实现需求:
1.tab页切换
2.详情:弹出弹层,仅展示内容,不能编辑
3.更新:切换到案件录入数据填入,实现部分内容的编辑
4.案件录入:点击实现新案件的创建项目目录:https://github.com/zjl9339/web/tree/layui
一.首页搭建
1.index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>案件管理系统</title>
<link rel="stylesheet" href="../js/layui/css/layui.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="header"></div>
<div class="left"></div>
<!-- 内容主体区域 -->
<div class="layui-body layui-body-case-ipt">
<div class="layui-tab" lay-filter="tab">
<ul class="layui-tab-title">
<li class="layui-this">案件录入</li>
<li>未完结</li>
<li>已完结</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<iframe src="iframe_case.html" id="iframe" name="iframe" frameborder="0"></iframe>
</div>
<div class="layui-tab-item">
<table id="tableUnfinsh" lay-filter="table"></table>
</div>
<div class="layui-tab-item">
<table id="tableFinsh" lay-filter="table"></table>
</div>
</div>
</div>
</div>
</div>
<script src="../js/layui/layui.js"></script>
<script src="../js/common/common.js"></script>
<script src="../js/common/base.js"></script>
<script src="../js/index.js"></script>
</body>
</html>2.index.js
var winH = window.innerHeight;
var table_h = winH - 60 - 15*2 - 51;
var pageSize = parseInt((table_h - 10 - 37 - 41 )/37);
layui.use(['jquery','layer','element','form','table','laydate'], function(exports){
var $ = layui.jquery,
layer = layui.layer,
element = layui.element,
form = layui.form,
table = layui.table,
laydate = layui.laydate,
base = layui.base;
base.init($,0,0,element);
init($, form);
var insUnfish = creatUnfinshTable(table);
var insFish = creatFinshTable(table);
pageEvent($,layer,element,form,table,laydate);
});
function init($, form){
setTimeout(function(){
var data = $("#data").val();
data = data ? JSON.parse($("#data").val()) : data;
form.val("formRole", data);
},500)
$("iframe").css("height",table_h+"px");
}
function creatUnfinshTable(table){
return table.render({
id: 'tableUnfinsh',
title:'案例表',
elem: '#tableUnfinsh'
,height: table_h
,url: '../js/data.1.json' //数据接口
,page: true //开启分页
,even: true //开启隔行背景
,limit: pageSize
,cols: [[ //表头
{field: 'id', title: '标题', width: 150}
,{field: 'username', title: '表单类型', width: 130}
,{field: 'sex', title: '受理人', width: 130}
,{field: 'city', title: '经办人', width: 130 }
,{field: 'sign', title: '录入时间', width: 130, sort: true}
,{field: 'experience', title: '受理日期', width: 130, sort: true}
,{field: 'score', title: '操作',
templet: function(d){
var handle_html = '<button class="layui-btn layui-btn-sm" lay-event="detail">详情</button>\
<button class="layui-btn layui-btn-sm layui-btn layui-btn-warm" lay-event="update">更新</button>';
return handle_html;
}
}
]]
});
}
function creatFinshTable(table){
return table.render({
id: 'tableFinsh',
title:'案例表',
elem: '#tableFinsh'
,height: table_h
,url: '../js/data.1.json' //数据接口
,page: true //开启分页
,even: true //开启隔行背景
,limit: pageSize
,cols: [[ //表头
{field: 'id', title: '标题', width: 150}
,{field: 'username', title: '表单类型', width: 130}
,{field: 'sex', title: '受理人', width: 130}
,{field: 'city', title: '经办人', width: 130 }
,{field: 'sign', title: '录入时间', width: 130, sort: true}
,{field: 'experience', title: '受理日期', width: 130, sort: true}
,{field: 'score', title: '操作',
templet: function(d){
return '<button class="layui-btn layui-btn-sm" lay-event="detail">详情</button>';
}
}
]]
});
}
//监听行工具事件
function pageEvent($,layer,element,form,table,laydate){
// 表格中按钮点击事件
table.on('tool(table)', function(obj){
var data = obj.data, layEvent = obj.event;
if(layEvent === 'detail'){
layer.open({
type: 2,
title: '详情',
shadeClose: true,
shade: 0.6,
area: ['900px', '90%'],
content: 'iframe_detail.html',
success:function(layero, index){
var body = layer.getChildFrame('body', index);
body.contents().find("#detailId").val(data.id);
}
});
} else if(layEvent === 'update'){
$(".layui-tab-title li").eq(0).click();
document.getElementById("iframe").contentWindow.loadData($,laydate,data.id);
}
});
// tab 切换事件
element.on('tab(tab)', function(data){
if(data.index == 0){
document.getElementById("iframe").contentWindow.loadData($,laydate);
}
});
}3.common.js: layui插件功能扩展,如form增加校验
layui.use(['jquery','layer','element','form','table','laydate'], function(exports){
var $ = layui.jquery,
layer = layui.layer,
element = layui.element,
form = layui.form,
table = layui.table,
laydate = layui.laydate;
form.verify({
telephone:[/([0-9]{3,4}-)?[0-9]{7,8}/, '请输入正确格式的座机号码']
,remark: function (value){
if(value.length > 200){
return '长度大于200!请重新输入';
}
},
strongPsd:[/^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{8,50}$/, '密码应为8位以上的数字和字母组合!'],
});
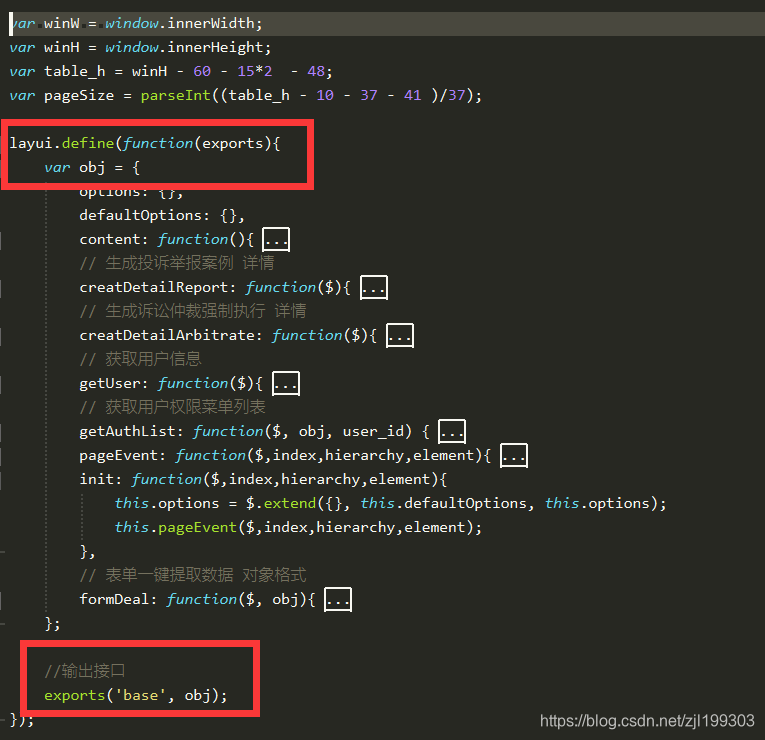
});4.base.js: 公共头、公共左侧栏、详情动态生成控制
二、iframe_case.html, iframe_case.js, iframe_caseedit.js: 更新页面逻辑,动态创建
1.index调用
<iframe src="iframe_case.html" id="iframe" name="iframe" frameborder="0"></iframe>
//监听行工具事件
function pageEvent($,layer,element,form,table,laydate){
// 表格中按钮点击事件
table.on('tool(table)', function(obj){
var data = obj.data, layEvent = obj.event;
if(layEvent === 'update'){
$(".layui-tab-title li").eq(0).click();
document.getElementById("iframe").contentWindow.loadData($,laydate,data.id);
}
});
// tab 切换事件
element.on('tab(tab)', function(data){
if(data.index == 0){
document.getElementById("iframe").contentWindow.loadData($,laydate);
}
});
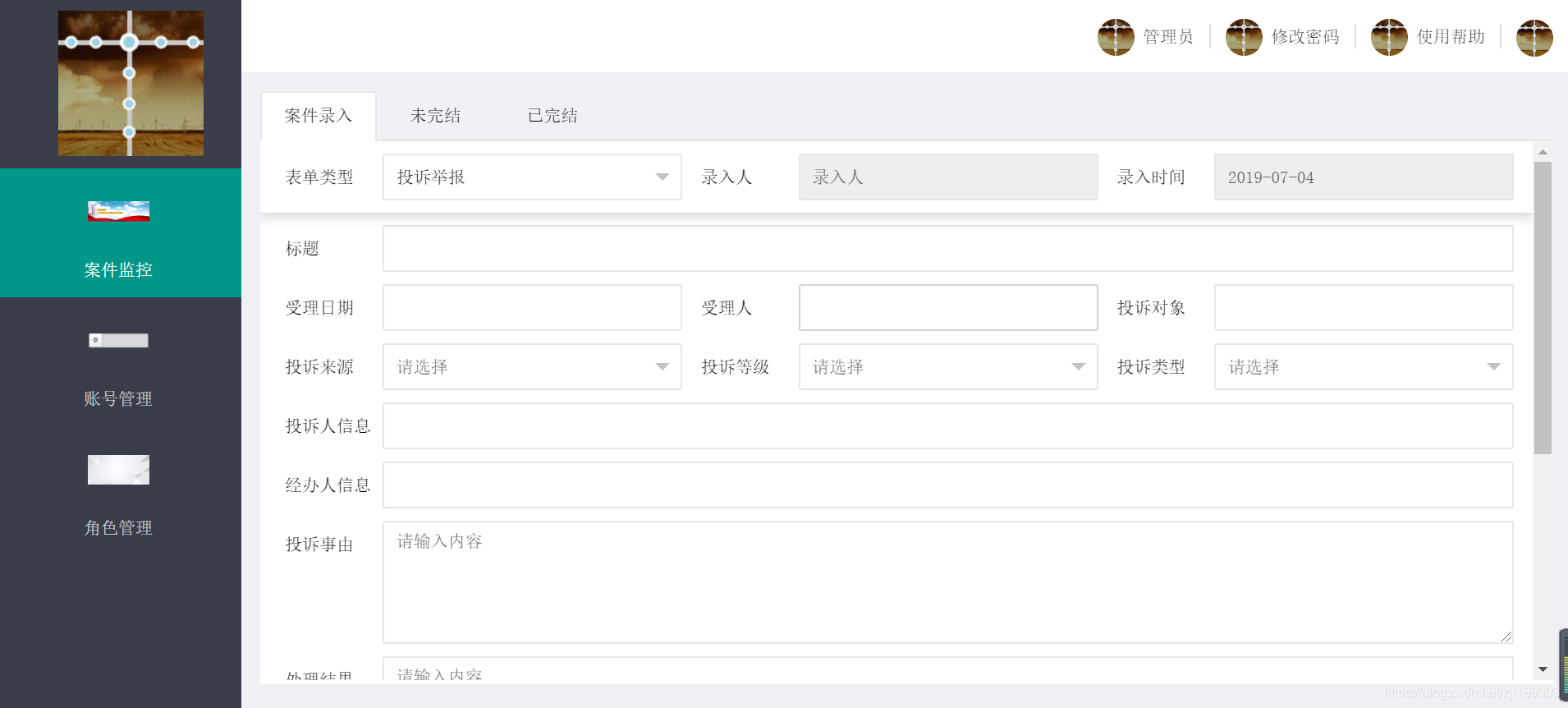
}2.iframe_case.html: 表单页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>案件管理系统</title>
<link rel="stylesheet" href="../js/layui/css/layui.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<form class="layui-form layui-form-iframe layui-form-iframe-case" lay-filter="formCase" id="formCase">
<div class="abs_shade"></div>
<div class="layui-row layui-col-space10 abs">
<div class="layui-col-sm1">表单类型</div>
<div class="layui-col-sm3">
<select name="formstyle" lay-verify="required" lay-filter="formstyle">
<option value="0" id="tsjb">投诉举报</option>
<option value="1">诉讼仲裁强制执行</option>
</select>
</div>
<div class="layui-col-sm1">录入人</div>
<div class="layui-col-sm3">
<input type="text" name="username" autocomplete="off" disabled class="layui-input layui-disabled" lay-verify="required">
</div>
<div class="layui-col-sm1">录入时间</div>
<div class="layui-col-sm3">
<input type="text" name="enterDate" id="enterDate" class="layui-input layui-disabled" disabled>
</div>
</div>
<div class="layui-row layui-col-space10">
<div class="layui-col-sm1">标题</div>
<div class="layui-col-sm11">
<input type="text" name="title" lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<!-- 诉讼/仲裁内容 -->
<div id="case_content"></div>
<div class="layui-row layui-col-space10">
<div class="layui-col-sm1">案件状态</div>
<div class="layui-col-sm2">
<select name="caseState" lay-verify="required" lay-filter="caseState" lay-update>
<option value="">请选择是否完结</option>
<option value="0">是</option>
<option value="1">否</option>
</select>
</div>
<div class="layui-col-sm9 case_intro">
<input type="text" name="intro" lay-verify="required" autocomplete="off" lay-update class="layui-input">
</div>
</div>
<!-- 更新按钮 -->
<button type="button" class="layui-btn layui-btn-case-save" lay-submit id="submit" lay-filter="submit">提交</button>
</form>
<script src="../js/layui/layui.js"></script>
<script src="../js/moment.js"></script>
<script src="../js/common/dic-val.js"></script>
<script src="../js/case_edit.js"></script>
<script src="../js/iframe_cese.js"></script>
</body>
</html>3.iframe_case.js:表单逻辑
var form, caseedit = null;
layui.use(['jquery','layer','element','form','laydate'], function(exports){
var $ = layui.jquery,
layer = layui.layer,
element = layui.element,
laydate = layui.laydate;
form = layui.form;
caseedit = layui.caseedit;
init($,laydate,form,caseedit);
pageEvent($,form,layer);
});
function init($, laydate, form){
var data = {
enterDate: moment().format("YYYY-MM-DD"),
username: "录入人"
};
form.val("formCase", data);
caseedit.creatReport($);
$(".layer-date").each(function(index, el) {
$(this).attr("lay-key", String(Math.random()).substring(2));
layui.laydate.render({
elem: this,
format: 'yyyy-MM-dd',
trigger: 'click'
});
});
layui.form.render();
}
function pageEvent($,form,layer){
// 表单类型 切换
form.on('select(formstyle)', function(data){
data.value == '0' ? caseedit.creatReport($) : caseedit.creatArbitrate($);
$(".layer-date").each(function(index, el) {
$(this).removeAttr("lay-key");
layui.laydate.render({
elem: this,
format: 'yyyy-MM-dd',
trigger: 'click'
});
});
layui.form.render();
});
// 案件状态
form.on('select(caseState)', function(data){
if(data.value == '0'){
$(".case_intro").hide();
$('[name="intro"]').removeAttr("lay-verify");
}else {
$(".case_intro").show();
$('[name="intro"]').attr("lay-verify","required");
}
});
// 案件表单提价
form.on('submit(submit)', function(data){
var ele = parent.window.document.getElementById("iframeBox");
if(ele) { // admin 管理人员提交案例表单
ele.style.display = "none";
console.log(data.field);
parent.layer.msg("admin案例更新成功");
}else{ // 录入人员 提交表单
console.log(data.field);
parent.layer.msg("录入人员案例更新成功");
}
return false;
});
}
// 案件录入tab、更新按钮 弹出案例 反填数据方法
function loadData($,laydate,id){
// 创建新的案例
if(!id) {
caseedit.creatReport($);
var data = {
enterDate: moment().format("YYYY-MM-DD"),
username: "案例创建",
caseState: "",
title: ""
};
form.val("formCase", data);
layui.jquery('.layui-form-iframe-case input').prop("disabled",false);
layui.jquery('.layui-form-iframe-case .layui-disabled').prop("disabled",true);
layui.jquery('.layui-form-iframe-case select').prop("disabled",false);
layui.jquery('.case_intro').hide();
layui.laydate.render({
elem: '#acceptDate',
trigger: 'click'
});
}else { // 案例更新
update($,laydate,id)
}
}
// 案例更新
function update($,laydate,id){
// $.ajax({
// type:"POST",
// url:"../../kcb/finalSubmit",
// dataType: "json",
// data: {
// id: id
// },
// success:function(result){
// if(result.ret.succeed){
var data = {
enterDate: "2019-07-02",
title: "标题标题标题标题标题标题",
agency: "管辖机构",
id: 10001,
acceptPeople: "受理人",
acceptDate: "2019-08-02",
caseDate: "2019-08-02",
casestyle: "1",
username: "user-1",
caseState: "1",
result: "投诉结果投诉结果投诉结果投诉结果投诉结果"
};
data.formstyle = Math.random()<0.5 ? "0" : "1";
// 根据表单类型生成不同表单内容
if(data.formstyle == '0'){
caseedit.creatReport($);
}else {
caseedit.creatArbitrate($);
}
layui.jquery('.layui-form-iframe-case input:not([lay-update])').prop("disabled",true);
layui.jquery('.layui-form-iframe-case select:not([lay-update])').prop("disabled",true);
layui.jquery('.layui-form-iframe-case textarea:not([lay-update])').prop("disabled",true);
form.val("formCase", data);
data.caseState == "1" ? layui.jquery('.case_intro').show() : layui.jquery('.case_intro').hide();
layui.form.render(null, "formCase");
// }else {
// layer.msg(data.ret.retMsg)
// }
// }
// });
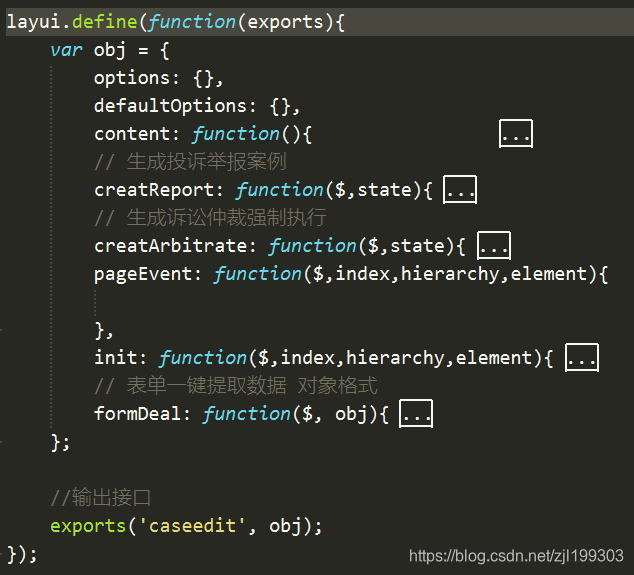
}4.case_edit.js: 动态创建投诉举报、诉讼强制仲裁两种表单
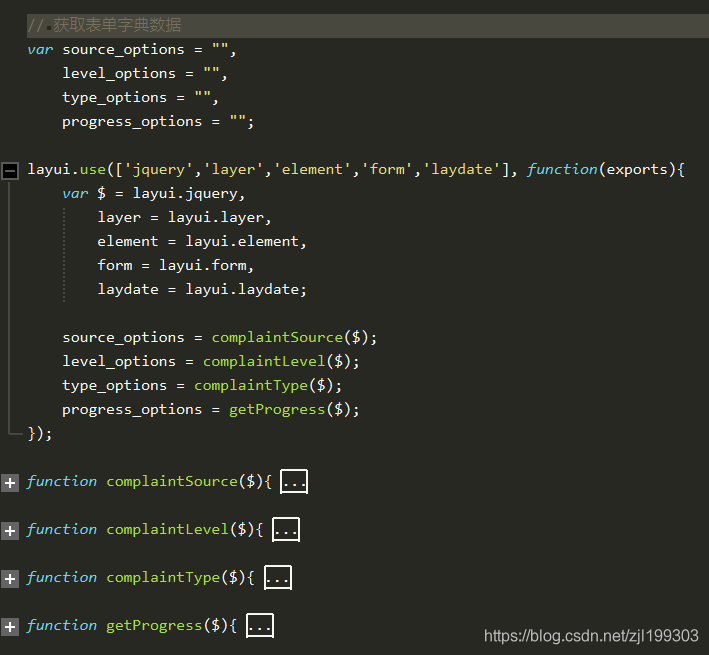
5.dic-val.js:字典数据获取,如投诉来源、投诉等级等下拉框选项
三、iframe_detail.html, iframe_detail.js: 详情展示
layui.use(['jquery','layer','element','form','laydate'], function(exports){
var $ = layui.jquery,
layer = layui.layer,
element = layui.element,
form = layui.form,
laydate = layui.laydate,
base = layui.base;
init($,laydate,form,base);
});
function init($, laydate, form, base){
setTimeout(function(){
var id = $("#detailId").val();
getCase($,id,form,base);
getView($,id);
},10);
}
function getCase($,id,form,base){}
function getView($,id){}