【引言】
简体繁体转换器是一个实用的小工具,它可以帮助用户轻松地在简体中文和繁体中文之间进行转换。对于需要频繁处理两岸三地文档的用户来说,这样的工具无疑是提高工作效率的好帮手。本案例将展示如何利用鸿蒙NEXT提供的组件和服务,结合第三方库@nutpi/chinese_transverter,来实现这一功能。
【环境准备】
• 操作系统:Windows 10
• 开发工具:DevEco Studio NEXT Beta1 Build Version: 5.0.3.806
• 目标设备:华为Mate60 Pro
• 开发语言:ArkTS
• 框架:ArkUI
• API版本:API 12
• 三方库:chinese_transverter
【实现步骤】
1. 项目初始化
首先,确保你的开发环境已经安装了鸿蒙NEXT的相关工具链。然后,创建一个新的鸿蒙NEXT项目。
2. 引入第三方库
使用ohpm命令安装@nutpi/chinese_transverter库:
ohpm install @nutpi/chinese_transverter3. 编写核心逻辑
接下来,在项目的主组件中引入所需的模块,并定义好状态变量和方法。这里的关键在于设置监听器以响应输入文本的变化,并调用转换函数来获取转换结果。
import { transverter, TransverterType, TransverterLanguage } from "@nutpi/chinese_transverter";
@Entry
@Component
struct SimplifiedTraditionalConverter {
@State @Watch('onInputTextChanged') inputText: string = '';
@State simplifiedResult: string = '';
@State traditionalResult: string = '';
@State isInputFocused: boolean = false;
onInputTextChanged() {
this.simplifiedResult = transverter({
type: TransverterType.SIMPLIFIED,
str: this.inputText,
language: TransverterLanguage.ZH_CN
});
this.traditionalResult = transverter({
type: TransverterType.TRADITIONAL,
str: this.inputText,
language: TransverterLanguage.ZH_CN
});
}
private copyToClipboard(text: string): void {
const clipboardData = pasteboard.createData(pasteboard.MIMETYPE_TEXT_PLAIN, text);
const systemClipboard = pasteboard.getSystemPasteboard();
systemClipboard.setData(clipboardData);
promptAction.showToast({ message: '已复制到剪贴板' });
}
build() {
// UI构建代码...
}
}
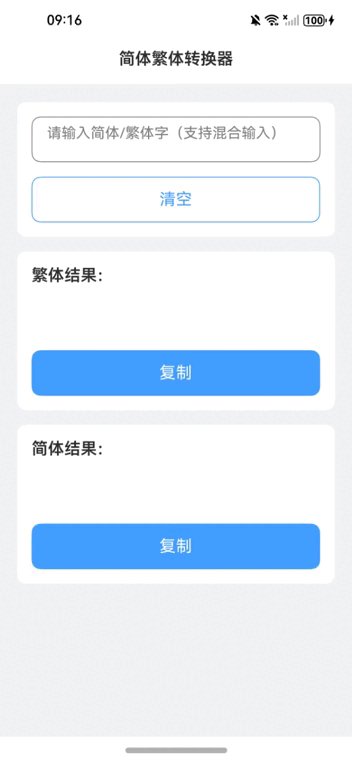
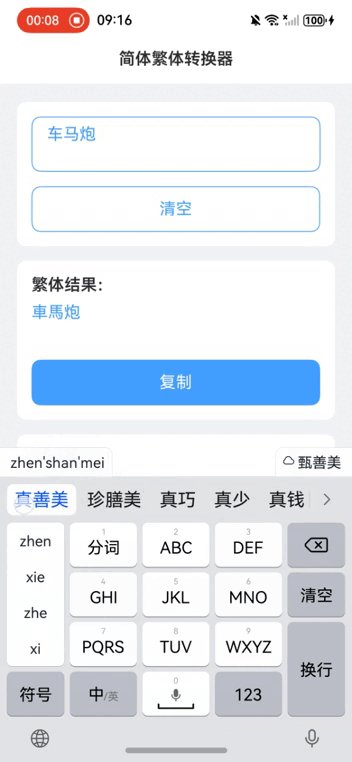
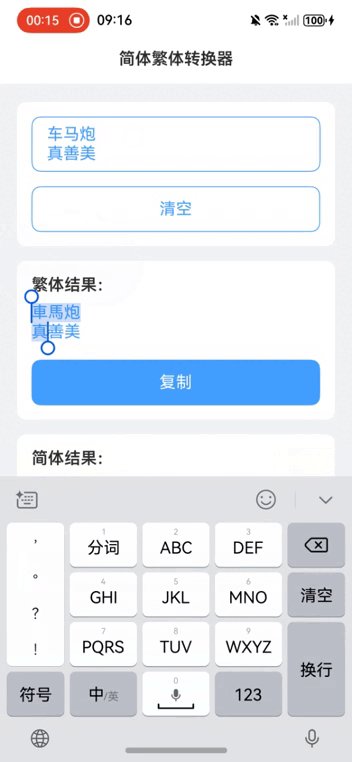
4. 构建用户界面
在build方法中,我们构建了应用的用户界面。这里主要包括一个可滚动的容器、输入区域、结果展示区以及操作按钮。
Scroll() {
Column() {
Text("简体繁体转换器")
.width('100%')
.height(54)
.fontSize(18)
.fontWeight(600)
.backgroundColor(Color.White)
.textAlign(TextAlign.Center)
.fontColor(this.textColor);
// 输入区域与清空按钮
Column() {
// ...省略部分代码...
Text('清空')
.borderWidth(1)
.borderColor(this.themeColor)
.fontColor(this.themeColor)
.height(50)
.textAlign(TextAlign.Center)
.borderRadius(10)
.fontSize(18)
.width(`${650 - this.basePadding * 2}lpx`)
.margin({ top: `${this.basePadding}lpx` })
.onClick(() => this.inputText = "");
}
.width('650lpx')
.padding(`${this.basePadding}lpx`)
.margin({ top: 20 })
.backgroundColor(Color.White)
.borderRadius(10)
.alignItems(HorizontalAlign.Start);
// 结果展示区
// ...省略部分代码...
}
.width('100%')
.height('100%')
.backgroundColor("#f2f3f5")
.align(Alignment.Top)
.padding({ bottom: `${this.basePadding}lpx` });
}
【完整代码】
// 导入必要的转换库,提供简体与繁体之间的转换功能
import { transverter, TransverterType, TransverterLanguage } from "@nutpi/chinese_transverter";
// 导入剪贴板服务,用于将文本复制到系统剪贴板
import { pasteboard } from '@kit.BasicServicesKit';
// 导入提示服务,用于向用户显示消息
import { promptAction } from '@kit.ArkUI';
// 使用@Entry装饰器标记此组件为应用的入口点
@Entry
// 使用@Component装饰器定义一个名为SimplifiedTraditionalConverter的组件
@Component
struct SimplifiedTraditionalConverter {
// 定义状态变量inputText,存储用户输入的原始文本,当其值变化时触发onInputTextChanged方法
@State @Watch('onInputTextChanged') inputText: string = '';
// 定义状态变量simplifiedResult,存储转换后的简体结果
@State simplifiedResult: string = '';
// 定义状态变量traditionalResult,存储转换后的繁体结果
@State traditionalResult: string = '';
// 定义状态变量isInputFocused,表示输入框是否获得了焦点
@State isInputFocused: boolean = false;
// 定义主题颜色
@State private themeColor: string = '#439fff';
// 定义文本颜色
@State private textColor: string = "#2e2e2e";
// 定义基础内边距大小
@State private basePadding: number = 30;
// 定义最小文本区域高度
@State private minTextAreaHeight: number = 50;
// 定义最大文本区域高度
@State private maxTextAreaHeight: number = 300;
// 当inputText状态改变时触发的方法,用于更新转换结果
onInputTextChanged() {
// 将inputText转换为简体,并更新simplifiedResult
this.simplifiedResult = transverter({
type: TransverterType.SIMPLIFIED,
str: this.inputText,
language: TransverterLanguage.ZH_CN
});
// 将inputText转换为繁体,并更新traditionalResult
this.traditionalResult = transverter({
type: TransverterType.TRADITIONAL,
str: this.inputText,
language: TransverterLanguage.ZH_CN
});
}
// 将给定的文本复制到剪贴板,并显示提示信息
private copyToClipboard(text: string): void {
const clipboardData = pasteboard.createData(pasteboard.MIMETYPE_TEXT_PLAIN, text); // 创建剪贴板数据
const systemClipboard = pasteboard.getSystemPasteboard(); // 获取系统剪贴板
systemClipboard.setData(clipboardData); // 设置剪贴板数据
promptAction.showToast({ message: '已复制到剪贴板' }); // 显示复制成功的提示
}
// 构建组件的UI
build() {
Scroll() { // 创建可滚动的容器
Column() { // 在滚动容器中创建垂直布局
// 创建标题文本
Text("简体繁体转换器")
.width('100%')
.height(54)
.fontSize(18)
.fontWeight(600)
.backgroundColor(Color.White)
.textAlign(TextAlign.Center)
.fontColor(this.textColor);
// 创建用户输入区域
Column() {
// 创建多行文本输入框
TextArea({ text: $$this.inputText, placeholder: '请输入简体/繁体字(支持混合输入)' })
.fontSize(18)
.placeholderColor(this.isInputFocused ? this.themeColor : Color.Gray)
.fontColor(this.isInputFocused ? this.themeColor : this.textColor)
.borderColor(this.isInputFocused ? this.themeColor : Color.Gray)
.caretColor(this.themeColor)
.onBlur(() => this.isInputFocused = false) // 当输入框失去焦点时,更新isInputFocused状态
.onFocus(() => this.isInputFocused = true) // 当输入框获得焦点时,更新isInputFocused状态
.borderWidth(1)
.borderRadius(10)
.backgroundColor(Color.White)
.constraintSize({ minHeight: this.minTextAreaHeight, maxHeight: this.maxTextAreaHeight });
// 创建清空按钮
Text('清空')
.borderWidth(1)
.borderColor(this.themeColor)
.fontColor(this.themeColor)
.height(50)
.textAlign(TextAlign.Center)
.borderRadius(10)
.fontSize(18)
.width(`${650 - this.basePadding * 2}lpx`)
.margin({ top: `${this.basePadding}lpx` })
.clickEffect({ level: ClickEffectLevel.HEAVY, scale: 0.8 }) // 添加点击效果
.onClick(() => this.inputText = ""); // 清空输入框
}
.width('650lpx')
.padding(`${this.basePadding}lpx`)
.margin({ top: 20 })
.backgroundColor(Color.White)
.borderRadius(10)
.alignItems(HorizontalAlign.Start);
// 创建繁体结果展示与复制区域
Column() {
// 创建繁体结果标题
Text(`繁体结果:`)
.fontWeight(600)
.fontSize(18)
.fontColor(this.textColor);
// 创建繁体结果展示文本
Text(`${this.traditionalResult}`)
.constraintSize({ minHeight: this.minTextAreaHeight, maxHeight: this.maxTextAreaHeight })
.fontColor(this.themeColor)
.fontSize(18)
.textAlign(TextAlign.Start)
.copyOption(CopyOptions.InApp)
.margin({ top: `${this.basePadding / 3}lpx` });
// 创建复制繁体结果按钮
Text('复制')
.enabled(this.traditionalResult ? true : false) // 只有当有繁体结果时,按钮才可用
.fontColor(Color.White)
.backgroundColor(this.themeColor)
.height(50)
.textAlign(TextAlign.Center)
.borderRadius(10)
.fontSize(18)
.width(`${650 - this.basePadding * 2}lpx`)
.margin({ top: `${this.basePadding}lpx` })
.clickEffect({ level: ClickEffectLevel.HEAVY, scale: 0.8 })
.onClick(() => this.copyToClipboard(this.traditionalResult)); // 复制繁体结果到剪贴板
}
.width('650lpx')
.padding(`${this.basePadding}lpx`)
.backgroundColor(Color.White)
.borderRadius(10)
.margin({ top: `${this.basePadding}lpx` })
.alignItems(HorizontalAlign.Start);
// 创建简体结果展示与复制区域
Column() {
// 创建简体结果标题
Text(`简体结果:`)
.fontWeight(600)
.fontSize(18)
.fontColor(this.textColor);
// 创建简体结果展示文本
Text(`${this.simplifiedResult}`)
.constraintSize({ minHeight: this.minTextAreaHeight, maxHeight: this.maxTextAreaHeight })
.fontColor(this.themeColor)
.fontSize(18)
.textAlign(TextAlign.Start)
.copyOption(CopyOptions.InApp)
.margin({ top: `${this.basePadding / 3}lpx` });
// 创建复制简体结果按钮
Text('复制')
.enabled(this.simplifiedResult ? true : false) // 只有当有简体结果时,按钮才可用
.fontColor(Color.White)
.backgroundColor(this.themeColor)
.height(50)
.textAlign(TextAlign.Center)
.borderRadius(10)
.fontSize(18)
.width(`${650 - this.basePadding * 2}lpx`)
.margin({ top: `${this.basePadding}lpx` })
.clickEffect({ level: ClickEffectLevel.HEAVY, scale: 0.8 })
.onClick(() => this.copyToClipboard(this.simplifiedResult)); // 复制简体结果到剪贴板
}
.width('650lpx')
.padding(`${this.basePadding}lpx`)
.backgroundColor(Color.White)
.borderRadius(10)
.margin({ top: `${this.basePadding}lpx` })
.alignItems(HorizontalAlign.Start);
}
}
.width('100%')
.height('100%')
.backgroundColor("#f2f3f5")
.align(Alignment.Top)
.padding({ bottom: `${this.basePadding}lpx` });
}
}