| import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { far } from '@fortawesome/free-regular-svg-icons'
import { fab } from '@fortawesome/free-brands-svg-icons'
import { FontAwesomeIcon, FontAwesomeLayers, FontAwesomeLayersText }
from '@fortawesome/vue-fontawesome'
library.add(fas, far, fab)
Vue.component('font-awesome-icon', FontAwesomeIcon)
Vue.component('font-awesome-layers', FontAwesomeLayers)
Vue.component('font-awesome-layers-text', FontAwesomeLayersText)
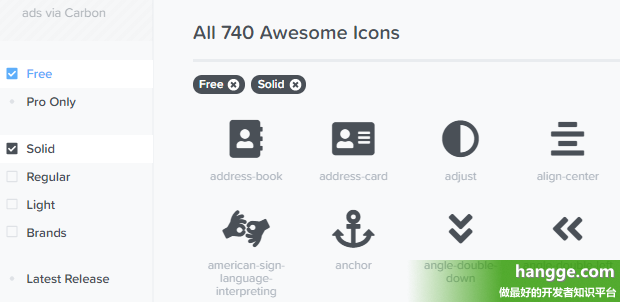
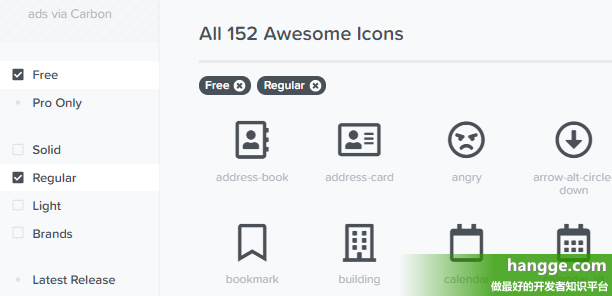
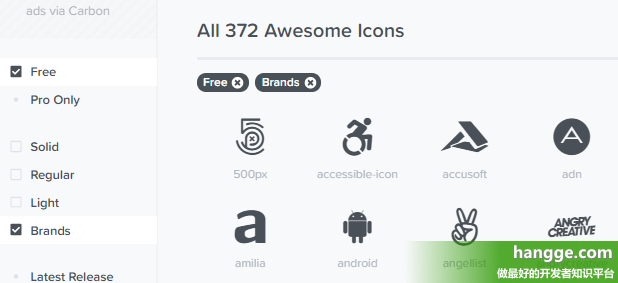
二、样式介绍 (1)上面提到 Font Awosome 为我们提供了三种免费的样式,使用时分别对应不同的前缀。



(2)它们提供的所有图标可以进入官方的图标搜索页进行查看:
三、基本用法 1,显示图标 (1)我们使用 font-awesome-icon 标签来显示图标,icon 属性中可以设置样式前缀、以及图标名字。 
| 1 2 3 | <font-awesome-icon :icon="['fas', 'square']" />
<font-awesome-icon :icon="['far', 'square']" />
<font-awesome-icon :icon="['fab', 'accessible-icon']" />
|
(2)如果是 solid 样式(前缀为:fas),则前缀可以省略。比如上面第一个图标等效下面写法:
| 1 | <font-awesome-icon icon="square" />
|
2,设置图标大小 默认情况下图标和当前文字的大小是一样的。我们可以通过 size 属性在此基础上作调整,该属性支持多种类型的设置方式。 
| 1 2 3 4 | <font-awesome-icon icon="chess-knight" />
<font-awesome-icon icon="chess-knight" size="xs" />
<font-awesome-icon icon="chess-knight" size="lg" />
<font-awesome-icon icon="chess-knight" size="2x" />
|
3,固定宽度图标 使用 fixed-width 可以固定图标宽度。 
| 1 2 3 | <font-awesome-icon icon="home" fixed-width /> home <br>
<font-awesome-icon icon="child" fixed-width /> help <br>
<font-awesome-icon icon="cog" fixed-width /> settings <br>
|
4,旋转图标 
| 1 2 3 4 | <font-awesome-icon icon="chess-knight" rotation="0" />
<font-awesome-icon icon="chess-knight" rotation="90" />
<font-awesome-icon icon="chess-knight" rotation="180" />
<font-awesome-icon icon="chess-knight" rotation="270" />
|
5,翻转图标 
| 1 2 3 4 | <font-awesome-icon icon="chess-knight" />
<font-awesome-icon icon="chess-knight" flip="horizontal" />
<font-awesome-icon icon="chess-knight" flip="vertical" />
<font-awesome-icon icon="chess-knight" flip="both" />
|
6,旋转动画效果 (1)添加 spin 属性可以让图标不停地顺时针旋转。 
| 1 | <font-awesome-icon icon="arrow-circle-down" spin />
|
(2)添加 pulse 属性同样可以让图标旋转,但它不像 spin 那样是均匀地变化角度,而是 0 度、45 度、90 度...这样跳跃地变化。
| 1 | <font-awesome-icon icon="arrow-circle-down" pulse />
|
7,图标居左、居右 有时我们需要让图标一直在最左侧或最右侧(在做文字围绕图标效果时会用到)。默认情况下,当图标文字共存时的显示效果如下: 
| 1 2 | <font-awesome-icon icon="clipboard-list" size="2x"/>
welcome to hangge.com welcome to hangge.com
|
(1)加上 pull="left" 后的效果: 
| 1 2 | <font-awesome-icon icon="clipboard-list" size="2x" pull="left"/>
welcome to hangge.com welcome to hangge.com
|
(2)加上 pull="right" 后的效果: 
| 1 2 | <font-awesome-icon icon="clipboard-list" size="2x" pull="right"/>
welcome to hangge.com welcome to hangge.com
|
8,给图标加上边框(border) 
| 1 2 | <font-awesome-icon icon="clipboard-list" size="2x" pull="right" border />
welcome to hangge.com welcome to hangge.com
|
四、进阶用法 1,变形、自由变换(Transforms) (1)比如下面样例将第二个图标缩小 6,并向左移动 4: 
| 1 2 3 | <font-awesome-icon icon="clipboard-list" />
<br>
<font-awesome-icon icon="clipboard-list" transform="shrink-6 left-4" />
|
(2)下面样例将第二个图标顺时针旋转 42 度: 
| 1 2 3 | <font-awesome-icon icon="clipboard-list" />
<br>
<font-awesome-icon icon="clipboard-list" :transform="{ rotate: 42 }" />
|
2,遮罩 
| 1 2 3 | <font-awesome-icon icon="star" />
<font-awesome-icon icon="star" mask="circle" />
<font-awesome-icon icon="star" mask="square" />
|
3,多个图标的组合使用 
| 1 2 3 4 | <font-awesome-layers class="fa-lg">
<font-awesome-icon icon="circle" style="color: green;"/>
<font-awesome-icon icon="check" transform="shrink-6" style="color: white;" />
</font-awesome-layers>
|
4,图标与文字的组合使用 
| 1 2 3 4 | <font-awesome-layers full-width class="fa-4x">
<font-awesome-icon icon="star"/>
<font-awesome-layers-text transform="down-1 right-1 shrink-14" value="hangge" style="color:white" />
</font-awesome-layers>
|
5,动态改变图标(图标的绑定)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <template>
<font-awesome-icon :icon="icon" />
</template>
<script>
export default {
computed: {
icon() {
return ['fas', 'coffee']
}
}
}
</script>
|
原文出自:www.hangge.com 转载请保留原文链接:https://www.hangge.com/blog/cache/detail_2104.html
|