一。window.open( )下载文件
1、绑定点击事件
<el-form-item>
<el-button type="primary" size="mini" @click="getTableList"> 搜索 </el-button>
<el-button type="primary" @click="downLoadList('phone')"> 批量下载电话单 </el-button>
<el-button type="primary" @click="downLoadList('approval')"> 批量下载审批单 </el-button>
</el-form-item>2、method方法中写:
downLoadList (type) {
const url =
type === 'phone'
? '/workorder/downloadPhone'
: '/workorder/downloadApproval'
// /workorder/downloadPhone 电话单
// /workorder/downloadApproval 审批单
if (this.selectList.length > 0) {
this.dList(this.selectList, url)
} else {
this.$confirm('是否下载全部查询结果', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.dList(
this.workorderList.map((item) => item.id),
url
)
})
}
},3、dList 方法
将它写在了main.js中,调用的时候通过this.dList( )调用
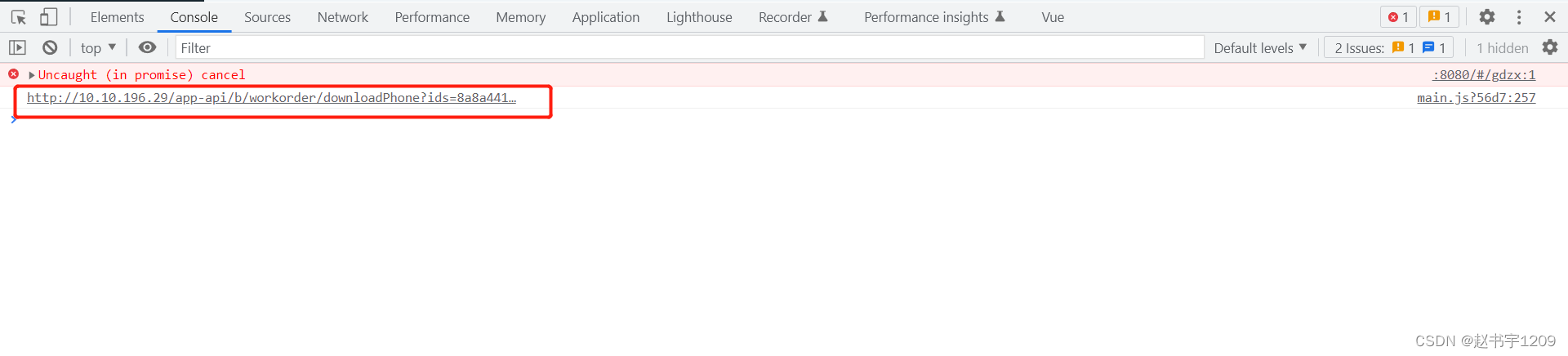
- process.env.VUE_APP_BASE_API + url + '?ids=' + ids --->这个打印出来是一个地址,点击下载的时候会跳转到拼接的这个地址然后下载
- 拼接的地址中,传的参数是由后端决定的(例如:ids)
Vue.prototype.dList = function (ids, url) {
if (ids.length === 0) {
this.$message.error('请先选择需要下载的内容')
return false
}
// this.$http.get(url + '?ids=' + ids).then(res => {
// console.log(res);
// }).catch(() => {
// console.log('进入错误', e);
window.open(process.env.VUE_APP_BASE_API + url + '?ids=' + ids)
// })
}下载时调用的接口时发送get请求,当时会产生跨域问题,所以选择用window.open( )方法
4、下载成功后(下载后的文件名字是后端来设置的)
二。new FileReader( )
1、绑定点击事件
<div class="form-panel-title-desc-button">
<div class="plain-button" @click="downLoad('phone')">
<span class="plain-button-text">
<i class="el-icon-printer"></i>
电话单
</span>
</div>
<div class="plain-button" @click="downLoad('approval')">
<span class="plain-button-text">
<i class="el-icon-printer"></i>
审批单
</span>
</div>
</div>2、method中的方法
downLoad (type) {
this.$http
.post(
`/b/workorder/${type}/${this.downLoadId}`,
{},
{ responseType: 'blob' }
)
.then((res) => {
const reader = new FileReader() // 实例化 FileReader
reader.readAsDataURL(res.data) // 将读取到的文件编码成DataURL
reader.onload = (e) => {
// 调用API onload 文件读取成功时触发
// 模拟a标签点击
let a = document.createElement('a') // 创建a标签,
a.download = `${
type === 'phone'
? '北京市市民热线服务中心电话登记单'
: '北燃实业集团市政工单公开答复内容审批单'
}-${this.workorderForm.workOrderNumber}.docx` // 设置格式
// a.download = '北京市市民热线服务中心电话登记单-' + '.docx' // 设置格式
a.href = e.target.result // 下载文件流链接
document.body.appendChild(a) // 将标签DOM,放置页面
a.click()
document.body.removeChild(a) // 移除标签节点
}
reader.onerror = (e) => {
this.$message({
message: '解析文件发生错误',
type: 'warning'
})
}
reader.onabort = (e) => {
this.$message({
message: '解析文件发生意外终止',
type: 'warning'
})
}
})
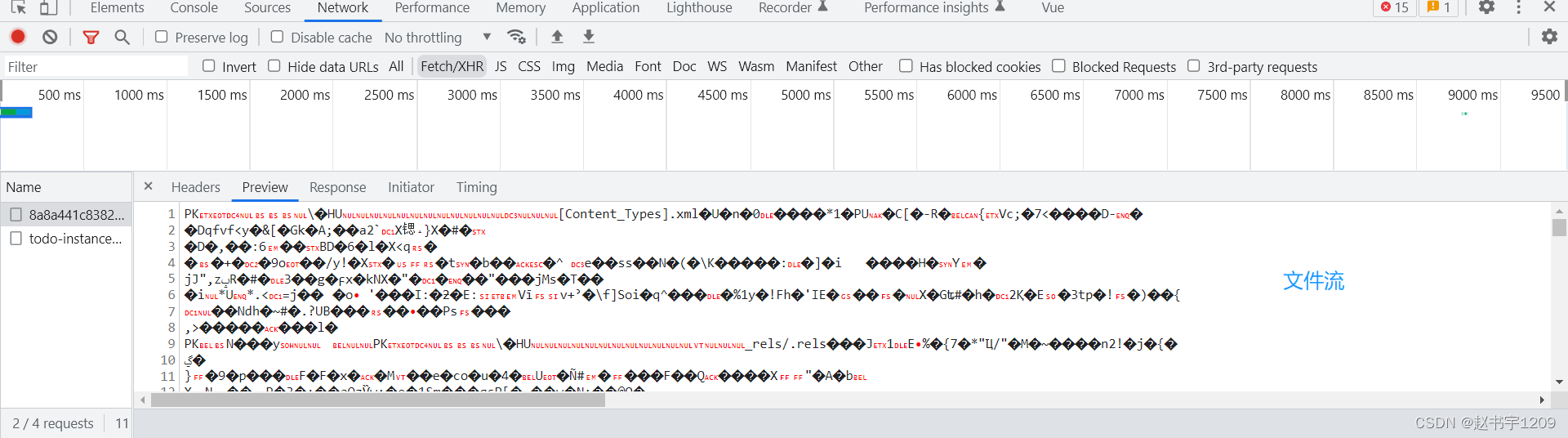
},3、当点击下载时,返回一个文件流