vue-i18n github:https://github.com/kazupon/vue-i18n
vue-i18n安装: npm install vue-i18n --save
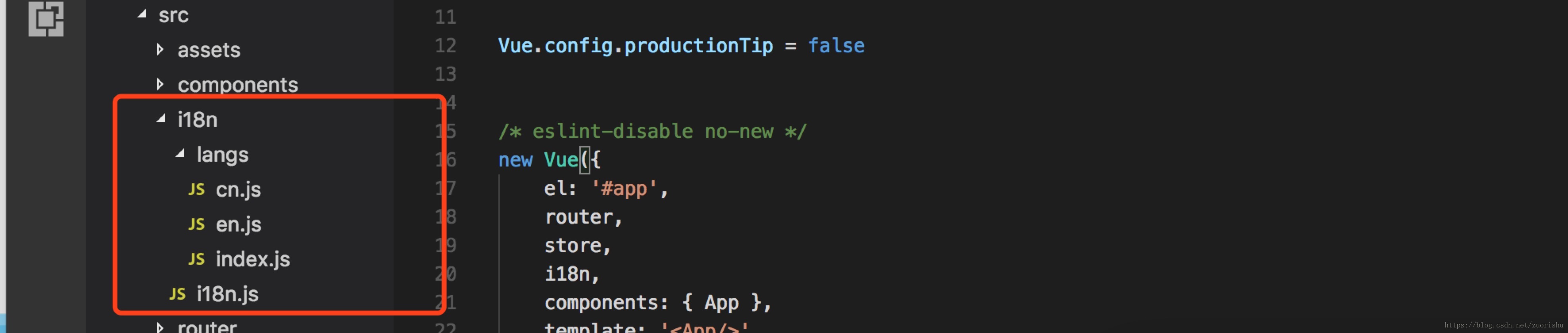
1.src目录下新建i18n文件夹>看下图
2. cn.js代码
import zhLocale from 'element-ui/lib/locale/lang/zh-CN' //引入element语言包
const cn = {
message: {
'text': '好好学习,天天向上',
},
...zhLocale
}
export default cn;3. en.js代码
import enLocale from 'element-ui/lib/locale/lang/en' //引入element语言包
const en = {
message: {
'text': 'Good good study, Day day up',
},
...enLocale
}
export default en;4. index.js代码
import en f