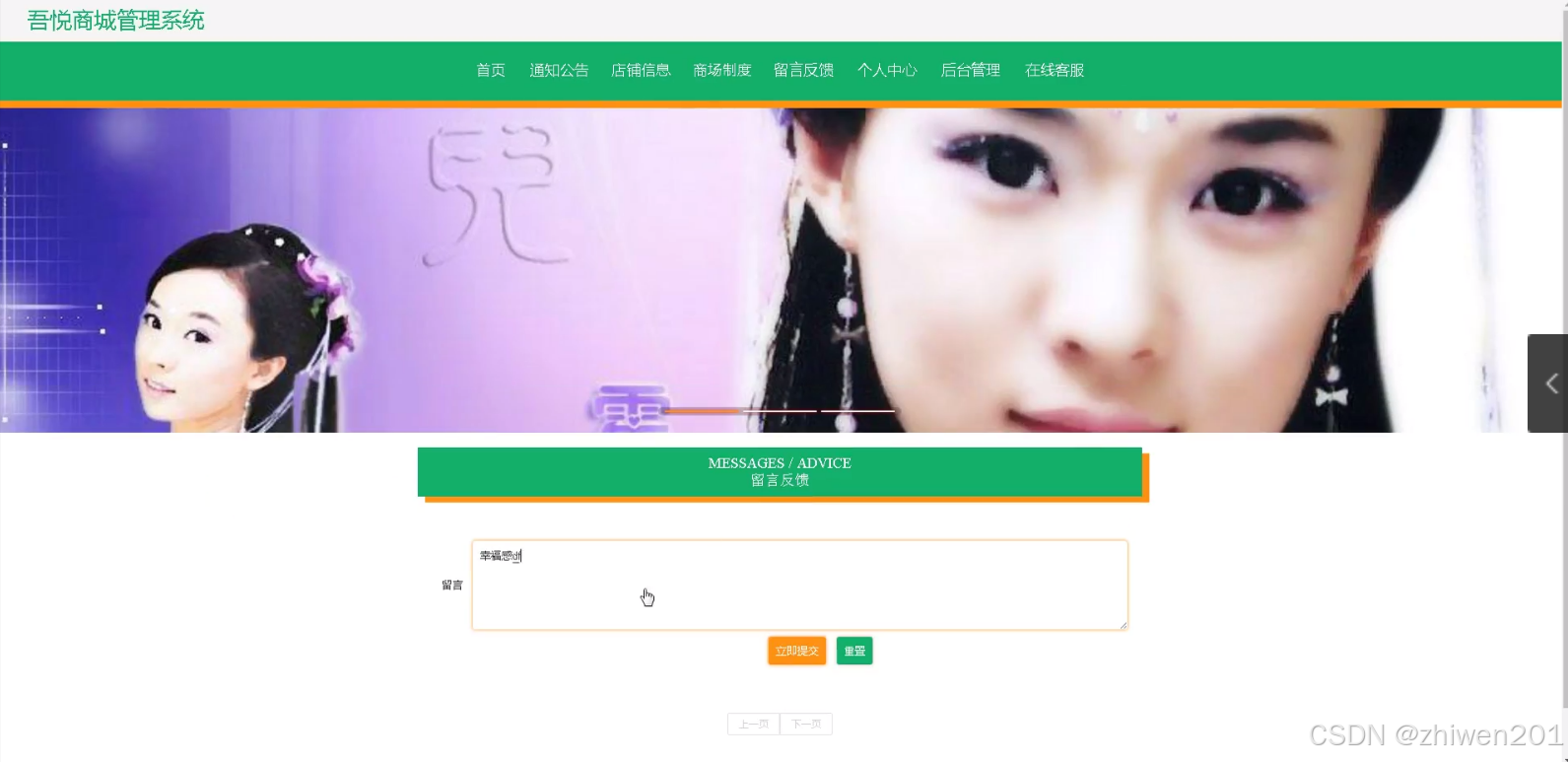
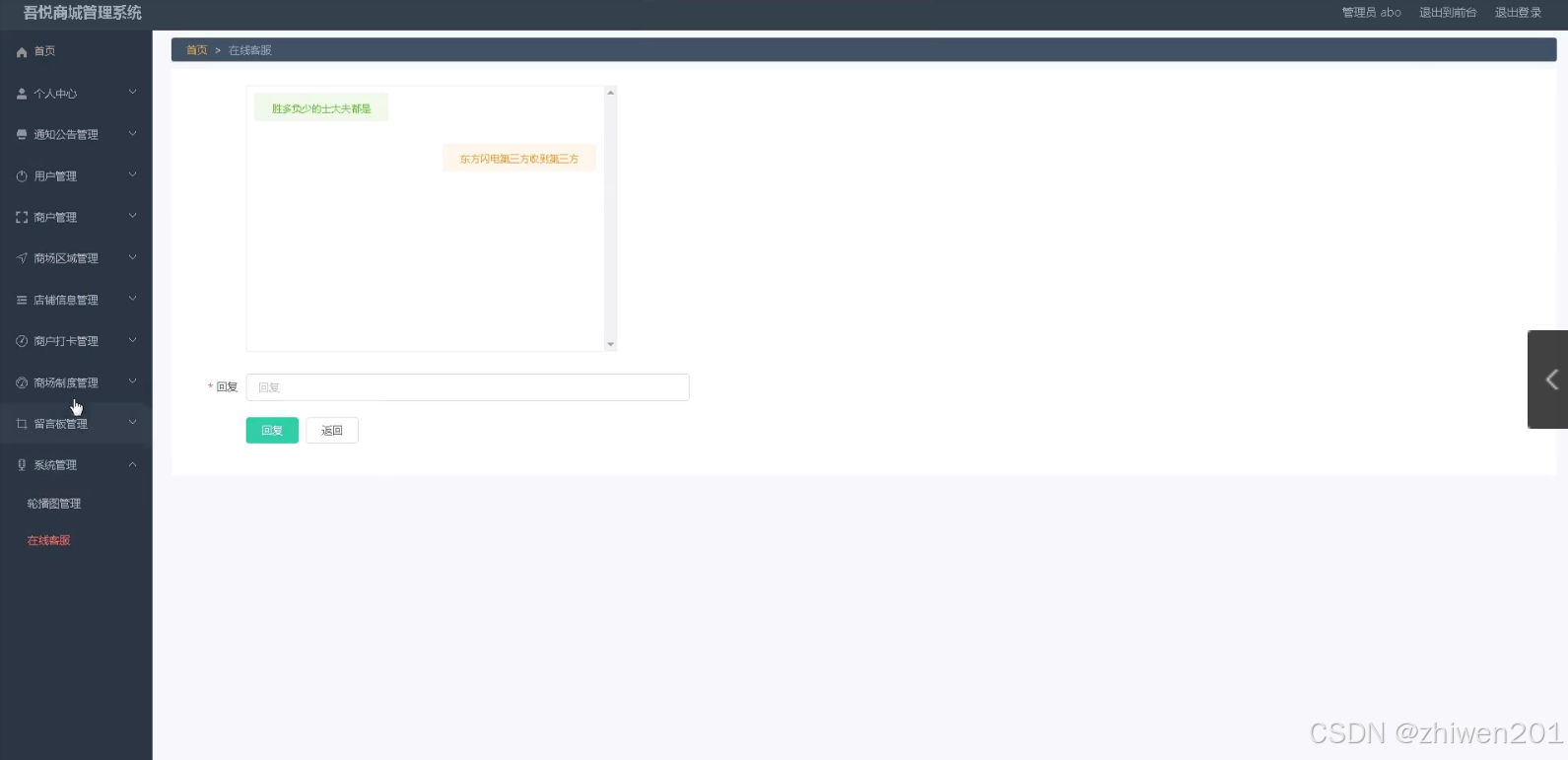
毕设程序界面:
源码、数据库获取↓↓↓↓