本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表
开题报告内容
一、选题背景
关于店铺管理系统的研究,现有研究主要以传统零售店铺或大型商业机构为主,专门针对儿童手工创意店的管理系统研究较少。在国内外,大多数店铺管理系统侧重于通用功能的实现,如销售、库存管理等基本模块,而对于儿童手工创意店这种特殊业态下,针对顾客特殊需求(如儿童手工课程预订、作品展示等)、店员特殊职能(如手工指导安排)以及商品独特分类(如手工材料、工具、成品分类)等方面的研究存在不足。因此本选题将以儿童手工创意店为研究情景,重点分析和研究适合该类店铺的管理系统设计与实现问题,以期探寻如何构建一个满足儿童手工创意店特殊需求的管理系统,为后续更加深入的研究提供基础。这一研究有助于填补该领域在特殊业态管理系统研究方面的空白,具有一定的研究价值。 1
二、研究意义
(一)现实意义
本选题针对儿童手工创意店管理效率低下、信息管理不规范等问题的研究具有重要的现实意义。通过设计与实现儿童手工创意店管理系统,可以提高店铺的运营效率,例如实现顾客信息的快速查询与订单管理、店员工作任务的合理分配、商品库存的精准管理等。同时,该系统能够提升顾客的体验,如方便顾客预订手工课程、查询商品信息等。
(二)理论意义
本选题研究将对儿童手工创意店管理系统相关理论基础进行深入剖析,有助于完善特殊业态下管理系统的理论体系,为后续类似业态管理系统的研究提供理论参考。
三、研究方法
本研究将采用文献分析法与软件工程方法相结合的方式。首先,通过文献分析法对已有的店铺管理系统相关文献进行广泛收集和深入分析,了解现有研究的成果与不足,为本系统的设计奠定理论基础。其次,运用软件工程方法,按照软件开发的流程,如需求分析、系统设计、编码实现、测试等阶段来进行儿童手工创意店管理系统的开发,确保系统的质量和可靠性。
四、研究内容
儿童手工创意店管理系统的设计与实现涵盖多个方面的内容。对于顾客功能模块,要实现顾客信息的录入、查询、修改,以及手工课程预订、订单管理等功能。在店员功能方面,需设计能够安排手工指导任务、查看工作安排、统计工作绩效等功能。商品分类模块要能够准确地将手工材料、工具、成品等进行分类管理,商品信息模块则要包含商品的基本信息录入、查询、展示等功能,库存信息模块要实现库存的实时更新、预警等功能。此外,系统还需要考虑各个功能模块之间的数据交互和整合,以确保整个系统的流畅运行。
五、拟解决的主要问题
(一)功能定制问题
儿童手工创意店有其特殊的业务需求,如儿童手工课程预订、作品展示等,如何将这些特殊功能融入管理系统中是需要解决的主要问题之一。
(二)信息管理问题
如何有效管理顾客信息、商品信息、库存信息等各类信息,提高信息的准确性和及时性,避免信息混乱,保障店铺的正常运营。
(三)用户体验问题
设计出简洁、易用的系统界面,让顾客和店员都能够方便快捷地使用系统,提升整体的用户体验。
六、研究方案
(一)可能遇到的困难
1. 特殊功能的实现
儿童手工创意店特殊功能需求在现有管理系统中缺乏可借鉴的成熟模式,可能导致在需求分析和系统设计阶段难以准确把握功能需求。
2. 数据交互与整合
由于系统功能模块较多,各个模块之间的数据交互和整合可能会面临复杂性挑战,如数据格式不一致、数据传输错误等问题。
3. 系统兼容性
不同的设备和操作系统可能对系统的兼容性有不同要求,确保系统在各种环境下都能稳定运行存在一定难度。
(二)解决的初步设想
1. 深入调研与需求分析
针对特殊功能的实现困难,通过深入儿童手工创意店进行实地调研,与店主、店员、顾客进行充分沟通,详细了解实际需求,同时参考类似特殊业态管理系统的部分功能,准确确定系统的功能需求。
2. 统一数据标准与接口设计
为解决数据交互与整合问题,制定统一的数据标准,设计合理的接口,采用数据中间件等技术来确保数据的准确传输和有效整合。
3. 多平台测试与优化
在系统开发过程中,对不同的设备和操作系统进行多平台测试,及时发现兼容性问题并进行优化调整,确保系统的兼容性。
七、预期成果
(一)完成儿童手工创意店管理系统的设计与实现
系统具备完整的功能模块,包括顾客管理、店员管理、商品分类管理、商品信息管理、库存信息管理等,并且各个模块之间能够协同工作,满足儿童手工创意店的日常运营需求。
(二)撰写毕业设计论文
论文详细阐述儿童手工创意店管理系统的设计思路、实现过程、遇到的问题及解决方案,同时对系统的功能和性能进行评估,为后续相关研究提供参考。
进度安排:
完成开题报告 2023.11.13-2023.12.10
项目设计与主体功能实现 2023.12.11-2024.02.25
毕业设计(论文)初稿 2024.02.01-2024.02.09
中期检查 2024.03.01-2023.03.15
功能完善以及毕业设计(论文)定稿查重 2024.03.16-2024.04.14
毕业设计(论文)评审 2024.04.15-2024.04.30
毕业设计(论文)答辩 2024.05.01-2024.05.26
参考文献:
[1] 邓森泉,杨海波. Promise 方式实现 Node.js 应用的实践 [J]. 计算机系统应用,2017, 26(04): 218-223.
[2] 崔莹, 刘兵. Node.js与Express技术在计算机课程教学中的应用[J]. 软件导刊, 2016, 15 (09): 190-192.
[3] 雷少玲. 基于 Node.js 为后端的微信小程序授权登录的探究与实现[J]. 电子制作,2020(22): 42-44.
[4] 张文豪. NodeJs添加代码版权信息命令工具的设计与实现[J]. 现代计算机, 2023, 29 (14): 109-112.
[5] 朱晓阳, 刘苑如, 范仲言. 基于Node.js的学习平台后端系统设计与实现[J]. 电脑知识与技术, 2019, 15 (13): 116-118.
[6] 徐浪. 基于Node.js的Web应用框架研究与实现[D]. 安徽工业大学, 2019.
[7] 方生. 基于 Vue.js 前端框架技术的研究[J]. 电脑知识与技术,2021,17(19): 59-60.
[8] 张贵强, 王美玲. 基于NodeJS的企业网站的设计与实现[J]. 信息技术与信息化, 2019, (12): 58-60.
[9] 唐榜. 基于 Node.js 的 Web 服务端框架研究与实现[D]. 西南科技大学,2021.
[10] 黄扬子. 基于 NodeJS 平台搭建 REST 风格 Web 服务[J]. 无线互联科技,2015(16): 57-59.
[11] 季焕淑. 基于 HTML5 技术的移动 Web 前端设计与开发[J]. 电脑编程技巧与维护,2022,(10): 74-76.
[12] 熊俊雄, 陆海洪, 周志文, 兰伟发, 朱师琳, 徐元中. 基于express的内容发布系统[J]. 电子世界, 2019, (11): 14-16.
[13] 胡扬帆. 使用Node.js技术,建设灵活高效的企业级Web系统[J]. 中国传媒科技, 2018, (04): 15-18.
[14] 骆文亮. 基于H5plus的移动端图片压缩与上传技术研究[J]. 电脑编程技巧与维护, 2019, (08): 147-148.
[15] 赵学作,赵少农. Node.js 的安装与调试[J]. 网络安全和信息化,2019, (03): 87-88.
[16] 王志文. Vue+Element UI+Echarts 在项目管理平台中的应用[J]. 山西科技,2020,35(06): 45-47.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
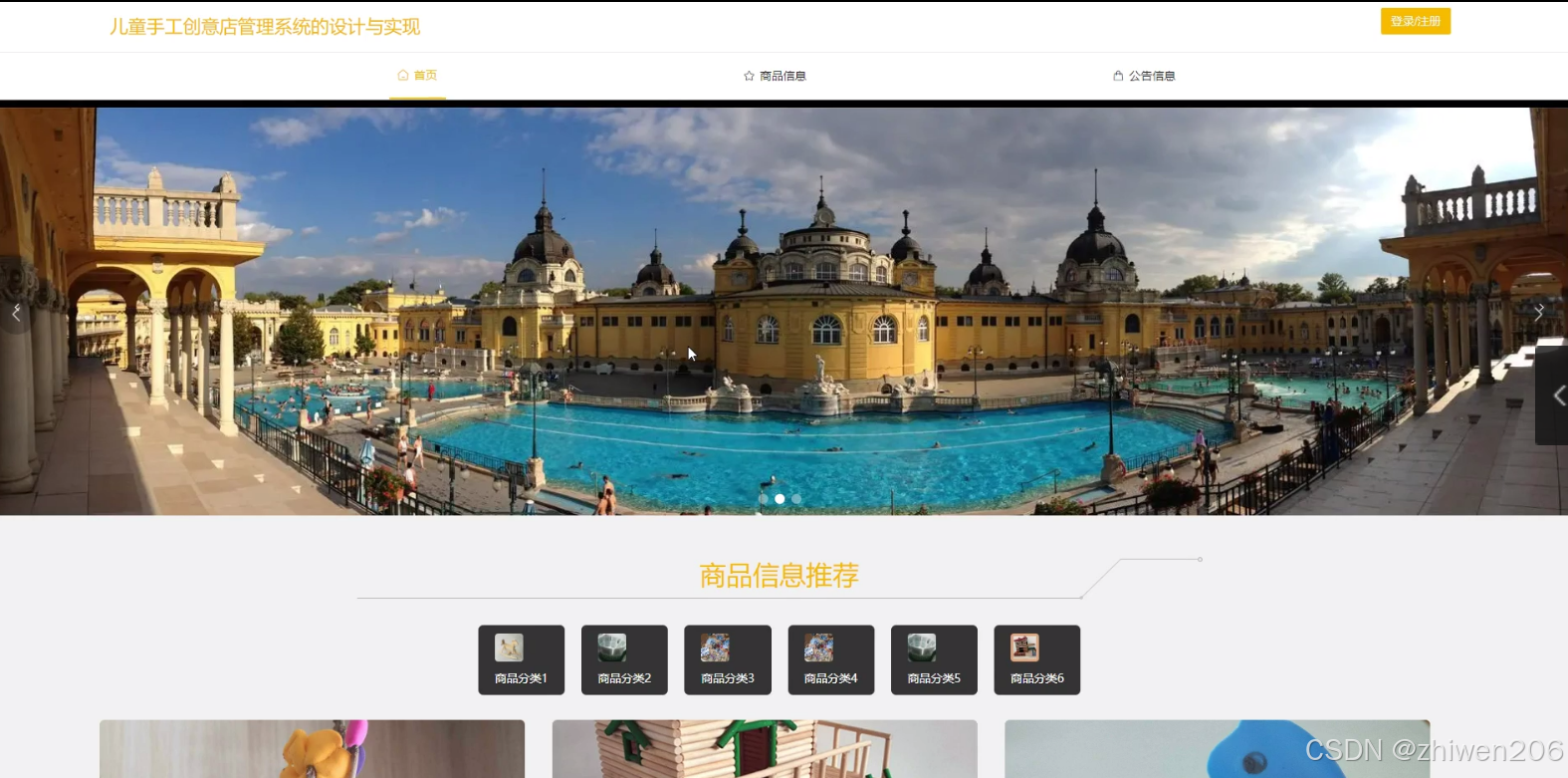
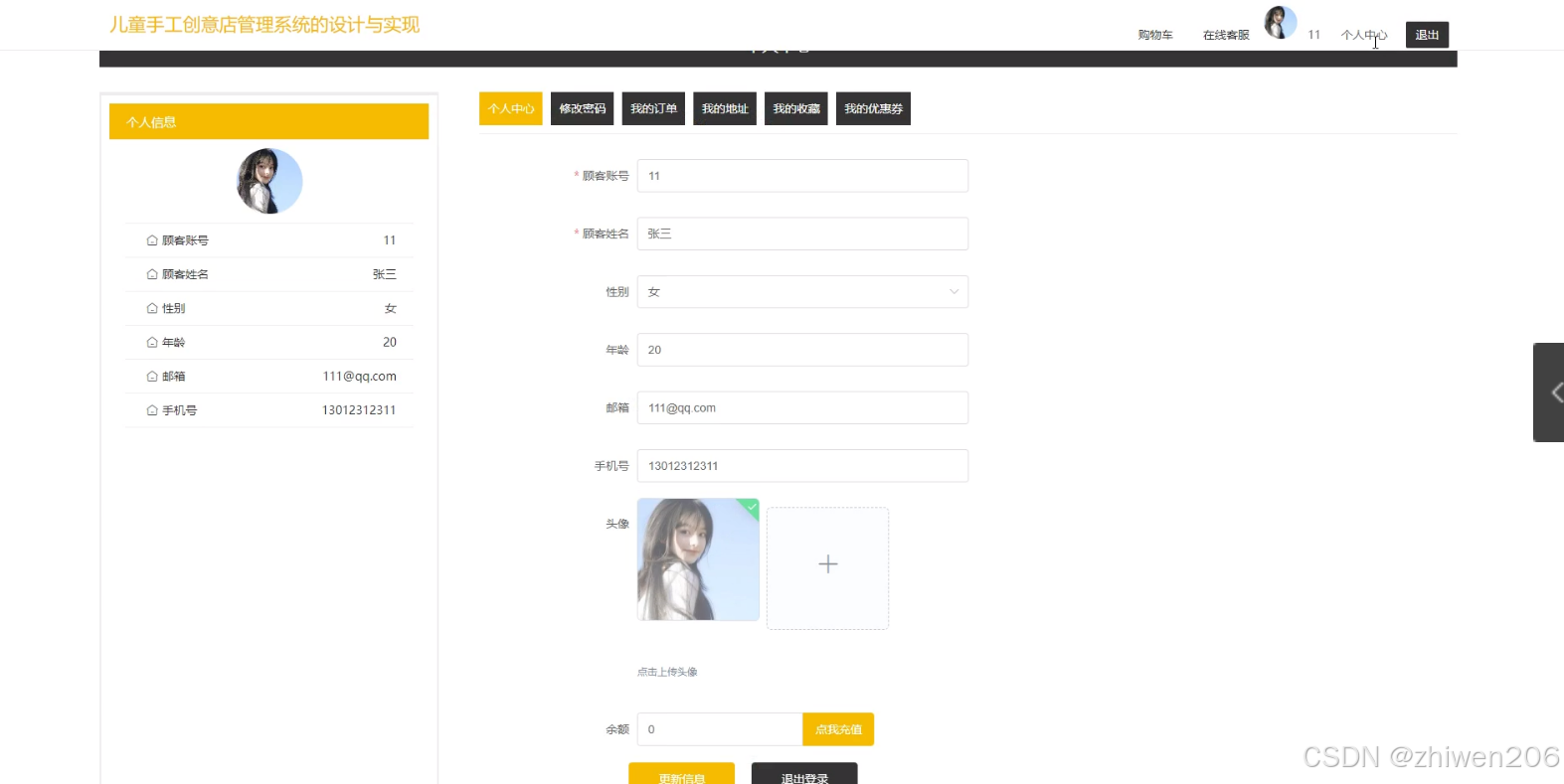
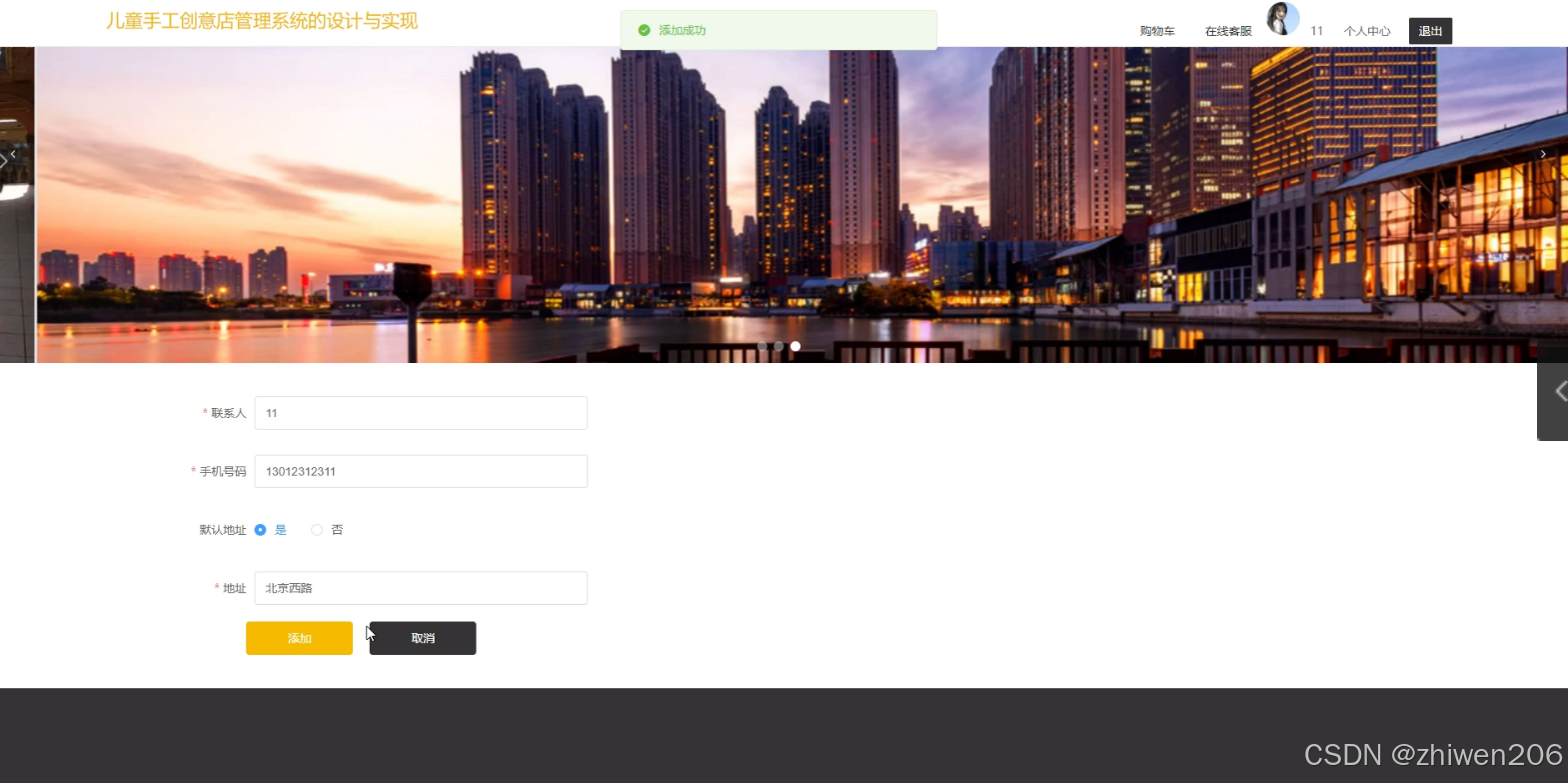
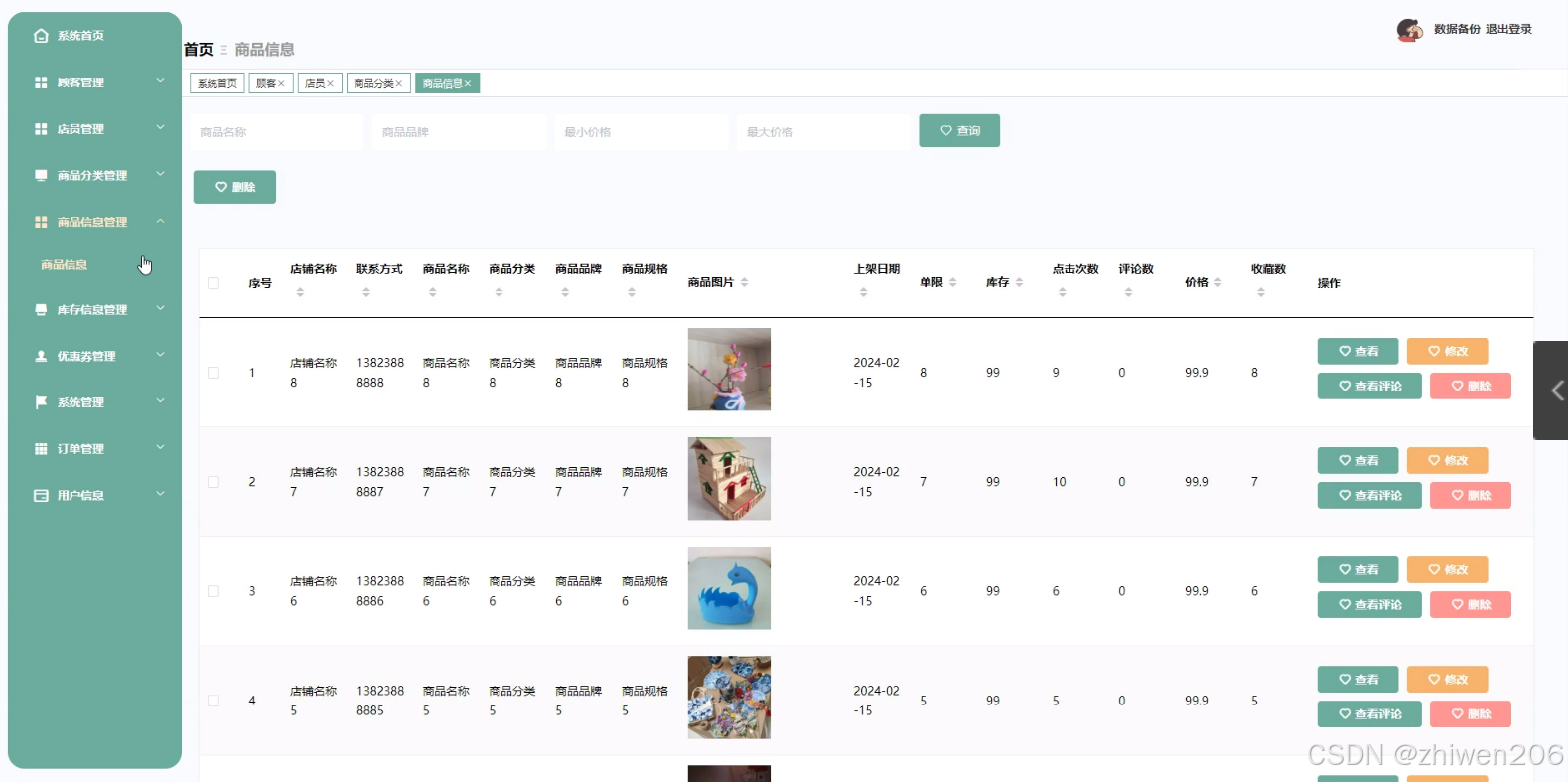
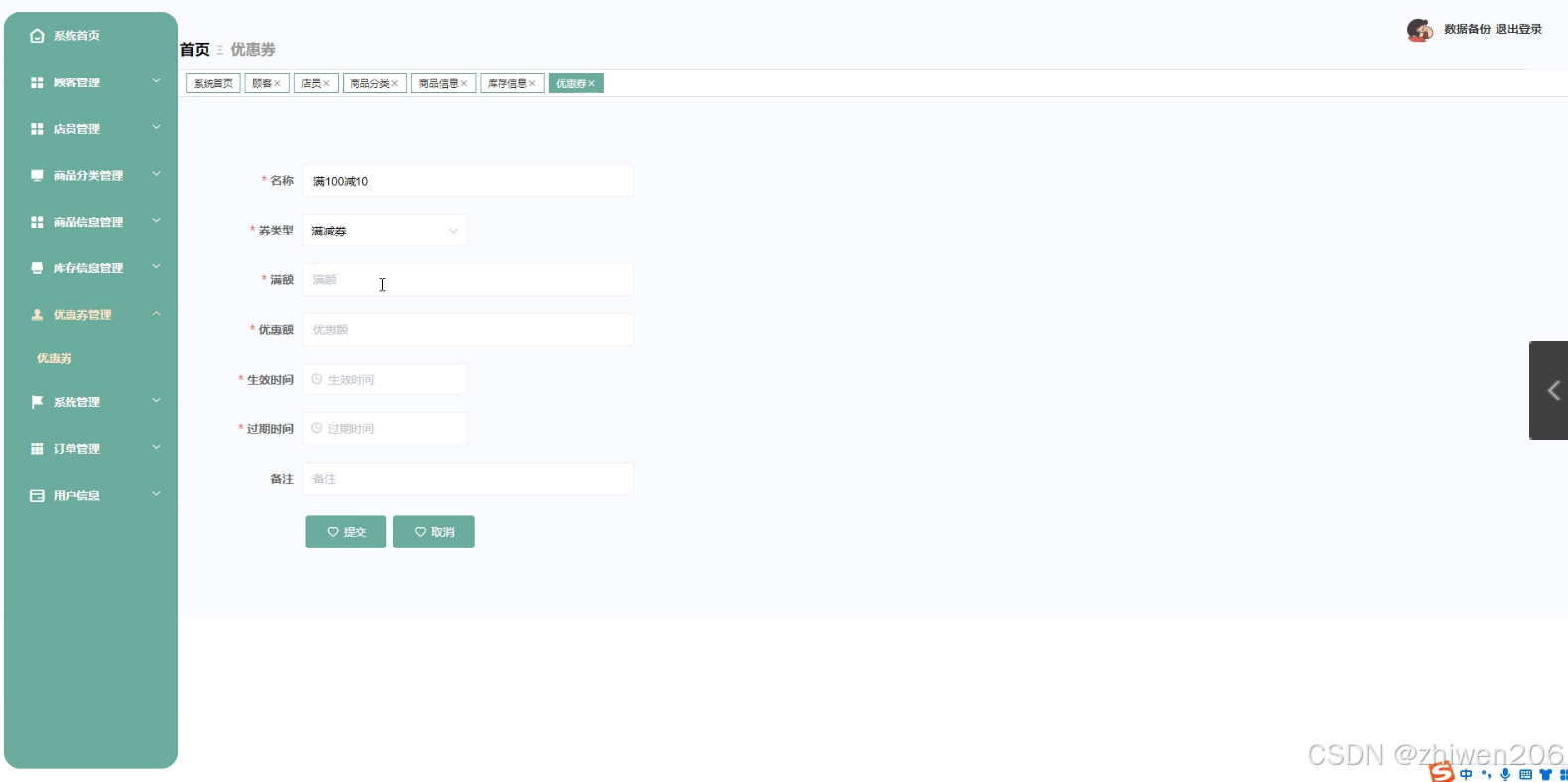
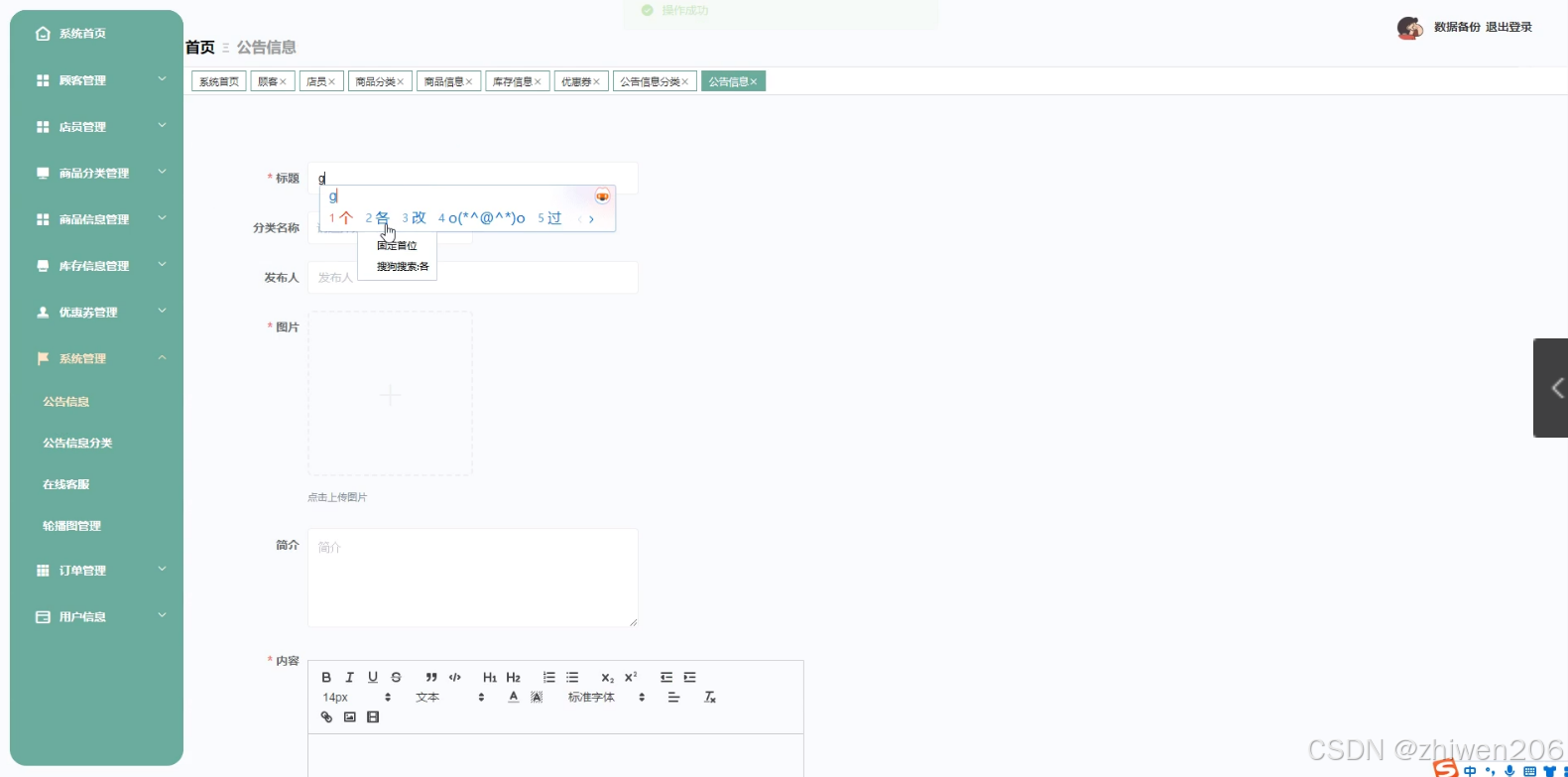
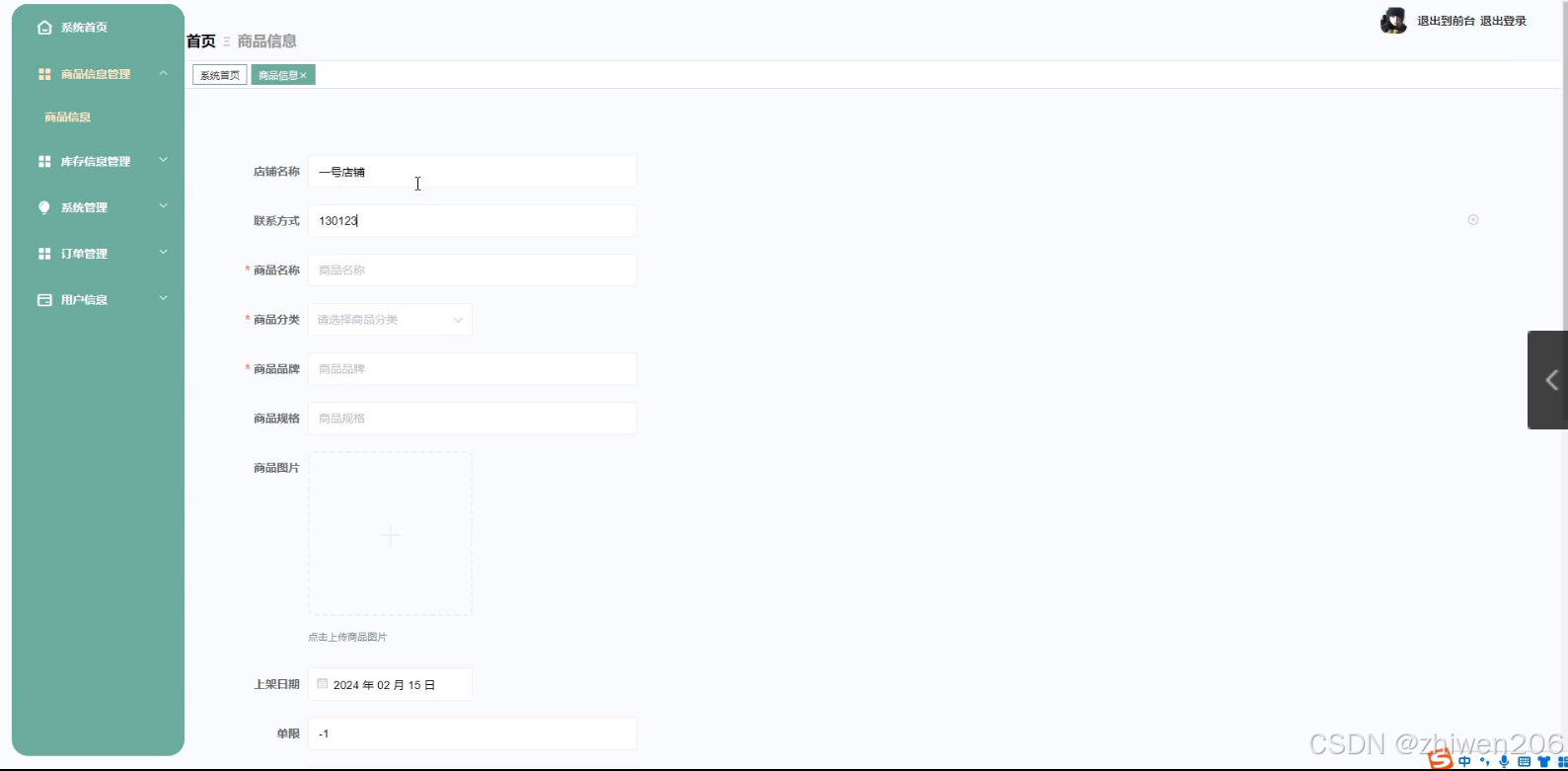
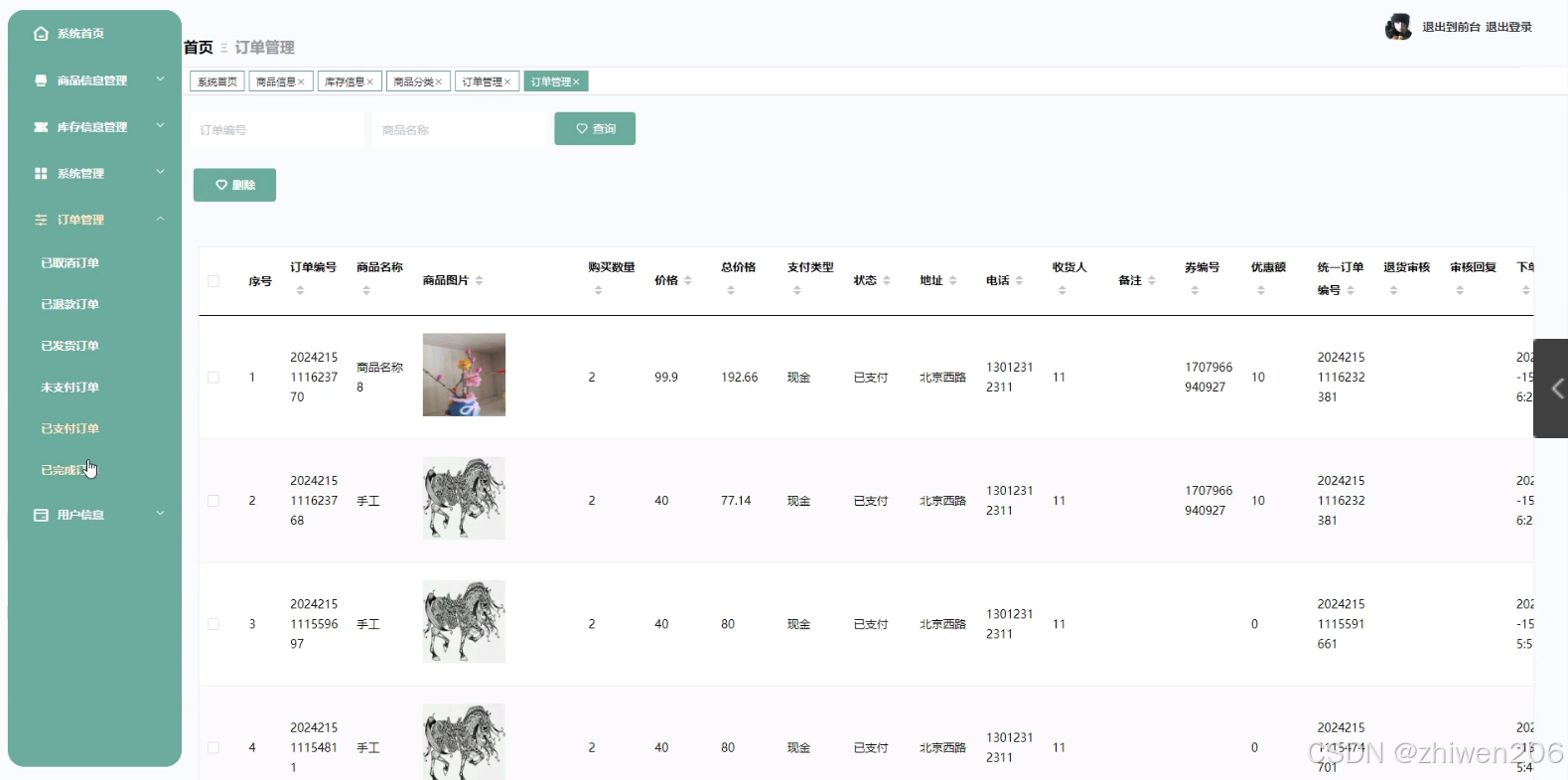
毕设程序界面:
源码、数据库获取↓↓↓↓