1 功能描述
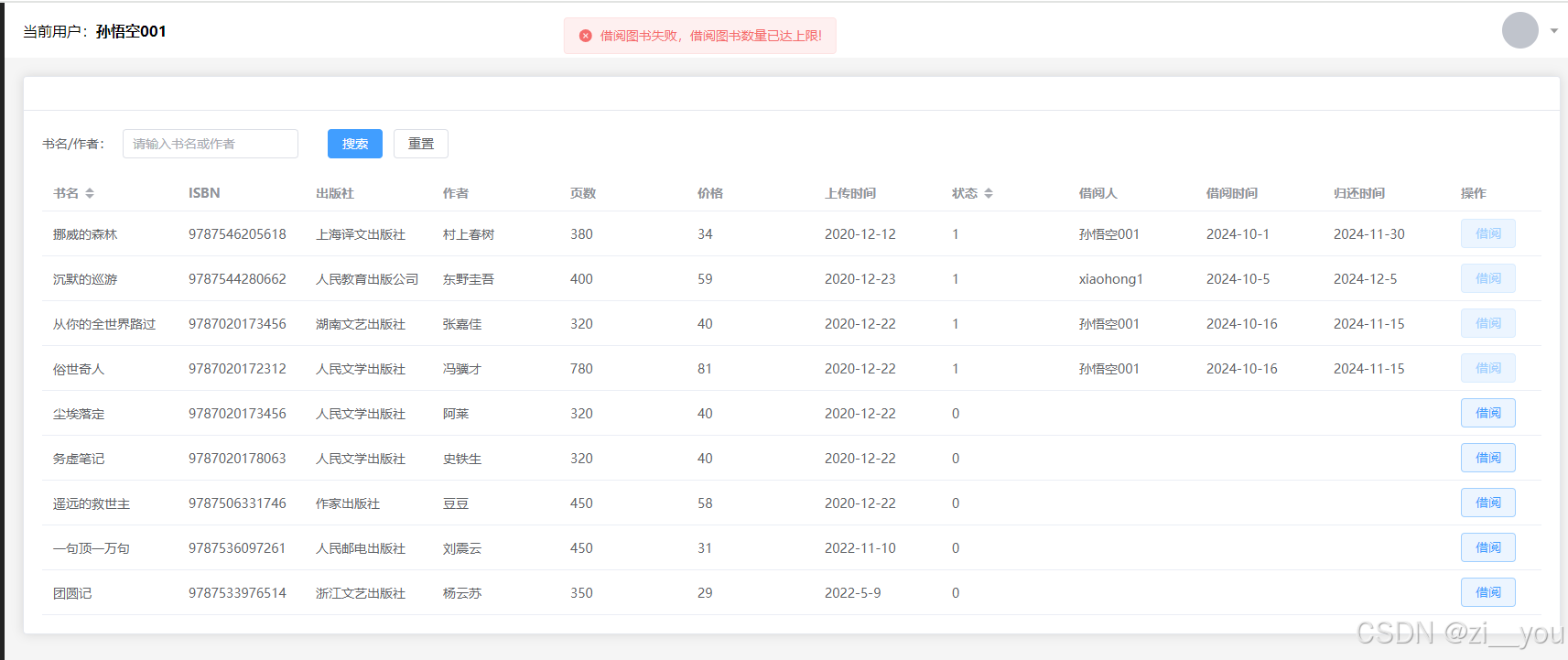
普通用户借阅图书,点击借阅按钮,修改图书状态,最多能够借阅3本图书。
2 接口地址
图书借阅
GET http://localhost:8082/book/borrowBook
3 后端代码
//用户借阅图书功能
@GetMapping("/borrowBook")
public Result userBorrowBook(String bookId){
User user = ThreadLocalUtil.get();
// 查询用户当前借了是否达到三本书,如果达到,禁止借阅
QueryWrapper<Book> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("book_borrower",user.getUserName());
List<Book> books = iBookService.list(queryWrapper);
if(books.size()>=3){
return Result.error("借阅图书失败,借阅图书数量已达上限!");
}
//定义时间格式
DateTimeFormatter dateFormatter = DateTimeFormatter.ofPattern("yyyy-MM-dd");
//获取当前时间 格式为 yyyy-MM-dd
String borrowTime = LocalDate.now().format(dateFormatter);
//设置还书时间为当前时间的30天之后
String returnTime = LocalDate.now().plusDays(30).format(dateFormatter);
//通过book_id查找需要借阅的图书
UpdateWrapper<Book> updateWrapper = new UpdateWrapper<>();
updateWrapper.eq("book_id",bookId)
.set("book_borrower",user.getUserName())
.set("book_status","1")
.set("book_borrowtime",borrowTime)
.set("book_returntime",returnTime);
boolean result = iBookService.update(updateWrapper); // 调用 update 方法
if (result) {
return Result.success("借阅图书成功");
} else {
return Result.error("借阅失败,可能图书已被其他人借阅或者是其他问题!");
}
}
4 api/book.js中编写借阅图书的接口代码
//借阅图书 发送get请求
export const bookBorrowService = (bookId) => {
return request.get('/book/borrowBook', { params: { bookId: bookId } })
}
5 BookResourcesVue.vue组件中完成点击事件borrowBook
<el-table-column v-else label="操作" width="100">
<template #default="{ row }">
<el-button v-if="row.bookStatus == 0" plain type="primary"
@click="borrowBook(row.bookId)">借阅</el-button>
<el-button v-if="row.bookStatus == 1" plain disabled type="primary"
@click="borrowBook(row.bookId)">借阅</el-button>
</template>
</el-table-column>
点击借阅,实现对应代码
// 导入借阅图书的接口
import { bookBorrowService } from '@/api/book.js'
const borrowBook = async (bookId) => {
// 提示要借阅吗 如果确定 提交借阅申请
await ElMessageBox.confirm('确定要借阅吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 用户点击了确定
console.log("要借阅的图书为:" + bookId);
bookBorrowService(bookId).then(result => {
ElMessage.success(result.message ? result.message : '借阅成功')
// 刷新列表
getBooks()
})
}).catch(error => {
ElMessage.error(error.message)
})
}