“ Yuema约吗?一起学技术,一起成长!他山之石,可以攻玉系列”
程序的世界,就是有坑的地方!分享踩坑的心得与体验!每天分享一点点!
关注公众号,可获取每日分享!小手点点,即可关注!源代码获取
关注公众号[Yuema约吗],回复“alipay”,获取完整示例代码。
今天的小目标是调通支付宝网站支付扫码支付,从最早的一个对接文档变成电脑网站支付、手机网站支付、当面付等支付产品,不断的在变。对接不再是一个单纯的技术问题,各种签约折腾,人在江湖,身不由已!今天完成了网站扫码支付的扫雷,文章尾部有获取本次分享的源代码途径,可以获取尝试。
需求
网站支持支付宝扫码支付,要求,直接展示出支付宝二维码,让客户能直接扫码支付。
困境
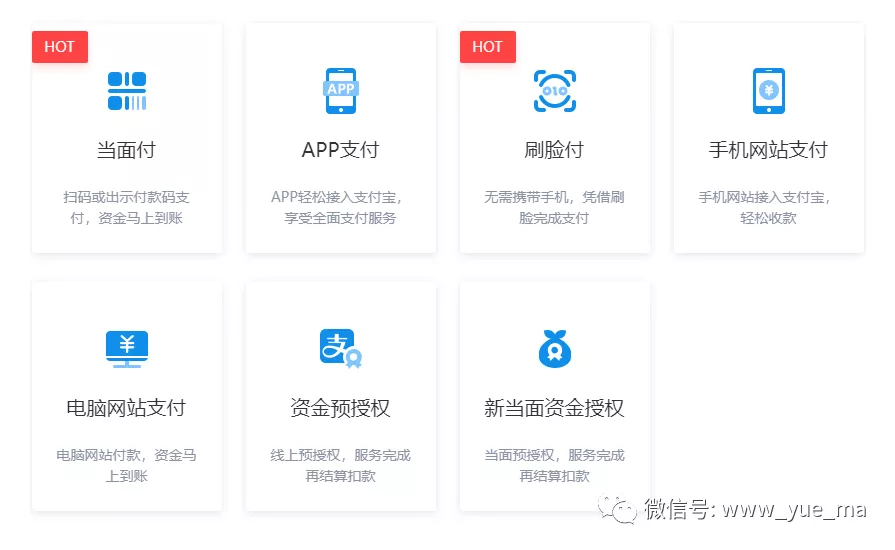
扫不到一个合适的产品,预期找到的支付产品应该是扫码支付,但是网站支付、当面付都有些出入。支付宝定义当面付是线下支付产品,这真的是好强势的支付宝,还管我在哪里扫码。网站支付,就直接跳到支付宝了,不符合产品需求。
惯性思维
扫码支付,先获取二维码,再支付。网站支付获取的一个页面啊。第一感觉就是先pass掉网站支付,找新出路。实际上错了,
出路一 当面付
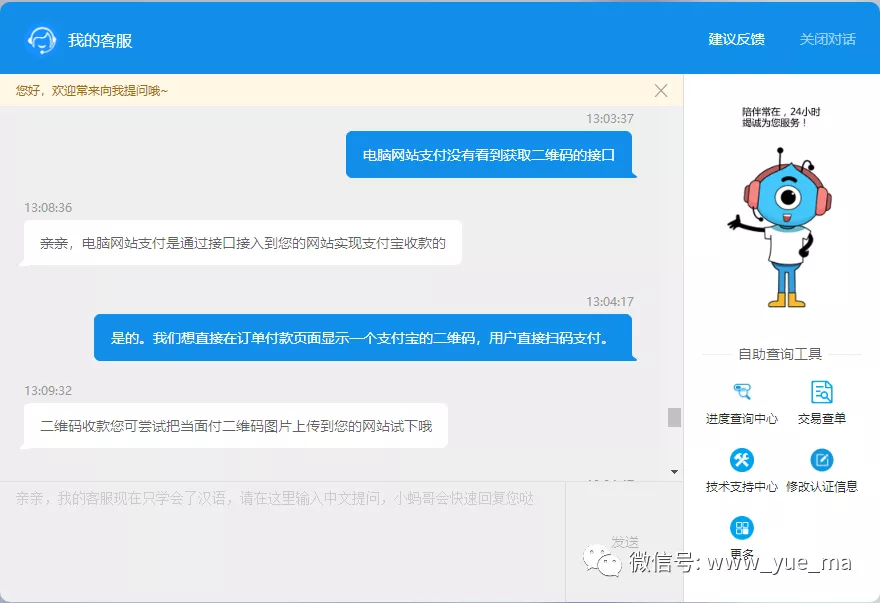
谁挖的坑就找谁,联系支付宝客服咨询了一下,客服说二维收款可以拍当面付的二维码。
由于是赶紧给支付宝开放平台的应用开当面付的权限,提示要签约,拍门脸照片,提申请。照着签约提示,完成申请。吃完饭回来,通过了。接上,调用支付宝的预生成订单(当面付)接口,拿到的qrcode.
https://qr.alipay.com/bax02697tajnyczwadpl60d0坑:这虽然是一个qrcode,但是不是一张图片!也不是一个iframe。是要把这个连接生成一张图片。找到一个开源的QRCode.js库,转化成功。
晒代码
<html><head><script src="/jquery/jquery-3.2.1.min.js"></script><script src="/js/qrcode.min.js"></script></head><body><div id="qrcode"></div><div>200001568703071983</div><div><a href="/order/alipay/pay/query?tradeNo=200001568703071983" target="_blank">查询结果</a></div></body><script type="text/javascript">new QRCode(document.getElementById("qrcode"), "https://qr.alipay.com/bax02725xew4ndcdoxvb2030");</script></html>
后台代码
/*** 预生成订单(当面付)** @param out_trade_no* @param total_amount* @return*/public String precreate(String outTradeNo, String subject, String totalAmount) throws Exception {AlipayClient alipayClient = buildAlipayClient();AlipayTradePrecreateRequest request = new AlipayTradePrecreateRequest();AlipayTradePrecreateModel model = new AlipayTradePrecreateModel();model.setOutTradeNo(outTradeNo);model.setTotalAmount(totalAmount);model.setSubject(subject);model.setBody("这是一个 body这是一个 body这是一个 body这是一个 body这是一个 body这是一个 body这是一个 body这是一个 body这是一个 body");model.setTimeoutExpress("1m");request.setBizModel(model);request.setNeedEncrypt(true);request.setReturnUrl(returnUrl);request.setNotifyUrl(notifyUrl);AlipayTradePrecreateResponse response = alipayClient.certificateExecute(request);// 在这里检查订单的状态值return response.getQrCode();}
效果图
体验地址: https://i.zuime.com/order/alipay/pay/qrcode
当面付的效果能满足产品需求,需要自己再完善一下样式,加个支付宝的LOGO。需要前端加点戏。
出路二 网站支付
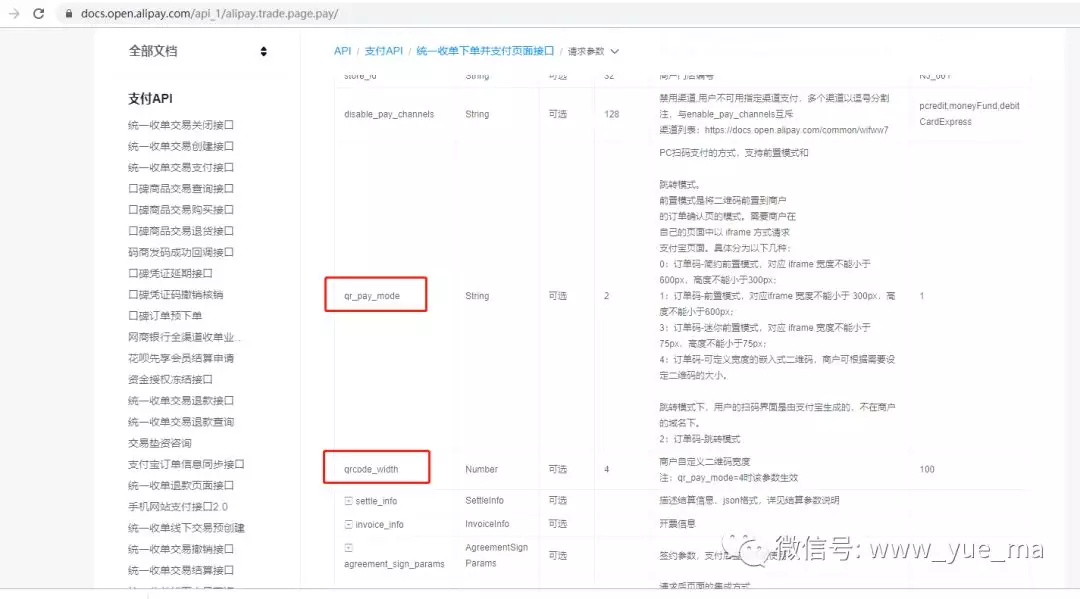
如果仔细查网站支付的接口文档,会发现,有参数控制支付页面的显示效果,当我们调整为合适的参数值,就能在iframe里,显示一个二维码大小的窗口,让用户有种页面上拍了个二维码的真实错觉。
两个核心参数
qr_pay_modeqrcode_width
这两个参数取值为"4",200L的时候,效果不错。先看看效果。
效果地址:https://i.zuime.com/order/alipay/payqr
代码
/*** 网站支付二维码模式* @param orderBean* @return* @throws Exception*/public String tradePagePayQr(AlipayOrderBean orderBean) throws Exception {AlipayClient alipayClient = buildAlipayClient();AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();AlipayTradePagePayModel model = new AlipayTradePagePayModel();//request.setReturnUrl(returnUrl);request.setNotifyUrl(notifyUrl);model.setOutTradeNo(orderBean.getOutTradeNo());model.setSubject(orderBean.getSubject());model.setTotalAmount(orderBean.getTotalAmount());model.setBody(orderBean.getBody());model.setProductCode(orderBean.getProductCode());model.setQrPayMode("4");model.setQrcodeWidth(200L);//model.setTimeExpire("2m");model.setTimeoutExpress("2m");request.setBizModel(model);request.setNeedEncrypt(true);return alipayClient.pageExecute(request).getBody();}
小结:
实现网站扫码支付,可以采用支付宝的网站支付产品或当面付产品,当面付的二维码是自主生成,灵活性更强;网站支付中二维码模式是支付宝返回的一个完整的HTML页面,灵活性更低,简单粗暴,需要使用iframe来承载。如果个性化需求不强烈,网站扫码支付可以使用支付宝的网站支付产品,传参的时候,调整为二维码模式。
源代码获取
关注公众号[Yuema约吗],回复“alipay”,获取完整示例代码。
相关阅读
支付宝RSA2支付|小实验 接通支付回调与支付通知接口 return & notify 完美踩坑,记录一次心酸旅行时光码农生活
支付宝RSA2支付&转帐接口集成续集|继续拿jblog当实验田练习支付宝RSA2集成 & 网银直连 直连网银 转账到银行卡下线了
jblog集成RSA2支付宝接口经验分享 | 无坑不支付 证书最绕人 | 蚂蚁沙盒更愁人
作者:钟代麒
出处:http://www.jishudao.com/
版权归作者所有,转载请注明出处