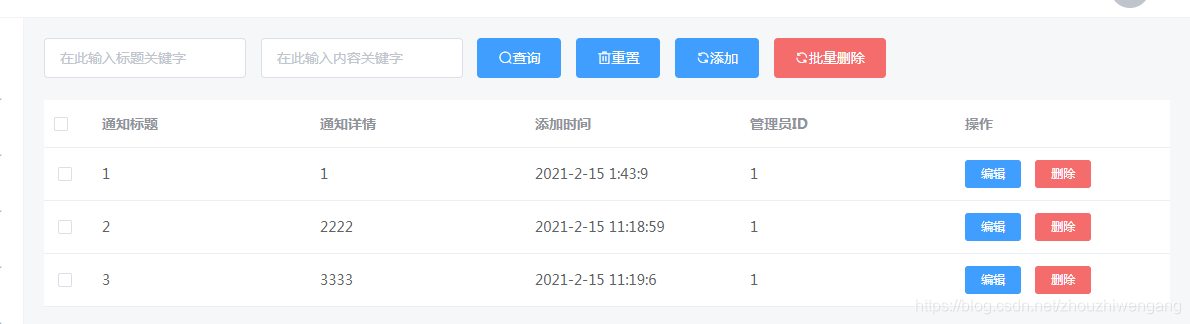
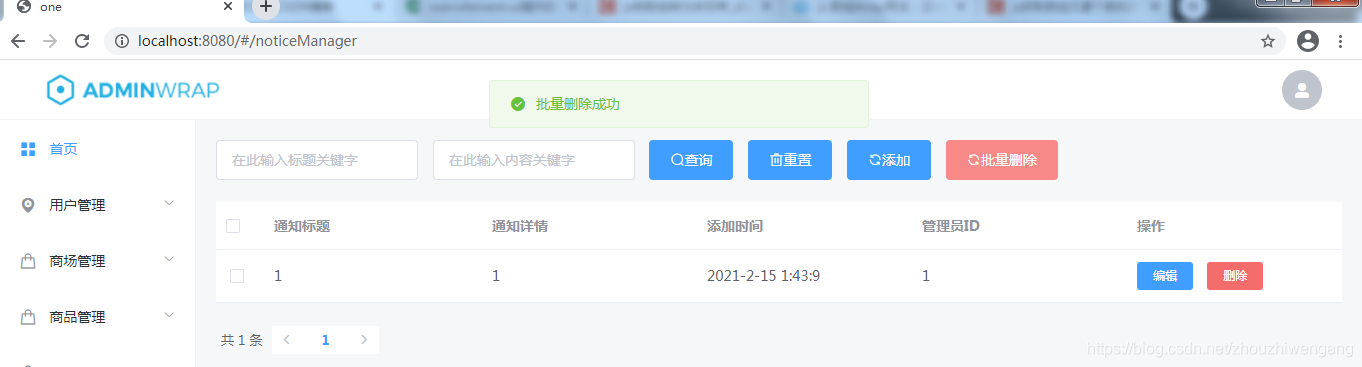
页面前端效果展示:
模板定义(template)
<el-row>
<el-table :data="tableData" style="width: 100%;" ref="multipleTable" @selection-change="handleSelectionChange">
<el-table-column type="selection" label="序号">
</el-table-column>
<el-table-column prop="title" label="通知标题" >
</el-table-column>
<el-table-column prop="content" label="通知详情" >
</el-table-column>
<el-table-column prop="addTime" label="添加时间" :formatter="formatDate" >
</el-table-column>
<el-table-column prop="adminId" label="管理员ID" >
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="toEdit(scope)">编辑</el-button>
<el-button type="danger" size="mini" @click="deleteRole(scope)">删除</el-button>
</template>
</el-table-column>
</el-table>
<br>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.pageIndex"
:page-sizes="[5, 10, 20, 30, 40]"
:page-size=pagination.pageSize
layout="total, prev, pager, next"
:total=pagination.total>
</el-pagination>
</el-row>重点代码:在el-table 添加
<el-table-column type="selection" label="序号">
</el-table-column>为批量删除按钮添加delArray() 方法,在methods 定义批量删除方法:
// 批量删除方法
delArray: function() {
const length = this.multipleSelection.length;
for (let i = 0; i < length; i++) {
this.delarr.push(this.multipleSelection[i].id);
}
if(this.delarr.length > 0) {
var strs = this.delarr.join(",")
this.$axios({
method:'post',
url:'/api/notice/batchDelete',
data:{'ids': strs},
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
this.$message.success('批量删除成功')
this.init()
})
.catch(function (error) {
console.log(error)
})
}
},
SpringBoot + MybatisPlus 批量删除方法:
@ApiOperation(httpMethod = "POST", value = "批量通知删除")
@RequestMapping(value = "/batchDelete", method = { RequestMethod.POST }, produces = "application/json;charset=UTF-8")
public Result delete(@RequestBody Map<String, Object> paramter) {
if(paramter.get("ids") != null) {
String sids = (String) paramter.get("ids");
if (StringUtils.isNotEmpty(sids)) {
baoanNoticeService.removeByIds(Arrays.asList(sids.split(",")));
return Result.ok();
}
}
return Result.error("请求参数缺失Sids");
}