vue项目中创建新页面的配置方法
-
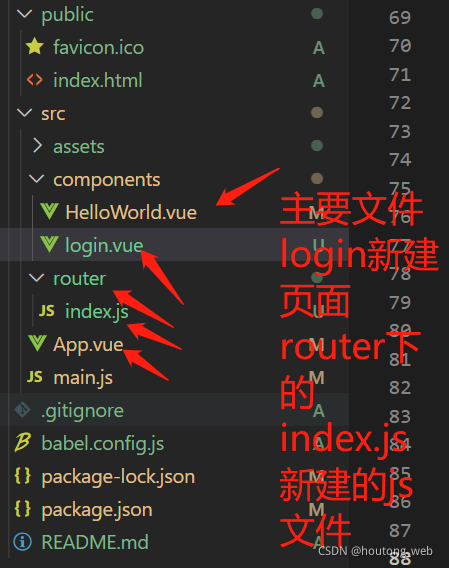
主要目录和新建目录(git管理及创建vuecli项目)
新建的login.vue页面配置login路由。 -
新建一个router下的index.js文件(下面是代码)
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/login'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
mode: 'history', //去掉链接的#号
base: '/', //去掉链接的/杠
// 路由的懒加载
routes: [
{// 重定向
path: '/',
redirect: '/login'
},
{
path: '/login',
name: 'login',
component: Login
},
{
path: '/HelloWorld',
name: 'hello',
component: HelloWorld
},
]
})
- 修改配置man.js文件(下面是代码)
import Vue from 'vue'
import App from './App.vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
// 安装路由
import router from './router'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
- 修改配置app.vue文件配置(下面是代码)
<template>
<div id="app">
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
<router-view></router-view>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
// components: {
// HelloWorld
// }
}
</script>
注释掉的不用创建文件自带的。